Trae从0到1开发next.js网站并发布(保姆级教程)
无意中看到了一个博客网站,风格我非常喜欢,所以就想要拥有一个。
被复制的网站地址: https://zed.dev/blog 我用AI做出来的网址: https://zenblog-zpit.vercel.app/
做的过程中顺手记录了整个过程,在实现中,我尽量不使用编程术语,尽量用大白话。
 实际效果
实际效果

准备工作
分析要拷贝页面的技术栈
- 打开 https://www.wappalyzer.com/ 输入要分析的网站地址
 2. 得到技术栈,我们主要关心框架和ui
2. 得到技术栈,我们主要关心框架和ui

截图要克隆的网页

分析页面功能
这个页面比较简单
-
顶部导航栏
-
页面主体区域
分类在左边
文章列表在右边
标题位置
文章卡片展示位置
文章列表和分类区域
- 底部导航栏
开始克隆出效果
基础工作 – 看到基础效果
- 创建一个空的文件夹,注意名字要用英文小写
 2. 用 Trae 打开
2. 用 Trae 打开

 3. 采用 Builder 模式,上传截图,输入提示词:复制图片效果,实现一个 nextjs 博客网站
3. 采用 Builder 模式,上传截图,输入提示词:复制图片效果,实现一个 nextjs 博客网站
 4. 在AI的指导下创建项目文件安装必要环境依赖,对话框点击运行即可,有问题AI会尝试解决。
4. 在AI的指导下创建项目文件安装必要环境依赖,对话框点击运行即可,有问题AI会尝试解决。
 问题:如果依赖总是安装不成功怎么办?
问题:如果依赖总是安装不成功怎么办?
 原因是:网络的问题。
原因是:网络的问题。
解决方法:先 Control + C 结束执行「这个时候Trae可能会继续执行,写代码,等它执行结束」,然后和AI对话:我在中国大陆,npm安装太慢,依赖未安装,使用淘宝镜像安装。并且用 yarn 安装。
-
运行预览基础效果。输入提示词:运行项目,预览效果。
5.1 直接在 Trae 中预览效果,点击弹窗 「打开Webview」,或者左侧侧边栏点击「web 预览」
 5.2 根据提示的地址在浏览器中预览
5.2 根据提示的地址在浏览器中预览
 然后就可以看到效果了。
然后就可以看到效果了。
 问题:有可能会有异常。如图所示。
问题:有可能会有异常。如图所示。
 解决办法:直接和AI说 解决运行的异常。
解决办法:直接和AI说 解决运行的异常。

逐渐完善 – 分析基础效果
有了基础效果之后,我们可以根据基础效果对照原网页,罗列所有不像的地方:
- 背景样式,字体不对。
 2. 中间三个图片卡片样式不对。
2. 中间三个图片卡片样式不对。
 3. 缺少文章的分类和文字列表部分。
3. 缺少文章的分类和文字列表部分。
 4. 缺少底部导航部分
4. 缺少底部导航部分
 以上是简要的分析,可以看到,只要想找,会找到很多不一样的地方。
以上是简要的分析,可以看到,只要想找,会找到很多不一样的地方。
逐渐完善 – 根据分析拆分后续要实现内容
我的目的是做出完整的效果,细节的样式问题不做处理,因此下一步要实现的是:文章列表部分和底部导航栏。
文章列表部分
提示词:根据图片实现文章列表部分。位置在当前内容的下面。
 可以看到很快就写出来效果。
可以看到很快就写出来效果。
 小技巧 — 不要直接点击全部接受,先看效果。
小技巧 — 不要直接点击全部接受,先看效果。
由于AI修改的内容不一定符合实际需求。所以不要直接接受,要先检查效果是否符合需求。如果不符合,可以拒绝。或者让 AI 解释新增代码的作用,再决定是否接受。
 我们可以看到,样式和原文件不太一样,但是和项目整体的ui是一样的,对于UI的样式目前不一定要完全一样,我们的逻辑是先做出来功能,然后调整样式,那么接下来,我们可以发现:左侧分类菜单栏还没有。
我们可以看到,样式和原文件不太一样,但是和项目整体的ui是一样的,对于UI的样式目前不一定要完全一样,我们的逻辑是先做出来功能,然后调整样式,那么接下来,我们可以发现:左侧分类菜单栏还没有。
 功能分析:实际使用我们会发现,左侧菜单栏,分类内容是文章的分类,在页面滚动的时候,菜单会吸顶。
功能分析:实际使用我们会发现,左侧菜单栏,分类内容是文章的分类,在页面滚动的时候,菜单会吸顶。
提示词:根据图片实现文章部分左侧菜单栏,内容是文章的分类,在页面滚动的时候,菜单会吸顶。
执行后会发现有异常。
 异常调试技巧 — 选中所有异常,然后添加到对话。直接对话:解决所有异常。
异常调试技巧 — 选中所有异常,然后添加到对话。直接对话:解决所有异常。
 我们发现位置有问题,那么接下来就是调整位置。
我们发现位置有问题,那么接下来就是调整位置。
 精准修改小技巧 — 让AI添加注释,解释每一段代码对应的功能是什么,这样,可以直接找到对应的代码,然后精准提出修改建议。AI也可以根据注释更好的定位修改位置。
精准修改小技巧 — 让AI添加注释,解释每一段代码对应的功能是什么,这样,可以直接找到对应的代码,然后精准提出修改建议。AI也可以根据注释更好的定位修改位置。
提示词技巧 — 说清楚比说的多更重要,大部分情况下也不需要特殊语法,能够明确的说清楚要实现的功能的位置,大小,效果是最重要的。
效果完美。
 文章列表太少了,让AI增加几条,我们看看完整效果。
文章列表太少了,让AI增加几条,我们看看完整效果。

底部导航区域
 这个部分比较简单,一把成功,效果如下:
这个部分比较简单,一把成功,效果如下:
 到此为止,基础效果已经完成,后续要实现的话,就是按照上面的步骤,逐渐迭代,不断增加即可。
到此为止,基础效果已经完成,后续要实现的话,就是按照上面的步骤,逐渐迭代,不断增加即可。
发布上线
Github 代码仓库
Github 的使用教程很多,如: https://www.runoob.com/w3cnote/git-guide.html
当然了,也可以让AI来手把手教你。
- 注册 Github,创建一个同名的仓库
 2. 输入提示词:指导我把代码推送到github上。
2. 输入提示词:指导我把代码推送到github上。
 3. 按照AI的提示操作,就会把代码推送到Github中
3. 按照AI的提示操作,就会把代码推送到Github中
 PS:如果这一步比较麻烦,可以直接B站上看看相关的教程。
PS:如果这一步比较麻烦,可以直接B站上看看相关的教程。
发布到 vercel
直接看教程 https://juejin.cn/post/7143067114025254919 ,或者让AI知道都可以。
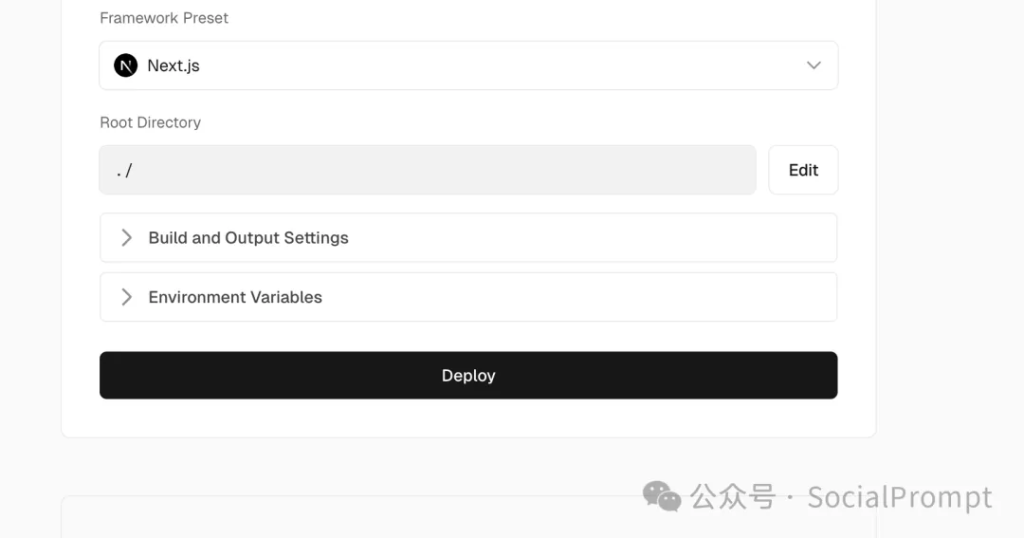
 一键部署:
一键部署:
 经过上面的步骤,你就会得到一个网站。
经过上面的步骤,你就会得到一个网站。
 恭喜你,到此为止你得到了一个可以被所有人访问的网站 https://zenblog-zpit.vercel.app/
恭喜你,到此为止你得到了一个可以被所有人访问的网站 https://zenblog-zpit.vercel.app/
原文转载:公众号@SocialPrompt
最新文章
- 小红书AI文章风格转换:违禁词替换与内容优化技巧指南
- REST API 设计:过滤、排序和分页
- 认证与授权API对比:OAuth vs JWT
- 如何获取 Coze开放平台 API 密钥(分步指南)
- 首次构建 API 时的 10 个错误状态代码以及如何修复它们
- 当中医遇上AI:贝业斯如何革新中医诊断
- 如何使用OAuth作用域为您的API添加细粒度权限
- LLM API:2025年的应用场景、工具与最佳实践 – Orq.ai
- API密钥——什么是API Key 密钥?
- 华为 UCM 推理技术加持:2025 工业设备秒级监控高并发 API 零门槛实战
- 使用JSON注入攻击API
- 思维链提示工程实战:如何通过API构建复杂推理的AI提示词系统