2024年您应该关注的顶级JavaScript(JS)趋势
正如他们所说,有多少颗星星,就有多少 JavaScript 框架和开发者库。JS 库和框架的数量非常多 – 我们完全同意!
然而,到目前为止,这个数字还远不到 3000 亿。幸运的是,开发人员不必花费一生的时间来为项目寻找流行的 JavaScript 框架。
性能、速度还是受欢迎程度?开发人员在技术堆栈中寻求的最重要的特征是什么?某些框架崛起而另一些框架成为过去的原因几乎不可能只有一个。
您可以做的是观察前端景观中的行车路线。因此,让我们深入了解 2024 年值得关注的 JavaScript 热门趋势。
JavaScript 开发的当前趋势是什么?
现在,我们将考虑 JavaScript 开发中 10 个最紧迫的趋势。系好安全带,做好准备!
1. React 始终处于领先地位
您知道吗,在 2022 年,React 是仅次于 Node.js 的第二常用框架?祝贺所有 React 粉丝开发者!

来源: statista.com
让我们回顾一下历史,看看这个流行的 JavaScript 工具是如何创建的。
2011 年,React 库应运而生,因为 Facebook 需要维护其服务快速发展的流量。React 的早期原型称为 FaxJS。它还不是一个如此强大、高效和方便的库。这个版本的 React 帮助开发人员创建用户界面。

来源:FaxJs on GitHub
后来,在 2013 年,React 库成为了一个同样由 Facebook 维护的开源项目。在其维护者的共同努力下,React 已跃居 JavaScript 开发者库之首。包括 Pinterest、WhatsApp、Instagram、Reddit、Netflix 等在内的许多行业领导者都在使用 React。
在 Codica,我们的开发人员也喜欢使用 React 来构建项目。例如,我们选择 React 为船只市场提供网站重新设计服务,使其快速、用户友好且有利可图。与以前的平台相比,通过这个网站,我们的客户将潜在客户生成性能提高了 480%。
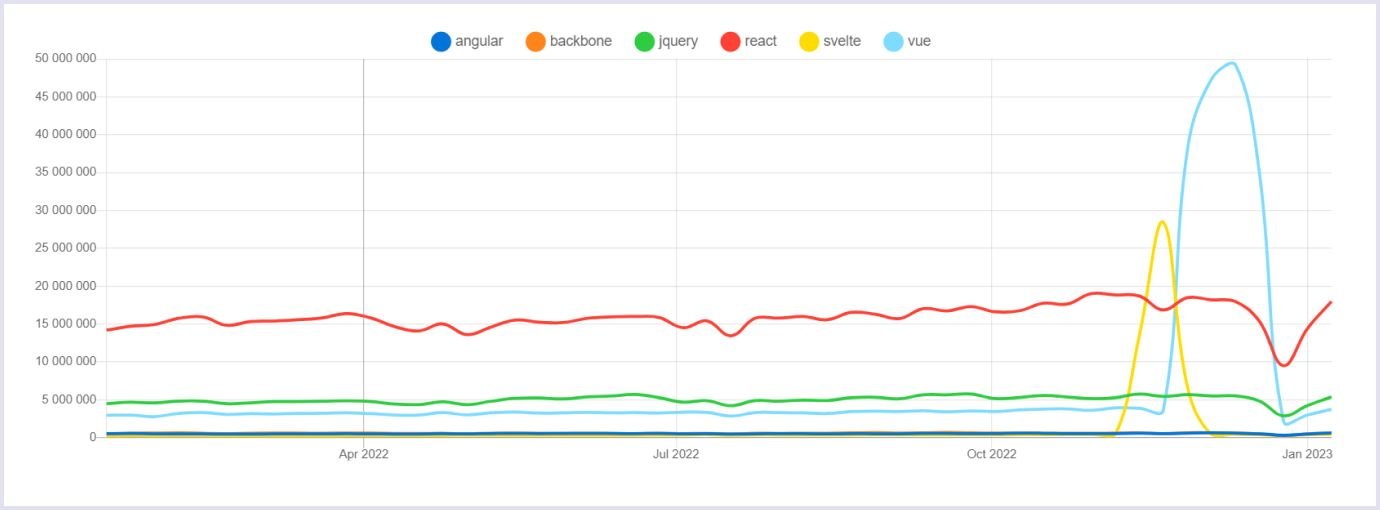
截至 2022 年,React npm 包(适用于 JavaScript 的 Node Package Manager)仍然位于首位。多年来,它一直非常受欢迎。此外,多年来它一直备受青睐。这是最稳定的 JS 趋势之一。相比之下,Svelte 最近才获得第一名。
您可以在下图中找到 JavaScript 框架的采用趋势。

来源: npm trends
2022 年以 React 18 版本为标志,它提供了新的方法和概念。其中一项重要任务是实现并发机制。React 还提供了新功能,例如自动批处理和过渡的概念。它提供了新的客户端和服务器渲染 API 等。
