
GraphRAG:基于PolarDB+通义千问api+LangChain的知识图谱定制实践

最近火出圈的 ChatGPT 公司 OpenAI 发布了 Chat API 和 gpt-3.5-turbo 模型,我们现在可以通过API 来使用与 ChatGPT 一样的 NLP 模型。
使用OpenAI API,可以使用gpt-3.5-turbo构建自己的应用程序,可执行以下任务:
下面用 Python 来讲解如何使用 openai python SDK 实现自己的聊天机器人。如果你之前使用过 openai python SDK,请确保升级到了最新版本 (0.27.0),如果还没有安装 Python 运行环境,请先安装 python 3.10。
你需要获取 API Key, 如果你已经使用过 openai SDK 那么你可能已经有 API Key 了(这种情况请跳过本节内容)。
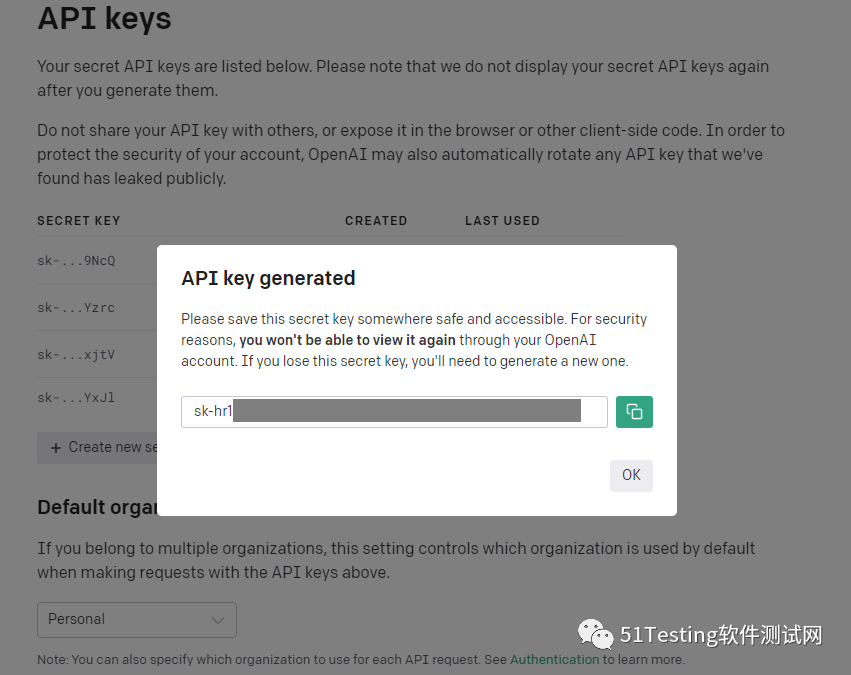
登录 https://platform.openai.com/ 并导航到 https://platform.openai.com/account/api-keys 点击 Create new secret key 按钮可以获取一个新的 API Key。
注意:API Key 内容只会显示一次。点击复制按钮把 API Key 复制并保存好。

用 FastAPI 快速创建一个 API,它的接口定义如下:
POST /chatbot/talk
Request Body:
{
“message”: "你好!"
}
Response:
{
“content”: “bot response message”
}
首先,你需要安装 FastAPI 和 OpenAI SDK,可以通过以下命令在命令行中安装它们:
pip install fastapi uvicorn openai为了演示方便,此处简化了一些最佳实践,下面是一个最基本的 FastAPI 服务实现,文件保存在 main\app.py文件中。
import openai
from typing import List
from fastapi import FastAPI
from pydantic import BaseModel
from starlette.middleware.cors import CORSMiddleware
history = []
app = FastAPI()
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
allow_credentials=True,
allow_methods=["HEAD", "OPTIONS", "GET", "PUT", "PATCH", "POST", "DELETE"],
allow_headers=["*"],
max_age=86400
)
openai.api_key = "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"
class TalkRequest(BaseModel):
message: str
@app.post("/chatbot/talk")
async def chatbot_talk(user_input: TalkRequest):
if not history:
history.append({"role": "system", "content": "You are a helpful assistant."})
history.append({"role": "user", "content": user_input.message.strip() })
response = await openai.ChatCompletion.acreate(
model="gpt-3.5-turbo",
messages=history)
bot_response = response.choices[0].message
history.append(bot_response)
return bot_response现在只需创建一个 run.py文件来启动 FastAPI 服务。
import uvicorn
from main.app import app
if __name__ == '__main__':
uvicorn.run(
app=app,
host="127.0.0.1",
port=8080,
use_colors=True,
log_level="debug"
)接下来运行 run.py。
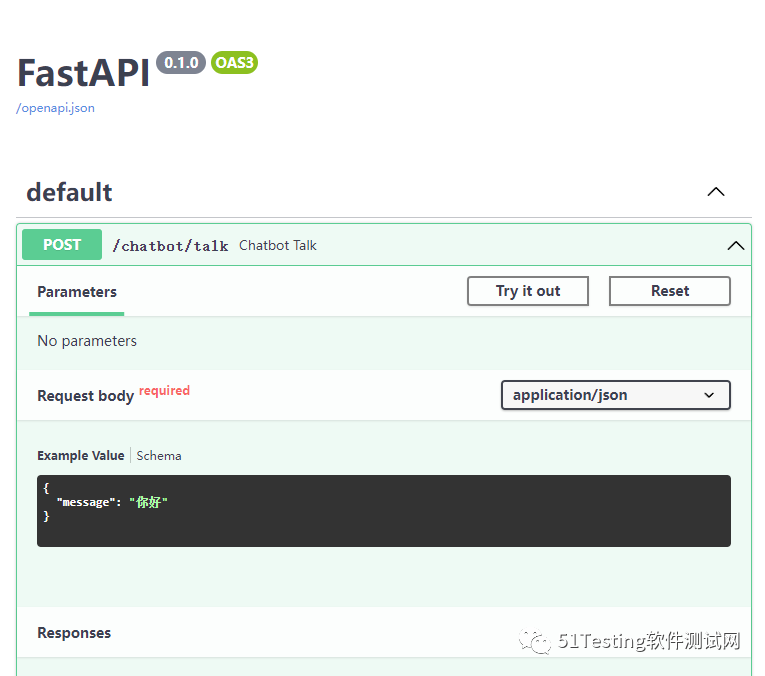
在浏览器中打开 http://127.0.0.1:8080/docs 即可看到 Swagger 界面已经加载并显示出我们的 Talk API,如下图所示:

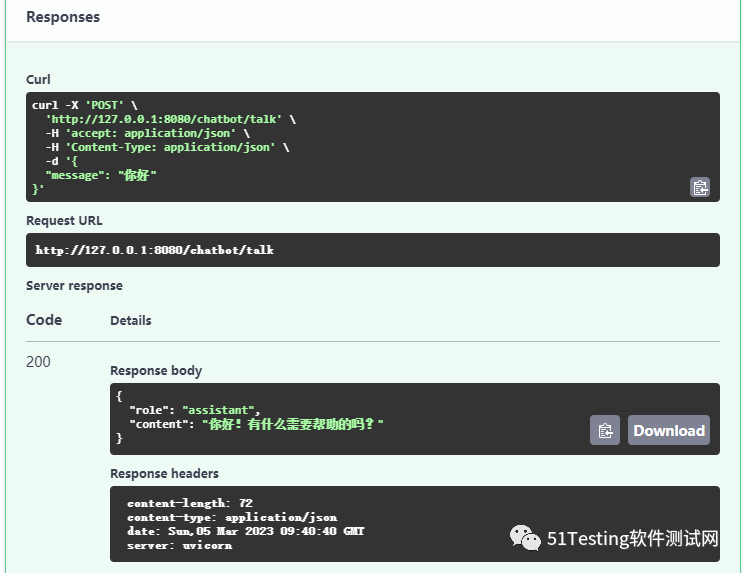
点击 Try it out, 在 message 里填入一个句子,例如我们这里输入的”你好”,点击 Execute按钮。如果没有问题应该能得到下面的响应结果:

OK,到这里我们的后台服务就已经准备好了。
接下来我们做一个基于VUE 的UI 界面来实现聊天窗口。要实现基于VUE的聊天界面,需要执行以下步骤:
下面是一个示例 Chat.vue 文件的基本代码:
<template>
<div>
<div v-for="(message, index) in messages" :key="index">
<div v-if="message.isBot">{{ message.content }}</div>
<div v-else>{{ message.content }}</div>
</div>
<input v-model="message" type="text" placeholder="Type your message here...">
<button @click="sendMessage">Send</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: “ChatView”,
data() {
return {
message: '',
messages: [],
}
},
methods: {
async sendMessage() {
const url = 'http://127.0.0.1:8080/chatbot/talk'
const data = { message: this.message }
const response = await axios.post(url, data)
this.messages.push({ content: this.message, isBot: false })
this.messages.push({ content: response.data.content, isBot: true })
this.message = ''
},
},
}
</script>在这个示例中,messages 是一个数组,它用于存储聊天记录。
sendMessage 方法将新消息添加到 messages 数组中,并使用 Axios 发送消息并更新响应的数据属性。
最后,它清空了 message 数据属性,以便用户可以输入下一个消息。
在模板中,我们使用 v-for 循环遍历 messages 数组,并根据 isBot 数据属性来判断消息是用户的消息还是聊天机器人的消息。
最后,要在浏览器中运行 Vue 应用程序,需要执行以下步骤。
注意:确保已经安装了 Node.js 和 npm,这将使我们能够使用 Vue 的命令行工具来创建和管理的项目。
npm install -g cnpm --registry=https://registry.npmmirror.com
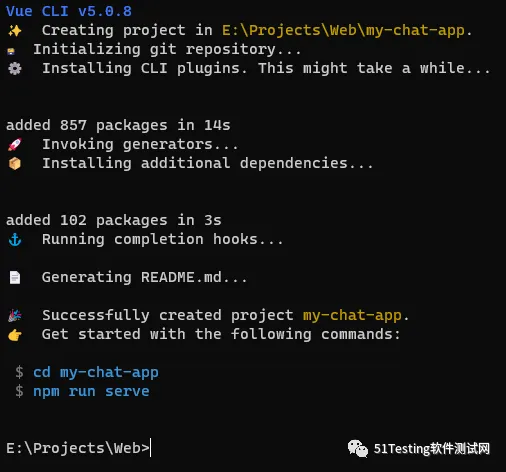
cnpm install -g @vue/clivue create my-chat-app这将提示选择一些选项来配置我们的项目,例如要使用哪个包管理器,要使用哪些插件等等。
可以根据需求进行选择,稍等片刻项目即可创建成功,如下图所示:

cnpm install axios --save打开创建的项目文件夹,将 Chat.vue 组件添加到 src/components 文件夹中。
打开 src/App.vue 文件,并将以下代码添加到模板中:
<template>
<div>
<Chat />
</div>
</template>
<script>
import Chat from './components/Chat.vue'
export default {
name: 'App',
components: {
Chat,
},
}
</script>这将把 Chat 组件添加到 App.vue 模板中,以便您可以在浏览器中查看聊天界面。
npm run serve
如上图所示,Web Server 已经启动完毕,用浏览器打开 http://localhost:8081/ 可以看到一个基本的聊天窗口,当然这里只有一个简单的示例来展示基本操作: