
掌握API建模:基本概念和实践

Perplexity.ai堪称ChatGPT时代最耀眼的明星之一。作为一款基于大语言模型(LLM)的AI搜索引擎,它不仅展现了AI技术的实际应用潜力,更成为了AI落地的标杆案例。在众多AI创新中,Perplexity以其卓越的用户体验和强大的信息检索能力脱颖而出,成功将前沿AI技术转化为切实可用的产品,为用户提供了一种全新的智能搜索方式。Perplexity的成功不仅仅在于其技术创新,更在于它巧妙地解决了信息过载时代的痛点问题。通过整合AI的理解能力和传统搜索引擎的广泛性,Perplexity为用户提供了更精准、更有洞察力的搜索结果,彻底改变了人们获取和处理信息的方式。在ChatGPT掀起全球AI热潮的背景下,Perplexity的崛起无疑是AI技术从概念走向实用的一个重要里程碑。它不仅证明了AI搜索引擎的可行性和商业价值,更为整个AI行业指明了一个充满潜力的发展方向。作为AI落地应用中的佼佼者,Perplexity的成功故事正激励着无数开发者和企业家,推动着AI技术在更广阔的领域中开花结果。


Cursor是基于开源VSCode开发的、支持AI辅助的IDE。它完全兼容VSCode,可以无缝导入现有VSCode的配置、主题和插件。
主要功能点如下:
Cursor官网:https://www.cursor.com/
这里不得不感叹,国外的SaaS平台,真的是分工明确,合作共赢,真正地造福开发者。
现代化、高性能Web应用的完整技术栈:
Next.js是一个流行的React框架,用于构建服务器端渲染和静态网站。版本13引入了新的App Router,这是一个基于文件系统的路由器,提供了更简单的路由方式和更好的性能。它支持服务器组件,允许在服务器端进行数据获取和渲染,从而提高性能和SEO。
Supabase是一个开源的Firebase替代品。它提供了一个完整的后端解决方案,包括:
– PostgreSQL数据库
– 实时订阅
– 身份验证和授权
– 自动生成的API
– 存储解决方案
在这个项目中,我们主要使用它作为主数据库来存储搜索查询和结果。
Upstash是一个提供serverless Redis服务的平台。Redis是一个高性能的键值存储数据库,常用于缓存和实时数据处理。在这个项目中,我们使用Upstash的Redis服务来缓存搜索结果,以提高性能并减少对AI服务的请求。
Vercel是一个云平台,专为前端开发者设计。它提供了:
– 自动部署 (连接到Git仓库)
– 全球CDN
– Serverless函数
– 静态和动态网站托管
Vercel对Next.js项目有特别好的支持,因为它们是同一家公司开发的。
Cloudflare是一个全球性的CDN (内容分发网络) 和安全服务提供商。它提供:
– DDoS保护
– 全球CDN
– DNS管理
– SSL证书
– 缓存和优化
在这个项目中,我们主要用它来提供额外的性能优化和安全保护。
虽然没有直接提到,但基于您想要构建一个AI搜索引擎,我假设您可能会使用OpenAI的API。OpenAI提供了强大的语言模型API,如GPT-3和GPT-4,可以用于生成文本、回答问题、进行对话等任务。在这个项目中,我们可以使用它来处理搜索查询并生成相关的搜索结果。
这些技术栈结合在一起,可以创建一个高性能、可扩展的AI搜索引擎。Next.js提供了强大的前端框架,Supabase处理数据存储,Upstash提供快速缓存,Vercel简化了部署过程,Cloudflare增强了安全性和性能,而OpenAI则提供了AI能力。
想象一下,你可以这样向AI工程师描述你的项目需求:
“请使用Next.js 13的App Router实现一个基于AI的搜索引擎。数据库方面,我们将采用Supabase作为主数据存储,同时使用Upstash的Redis服务来处理缓存和实时数据。最后,我们会将整个应用部署在Vercel平台上,并利用Cloudflare来优化全球内容分发和安全性。”

通过这种方式,你不仅定义了项目的核心功能(AI搜索引擎),还概述了一个强大、可扩展的技术架构。这个架构充分利用了现代云服务的优势,确保了应用的高性能、可靠性和全球可访问性。在AI辅助开发的时代,这种高层次的需求描述可以迅速转化为详细的技术规划和实施步骤。AI可以根据你的需求,生成初始代码结构,提供配置建议,甚至帮助解决集成过程中的常见问题。
这种开发方式不仅大大提高了效率,还使得复杂的技术实现变得更加平易近人。即使你不是所有这些技术的专家,有了AI的协助,你也能够构建出专业水准的应用。当然,在这个过程中,持续学习和理解这些技术的工作原理仍然很重要,因为它能帮助你做出更明智的决策,并在需要时进行适当的调整。
首先,创建一个新的Next.js 13项目:
npx create-next-app@latest ai-search-engine
cd ai-search-engine确保在设置过程中选择App Router。
使用Supabase作为主数据库:
– 在Supabase创建一个新项目
– 创建必要的表格,例如searches、results等
– 安装Supabase客户端
npm install @supabase/supabase-js使用Upstash作为Redis提供者:
– 在Upstash创建一个新的Redis数据库
– 安装Redis客户端:
npm install ioredis您可以使用OpenAI的GPT模型或其他AI服务。安装相关库:
npm install openaia. 搜索页面 (app/page.js)
import SearchForm from '../components/SearchForm'
export default function Home() {
return (
<main>
<h1>AI Search Engine</h1>
<SearchForm />
</main>
)
}b. 搜索表单组件 (components/SearchForm.js)
'use client'
import { useState } from 'react'
import { useRouter } from 'next/navigation'
export default function SearchForm() {
const [query, setQuery] = useState('')
const router = useRouter()
const handleSubmit = (e) => {
e.preventDefault()
router.push(/search?q=${encodeURIComponent(query)})
}
return (
<form onSubmit={handleSubmit}>
<input
type="text"
value={query}
onChange={(e) => setQuery(e.target.value)}
placeholder="Enter your search query"
/>
<button type="submit">Search</button>
</form>
)
}c. 搜索结果页面 (app/search/page.js)
import { getSearchResults } from '../../lib/search'
export default async function SearchResults({ searchParams }) {
const { q } = searchParams
const results = await getSearchResults(q)
return (
<div>
<h1>Search Results for: {q}</h1>
<ul>
{results.map((result) => (
<li key={result.id}>{result.title}</li>
))}
</ul>
</div>
)
}d. 搜索逻辑 (lib/search.js)
import { createClient } from '@supabase/supabase-js'
import Redis from 'ioredis'
import { Configuration, OpenAIApi } from 'openai'
const supabase = createClient(process.env.SUPABASE_URL, process.env.SUPABASE_KEY)
const redis = new Redis(process.env.REDIS_URL)
const openai = new OpenAIApi(new Configuration({
apiKey: process.env.OPENAI_API_KEY,
}))
export async function getSearchResults(query) {
// 检查Redis缓存
const cachedResults = await redis.get(query)
if (cachedResults) {
return JSON.parse(cachedResults)
}
// 使用AI生成搜索结果
const aiResponse = await openai.createCompletion({
model: "text-davinci-002",
prompt: Generate search results for: ${query},
max_tokens: 100
})
const results = aiResponse.data.choices[0].text
// 存储结果到Supabase
await supabase.from('searches').insert({ query, results })
// 缓存结果到Redis
await redis.set(query, JSON.stringify(results), 'EX', 3600) // 1小时过期
return results
}– 将代码推送到GitHub仓库
– 在Vercel上创建新项目,连接到GitHub仓库
– 在Vercel项目设置中添加环境变量(SUPABASE_URL, SUPABASE_KEY, REDIS_URL, OPENAI_API_KEY)
– 部署项目
– 在Cloudflare注册账户并添加您的域名
– 在域名注册商处更新域名服务器为Cloudflare的服务器
– 在Cloudflare中设置DNS记录,指向Vercel的部署URL
– 启用Cloudflare的CDN和安全功能

首先,您需要在Azure门户中设置Azure OpenAI Service:
– 在Azure门户中创建一个Azure OpenAI资源
– 部署所需的模型(例如,GPT-3.5-turbo或GPT-4)
– 获取API密钥和端点URL
替换之前的OpenAI库,安装Azure OpenAI SDK:
npm install @azure/openai修改 lib/search.js 文件以使用Azure OpenAI:
import { createClient } from '@supabase/supabase-js'
import Redis from 'ioredis'
import { OpenAIClient, AzureKeyCredential } from "@azure/openai";
const supabase = createClient(process.env.SUPABASE_URL, process.env.SUPABASE_KEY)
const redis = new Redis(process.env.REDIS_URL)
const client = new OpenAIClient(
process.env.AZURE_OPENAI_ENDPOINT,
new AzureKeyCredential(process.env.AZURE_OPENAI_API_KEY)
);
export async function getSearchResults(query) {
// 检查Redis缓存
const cachedResults = await redis.get(query)
if (cachedResults) {
return JSON.parse(cachedResults)
}
// 使用Azure OpenAI生成搜索结果
const response = await client.getCompletions(
process.env.AZURE_OPENAI_DEPLOYMENT_NAME,
[
Generate search results for: ${query}
],
{
maxTokens: 100,
temperature: 0.7
}
);
const results = response.choices[0].text;
// 存储结果到Supabase
await supabase.from('searches').insert({ query, results })
// 缓存结果到Redis
await redis.set(query, JSON.stringify(results), 'EX', 3600) // 1小时过期
return results
}更新您的环境变量,添加Azure OpenAI所需的变量:
AZURE_OPENAI_ENDPOINT=your_azure_openai_endpoint
AZURE_OPENAI_API_KEY=your_azure_openai_api_key
AZURE_OPENAI_DEPLOYMENT_NAME=your_model_deployment_name确保在本地开发环境(例如.env.local文件)和Vercel的项目设置中都添加这些变量。
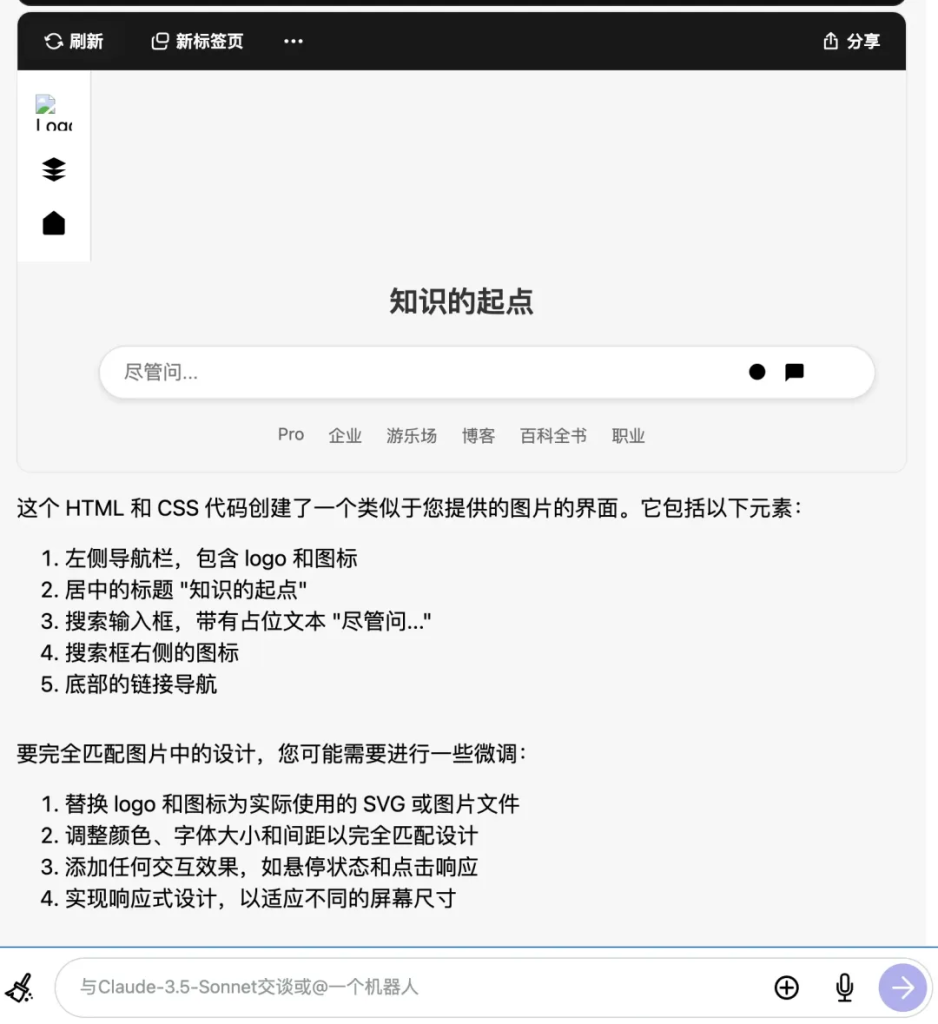
参考提供的图片




在这个AI驱动的新时代,开发流程正在经历一场革命性的变革。现在,你可以直接向AI工程师提出你的需求,让AI为你设计技术架构。当然,对技术架构有基本了解仍然很有价值,因为它能帮助你更好地理解和评估AI的建议。
比较过去,现在和未来1~3年编程的变化:

备注:文中部分内容使用AI进行了润色处理,如有纰漏,欢迎指正。
1、Perplexica:https://github.com/ItzCrazyKns/Perplexica
2、morphic:https://github.com/miurla/morphic
文章转自微信公众号@LitGate