我们的团队热情关注 React 的发展态势,并预计 2024 年将是 React 开发者的丰收之年。
2. Node.js 的需求激增
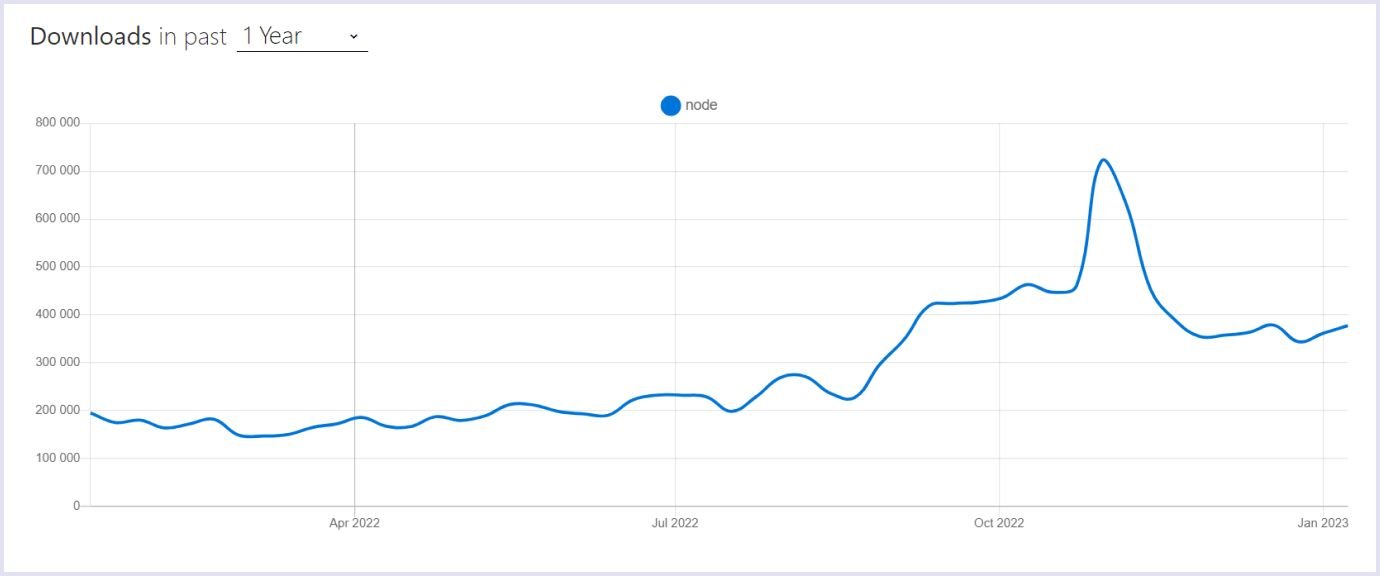
Node.js 已迅速成为最流行的编程语言之一。借助 IS,开发人员开始以数倍的速度和轻松的速度构建可扩展的应用程序。它用于构建前端和后端应用程序。2022 年,它的下载量稳步增长。

来源: npm trends
为什么Node.js变得如此受欢迎?因为它的多功能性使开发更快,并为解决方案带来高效率。
此 JavaScript 运行时环境允许创建轻量级和灵活的代码。通过垂直添加节点或水平添加额外资源,可以轻松扩展 Web 应用程序。这种模块化结构允许在不影响其系统的情况下对项目进行更改。
以下每个使用案例都嵌入了 Node.js 的功能:
- 具有流媒体和具有多个文件上传的资源的网站。例如,Netflix。
- 实时应用程序,以最轻微的延迟处理许多短消息。例如,LinkedIn 和 Trello。
- 基于微服务的应用程序。例如,与 PayPal 的交互需要更改。因此,您只能更新 PayPal 服务,而不能更新整个应用程序。
Node.js社区对其潜力做出开源贡献,改进该工具。这就是为什么它仍然是最新的 JavaScript 技术之一,而且这种趋势可能会在 2024 年继续下去。
3. Vue 不断发展
有时,开发人员很难在项目 Vue.js 和 React 之间做出选择。Codica 的开发人员使用这两个框架。我们在定制软件开发服务中将它们应用于不同的任务。
Vue.js 以其模块化、弹性和渐进性而闻名。庞大的社区和优秀的文档也造就了它的优势。
2022 年,我们看到了 Vue.js – 3.2.45 的发布。现在,Vue.js 正在推出 3.3 版本。它已经提高了应用程序的性能、更小的捆绑包大小并增强了 TypeScript 支持。
让我们更多地了解将影响 2024 年 JS 框架趋势的 Vue 增强功能。
提高性能
与上一版本的 Vue 相比,Vue 3.0 和 Vue 3.2 响应式系统有了显著的改进,分别是:
- ref 实现中的读取速度提高了 260%,写入速度提高了 50%;
- 依赖项跟踪速度提高 40%;
- 内存使用量减少多达 17%。
Vue 3.2 是如何获得如此惊人的结果的?Vue 3.0 中发布的模板编译器可以快速渲染静态内容,并扁平化模板的动态节点。现在它有了一些改进。例如,普通元素 VNode 的创建速度可以提高 200%。
作为最强大的 JavaScript 趋势之一,Vue 3.2 为开发者提供了以下选择:您的项目是通过编译器进行性能优化和类型绑定更好呢?还是您应该手动监控渲染?
