News API + React:创建一个卓越的实时新闻应用程序
文章目录
在本指南中,我们将向您展示如何使用 News API 和 React 创建可靠的实时新闻应用程序。
但在此之前,我们先简单讨论一下 News API 的用途,并探索我们将在本教程中使用的 News API 的功能。
News API 有什么作用?
News API 本质上是一个应用程序编程接口,它从多个来源收集新闻数据,对其进行聚合,并将其转换为机器可读的格式。换句话说,News API 使开发人员能够访问可靠且最新的新闻文章并将其集成到他们的应用程序中。这样,开发人员就不必手动从各种来源收集数据。例如,在本文中,我们将使用 News API 获取新闻数据,并使用 React 作为前端来创建一个新闻应用程序。
哪个是创建实时新闻应用程序的最佳新闻 API?
当涉及到 News API 时,你会发现有多种选择。但是,选择提供高度准确和实时新闻数据的 API 以创建可靠的新闻应用程序至关重要。Mediastack就是这样一个选择。
Mediastack 是一个用于实时新闻和博客文章的 REST API。这个强大的 News API 从数千个全球来源收集和聚合新闻数据,将其转换为标准化且机器可读的格式,并以简洁且轻量级的JSON格式提供给开发者。

Mediastack API能够实时搜索数百万篇新闻文章。它能够访问多个类别的当前和历史新闻数据,这些类别包括商业、健康、娱乐、体育等。在我们深入使用mediastack制作实时新闻应用的细节之前,让我们先探索一下它的功能。
为什么要使用 mediastack 提供实时新闻数据?
Mediastack 于 2017 年作为内部体育新闻聚合源开始,现已发展成为最受欢迎的新闻数据一站式提供商之一。
以下是mediastack成为全球2000多家主要公司信赖的新闻数据API资源的一些原因:

