H5页面微信支付-汇付天下
专用API
【更新时间: 2024.01.22】
H5页面微信支付是汇付天下为商户提供的在线支付解决方案。它允许商户通过H5商城或服务页面调用斗拱SAAS支付接口完成收款。支持微信、支付宝、银联云闪付等多种支付方式,适用于手机默认浏览器环境。
咨询
去服务商官网采购>
|
浏览次数
68
采购人数
1
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是汇付天下的H5页面微信支付?
H5页面微信支付服务是斗拱开放平台为商户和服务商提供的一种在线支付解决方案,支持商户在H5商城或通过H5页面提供服务时,通过调用斗拱SAAS支付接口完成收款。该服务通过微信JSAPI支付实现,利用微信公众号接口进行支付,适用于微信、支付宝、银联云闪付以及手机默认浏览器环境。商户需要拥有微信公众号,或者使用汇付的支付托管产品,通过汇付的公众号进行收款。

什么是汇付天下的H5页面微信支付接口?
汇付天下的H5页面微信支付有哪些核心功能?
- 支付页面唤起:在H5页面中通过后端接口获取微信支付链接,实现支付功能。用户在H5页面选择商品或服务后,可以通过微信支付完成购买流程。
- 支付结果查询:支付成功或失败后,可以在微信跳转的页面增加弹层,提示用户查询保单是否生成,跳转至相应的支付成功或失败页面。
- SDK集成:提供全面集成的SDK,简化微信支付的集成过程。SDK包含基础支付功能(如网页授权、签名、统一下单、退款、对账单、用户信息获取等),以及商户平台功能(如现金红包、企业付款到用户、代金券或立减优惠等)。
- 支付场景支持:支持在微信客户端外的移动端网页展示商品或服务,用户在这些页面上可以使用微信支付。
- 公众号支付:支持在公众号内通过H5页面接入微信支付,需要业务办理人员、后台API人员及前端H5人员共同合作完成。
- 支付回调处理:提供支付回调功能,当支付完成后,微信会通过异步回调的方式通知商户,商户需要接收处理支付结果。
- 订单查询与关闭:商户可以主动查询订单支付状态,或者在必要时关闭订单,避免重复支付。
- 嵌入式支付服务:提供简化的API对接流程,支持多种收款方式,如支付宝、微信、银行等,以及支付密码、大额验证策略等安全插件。
- 接口丰富:提供丰富的接口服务,包括商户管理、用户管理、第三方平台入驻、终端管理、支付类接口、支付解决方案、多方分账、商户活动、取现结算、对账、账户管理、辅助接口等。
汇付天下的H5页面微信支付的技术原理是什么?

汇付天下的H5页面微信支付的核心优势是什么?
- 多支付方式支持:汇付天下扫码支付支持多种支付方式,包括信用卡、借记卡、余额支付等,为消费者提供了更多选择。
- 丰富的交易信息查询功能:提供了丰富的交易信息查询功能,如交易记录查询、账户余额查询等,让用户对自己的账户状况了如指掌。
- 安全性能出色:采用了国际先进的加密技术,保护用户的个人信息和资金安全。
- 多场景应用支持:支持多场景应用,无论是在线上购物还是线下实体店,甚至是在公共交通工具上,都能轻松使用。
- 简化API对接:通过“一行代码、一点接入”简化复杂逻辑的API,提升对接效率。
- 快速发布:传统对接需要多人多天,而嵌入式对接只需1人1天即可完成。
- 全流程服务:提供商户进件、收款和对账的支付全流程服务。
- 支持多种模式:支持本地SDK模式和SaaS模式,灵活适应不同商户的需求。
在哪些场景会用到汇付天下的H5页面微信支付?
1. 移动端网页支付:H5支付适用于在移动设备的浏览器中完成的支付流程。用户在移动设备上访问商户的H5页面,选择商品并下单,调起微信支付页面,输入支付密码,完成支付。这种支付方式无需下载APP即可支付,适用于触屏版的手机浏览器请求微信支付的场景,可以方便地从外部浏览器唤起微信支付。

2. 跨境电商支付:苏宁支付早在2015年便着力布局跨境支付业务,至今苏宁跨境支付业务已拥有成熟丰富的服务经验。针对跨境电商在进出口业务中遭遇的痛难点,苏宁跨境支付围绕着“收单+跨境+金融”深入做文章,打造三位一体的一站式综合金融解决方案,服务于跨境电商产业链的多重环节。

3. 智慧出行与便民服务领域:苏宁支付以苏宁易购线上智慧零售场景为突破口,与国内多家大型银行合作,联合打造分期平台,推出信用卡至高24期分期免息、叠加满减等优惠活动,实现交易量稳步提升。在业内率先推出“一键付”、“一键绑卡”等安全高效的支付产品,提升用户体验。线下通过与银联强强联合,苏宁支付主动连接外部零售生态,实现线上线下的无缝对接。

4. 小程序内置支付功能:小程序支付是微信小程序内置的支付功能,用户在小程序内即可完成支付。用户在小程序内选择商品并下单,调用wx.requestPayment接口,调起微信支付,用户输入支付密码,完成支付,支付结果通过回调通知商户服务器。



3. 开发指引
3.1 对接规范
调用汇付接口,均采取POST形式提交,数据格式统一为JSON格式,相关SDK及签名方法见链接:
SDK示例:Java SDK
加签验签:v2版接口加签验签
3.2 业务开发配置
3.2.1 微信侧准备:
准备一个已认证的公众号(微信内置浏览器)、小程序(第三方浏览器唤醒用)
3.2.2 斗拱侧准备:
- 微信:已开通微信业务,并配置小程序和公众号Appid
- 商户微信实名认证状态已完成,实名认证状态显示已授权
1)通过服务商控台确认已完成实名认证:新版控台-服务商控台-【商户信息】

2)通过微信实名认证状态查询接口来确认相关配置
3)商家已反馈实际在微信认证通过(由于斗拱对接的微信接口可能存在更新延迟情况,可按照微信实际认证情况为准)
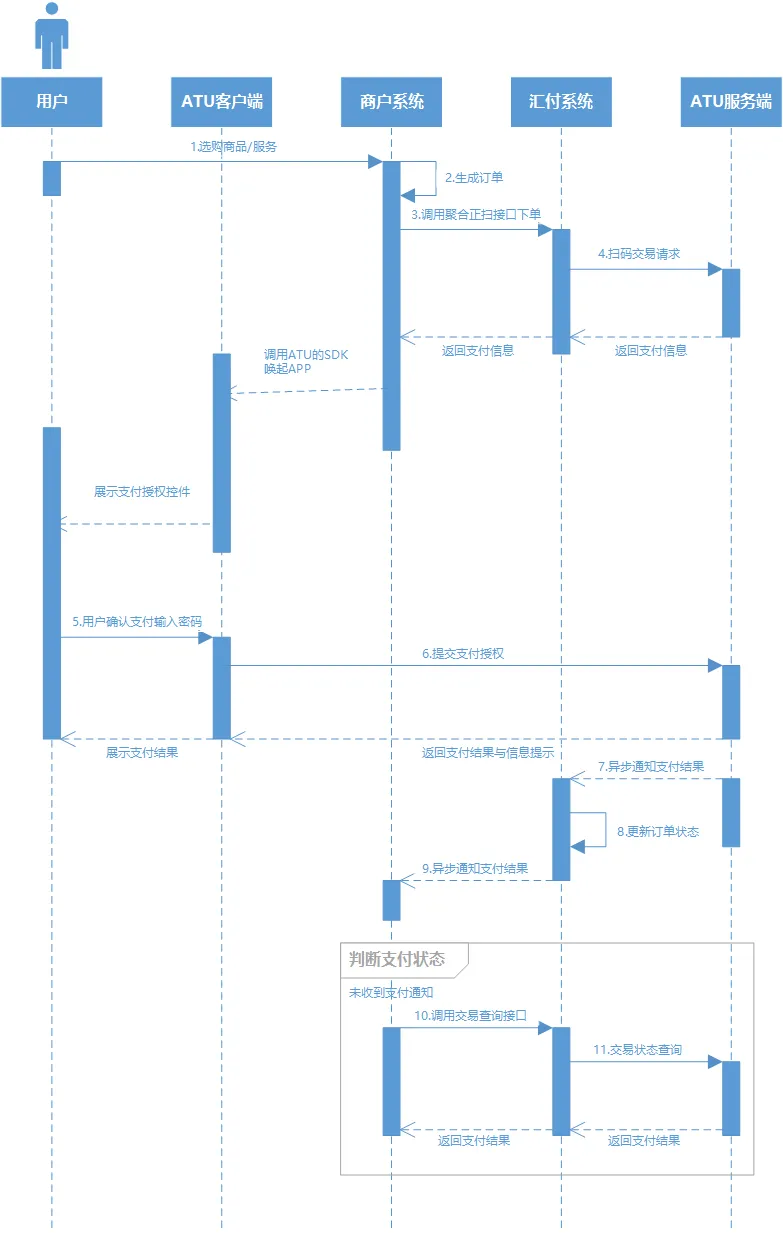
3.3 系统调用流程
H5支付方式的整体调用流程建议:

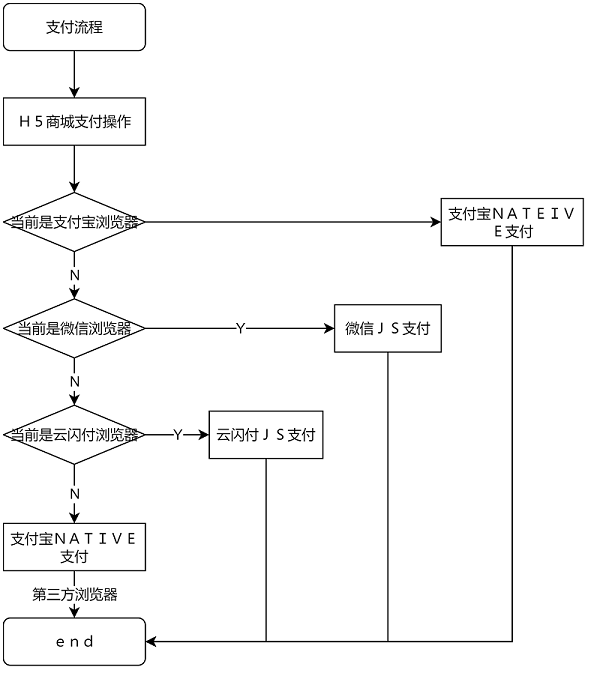
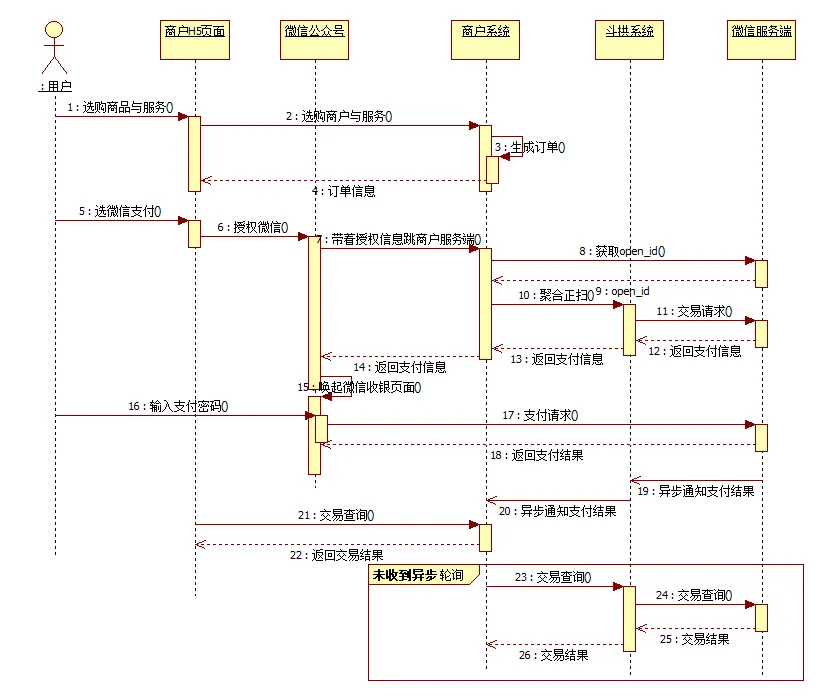
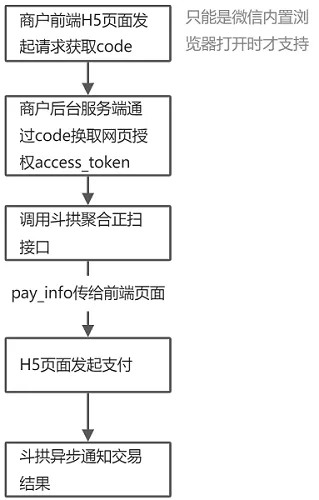
3.3.1 微信调用流程

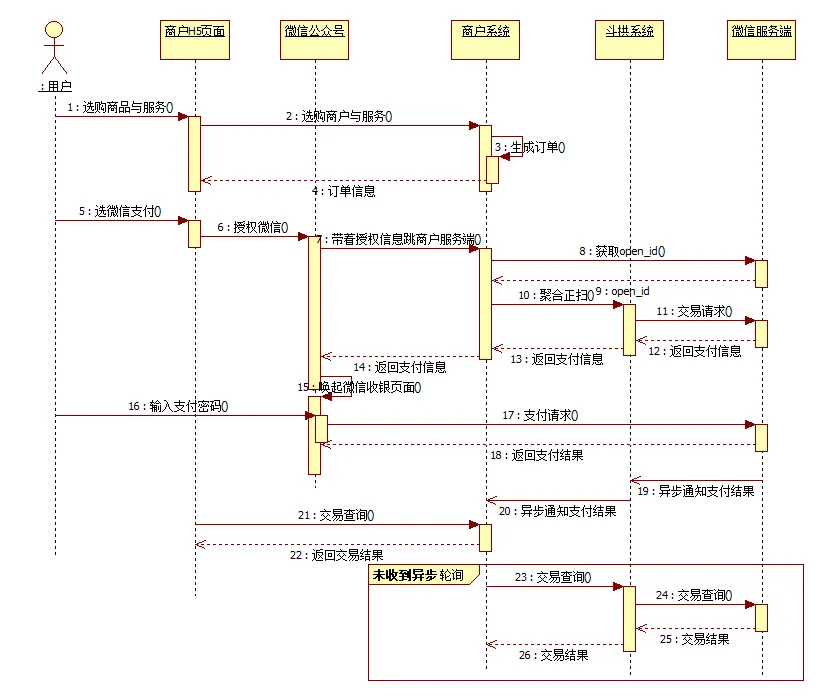
主要有以下几个步骤:
- 通过授权获取用户 open_id
- 用前端获取的用户信息调斗拱聚合正扫接口;
- 聚合正扫接口返回的pay_info提供前端页面发起支付;
- 斗拱会将交易结果通知到商户后端系统。

接入步骤详细说明:
- 通过授权获取用户 open_id
授权说明见微信官方链接: 网页授权
- 微信公众号后台配置授权域名,将微信校验文件放到服务器根目录下
- 用户静默授权获取code,前端页面在微信内打开授权地址,并重定向到自己项目目标地址
只为获取 open_id的话静默授权就可以,无需用户同意。
地址:
/*scope取值:snsapi_base/snsapi_userinfo
- snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid)
- snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
*/
let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlNow}&response_type=code&scope=${scope}&state=STATE&connect_redirect=1#wechat_redirect`;
window.location.replace(url);复制代码复制失败复制成功如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
- 使用获取到的code,在服务端调用微信接口获取 access_token和 open_id
获取code后,请求以下链接获取access_token:
示例代码如下:
/*https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code*/
url = 'https://api.weixin.qq.com/sns/oauth2/access_token'
params = {
'appid': app_id,
'secret': 'wx_secret',
'code': wx_code,
'grant_type': 'authorization_code',
}
resp = requests.get(url, params, timeout=15)
result_dict = json.loads(resp.text)
openid=result_dict.get('openid')复制代码复制失败复制成功- 调用汇付聚合正扫接口
参见 聚合正扫
交易类型 trade_type 选T_JSAPI,用户子标识 sub_openid 填上一步获取的openid
将接口应答的支付信息pay_info返回前端页面
聚合正扫接口需关注以下字段:
|
参数 |
中文名 |
必填 |
说明 |
|
trade_type |
交易类型 |
Y |
T_JSAPI: 微信JS支付 |
|
time_expire |
交易有效期 |
N |
指定交易失效时间,不指定微信默认是2小时,超过有效时间的订单会默认被关闭 |
|
+wx_data |
微信拓展参数集合 |
N |
通过前端调服微信获取的数据换取pay_info; |
|
sub_appid |
子商户公众账号ID |
N |
微信公众号ID |
|
openid |
用户标识 |
Y |
前端调用微信获取的用户在商户appid下的唯一标识; |
|
sub_openid |
子商户用户标识 |
N |
前端调用微信获取的用户在子商户appid下的唯一标识; |
|
notify_url |
异步通知地址 |
N |
交易异步通知地址,http或https开头 |
*其中wx_data中,如填写openid则无需填写sub_appid+sub_openid。如不填openid,则需填写sub_appid和sub_openid。
同步返回关注以下字段:
|
参数 |
中文名 |
说明 |
|
trans_stat |
交易状态 |
同步通常返回“处理中”,交易终态以异步返回为准 |
|
resp_desc |
业务响应信息 |
关注失败原因 |
|
bank_message |
通道返回描述 |
关注通道返回的失败原因 |
|
pay_info |
支付信息 |
这个字段后续调用微信需要用到的 |
|
hf_seq_id |
全局流水号 |
汇付系统生成全局流水号,后续可以用这个流水号查询交易 |
- 发起支付
前端页面调用JSAPI 使用聚合正扫返回的pay_info内容发起支付。
示例代码:
WeixinJSBridge.invoke('getBrandWCPayRequest', {
"appId": "wx2421b1c4370ec43b",
"timeStamp": "1395712654",
"nonceStr": "e61463f8efa94090b1f366cccfbbb444",
"package": "prepay_id=up_wx21201855730335ac86f8c43d1889123400",
"signType": "RSA",
"paySign": "oR9d8PuhnIc+YZ8cBHFCwfgpaK9gd7vaRvkYD7rthRAZ\/X+QBhcCYL21N7cHCTUxbQ+EAt6Uy+lwSN22f5YZvI45MLko8Pfso0jm46v5hqcVwrk6uddkGuT+Cdvu4WBqDzaDjnNa5UK3GfE1Wfl2gHxIIY5lLdUgWFts17D4WuolLLkiFZV+JSHMvH7eaLdT9N5GBovBwu5yYKUR7skR8Fu+LozcSqQixnlEZUfyE55feLOQTUYzLmR9pNtPbPsu6WVhbNHMS3Ss2+AehHvz+n64GDmXxbX++IOBvm2olHu3PsOUGRwhudhVf7UcGcunXt8cqNjKNqZLhLw4jq\/xDg==" //微信签名
},
function(res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}复制代码复制失败复制成功注意:
- 间联模式下JSAPI支付后回到商家页面的能力微信逐步回收,可利用点金计划来承载。 参见点金计划说明。
- 交易终态获取
客户支付完成后汇付会将支付结果推送到客户异步地址,主要关注参数如下
|
参数 |
中文名 |
说明 |
|
settlement_amt |
结算金额 |
用户实际支付金额。如有优惠该金额小于交易金额; |
|
fee_amount |
手续费金额 |
斗拱扣收的支付手续费金额 |
|
trans_stat |
交易状态 |
交易的最终结果;S:成功、F:失败 |
|
out_trans_id |
用户账单上的交易订单号 |
|
|
party_order_id |
用户账单上的商户订单号 |
|
|
wx_user_id |
微信用户唯一标识码 |
用户在微信侧的ID号 |
|
wx_response |
微信返回的响应报文 |
Json格式 |
|
bank_message |
通道返回描述 |
如交易失败可以关注一下通道返回的错误描述 |
如果长时间未收到异步结果可以调用扫码交易查询接口查询交易状态;
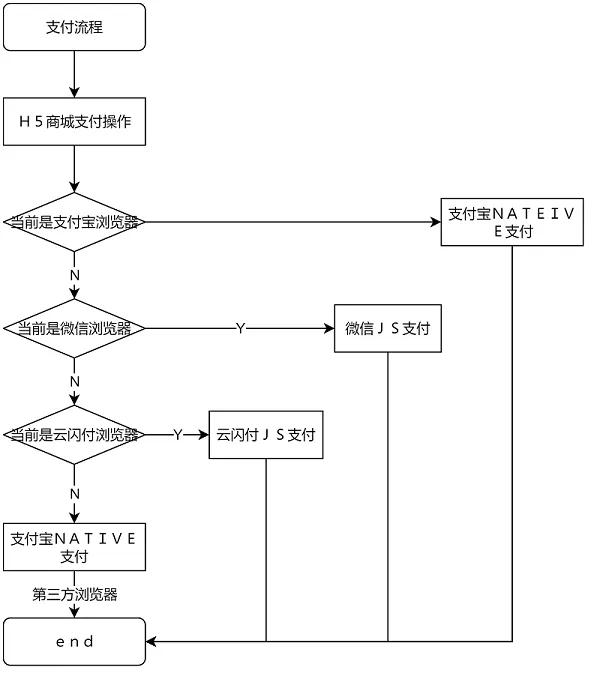
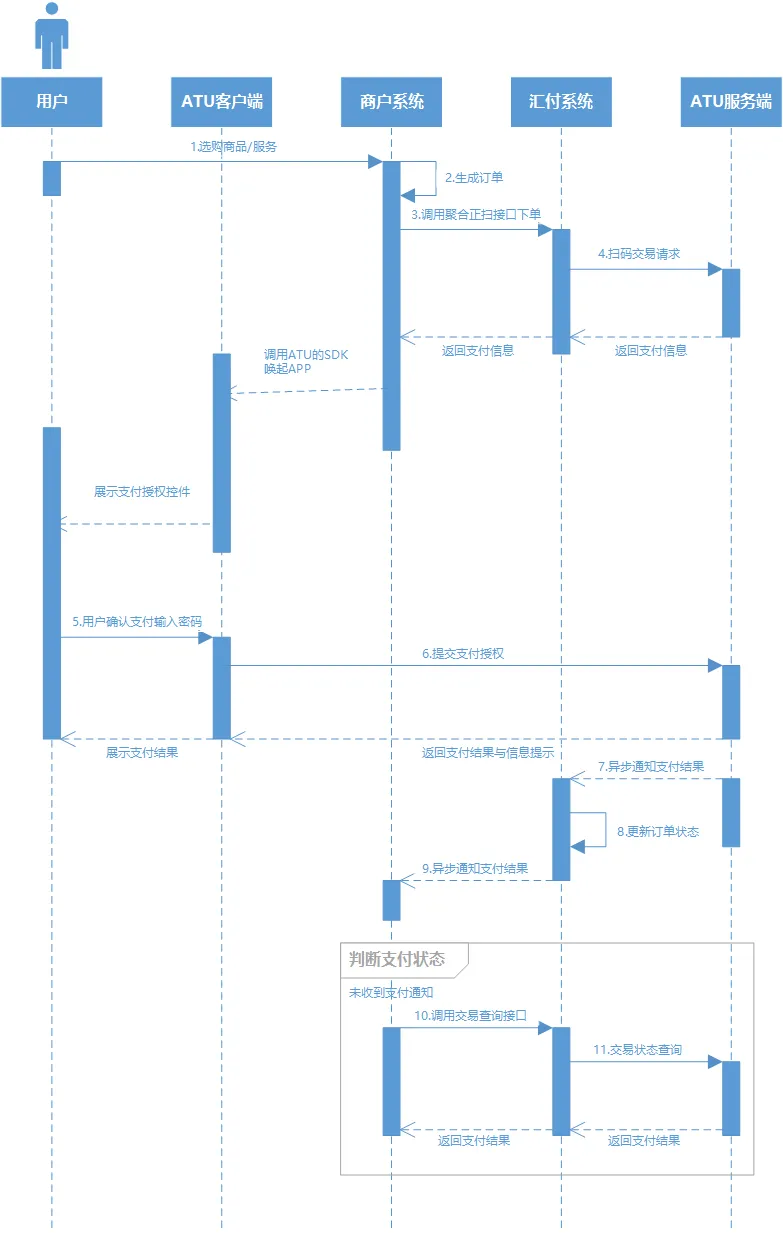
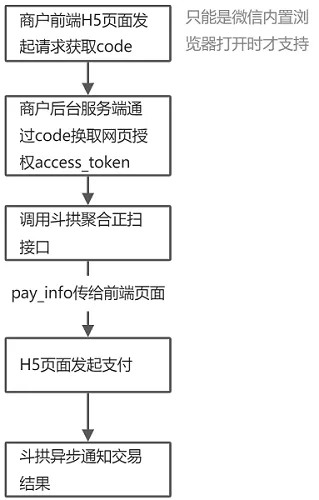
3.3.2 H5页面三方浏览器支付流程
调用流程如下

接入步骤说明:
- APP跳转微信小程序
配置准备:
- 在微信开放平台上有账号而且有通过的移动应用。
- 在微信公众平台有账号而且有小程序,最好发布为体验版本

- 在微信开放平台把对应的移动应用和小程序建立关联
- 调用代码
示例代码:以IOS 为例,安卓示例请参考微信官方说明。
//微信建议应用启动时调用
[WXApi registerApp:@"wx_app_id"];//wx_app_id 为移动应用的appid
...
...
...
//跳转小程序部分
WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object];
launchMiniProgramReq.userName = @"gh_4fxxxxxx"; //待拉起的小程序原始Id
launchMiniProgramReq.path = @"pages/index/index?query='test'"; ////拉起小程序页面的可带参路径,不填默认拉起小程序首页,对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。
launchMiniProgramReq.miniProgramType = WXMiniProgramTypePreview; //拉起小程序的类型
[WXApi sendReq:launchMiniProgramReq];
...
...
...复制代码复制失败复制成功- 通过授权获取用户 open_id
a. 小程序端调用 wx.login(Object object)接口 获取登录凭证(code)
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})复制代码复制失败复制成功b. 商户服务端使用前一步获取的code 换取 open_id ,后台请求以下链接 获取openID;
示例代码如下:
/*GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code*/
url = 'https://api.weixin.qq.com/sns/jscode2session'
params = {
'appid': app_id,
'secret': 'wx_secret',
'js_code': wx_code,
'grant_type': 'authorization_code',
}
resp = requests.get(url, params, timeout=15)
result_dict = json.loads(resp.text)
openid=result_dict.get('openid')复制代码复制失败复制成功- 下单请求支付信息
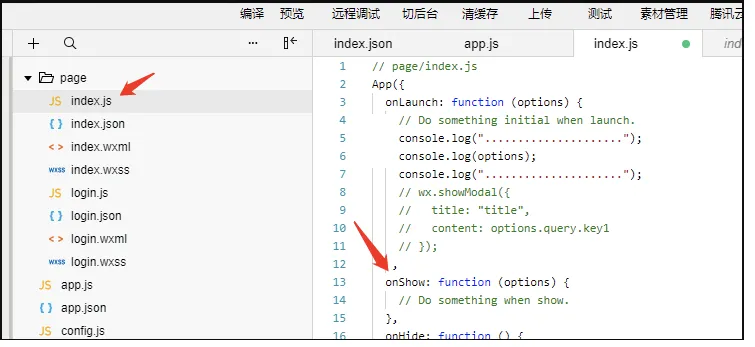
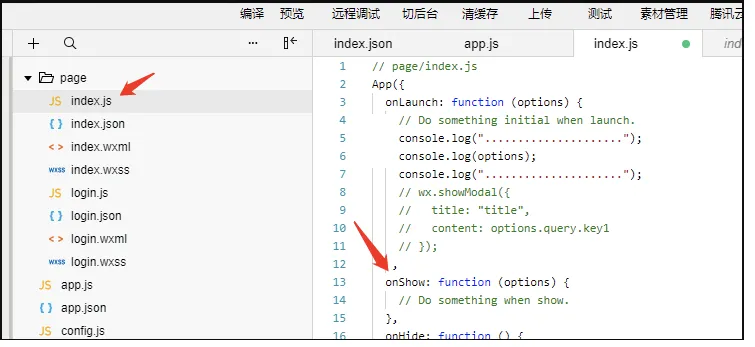
通过上面的App打开的path是’path/index’, 所以需要把App的onShow事件定义在page/index.js上

这里的options.scene是1069,这个场景id表示从app打开。
options.query.key1和options.query.key2就是app打开小程序传递的参数。
客户服务器端调用 聚合正扫 接口下单拉起支付,需要传入前端调用获得的 open_id 获取微信返回支付 pay_info信息。
聚合正扫接口需关注以下字段:
|
参数 |
中文名 |
必填 |
说明 |
|
trade_type |
交易类型 |
Y |
T_MINIAPP: 微信小程序 |
|
time_expire |
交易有效期 |
N |
指定交易失效时间,不指定微信默认是2小时,超过有效时间的订单会默认被关闭 |
|
+wx_data |
微信拓展参数集合 |
N |
通过前端调服微信获取的数据换取pay_info; |
|
sub_appid |
子商户公众账号ID |
N |
微信小程序app_id |
|
openid |
用户标识 |
Y |
前端调用微信获取的用户在商户appid下的唯一标识; |
|
sub_openid |
子商户用户标识 |
N |
前端调用微信获取的用户在子商户appid下的唯一标识; |
|
notify_url |
异步通知地址 |
N |
交易异步通知地址,http或https开头 |
*其中wx_data中,如填写openid则无需填写sub_appid+sub_openid。如不填openid,则需填写sub_appid和sub_openid。
同步返回关注以下字段:
|
参数 |
中文名 |
说明 |
|
trans_stat |
交易状态 |
同步通常返回“处理中”,交易终态以异步返回为准 |
|
resp_desc |
业务响应信息 |
关注失败原因 |
|
bank_message |
通道返回描述 |
关注通道返回的失败原因 |
|
pay_info |
支付信息 |
这个字段后续调用微信需要用到的 |
|
hf_seq_id |
全局流水号 |
汇付系统生成全局流水号,后续可以用这个流水号查询交易 |
- 小程序端发起支付
使用聚合正扫返回的pay_info 调用wx.requestPayment(OBJECT)发起微信支付。
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})复制代码复制失败复制成功3.3.5 退款流程
完整的交易流程还要包括退款。由于用户或者商户的原因需要退款时,商户可以通过本接口将支付款退还给用户,退款成功资金将原路返回。微信、支付宝、银联云闪付参见扫码交易退款接口;其它类型的交易退款参见线上交易退款接口。
关注以下请参:
|
参数 |
中文名 |
必填 |
说明 |
|
org_req_date |
原交易请求日期 |
Y |
用户发起支付的日期 |
|
org_req_seq_id |
原交易请求流水号 |
C |
商户系统发给斗拱的指令流水号 |
|
org_hf_seq_id |
原交易全局流水号 |
C |
汇付生成的系统流水号 |
|
org_party_order_id |
原交易微信支付宝的商户单号 |
C |
该笔交易在微信支付宝端的流水号 |
|
ord_amt |
申请退款金额 |
Y |
退款金额<=原交易金额 |
- 原交易请求流水号、原交易全局流水号、原交易微信支付宝的商户单号三选一即可;
- 退款金额不能大于交易金额;由于接口支持多次部分退款,多次退款场景下退款总额不能高于原交易金额;
- 退款也是以异步返回的成功或失败状态为最终结果;
- 一些特殊场景下退款时效可能比较长,注意接口描述文档中的退款时效说明;
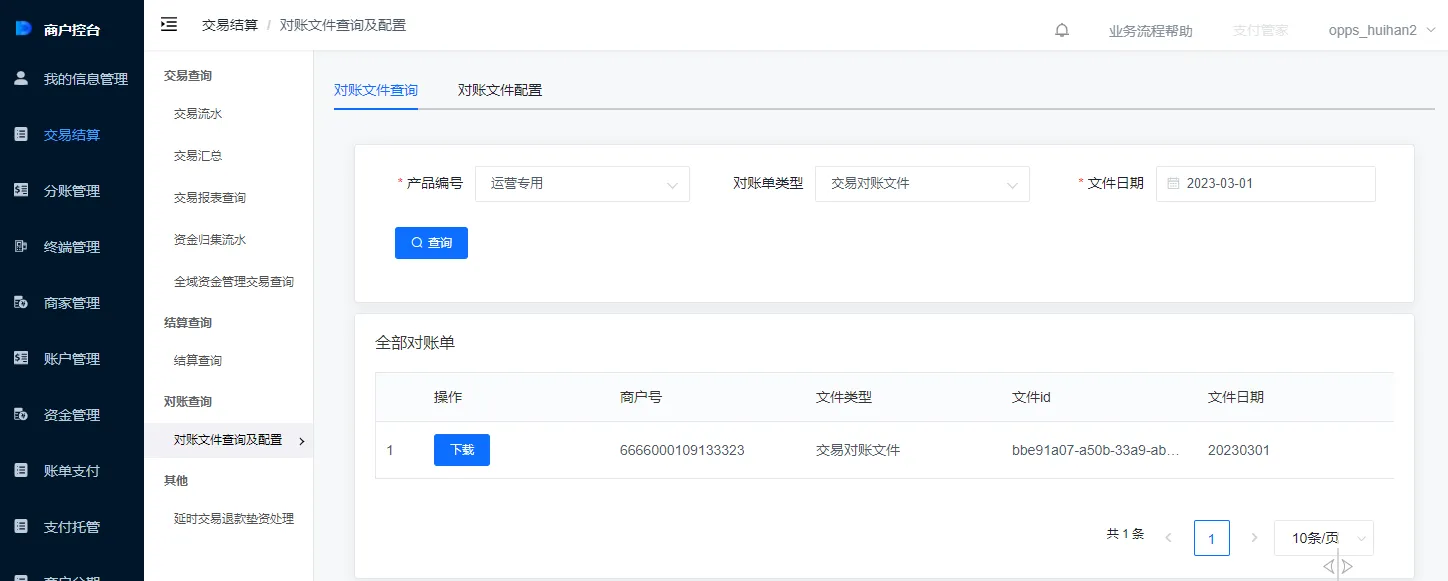
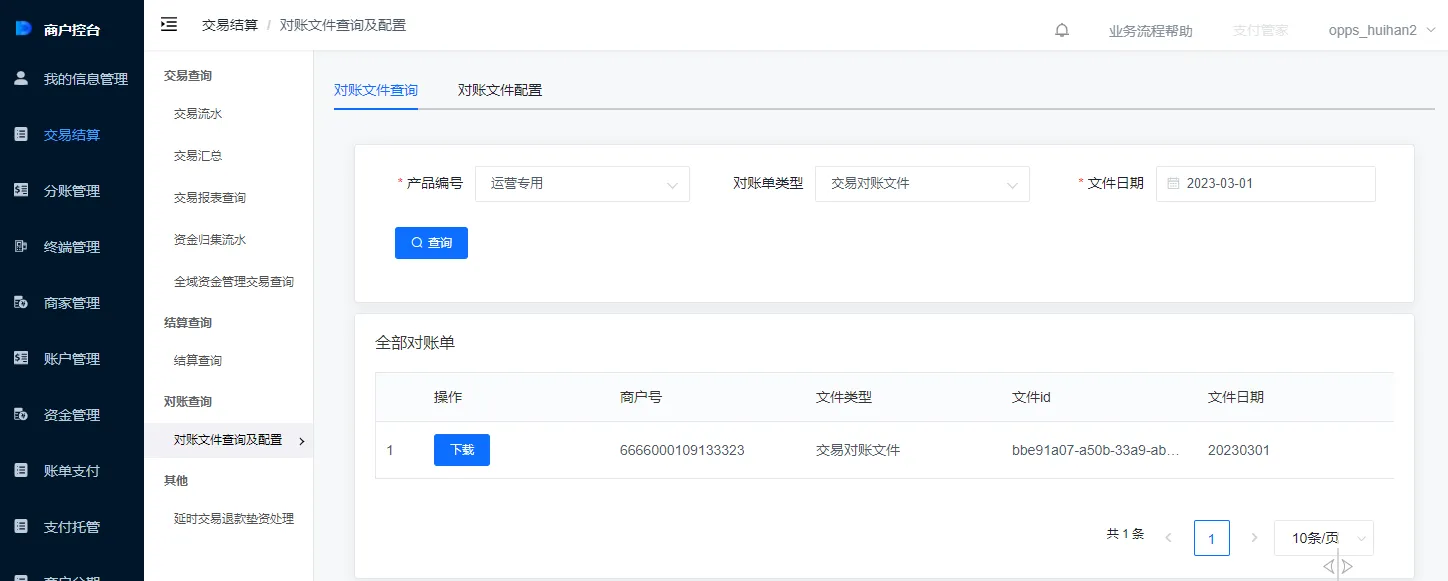
3.3.6 对账流程
为了满足商户财务的对账需求,斗拱提供了对账功能。
方案一:控台下载;

方案二:接口获取;参见交易结算对账单查询接口
- 接口下载的对账文件包括以下四类:
- 日对账单类型:包括日结算对账单、日分账对账单、日出金对账单;
- 日交易数据:主要是各种支付交易记录;
- 月结算对账单:按月汇总的结算对账单;
- 月交易数据:按月汇总支付交易记录;
3.3.7 异步通知
针对交易结果,汇付会通过异步消息的方式通知客户系统。
调用汇付接口时上送的异步通知地址为http/https路径:服务器为POST回调,默认超时时间为5秒,超时后会重试3次;不支持HTTP重定向;服务器对应答不是200~300之间的错误,会默认重试3次;异步通知服务器对HTTPS不认证验签和ALLOW_ALL_HOSTNAME_VERIFIER;如商户自定义通知端口,请使用8000-9005内端口,否则无法通知;URL 上请勿附带参数;异步回调请求编码集为:UTF-8;收到通知后请返回状态码“200”,响应异步通知。
注意事项:
同样的异步消息可能会通知多次,因此接收异步消息的处理需做好幂等,保障多次接收到同样的消息处理后结果不变。
在实现异步消息接收的同时,都建议您在重要的业务环节,通过反查接口确认 非终态 支付订单的状态,以保证在发生异步消息延迟或无法送达情况下的支付结果一致性。
详见异步通知使用说明。
4. API列表
|
类型 |
功能 |
描述 |
|
API |
商户服务端调该接口传入pay_info完成最终交易; |
|
|
API |
查询支付交易信息 |
|
|
API |
申请退款 |
|
|
API |
查询退款进度及结果 |
|
|
API |
长时间未支付做关单处理 |
|
|
API |
交易关单查询 |
|
|
API |
辅助类接口,微信用户标识查询 |
5.常见问题
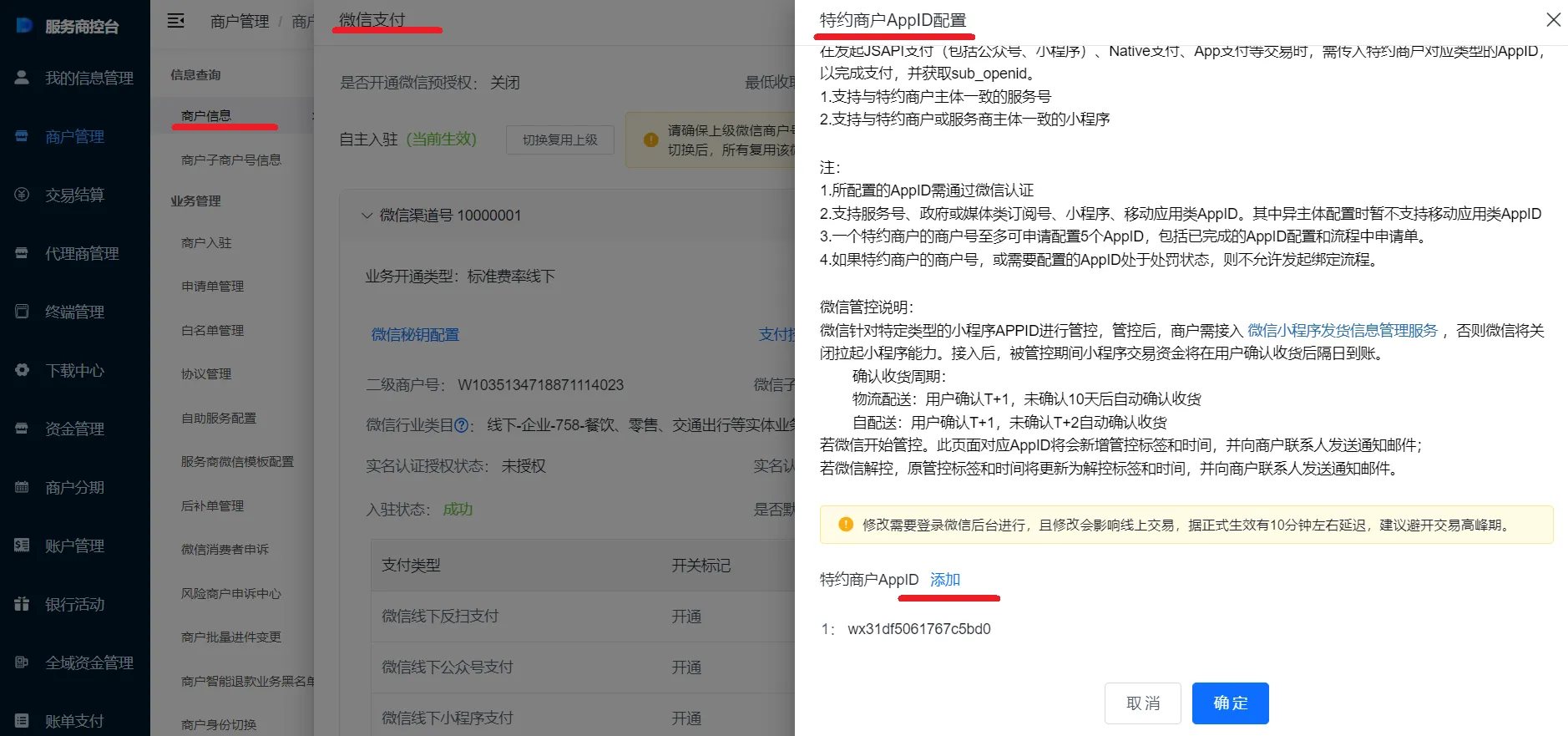
- 微信支付时,接口报错:"sub_mch_id与sub_appid不匹配"
问题原因:微信公众号/小程序支付时报此错误,一般是商户未正确配置交易所使用的微信公众号/小程序 appid 到微信侧。
解决方案:
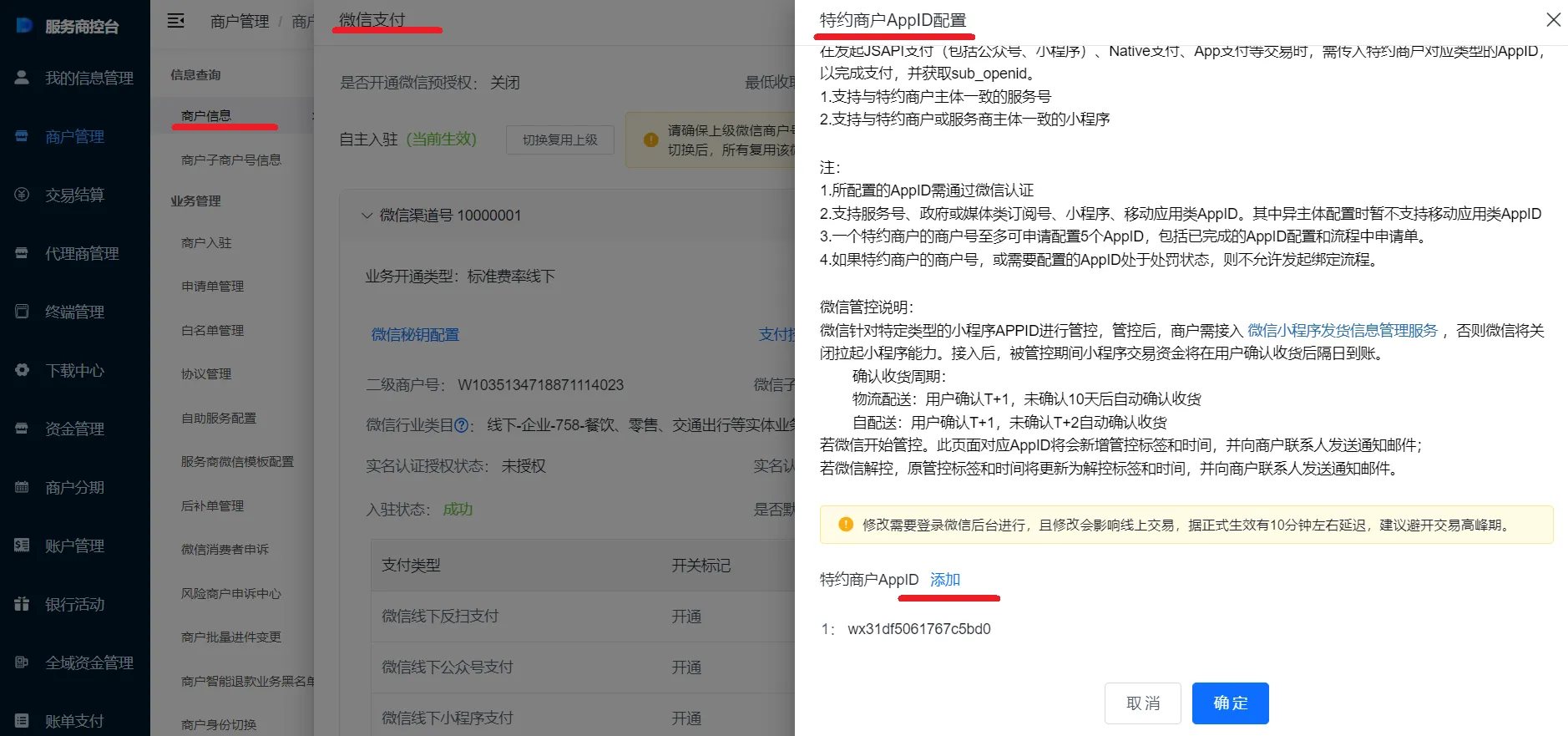
1) 渠道商控台给商户配置,如下图:

2) 通过接口配置:
微信商户配置 https://paas.huifu.com/open/doc/api/#/shgl/shjj/api_shjj_wxshpz
- 微信支付时,接口报错:”当前商户需补齐相关资料后,才可进行相应的支付交易,请商户联系对接的微信支付服务商 ”
问题原因:此错误一般是商户还没有完成微信实名认证。
解决方案:完成微信实名认证
1).渠道商控台进行实名认证,菜单如图:

2).扫拓展码进行实名验证(可联系汇付人员指导)
3).通过接口进行实名认证:
实名认证接口:https://paas.huifu.com/open/doc/api/#/shgl/shjj/api_shjj_wxsmrz
- 微信支付返回:redirect_uri域名与后台配置不一致
问题原因:网页授权页面未正确配置。
解决方案:登录服务商微信后台配置下网页授权域名。
微信后台 在 设置与开发 -> 公众号设置 -> 功能设置 中找到 网页授权域名

- 支付接口调用报错:"resp_desc":"数据权限认证失败"
问题原因:商户信息校验没有通过。
解决方案:
1)检查报文中的产品号(product_id)是否填写正确;
2)检查报文中的系统号(sys_id)和商户号(huifu_Id) 从属关系是否正确。
- 为什么交易成功以后会收到 2 条异步通知?
2条异步通知分别是 交易异步 跟 账务异步,用 notify_type 字段区分。
1). 交易异步情况
notify_type='1',trans_stat='F' 时,不推送账务异步
notify_type='1',trans_stat='S' 时,会推送账务异步
2). 账务异步情况:
notify_type='2',trans_stat='S',acct_stat='S' 表示交易成功-入账成功
notify_type='2',trans_stat='S',acct_stat='F' 表示交易成功-入账失败(非正常情况,可联系汇付技术人员确认排查)




汇付天下成立于2006年7月,是国内领先的数字化支付企业,旨在为企业收款、数据集成和资金管理提供平台服务。汇付一路在技术实践、商业模式、解决方案等领域开创行业先河,在业内率先开启全方位的数字化转型,首创支付PaaS“斗拱平台”,践行 Payment&Beyond 发展战略,与各方共建数字生态。
秉持“一切以客户为中心”的发展宗旨,汇付面向品牌连锁、集团企业、互联网平台、跨境国际、数字经济、小微商户等行业场景,携手数百家知名SaaS/软件公司、商业银行以及数十万渠道服务商等合作伙伴,提供全渠道收款和数据管理、智能对账、供应链资金结算、数电发票、数字权益、跨云IaaS集成等一站式数字化解决方案,助力上万家行业客户与千万中小微商户实现降本、提效、增长的转型目标。



3. 开发指引
3.1 对接规范
调用汇付接口,均采取POST形式提交,数据格式统一为JSON格式,相关SDK及签名方法见链接:
SDK示例:Java SDK
加签验签:v2版接口加签验签
3.2 业务开发配置
3.2.1 微信侧准备:
准备一个已认证的公众号(微信内置浏览器)、小程序(第三方浏览器唤醒用)
3.2.2 斗拱侧准备:
- 微信:已开通微信业务,并配置小程序和公众号Appid
- 商户微信实名认证状态已完成,实名认证状态显示已授权
1)通过服务商控台确认已完成实名认证:新版控台-服务商控台-【商户信息】

2)通过微信实名认证状态查询接口来确认相关配置
3)商家已反馈实际在微信认证通过(由于斗拱对接的微信接口可能存在更新延迟情况,可按照微信实际认证情况为准)
3.3 系统调用流程
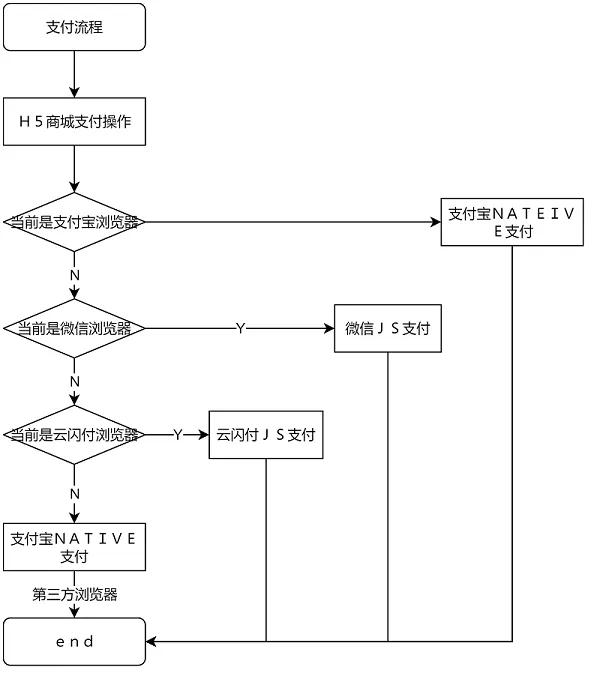
H5支付方式的整体调用流程建议:

3.3.1 微信调用流程

主要有以下几个步骤:
- 通过授权获取用户 open_id
- 用前端获取的用户信息调斗拱聚合正扫接口;
- 聚合正扫接口返回的pay_info提供前端页面发起支付;
- 斗拱会将交易结果通知到商户后端系统。

接入步骤详细说明:
- 通过授权获取用户 open_id
授权说明见微信官方链接: 网页授权
- 微信公众号后台配置授权域名,将微信校验文件放到服务器根目录下
- 用户静默授权获取code,前端页面在微信内打开授权地址,并重定向到自己项目目标地址
只为获取 open_id的话静默授权就可以,无需用户同意。
地址:
/*scope取值:snsapi_base/snsapi_userinfo
- snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid)
- snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
*/
let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlNow}&response_type=code&scope=${scope}&state=STATE&connect_redirect=1#wechat_redirect`;
window.location.replace(url);复制代码复制失败复制成功如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
- 使用获取到的code,在服务端调用微信接口获取 access_token和 open_id
获取code后,请求以下链接获取access_token:
示例代码如下:
/*https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code*/
url = 'https://api.weixin.qq.com/sns/oauth2/access_token'
params = {
'appid': app_id,
'secret': 'wx_secret',
'code': wx_code,
'grant_type': 'authorization_code',
}
resp = requests.get(url, params, timeout=15)
result_dict = json.loads(resp.text)
openid=result_dict.get('openid')复制代码复制失败复制成功- 调用汇付聚合正扫接口
参见 聚合正扫
交易类型 trade_type 选T_JSAPI,用户子标识 sub_openid 填上一步获取的openid
将接口应答的支付信息pay_info返回前端页面
聚合正扫接口需关注以下字段:
|
参数 |
中文名 |
必填 |
说明 |
|
trade_type |
交易类型 |
Y |
T_JSAPI: 微信JS支付 |
|
time_expire |
交易有效期 |
N |
指定交易失效时间,不指定微信默认是2小时,超过有效时间的订单会默认被关闭 |
|
+wx_data |
微信拓展参数集合 |
N |
通过前端调服微信获取的数据换取pay_info; |
|
sub_appid |
子商户公众账号ID |
N |
微信公众号ID |
|
openid |
用户标识 |
Y |
前端调用微信获取的用户在商户appid下的唯一标识; |
|
sub_openid |
子商户用户标识 |
N |
前端调用微信获取的用户在子商户appid下的唯一标识; |
|
notify_url |
异步通知地址 |
N |
交易异步通知地址,http或https开头 |
*其中wx_data中,如填写openid则无需填写sub_appid+sub_openid。如不填openid,则需填写sub_appid和sub_openid。
同步返回关注以下字段:
|
参数 |
中文名 |
说明 |
|
trans_stat |
交易状态 |
同步通常返回“处理中”,交易终态以异步返回为准 |
|
resp_desc |
业务响应信息 |
关注失败原因 |
|
bank_message |
通道返回描述 |
关注通道返回的失败原因 |
|
pay_info |
支付信息 |
这个字段后续调用微信需要用到的 |
|
hf_seq_id |
全局流水号 |
汇付系统生成全局流水号,后续可以用这个流水号查询交易 |
- 发起支付
前端页面调用JSAPI 使用聚合正扫返回的pay_info内容发起支付。
示例代码:
WeixinJSBridge.invoke('getBrandWCPayRequest', {
"appId": "wx2421b1c4370ec43b",
"timeStamp": "1395712654",
"nonceStr": "e61463f8efa94090b1f366cccfbbb444",
"package": "prepay_id=up_wx21201855730335ac86f8c43d1889123400",
"signType": "RSA",
"paySign": "oR9d8PuhnIc+YZ8cBHFCwfgpaK9gd7vaRvkYD7rthRAZ\/X+QBhcCYL21N7cHCTUxbQ+EAt6Uy+lwSN22f5YZvI45MLko8Pfso0jm46v5hqcVwrk6uddkGuT+Cdvu4WBqDzaDjnNa5UK3GfE1Wfl2gHxIIY5lLdUgWFts17D4WuolLLkiFZV+JSHMvH7eaLdT9N5GBovBwu5yYKUR7skR8Fu+LozcSqQixnlEZUfyE55feLOQTUYzLmR9pNtPbPsu6WVhbNHMS3Ss2+AehHvz+n64GDmXxbX++IOBvm2olHu3PsOUGRwhudhVf7UcGcunXt8cqNjKNqZLhLw4jq\/xDg==" //微信签名
},
function(res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}复制代码复制失败复制成功注意:
- 间联模式下JSAPI支付后回到商家页面的能力微信逐步回收,可利用点金计划来承载。 参见点金计划说明。
- 交易终态获取
客户支付完成后汇付会将支付结果推送到客户异步地址,主要关注参数如下
|
参数 |
中文名 |
说明 |
|
settlement_amt |
结算金额 |
用户实际支付金额。如有优惠该金额小于交易金额; |
|
fee_amount |
手续费金额 |
斗拱扣收的支付手续费金额 |
|
trans_stat |
交易状态 |
交易的最终结果;S:成功、F:失败 |
|
out_trans_id |
用户账单上的交易订单号 |
|
|
party_order_id |
用户账单上的商户订单号 |
|
|
wx_user_id |
微信用户唯一标识码 |
用户在微信侧的ID号 |
|
wx_response |
微信返回的响应报文 |
Json格式 |
|
bank_message |
通道返回描述 |
如交易失败可以关注一下通道返回的错误描述 |
如果长时间未收到异步结果可以调用扫码交易查询接口查询交易状态;
3.3.2 H5页面三方浏览器支付流程
调用流程如下

接入步骤说明:
- APP跳转微信小程序
配置准备:
- 在微信开放平台上有账号而且有通过的移动应用。
- 在微信公众平台有账号而且有小程序,最好发布为体验版本

- 在微信开放平台把对应的移动应用和小程序建立关联
- 调用代码
示例代码:以IOS 为例,安卓示例请参考微信官方说明。
//微信建议应用启动时调用
[WXApi registerApp:@"wx_app_id"];//wx_app_id 为移动应用的appid
...
...
...
//跳转小程序部分
WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object];
launchMiniProgramReq.userName = @"gh_4fxxxxxx"; //待拉起的小程序原始Id
launchMiniProgramReq.path = @"pages/index/index?query='test'"; ////拉起小程序页面的可带参路径,不填默认拉起小程序首页,对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。
launchMiniProgramReq.miniProgramType = WXMiniProgramTypePreview; //拉起小程序的类型
[WXApi sendReq:launchMiniProgramReq];
...
...
...复制代码复制失败复制成功- 通过授权获取用户 open_id
a. 小程序端调用 wx.login(Object object)接口 获取登录凭证(code)
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})复制代码复制失败复制成功b. 商户服务端使用前一步获取的code 换取 open_id ,后台请求以下链接 获取openID;
示例代码如下:
/*GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code*/
url = 'https://api.weixin.qq.com/sns/jscode2session'
params = {
'appid': app_id,
'secret': 'wx_secret',
'js_code': wx_code,
'grant_type': 'authorization_code',
}
resp = requests.get(url, params, timeout=15)
result_dict = json.loads(resp.text)
openid=result_dict.get('openid')复制代码复制失败复制成功- 下单请求支付信息
通过上面的App打开的path是’path/index’, 所以需要把App的onShow事件定义在page/index.js上