大规模支持
在第三个版本之前,Vue 主要非常适合小型项目。
但是 Vue 3.0 中内置的 Composition API 使得组织和重用对于大型项目而言必不可少的代码变得更加容易。它解决了组件来源不明确、命名空间冲突以及性能滞后等问题。因此,它提高了可读性和类型检查能力,并符合 2024 年最新的 JavaScript 趋势。
TypeScript 集成
新的虚拟 DOM 和组合式 API 与 TypeScript 兼容,这是最重要的 JavaScript 趋势之一。Vue 3 是使用 TypeScript 构建的,提供捆绑的类型声明。
分层模块
Vue 核心的架构已经转向解耦模块的语料库,遵循 JavaScript 框架的趋势。因此,该框架提高了可维护性,并引入了 tree-shaking,最多可减少 50% 的运行时大小。
构建 UI 组件库
新方法 ‘define custom element’ 允许使用 Vue 组件 API 构建自定义解决方案。此功能使开发人员能够创建由 Vue 驱动的 UI 组件库,并且与您使用的任何框架兼容。
因此,Vue 在 JavaScript 框架的流行中仍然占有重要地位。此外,它继续为开发人员提供一种简单灵活的方式来创建 Web 应用程序。
你可以在 Vue 博客中阅读更多关于最新增强功能的信息。
4. TypeScript 正在迅速增长
TypeScript 是一种由微软于 2012 年发布的编程语言,它是 JavaScript 的一个超集。其创建的灵感来源于 JavaScript 不限制对象类型这一事实。正如这种编程语言的名称所示,它支持 JavaScript 所缺乏的可选类型。此外,TypeScript 还添加了枚举(enums),以简化代码的组织。
Microsoft 的解决方案并不是市场上唯一提供的解决方案。然而,GitHub 的州显示,TypeScript 同比稳居第四位。它仍然是这里最常用的编程语言之一。

来源: The State of the Octoverse | GitHub
TypeScript 采用了 JavaScript 的语法和语义,并带来了一些 JavaScript 开发者一直渴望的额外功能。这种语言提高了开发者的生产力,并使得维护日益增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
TypeScript 的优势
- 轻松入职
对于熟悉 Javascript 的人来说,切换到这种语言并不是那么具有挑战性。
- 广泛采用
TypeScript 受顶级 JavaScript 库和框架支持。此外,它还编译可读且基于标准的 JavaScript。
- 可选的静态类型
TypeScript 基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合类型(unions)或泛型(generics)。此外,这种语言还支持接口(interfaces)。
- 早期错误检测
TypeScript 能够通过突出显示意外行为来减少程序错误的数量。这是在编译时发生的,而不是像 JavaScript 本身那样在执行期间发生。这就是 TypeScript 如何能够生成更高质量的代码。
- 大规模解决方案支持
JavaScript 不是为创建现代 Web 中充斥的大型复杂系统而设计的。为了实现这一点,TypeScript 借用了一些面向对象的功能,如接口、泛型和模块。
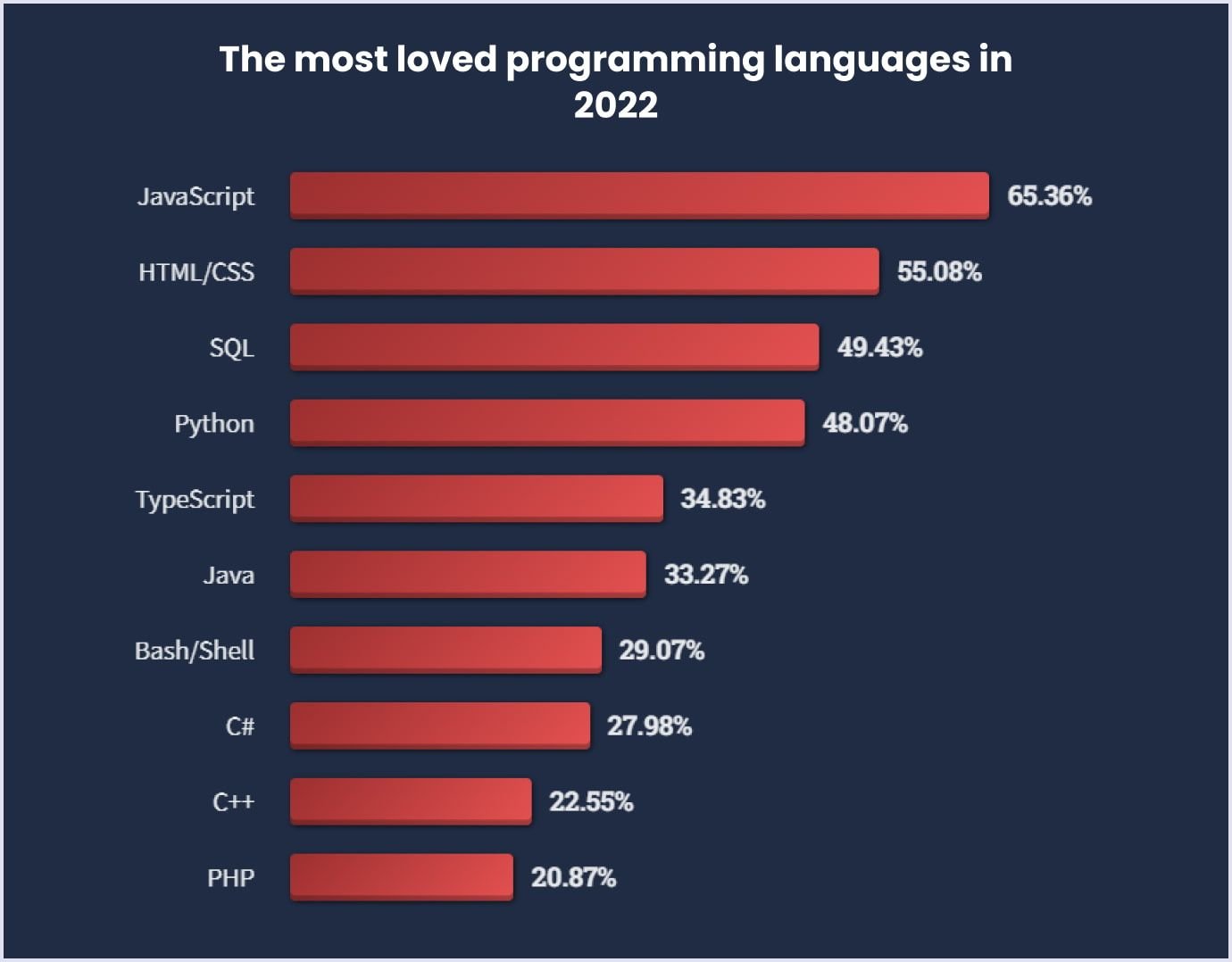
这就是为什么 TypeScript 是 2022 年最受欢迎的 5 种编程语言之一,根据 Stack Overflow 开发人员调查。JS 趋势表明,这项技术的普及将在 2024 年继续增长。

因此,这种语言的广泛接受是最近最有影响力的 JavaScript 趋势之一。但是,它也有其缺点。TypeScript 代码需要编译成常规的 JavaScript 代码,以便浏览器执行。在处理小型项目时,这种延迟可能很严重。因此,在这些情况下,JavaScript 仍然工作得更好。
5. Angular 提高性能和人体工程学
尽管很复杂,但 Angular 被广泛用于企业运行的可靠、广泛的解决方案。Angular 团队改进了这个框架,以跟上最新的 JavaScript 技术。
IBM、freelancer.com、Weather 和 Forbes 都使用 Angular 构建了他们的网站,它:
- 借助 Angular,网站可以确保高性能,帮助它们承受重负载;
- 提供丰富的用户体验和完美的响应能力;
- 借助 Angular,解决方案支持吸引人的视觉动画和主题。
2022 年,发布了 14 个 Angular 版本。新版本的 Angular 包含许多错误修复和社区成员引入的新功能。例如,这些操作包括实现 router-strong typing 和更多 tree-shakable 错误消息。
新技术改进了开发过程,并帮助开发人员提供简化的解决方案。在 Angular 博客中阅读有关 v14 更新的更多信息。
6. Svelte 正在突飞猛进地发展
Svelte 是一个基于组件架构的前端框架。该框架的首个版本采用 JavaScript 编写,并于 2016 年面世。然而,2019 年推出的第三版则采用了 TypeScript。Svelte 无疑是 2024 年热门的 JavaScript 趋势之一。
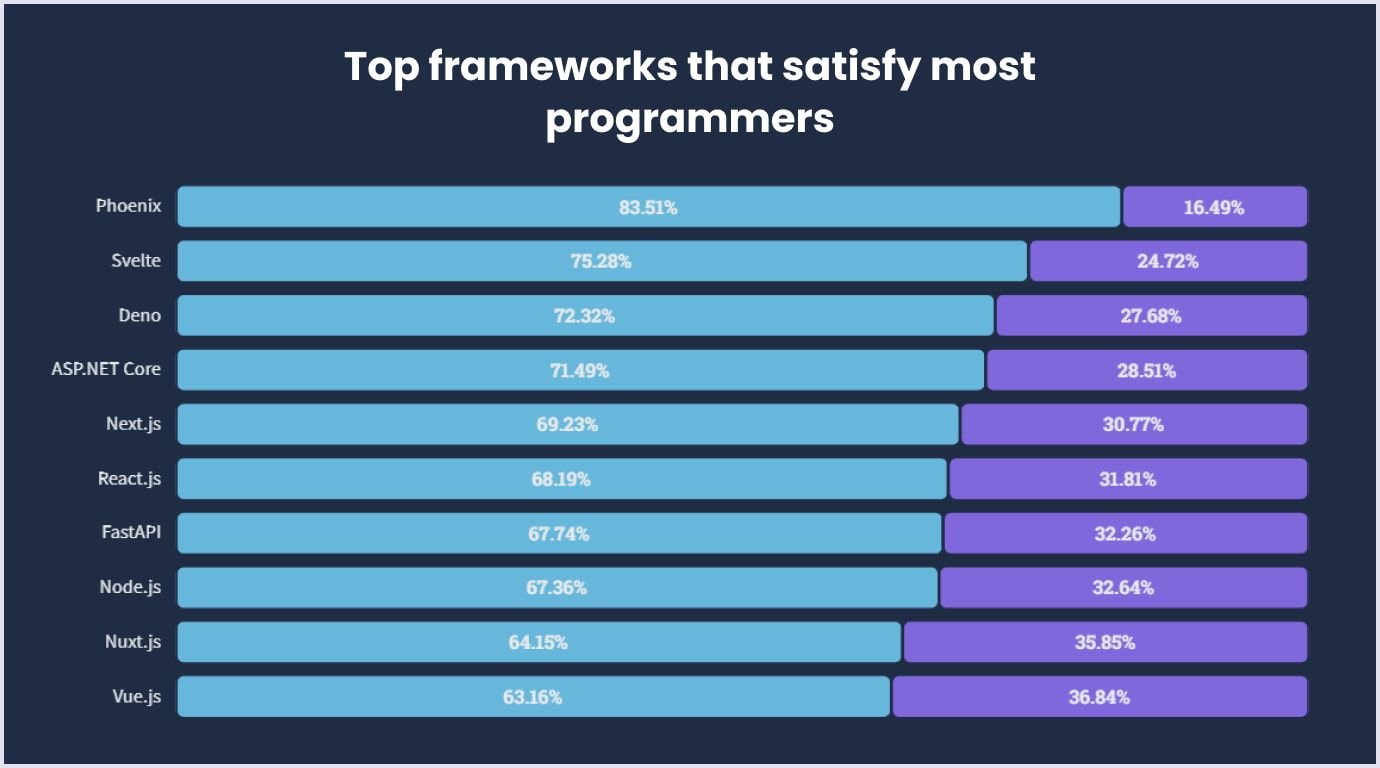
自 TypeScript 版本发布以来,这个框架在开发者社区中引起了极大的兴趣。Svelte 是满足大多数程序员的顶级框架之一。

Svelte 是一个轻量级框架,可帮助开发人员创建强大的 Web 应用程序。React 和 Vue 在运行时将应用程序转换为 Vanilla JS(无需任何其他框架或库即可使用 JS 的框架)代码。
相比之下,Svelte 在构建时执行它。Svelte 充当编译器,允许在没有抽象层的浏览器中运行 Web 应用程序。
让我们讨论一下 Svelte 的特别之处,这是 2024 年你不能忽视的 JavaScript 趋势之一。
Svelte 的优势
- 内置反应性
我们听说 React 是响应式的。但 Svelte 发现了除 React 的虚拟 DOM(Document Object Model,文档对象模型)之外的另一种响应式来源。事实上,在 Svelte 应用中,所有组件都可以拥有状态。一旦你更改了某个组件的状态,DOM 就会立即更新。
- 增强的性能
Svelte 表现出出色的运行时性能。JavaScript 数据趋势还表明,该框架特别适合中小型项目。
- 紧凑语法
Svelte 的语法简单易读。此外,Svelte 应用程序不需要太多的样板。
最新趋势表明,Svelte 的使用将继续扩大。
7. Jamstack 为数百万人服务
Jamstack 是一种 Web 开发解决方案堆栈,它使用户能够创建快速且安全的应用程序。该术语由 Netlify 创造,但如今它已远远超出了 JAM(JavaScript、API 和 Markup)的范畴。现在,它指的是一种使用多种库和方法构建网站的广泛架构方法。
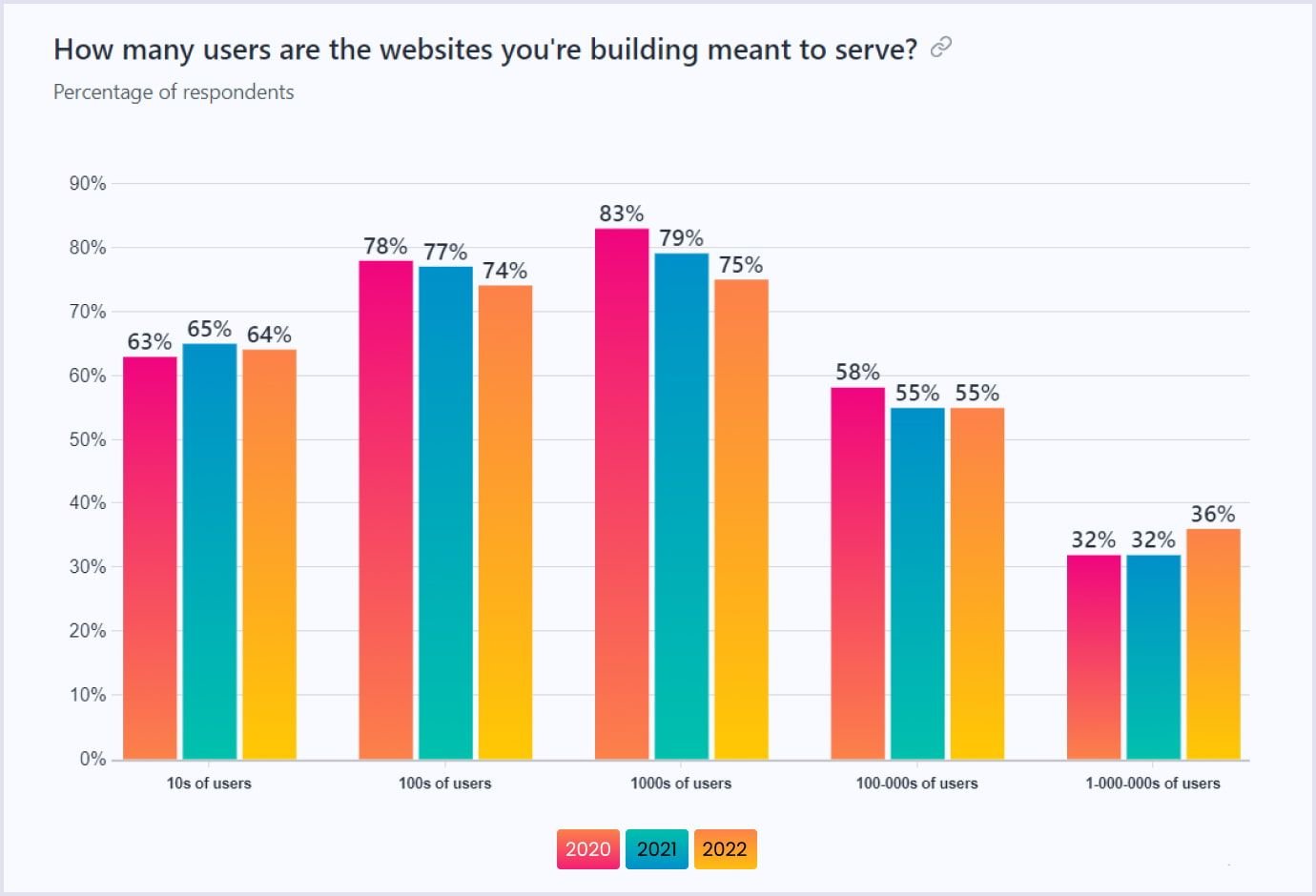
Jamstack 社区调查发现,47% 的 Jamstack 开发人员在边缘动态网站上工作。此外,这些平台吸引了数百万用户。

充分利用 Jamstack 的最突出例子是 Louis Vuitton、Victoria Beckham Beauty 和其他网站。
Jamstack 优势:
- 可以根据需要进行自定义,因此更改需要的代码较少。
- 标记和资产通过 CDN(内容交付网络)交付,确保更好的性能。
- 如果项目出现峰值或预计的流量增长或扩展,CDN 还可以平滑项目的扩展。
- Jamstack 使开发人员能够使用微服务方法来构建网站。因此,该应用程序变得更加易于维护。
- Jamstack 页面快速轻便。这些度量按 Core Web Vitals 将您的项目排名更高,其中加载速度是标准之一。
- 服务器端呈现模式有助于在用户请求页面时为高度动态的网站生成内容。
- Jamstack 网站与敏感信息没有直接联系。因此,他们可以免受黑客的攻击。
Jamstack 缺点:
- 这些解决方案可以使用第三方 API,例如天气表单或用户身份验证。因此,请确保您有一个支持代码,可以防止您的网站因第三方的 API 故障而宕机。
- Jamstack 在许多情况下都需要编码。它并不完全对插件友好。因此,如果您的项目未连接到 CMS(内容管理系统),则可能需要更改。
- 进行更改后,您需要 “创建” 每个页面。对于页面较多的网站,此过程很不方便。
但 Jamstack 工程师努力解决这些问题。凭借其所有功能,Jamstack 承诺在 2024 年保持时尚。
8. GraphQL 正在捕获数据管理
GraphQL 是 Facebook 于 2015 年发布的一种查询语言。它可用于为您的 JS 应用程序提供支持。
此数据管理工具提供了一种灵活的语法,用于从后端和前端查询数据。如今,它被许多受欢迎的公司使用,如 GitHub、Pinterest、Coursera、Shopify 等等。
如今,有各种流行的 JavaScript 框架和库可以充分利用数据管理。此外,所有 Internet 使用量的很大一部分来自移动设备,这使得高效的数据加载成为必须。
GraphQL 诞生的原因是 Facebook 需要提高其应用内数据调用的性能。而 GraphQL 很好地完成了这项工作。
让我们讨论一下这种语言作为 2024 年最重要的 JavaScript 趋势之一,带来了什么好处。
GraphQL 的优势
- 快速数据检索
此语言在单个终端节点下收集数据。因此,要检索所需的数据,程序员只需执行一次 API 调用。
- 提高查询效率
这种语言支持每个字段和嵌套对象(包括标量字段)的参数。这种强类型特性来源于抽象原则。通过这种方式,我们降低了复杂性,并专注于关键信息。
- 定制请求
此语言支持每个字段和嵌套对象的参数,包括标量字段。这种强大的类型特性来自抽象原则。通过这种方式,我们降低了复杂性并专注于重要信息。
所有这些好处都可以使 GraphQL 成为 2024 年的主要 JavaScript 趋势之一。
9. Web 组件作为构建块
没有人能预测 JavaScript 框架在五年后会流行起来。但是 Web 组件可以广泛用于任何流行的框架,甚至是纯 JavaScript。
这就是为什么现代应用程序的这些构建块被称为独立于框架的原因。另一个名称是不可知的 Web 组件。它们促进了 Web 开发,并减少了创建应用程序所需的时间和成本。
但是,是什么让这个概念在其他 JavaScript 趋势中如此受欢迎,它是如何工作的呢?它基于以下规格:
- 自定义元素允许开发人员创建具有完全可自定义行为的新自主 HTML 标签。
- Shadow DOM 可以将 DOM 子树封装到 Web 元素中。
- ES 模块(使用模块的标准)确定如何包含 JS 模块并在其他 JavaScript 文档中重用它们。
- HTML 模板提供了一种创建标记片段的方法,这些片段通过在运行时实例化而不会影响页面加载。
当谈到最新的 JavaScript 趋势时,Web 组件是最受欢迎的。
但为什么呢?让我们发现将 Web 组件实现的好处作为 2024 年最值得关注的 JavaScript 趋势之一。
Web 组件的优点
- 互操作性和灵活性
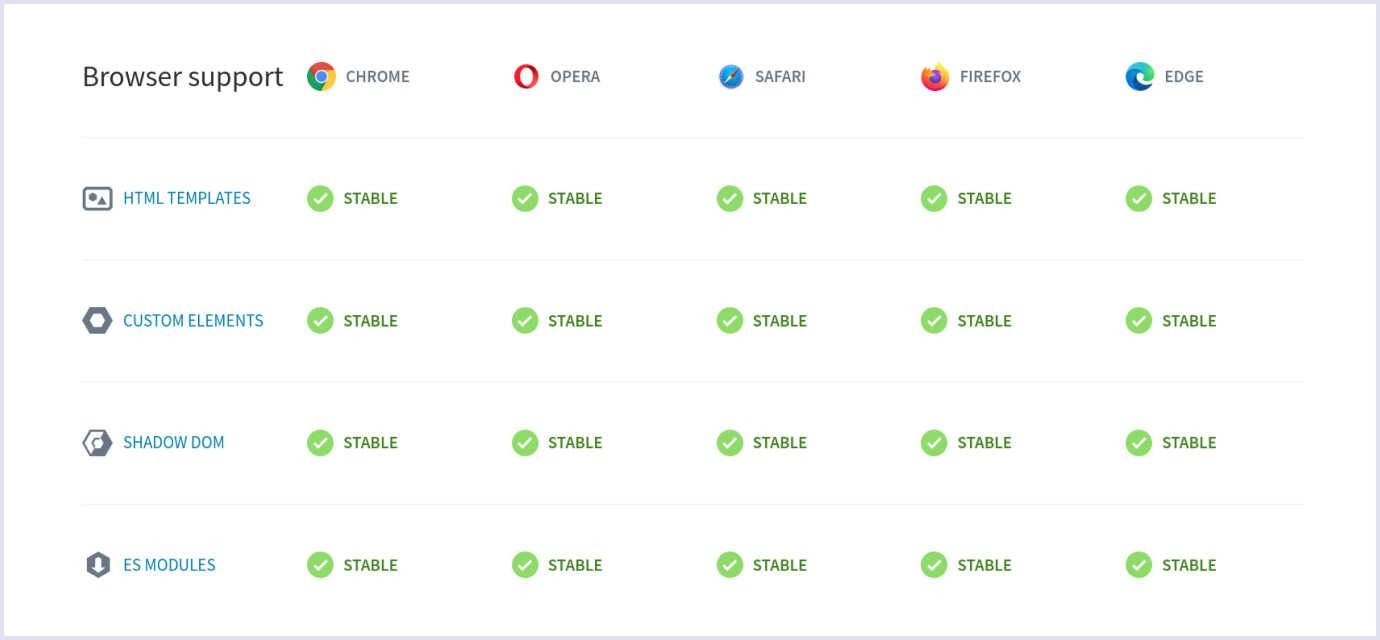
Web 组件是一个独立于平台的概念,可以在所有主流浏览器中使用,因为它仅依赖于 HTML、CSS 和 JavaScript。Web 组件得到了来自顶级 JavaScript 库和框架的良好支持。

来源: webcomponents.org
- 可重用性和封装
Web 组件依赖于本机浏览器模型实现。这允许组件在任何 JavaScript 应用程序中重用。
- 移动增强功能
渐进式 Web 应用(PWA)目前正在获得越来越多的关注。因此,对于希望与移动客户高效互动的企业而言,渐进式 Web 应用开发服务已成为必需。在这方面,Web 组件由于其体积小、运行速度快而能够提供巨大帮助。
此外,Codica 的开发人员在开发具有出色用户体验的 PWA 方面拥有丰富的经验。例如,我们最近的一个项目是一款健身应用程序,旨在简化健身教练与其客户之间的沟通。借助 PWA,客户和培训师可以从任何设备访问此解决方案,甚至无需安装它。
10. 基于组件的架构 rocks
基于组件的架构将设计分解为逻辑或功能元素。这些元素包含众所周知的接口,如方法、属性和事件。
此体系结构致力于增强组件重用。这些组件是封装功能的可自行部署的二进制单元。
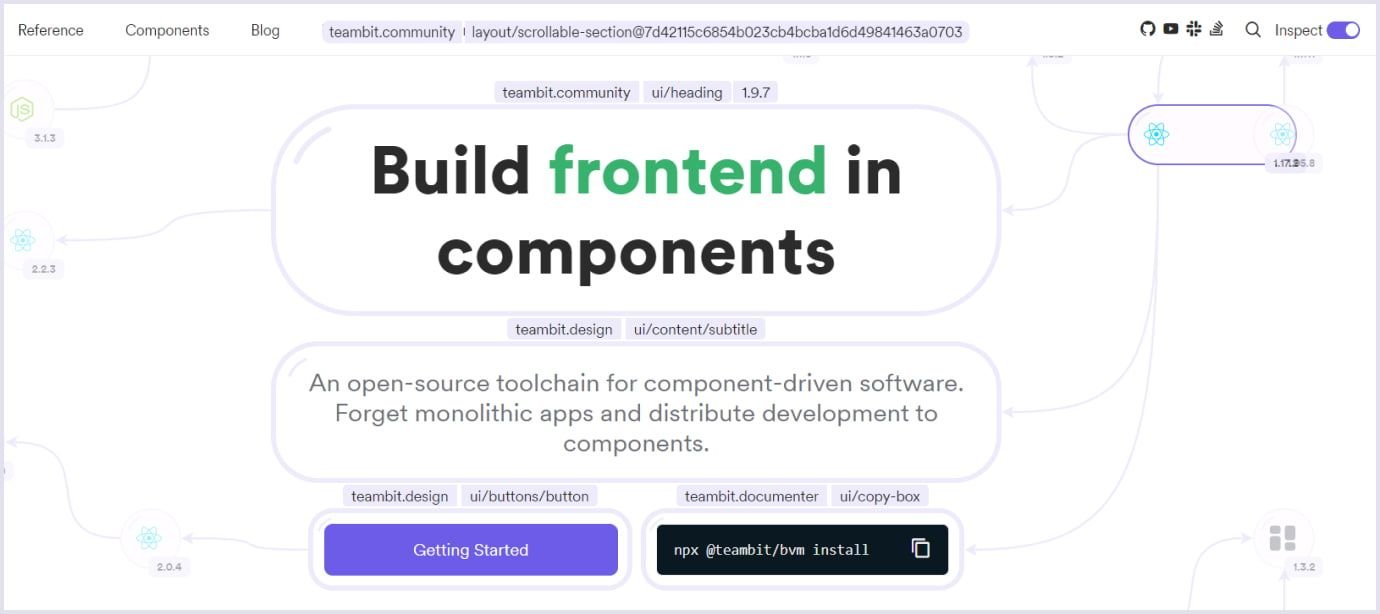
谈到最新的 JavaScript 趋势以及前端开发的总体情况,我们不能不提一个名为 Bit 的开源平台。它是一个出色的工具,用于共享、存储和组织来自任何项目的 Web 组件。它有助于提高代码的复用性,并促进在独立组件上进行协作。

基于组件的架构的优势
- 易于部署
当您需要推出新版本时,无需更换整个系统。与特定组件相关的所有内容都在其类中声明。
- 降低成本
您可以集成第三方组件,还可以在不同的应用程序之间分配软件成本。
- 易于开发
组件使用的接口有助于不影响应用程序的其他部分。问题是,一个级别的架构(大多数情况下是视图)包含 logic、design 和 helper 函数。
- 测试新的 JavaScript 技术
您可以测试新组件与现有应用程序或元素的兼容性。
那么,作为最近的 JavaScript 趋势之一,为什么您需要实现基于组件的方法呢?选择组件,您就可以使用您的团队为另一个项目或整个开源社区开发的代码部分。
2024 年最值得关注的 JavaScript 框架和库
上面,我们已经强调了 JavaScript 世界的重要趋势。但是许多其他 JS 扩展也有粉丝,完全值得拥有。
在本节中,我们将考虑 2024 年最流行的 JavaScript 库和扩展。
前端框架
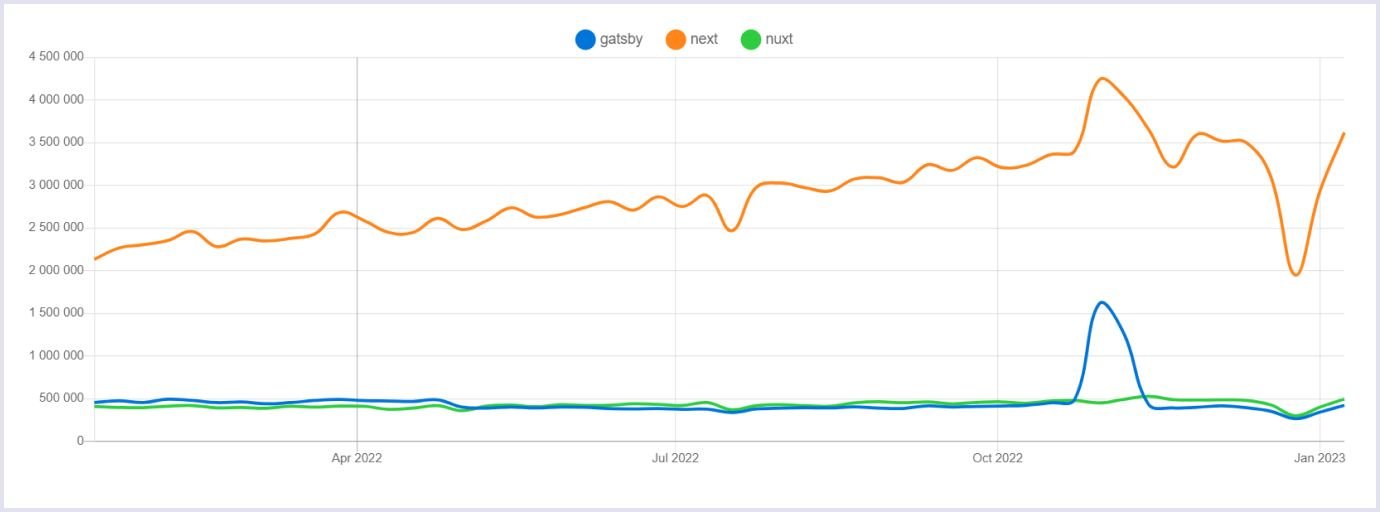
- Next.js. 一个基于 React 的 JS 框架,非常适合服务器渲染的单页应用程序。它支持混合静态渲染、智能捆绑和路由预取。此外,它还具有出色的 TypeScript 和 SEO 支持。截至 2022 年,Next.js 凭借其新的 13 版本,人气显着上升。您可以在下图中看到这种增长。

来源: npm trends
- Nuxt.js. 可以说是 Vue 上的一个Next.js。但是,它是一个有其好处的框架。例如,它很好地处理了构建可在前端和后端执行的通用 Web 应用程序。此外,它还具有良好的元标记管理,可促进 SEO。
- Gatsby.React 支持的框架,用于构建电子商务平台、登陆、博客和渐进式 Web 应用程序。它为程序员提供代码和数据拆分。它在速度、安全性和 SEO 实践方面都很好。在 Codica,我们也是 Gatsby 的忠实粉丝。我们使用此框架来构建我们公司的网站。因此,它是高性能的并且无缝工作。
- VuePress.中。由 Vue 的创建者 Evan You 开发的静态站点生成器。它有助于技术文档处理。使用 VuePress,您只需使用两个命令即可获得预渲染的 SEO 友好型单页应用程序。此外,你可以在你的 VuePress 应用程序中使用 Vue 组件。
后端框架
- Nest.js. Node.js框架由 TypeScript 提供支持。它非常适合开发各种健壮且可扩展的后端 Web 应用程序。它从面向对象、函数式和反应式编程中捕捉到最佳想法。它的架构提供了代码模块化、测试能力和可维护性。
- Node.js 框架主要用于构建 RESTful API 服务器。RESTful API 是两个计算机系统用来安全共享 Web 信息的一种接口,它支持输入/输出请求的处理。Express 提供了一系列工具和中间件模块,以简化 Web 开发过程。此外,它易于配置和扩展。
- Fastify 的它为以前的框架提供了一种快速且开销低的替代方案。Fastify 具有封装的插件、钩子和装饰器,可促进代码的可重用性和解耦。此外,它还支持 TypeScript,这是当前最重要的 JS 趋势之一。
- Socket.io。它包含一个 Node.js 服务器和 JavaScript 客户端 API。Socket.io 非常适合聊天开发。Socket.io 可以吹嘘自动连接、断开连接检测、多路复用和任意通道支持。
最新文章
- 增强API安全性:使用OPA和Kong Gateway进行细粒度访问控制
- 如何免费调用有道翻译API实现多语言翻译
- 公司logo获取服务:如何让企业自动化生成Logo变得轻松简单?
- 了解和使用REST API
- 为什么API开发对现代应用至关重要?
- 如何利用Apache APISIX实现高效的API认证与鉴权:全面解析主流认证方式
- 医疗保健领域中api解决方案的优势与劣势
- 如何获取腾讯AI开放平台 API Key 密钥(分步指南)
- 如何使用Flask-RESTX构建和文档化RESTful API
- API类型:详解与图示 – Kodezi博客
- 百度文心一言API使用指南:非技术人员入门教程
- 如何获取腾讯AI开放平台 API Key 密钥(分步指南)