- Mediastack API 支持全球新闻源。它提供来自数千家国际新闻发布商和博客(超过 7500 个新闻源)的结构化且易于阅读的新闻数据,这些数据会频繁更新(大约每分钟更新一次)。
- 它支持 50 多个国家和 13 种语言(包括阿拉伯语、英语、德语、法语、意大利语、西班牙语新闻等)。
- Mediastack 易于扩展。它由 Apilayer 强大的云基础设施提供支持,能够在不影响性能的情况下处理数千个 API 请求。
- API 以轻量级且易于使用的 JSON 格式提供新闻结果。
- Mediastack 提供完全免费的计划(无需信用卡)。免费计划支持每月 500 次 API 调用、所有新闻来源和 13 种语言。
Mediastack 为全球实时新闻源、数据分析平台和趋势分析应用程序提供支持。
不仅如此,数以万计的个人、大学和非营利组织都依赖 API 来获取可靠的实时新闻数据来源。
无论您是经营非营利组织、小型企业资源网站、社区新闻聚合网站,还是只想在博客上运行 RSS 订阅源,mediastack API 都能为您提供所有大公司每天使用的相同新闻数据源。
mediastack 提供的 API 功能
mediastack 提供以下有用的 API 功能:
实时新闻
通过 mediastack,您可以通过向 mediastack API 的新闻端点发出简单的 API 请求来访问全套可用的实时新闻文章。
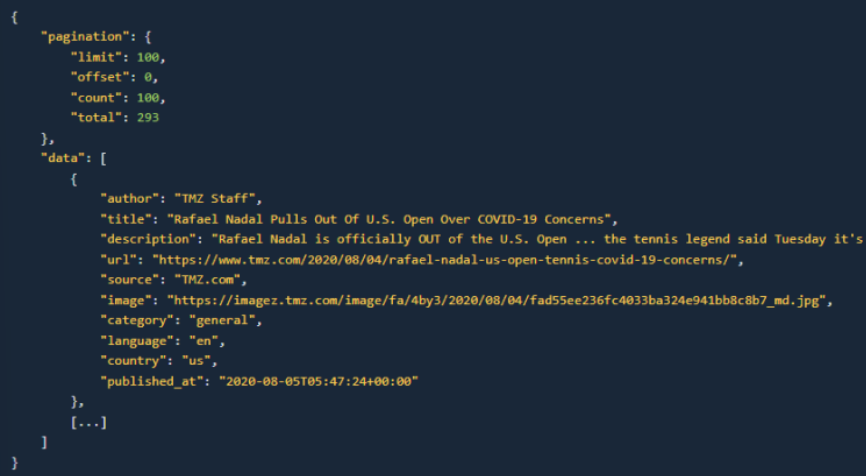
以下是实时新闻数据的 API 请求示例:
https://api.mediastack.com/v1/news?access_key = YOUR_ACCESS_KEY & 关键词 = 网球 & 国家 = 美国、英国、德国
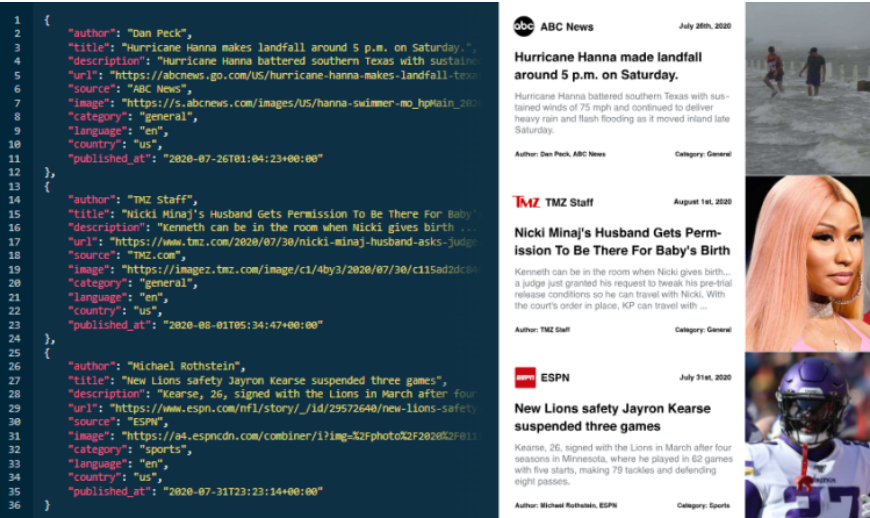
下面是一个示例 API 响应:

查看 mediastack News API 文档,了解支持的 HTTP GET 请求参数的完整列表。
历史新闻数据
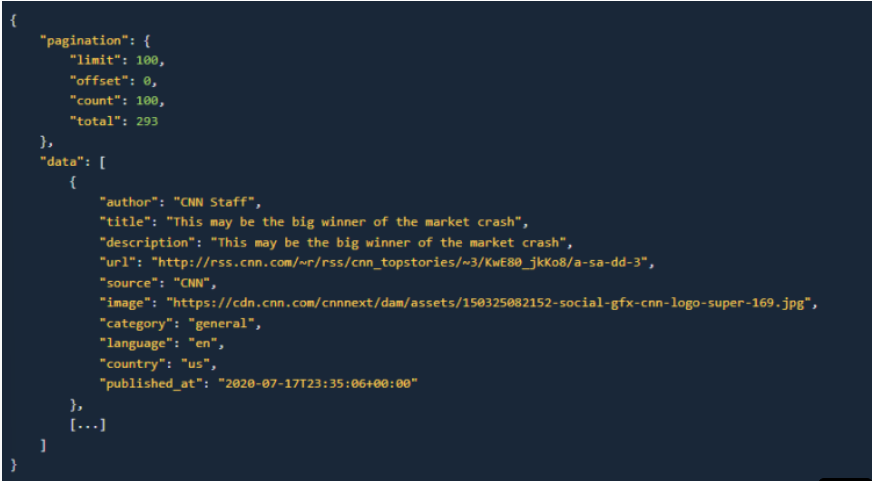
强大的 API 还支持历史新闻数据。如果您订阅了标准计划或更高版本,则可以通过使用 API 的 date 参数(格式为 YYYY-MM-DD)来指定历史日期来访问历史新闻数据:
https://api.mediastack.com/v1/news ?access_key = YOUR_ACCESS_KEY & 日期 = 2020-07-17
下面是一个示例 API 响应:

搜索新闻来源
使用 mediastack 的“sources endpoint”以及一系列搜索和过滤参数,您可以搜索 mediastack API 支持的所有新闻来源。API 返回所有可用的源元数据,包括定义实时或历史新闻源所需的 ID。
下面是一个示例 API 请求:
https://api.mediastack.com/v1/sources ?access_key = YOUR_ACCESS_KEY & 搜索 = abc
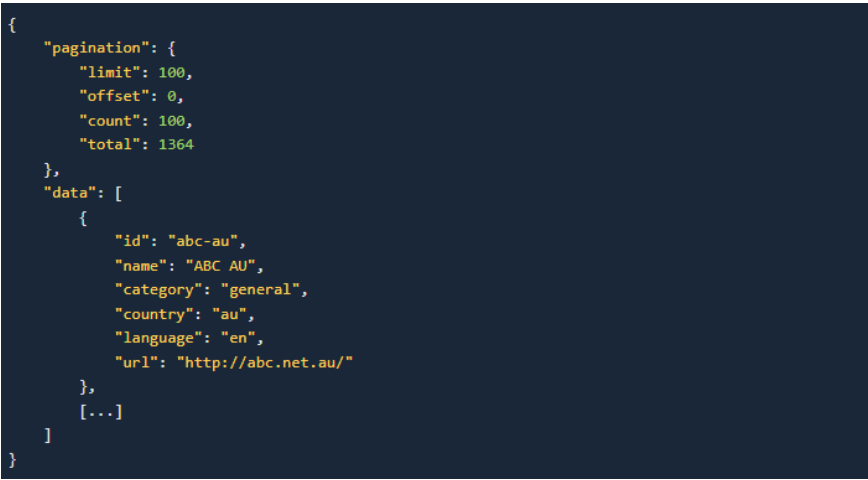
下面是一个示例 API 响应:

使用 Mediastack News API 和 React 创建实时新闻应用程序
Mediastack API 入门
首先,在此处获取您的 API 凭证 并设置您的订阅计划:

您可以通过控制面板监控您的使用情况。
检查API访问密钥和身份验证
接下来,要检查一切是否正常工作,只需在您最喜欢的 Web 浏览器中运行此 URL:
http://api.mediastack.com/v1/news?access_key=YOUR_ACCESS_KEY
您将在浏览器中收到以下 API 响应:

如果您的 API 请求成功,mediastack API 将返回 HTTP 状态 200 以及 JSON 结果。这个结果包含一个分页对象和一个数据对象,数据对象中存储了一条或多条新闻文章。
以下是使用 Postman 进行测试时将获得的输出:

设置 React Apps 环境
如果这是您第一次使用 React.js,请在命令提示符下运行以下命令以安装 create-react-app:
| 1 | npm i create-react-app |
接下来,使用 create-react-app 创建一个新项目。切换到您的首选目录并在您的终端上运行此命令。在这里,我将项目命名为 reactjs-apilayer2:
| 1 | npx create-react-app reactjs-apilayer2 |
上面的命令将生成你需要的脚手架,让你的 React 应用程序尽快运行。
接下来,使用以下命令运行应用程序:
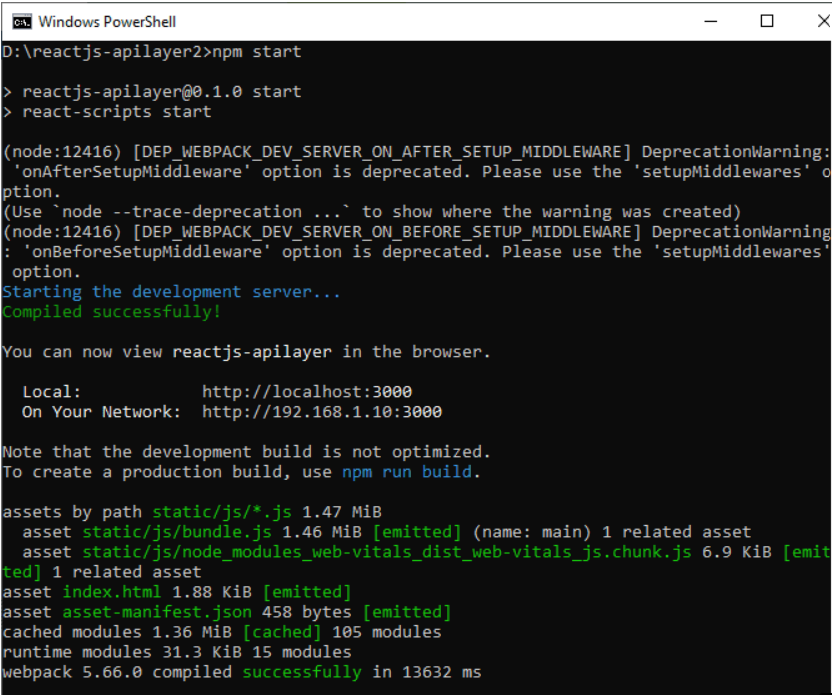
| 1 | npm start |
这会自动在你的浏览器上打开 http://localhost:3000,其中包含默认的 create-react-app 主页:

为应用程序的前端设置 Bootstrap,在 public\index.html 文件中
在 index.html [1] 文件中添加指向引导程序 CDN 的链接,该文件可以在 public 文件夹中找到:
| 1 2 3 4 5 6 7 | <head> <link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”> </head> |
如何修改 src\App.js 以使用 mediastack REST News API?
要使用 mediastack API,请将 src\App.js [2] 文件中的代码修改为:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import React, {Component} from ‘react’; import Newss from ‘./components/newss’; class App extends Component { render() { return ( <Newss newss={this.state.newss} /> ) } state = { newss: [] }; componentDidMount() { fetch(“http://api.mediastack.com/v1/news? access_key=YOUR_ACCESS_KEY&languages=en”) .then(res => res.json()) .then((res) => { this.setState({ newss: res.data }) }) .catch(console.log) } } export default App |
上面的代码有什么作用:
- 调用 mediastack REST API
- 从Mediastack API获取动态数据。
- 创建一个状态(一个保存待渲染数据的对象)。
- 解析并以可呈现的方式显示数据(将新闻标题(news.title)、作者(news.author)和描述(news.description)等数据呈现到我们的Web应用程序中)。
如何在 src\components\newss.js 文件中创建一个新闻组件?
您将需要另一个 .js 文件或组件来将抓取的结果显示为 Web 应用程序。
这是 src\components\newss.js [3] 中的代码的样子:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | import React from ‘react’ const Newss = ({ newss }) => { return ( <div> <center><h1>Latest News</h1></center> {newss.map((news) => ( <div class=”card”> <div class=”card-body”> <h5 class=”card-title”>{news.title}</h5> <h6 class=”card-subtitle mb-2 text-muted”>{news.author}</h6> <p class=”card-text”>{news.description}</p> </div> </div> ))} </div> ) }; export default Newss |
上面的代码有什么作用:
- 将结果渲染为卡片
- “newss”方法接受我们之前创建的“newss”状态,然后返回一个映射后的新闻抓取版本,该版本遍历bootstrap卡片以插入新闻的标题、副标题和描述。
如何运行我们的 Live News 应用程序?
最后,在命令提示符内(和工作目录)运行此 npm start 命令:
| 1 | npm start |