这里的options.scene是1069,这个场景id表示从app打开。
options.query.key1和options.query.key2就是app打开小程序传递的参数。
客户服务器端调用 聚合正扫 接口下单拉起支付,需要传入前端调用获得的 open_id 获取微信返回支付 pay_info信息。
聚合正扫接口需关注以下字段:
|
参数 |
中文名 |
必填 |
说明 |
|
trade_type |
交易类型 |
Y |
T_MINIAPP: 微信小程序 |
|
time_expire |
交易有效期 |
N |
指定交易失效时间,不指定微信默认是2小时,超过有效时间的订单会默认被关闭 |
|
+wx_data |
微信拓展参数集合 |
N |
通过前端调服微信获取的数据换取pay_info; |
|
sub_appid |
子商户公众账号ID |
N |
微信小程序app_id |
|
openid |
用户标识 |
Y |
前端调用微信获取的用户在商户appid下的唯一标识; |
|
sub_openid |
子商户用户标识 |
N |
前端调用微信获取的用户在子商户appid下的唯一标识; |
|
notify_url |
异步通知地址 |
N |
交易异步通知地址,http或https开头 |
*其中wx_data中,如填写openid则无需填写sub_appid+sub_openid。如不填openid,则需填写sub_appid和sub_openid。
同步返回关注以下字段:
|
参数 |
中文名 |
说明 |
|
trans_stat |
交易状态 |
同步通常返回“处理中”,交易终态以异步返回为准 |
|
resp_desc |
业务响应信息 |
关注失败原因 |
|
bank_message |
通道返回描述 |
关注通道返回的失败原因 |
|
pay_info |
支付信息 |
这个字段后续调用微信需要用到的 |
|
hf_seq_id |
全局流水号 |
汇付系统生成全局流水号,后续可以用这个流水号查询交易 |
- 小程序端发起支付
使用聚合正扫返回的pay_info 调用wx.requestPayment(OBJECT)发起微信支付。
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})复制代码复制失败复制成功3.3.5 退款流程
完整的交易流程还要包括退款。由于用户或者商户的原因需要退款时,商户可以通过本接口将支付款退还给用户,退款成功资金将原路返回。微信、支付宝、银联云闪付参见扫码交易退款接口;其它类型的交易退款参见线上交易退款接口。
关注以下请参:
|
参数 |
中文名 |
必填 |
说明 |
|
org_req_date |
原交易请求日期 |
Y |
用户发起支付的日期 |
|
org_req_seq_id |
原交易请求流水号 |
C |
商户系统发给斗拱的指令流水号 |
|
org_hf_seq_id |
原交易全局流水号 |
C |
汇付生成的系统流水号 |
|
org_party_order_id |
原交易微信支付宝的商户单号 |
C |
该笔交易在微信支付宝端的流水号 |
|
ord_amt |
申请退款金额 |
Y |
退款金额<=原交易金额 |
- 原交易请求流水号、原交易全局流水号、原交易微信支付宝的商户单号三选一即可;
- 退款金额不能大于交易金额;由于接口支持多次部分退款,多次退款场景下退款总额不能高于原交易金额;
- 退款也是以异步返回的成功或失败状态为最终结果;
- 一些特殊场景下退款时效可能比较长,注意接口描述文档中的退款时效说明;
3.3.6 对账流程
为了满足商户财务的对账需求,斗拱提供了对账功能。
方案一:控台下载;

方案二:接口获取;参见交易结算对账单查询接口
- 接口下载的对账文件包括以下四类:
- 日对账单类型:包括日结算对账单、日分账对账单、日出金对账单;
- 日交易数据:主要是各种支付交易记录;
- 月结算对账单:按月汇总的结算对账单;
- 月交易数据:按月汇总支付交易记录;
3.3.7 异步通知
针对交易结果,汇付会通过异步消息的方式通知客户系统。
调用汇付接口时上送的异步通知地址为http/https路径:服务器为POST回调,默认超时时间为5秒,超时后会重试3次;不支持HTTP重定向;服务器对应答不是200~300之间的错误,会默认重试3次;异步通知服务器对HTTPS不认证验签和ALLOW_ALL_HOSTNAME_VERIFIER;如商户自定义通知端口,请使用8000-9005内端口,否则无法通知;URL 上请勿附带参数;异步回调请求编码集为:UTF-8;收到通知后请返回状态码“200”,响应异步通知。
注意事项:
同样的异步消息可能会通知多次,因此接收异步消息的处理需做好幂等,保障多次接收到同样的消息处理后结果不变。
在实现异步消息接收的同时,都建议您在重要的业务环节,通过反查接口确认 非终态 支付订单的状态,以保证在发生异步消息延迟或无法送达情况下的支付结果一致性。
详见异步通知使用说明。
4. API列表
|
类型 |
功能 |
描述 |
|
API |
商户服务端调该接口传入pay_info完成最终交易; |
|
|
API |
查询支付交易信息 |
|
|
API |
申请退款 |
|
|
API |
查询退款进度及结果 |
|
|
API |
长时间未支付做关单处理 |
|
|
API |
交易关单查询 |
|
|
API |
辅助类接口,微信用户标识查询 |
5.常见问题
- 微信支付时,接口报错:"sub_mch_id与sub_appid不匹配"
问题原因:微信公众号/小程序支付时报此错误,一般是商户未正确配置交易所使用的微信公众号/小程序 appid 到微信侧。
解决方案:
1) 渠道商控台给商户配置,如下图:

2) 通过接口配置:
微信商户配置 https://paas.huifu.com/open/doc/api/#/shgl/shjj/api_shjj_wxshpz
- 微信支付时,接口报错:”当前商户需补齐相关资料后,才可进行相应的支付交易,请商户联系对接的微信支付服务商 ”
问题原因:此错误一般是商户还没有完成微信实名认证。
解决方案:完成微信实名认证
1).渠道商控台进行实名认证,菜单如图:

2).扫拓展码进行实名验证(可联系汇付人员指导)
3).通过接口进行实名认证:
实名认证接口:https://paas.huifu.com/open/doc/api/#/shgl/shjj/api_shjj_wxsmrz
- 微信支付返回:redirect_uri域名与后台配置不一致
问题原因:网页授权页面未正确配置。
解决方案:登录服务商微信后台配置下网页授权域名。
微信后台 在 设置与开发 -> 公众号设置 -> 功能设置 中找到 网页授权域名

- 支付接口调用报错:"resp_desc":"数据权限认证失败"
问题原因:商户信息校验没有通过。
解决方案:
1)检查报文中的产品号(product_id)是否填写正确;
2)检查报文中的系统号(sys_id)和商户号(huifu_Id) 从属关系是否正确。
- 为什么交易成功以后会收到 2 条异步通知?
2条异步通知分别是 交易异步 跟 账务异步,用 notify_type 字段区分。
1). 交易异步情况
notify_type='1',trans_stat='F' 时,不推送账务异步
notify_type='1',trans_stat='S' 时,会推送账务异步
2). 账务异步情况:
notify_type='2',trans_stat='S',acct_stat='S' 表示交易成功-入账成功
notify_type='2',trans_stat='S',acct_stat='F' 表示交易成功-入账失败(非正常情况,可联系汇付技术人员确认排查)






汇付天下成立于2006年7月,是国内领先的数字化支付企业,旨在为企业收款、数据集成和资金管理提供平台服务。汇付一路在技术实践、商业模式、解决方案等领域开创行业先河,在业内率先开启全方位的数字化转型,首创支付PaaS“斗拱平台”,践行 Payment&Beyond 发展战略,与各方共建数字生态。
秉持“一切以客户为中心”的发展宗旨,汇付面向品牌连锁、集团企业、互联网平台、跨境国际、数字经济、小微商户等行业场景,携手数百家知名SaaS/软件公司、商业银行以及数十万渠道服务商等合作伙伴,提供全渠道收款和数据管理、智能对账、供应链资金结算、数电发票、数字权益、跨云IaaS集成等一站式数字化解决方案,助力上万家行业客户与千万中小微商户实现降本、提效、增长的转型目标。






