
19个API安全最佳实践,助您实现安全

在网络营销和网络分析中,你经常会遇到服务器端和客户端Token。最近,大多数人都主张使用服务器端Token而不是客户端Token,为什么呢?
市场营销就是要了解消费者的行为。 然而,只有通过有效的数据收集和跟踪技术才能做到这一点。在本文中,我将详细解释什么是标记、标记在数据收集和跟踪中的重要性、服务器端标记和客户端标记的区别,并说明为什么要使用服务器端标记而不是客户端标记。
在本文中,我将详细解释什么是标记、标记在数据收集和跟踪中的重要性、服务器端标记和客户端标记的区别,并说明为什么要使用服务器端标记而不是客户端标记。
Token简单地说就是在网站上添加Token(小段代码)。 这些Token旨在收集用户互动数据、向第三方分析工具发送信息或跟踪事件。
这些Token可用于实现以下功能:
网站分析: 您可以通过表单提交、点击或页面浏览等指标跟踪用户在网站上的行为。
个性化: 您可以使用这些Token收集信息,根据行为或个人偏好个性化用户体验。
再营销: 这些Token可以收集数据,创建受众,供营销人员进行再营销。
转化跟踪: Token可监控表明转换的事件,如提交线索表单或成功购买。
您可以在服务器端或客户端添加这些标记(代码片段)。
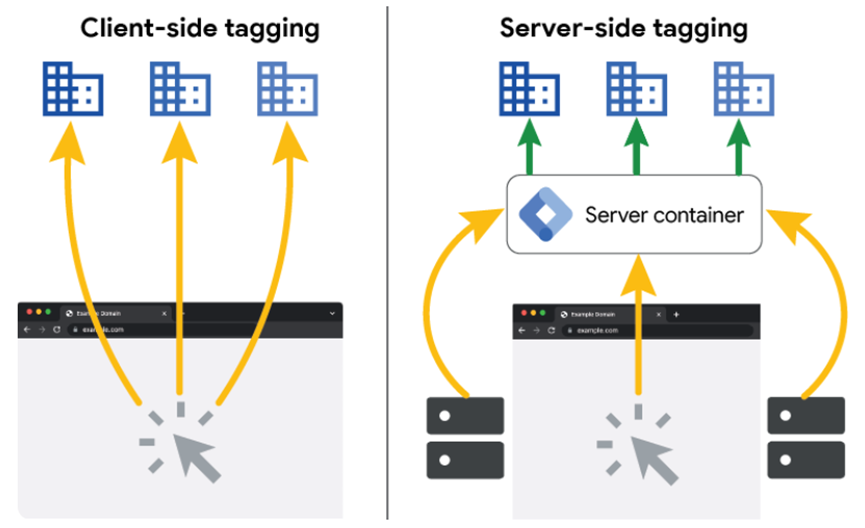
客户端标记是指在客户端添加标记。 应用程序或网站上将驻留一个容器。 一旦用户访问页面,容器就会被激活并加载相关Token。
用户的操作会触发一个Token,然后将事件数据发送到浏览器的一个或多个 HTTP 请求中。

服务器端标记是指在服务器上处理标记。 这种标记方法有两个容器:
位于云环境中的服务器容器
位于应用程序/网站中的 Web 容器
网络容器中的Token可监控和调度有关用户交互的信息。 然后,该容器会将事件生成 HTTP 请求。 另一方面,服务器容器接受来自网络容器的请求。
现在,大多数营销人员都开始使用服务器端Token。 这是否意味着客户端Token不再有效?
这些就是大多数人转向服务器端标记的部分原因:
服务器端标记减少了代码执行量,从而提高了速度和性能。 在客户端标记中,浏览器会将每个事件映射为一个或多个 HTTP 请求。 客户端最终会发送多个类似请求,导致客户端资源超载。
另一方面,在服务器端标记中,客户端对每个事件只生成一个 HTTP 请求。 然后,该 HTTP 请求被发送到服务器容器,由服务器容器生成并分发特定于服务器的请求。 因此,HTTP 请求很少,执行的代码也更少,从而提高了速度。
使用客户端标记时,很难控制浏览器与第三方共享哪些数据。 根据应用程序共享信息的方式,个人身份信息有可能在 HTTP 请求中被共享。
另一方面,服务器端标记可以让你控制与第三方共享的数据的性质。 服务器容器可让你在将任何个人身份信息传递给营销平台之前将其删除。 这种方法可确保您只共享相关数据和符合现行数据法规的数据。
您还可以在服务器容器中设置第一方上下文。 理想情况下,所有网站数据和 cookie 都将保留在您的域中,这样供应商就很难访问第三方 cookie。
所有服务器端进程都在浏览器之外进行。 这样就很容易确保向供应商端点发送的数据的有效性和一致性。 例如,设备和浏览器等客户端处理器可能会导致事件数据不一致。 然而,服务器端Token可以完美修复这些问题,确保一致性。
服务器端标记也是降低数据丢失风险的完美解决方案。 在服务器端进行标记时,它会对数据进行验证,确保数据符合供应商设定的所有可接受标准。 服务器端标记还能删除应用程序/浏览器可能插入的不必要/多余的数据。
企业应尊重用户的偏好和隐私。 但是,有些广告拦截器会拦截与营销无关的工具。 例如,您可能有用于改善用户体验的 cookies 或用于分析用户行为的网络分析。
通过自定义域和服务器端实施,您可以传递此类数据,而不会受到广告拦截器的攻击。 这种方法被视为第一方数据;您不必再依赖第三方域名。
服务器端标记可提供稳定的数据收集环境。 这减少了不同数据源之间的差异。 因此,作为营销人员,您可以准确地收集数据、跟踪转化率,并更好地了解您的营销工作。
您还可以将所有像素和Token整合到一个中心位置。 这样,您就可以轻松管理、实施和更新您的分析和营销Token。
服务器端Token可让应用程序对用户输入进行更多控制。 这样的应用程序会在处理用户输入之前对其进行消毒和验证。 当用户发送恶意代码进行处理时,可能会出现跨站脚本 (XSS) 或 SQL 注入等威胁,这种方法非常适合用于防范此类威胁。
科技世界日新月异。 尽管第三方 cookie 已经存在了一段时间,但现在正逐渐被淘汰。 第三方 cookie 是由其他应用程序/网站而不是用户正在访问的应用程序/网站生成并放置在用户设备上的。 最近,隐私问题引起了广泛的讨论,而逐步淘汰第三方 cookie 则被视为解决方案之一。
更新服务器端Token(代码)非常简单,因为您只需要一名开发人员。 服务器端Token易于更新,可确保跟踪工具始终保持最新和安全。 使用服务器端Token时,您还可以将更新设置为自动更新。
另一方面,客户端Token要求你手动更新浏览器或设备。客户端Token的更新也容易受到浏览器扩展和广告拦截器的拦截,这意味着更新可能会被阻止。
客户端标记的可扩展性不如服务器端标记。 这是因为前者依赖于用户的浏览器来执行Token,这可能会导致超载,甚至拖慢页面加载时间。 服务器端标记和跟踪可以轻松处理大量数据。 您还可以随着应用程序/网站的发展而调整Token。此外,服务器端Token不会受到广告拦截器的影响,从而确保数据收集的准确性。
尽管服务器端标记有很多优点,但也有以下局限性:
实施复杂: 服务器端标记可能需要精通技术的人才来实施。 因此,你必须修改服务器配置,这可能需要开发人员和 IT 团队的通力合作。
对用户行为的跟踪较少: 在使用服务器端标记时,你可能无法像客户端标记那样对个人行为有更细致的了解。
依赖开发人员: 在服务器上添加Token(代码片段)可能会非常依赖开发人员。 另一方面,即使你不精通技术,也可以使用插件实现客户端标记。
| 功能 | 服务器端 | 客户端 |
| 地点 | 在应用程序的服务器端执行 | 在客户端/浏览器上执行 |
| 灵活性 | 跟踪用户交互的灵活性较低 | 跟踪用户浏览网站/应用程序不同页面时的所有交互行为 |
| 响应能力 | 不依赖客户端事件或浏览器功能 | 取决于客户端事件、浏览器功能和用户互动 |
| 广告拦截器 | 跟踪发生在服务器上。因此,服务器端标记不受广告拦截器的影响 | 取决于客户端事件、浏览器功能和用户互动 |
| 页面加载影响 | 不影响页面加载 | 浏览器要处理大量 JavaScript,这可能会导致加载速度变慢 |
| 数据安全 | 营销人员可以控制发送给供应商的内容 | 将敏感数据暴露给第三方的可能性非常高 |
创建一致的数据层设计: 创建清晰、结构化的数据层,定义应发送到分析平台的信息。 数据层内的命名约定也应保持一致。
验证数据: 创建验证检查,确保只处理有效数据并将其发送到分析服务器。
实施安全通信: 使用 HTTPS 等协议在服务器和分析平台之间发送数据。 这样可以确保没有人会拦截和使用你的数据,从而对你不利。
遵守隐私法规: 数据隐私一直是热门话题。 为了安全起见,请确保您遵守 GDPR 和 CCPA 等数据法规。 此外,确保在跟踪用户活动前征得用户同意,并让他们知道你将如何处理他们的数据。
监控和记录: 您可以设置各种工具来跟踪服务器端标记的性能。 您还可以使用日志工具记录相关信息和事件,以便进行审计。
你现在明白了为什么服务器端Token在营销和分析中会取代客户端Token。 尽管客户端更容易实施,但我们发现,服务器端Token具有面向未来、经济、抗广告拦截等优势,这使得大多数营销人员更喜欢服务器端Token而不是客户端Token。 这种方法还能让你掌控全局,因为你可以决定向算法提供什么信息。
原文链接:9 Reasons to Use Server-Side Tagging Over Client-Side Tagging