此命令将打开您的浏览器以显示您的实时新闻应用程序。 您也可以通过访问 http://localhost:3000 直接访问它。

简洁而强大,对吧?
准备好构建您自己的 Advanced News API Scraper 应用程序了吗?
如您所见,mediastack REST API 提供了丰富的新闻数据和 API 功能,你可以使用它们连接到任何你正在使用的平台或编程语言。
尽管Mediastack提供了免费的使用层级,但如果你需要更高级的功能,比如HTTPS加密、历史数据、商业用途和技术支持,我们建议你升级你的订阅计划。你也可以联系我们寻求定制解决方案。我们迫不及待地想看到你使用我们的REST API构建了什么!
今天就去免费注册,开始将足智多谋的实时新闻数据集成到您的应用程序中!
结论
News API 允许开发者以编程方式访问和搜索来自数千个可靠来源的全球新闻数据。它基本上是从各种来源收集并汇总新闻数据,将其转换为机器可读格式,并以轻量级的JSON格式提供。
我们可以使用 News API 创建新闻应用程序或新闻聚合网站、实时新闻源、数据分析平台、趋势分析应用程序、博客上的 RSS 源等。
在本指南中,我们使用 mediastack News API 和 React 创建了一个简单的新闻应用程序。
我们选择 mediastack 是因为它是一个可靠的新闻 API,可以从数千个国际新闻出版商和博客(7500+ 个来源)收集实时数据。此外,API 支持 50 多个国家/地区和 13 种语言。Mediastack 还具有高度可扩展性。依托强大的apilayer云基础设施,可以高效处理数千个 API 请求。它以易于使用的 JSON 格式提供新闻结果。
按照我们的教程,立即使用 mediastack 创建您自己的实时新闻应用程序!
常见问题 (FAQ)
是否有新闻 API?
可以使用各种 News API 提供程序,这些提供程序提供对来自全球新闻来源的数千篇新闻文章和博客的访问。Mediastack 是 News API 的一个示例。
有免费的新闻 API 吗?
mediastack News API 提供完全免费的计划(无需信用卡)。使用免费计划,您每月可以获得 500 次 API 调用并访问所有新闻来源。如果您需要更强大的功能,例如更多次数的API调用(每月最多 250,000 次调用)、历史数据、HTTPS 加密、商用和技术支持,您可以订阅付费订阅计划。
BBC 有 API 吗?
BBC 提供信息联合 API。该 API 使授权用户能够访问 BBC 的特定内容,以便在他们的网站上进行联合。
如何使用 News API?
要使用 News API(例如 mediastack),您首先需要注册、创建帐户并获取 API 密钥。然后,您可以将 API 集成到您的应用程序或网站中,并开始发出 API 请求。您还可以按照我们在本文中提供的步骤创建实时新闻应用程序。
如何找到更多同类API?
幂简集成是国内领先的API集成管理平台,专注于为开发者提供全面、高效、易用的API集成解决方案。幂简API平台可以通过以下两种方式找到所需API:通过关键词搜索API、或者从API Hub分类页进入寻找。
[1] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/public/index.html
[2] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/src/App.js
[3] https://github.com/MuhammadAzizulHakim/apilayerBlog-repo/blob/main/Article15%20-%20mediastack%20%2B%20React.js/reactjs-apilayer2/src/components/newss.js
原文链接:https://blog.apilayer.com/how-to-make-live-news-apps-with-mediastack-api-and-react-js/
最新文章
- Go-Zero定义API实战:探索API语法规范与最佳实践
- FastAPI-Cache2:一个让接口飞起来的缓存神器
- 避免工作日灾难:11种常见API错误及其解决方案
- 从Google Doodle AI看图像互动API的创新应用
- 如何获取飞书API开放平台访问token分步指南
- 漏洞分析 | xxl-job前台api未授权Hessian2反序列化
- 免费使用Poe AI API实现项目智能化的完整指南
- REST API vs gRPC:传统API和RPC框架的对比
- 使用 Auth0 向 Sinatra API 添加授权
- API Gateway vs Load Balancer:选择适合你的网络流量管理组件
- 杂谈-FastAPI中的异步后台任务之Celery篇
- 如何获取Gemini API Key 密钥(分步指南)