| 定价页 | 暂无 |
| 免费方式 | N/A |
| 定价方式 | 商务咨询 |
| 采购渠道 | 官网 |
| API适用国家/地区 | 安圭拉 |
| 支持语言 | N/A |
Meme Generator API 服务商
评分 37/100
5
Meme Generator API是什么公司
更多Meme Generator公司是一家致力于创造和分享幽默内容的创意企业。我们专注于开发易于使用的在线工具,让用户能够快速生成和编辑各种流行梗图(Meme),以表达他们的观点和情感。通过我们的平台,用户可以轻松地将文字、图片和创意结合,制作出独一无二的梗图,与朋友和家人分享,或在社交媒体上传播。我们的使命是为人们提供一种简单、有趣的方式来表达自己,同时为互联网文化贡献新鲜、有趣的内容。
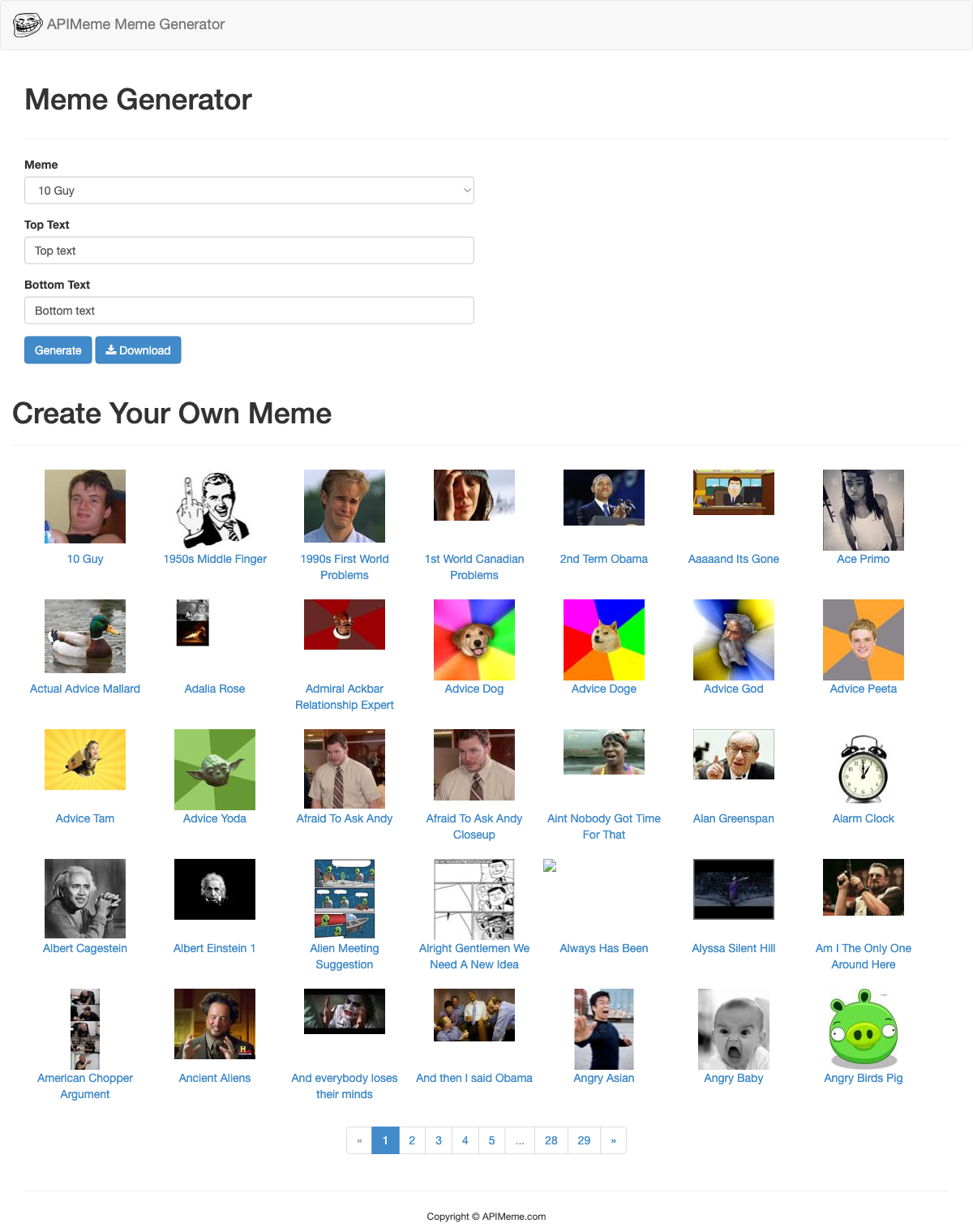
Meme Generator API的API接口(产品与功能)
Apimeme公共API是开发者想要在他们的应用程序中添加梗图的绝佳资源。以下是你可以使用JavaScript与Apimeme公共API结合的5种方法:
fetch("http://apimeme.com/meme?meme=Advice-Dog")
.then(response => response.json())
.then(json => {
const image = document.createElement("img");
image.src = json.data.url;
document.body.appendChild(image);
});
这段代码是一个基本的JavaScript fetch方法,用于获取类型为"Advice-Dog"的随机图片,将响应转换为JSON,并在HTML页面上显示结果图片。
fetch("http://apimeme.com/meme?meme=Grumpy-Cat&top=Top%20Text&bottom=Bottom%20Text")
.then(response => response.json())
.then(json => {
const image = document.createElement("img");
image.src = json.data.url;
document.body.appendChild(image);
});
这段代码显示了一个带有自定义顶部和底部文字的Grumpy Cat梗图。
fetch("http://apimeme.com/meme?url=http://i.imgur.com/1dSbJ.gif&top=Top%20Text&bottom=Bottom%20Text")
.then(response => response.json())
.then(json => {
const image = document.createElement("img");
image.src = json.data.url;
document.body.appendChild(image);
});
如果你想要使用一个现有的梗图,可以通过apimeme的URL将其添加到你的网站上。
fetch("http://apimeme.com/meme?meme=Condescending-Wonka&top=Top%20Text&bottom=Bottom%20Text")
.then(response => response.json())
.then(json => {
const image = document.createElement("img");
image.src = json.data.url;
document.body.appendChild(image);
});
使用这段代码,你可以自定义Condescending Wonka模板的顶部和底部文字。
fetch("http://apimeme.com/meme?meme=Condescending-Wonka|Y-U-No|Futurama-Fry|Chemistry-Cat&top=Top%20Text&bottom=Bottom%20Text")
.then(response => response.json())
.then(json => {
const image = document.createElement("img");
image.src = json.data.url;
document.body.appendChild(image);
});
这是一种有趣的方式,可以在多个梗图模板之间进行混合和匹配。在这个例子中,选择了Condescending Wonka、Y-U-No、Futurama-Fry和Chemistry-Cat模板,并用文字进行了自定义。
总之,Apimeme公共API是开发者想要将梗图集成到他们的网站和应用程序中的绝佳资源。通过这五个代码示例,你可以立即开始在你的JavaScript项目中使用Apimeme。
Meme Generator API API的价格(API免费方式与收费标准)
在选择API服务商时,综合评估以下维度,选择最适合自己需求的API服务商,确保技术兼容性和成本效益。