.NET CORS指南:它是什么如何启用它
使用访问 .NET API 的前端应用程序时,您可能会遇到一条错误消息,提示由于 CORS 策略而导致访问被阻止。有人告诉您,要消除错误,您需要启用 CORS。但 CORS 到底是什么?为什么必须启用它?这样做有什么影响?
这些以及更多问题都是我们今天要回答的问题。我们将从基础知识开始,定义 CORS 并解释它解决了什么问题。
然后我们继续讨论一个实用的 .NET CORS 示例。我将指导您设置一个超级愚蠢的 API,尝试(但失败)使用 React 应用程序使用它,然后启用 CORS 来解决问题。
让我们开始吧。
要求
该帖子仅供阅读,但如果您想遵循该指南,则需要满足一些要求:
- 您必须安装.NET 6.0 SDK。
- 假设您对 C#/.NET 有一定的了解。
- 此外,您必须安装 Node.js,但不一定需要 JavaScript/React 知识。
- 我假设您熟悉使用命令行,因为我们将在此过程中运行一些命令。
此外,我会要求您在GitHub上克隆一个仓库。如果您不熟悉 Git,则可以将项目下载为 .zip 文件。
最后,在此过程中需要注意一点。我目前在 Windows 上撰写本教程,但我会尽力确保命令在 Linux 上也能正常工作。如果您使用的是 OS X,那么应该没问题,但我不做任何保证,因为我没有 Mac。
好了,我们开始吧。
.NET CORS 基础知识
StackHawk 博客已经提供了有关 CORS 的相当全面的指南,我强烈建议您阅读它,因为它对 CORS 的探讨比我在这篇文章中介绍的要深入得多。无论如何,这里是该主题的简要介绍。
什么是 CORS?
CORS 表示跨域资源共享。稍后您将了解更多内容,但简而言之,CORS 是一种机制(确切地说是 HTTP 协议),允许 Web 应用程序访问托管在不同域(或来源)上的资源。
但这样会不会有安全问题呢?下面是第二部分。
为什么需要 CORS?
要理解为什么需要 CORS,你必须理解同源策略。MDN Web Docs对此的定义如下:
同源策略是一种关键的安全机制,它限制一个来源加载的文档或脚本如何与另一个来源的资源交互。
换句话说,同源策略可防止脚本与来自不同来源的资源进行交互。当协议、域和端口(如果可用)全部匹配时,两个 URL 具有相同的来源。例如,以下 URL 共享相同的来源:
- https://www.stackhawk.com
- https://www.stackhawk.com:443
- https://www.stackhawk.com/why-stackhawk/
以下 URL 并非都共享同一来源;第一个和第二个 URL 不共享相同的协议,第二个和第三个 URL 不共享相同的主机名。
- http://www.stackhawk.com
- https://www.stackhawk.com
- https://stackhawk.com/why-stackhawk/
同源策略对于网络安全至关重要。它将恶意脚本关进“笼子”,防止它们与未经授权的信息进行交互。
但是,允许脚本与托管在不同来源上的资源进行通信是有充分理由的。客户端访问后端 API 可能是最著名的例子。这就是 CORS 的用武之地:它是一种放松同源策略所施加的限制的机制(尽管是以安全且可控的方式)。
.NET CORS:实践指南
我希望您迫不及待地想要撸起袖子开始工作,因为这就是我们现在要做的。让我们开始吧。
创建示例 .NET API
为了在实践中演示 CORS,您需要一个应用程序。运行以下命令来创建一个新的 .NET API。
mkdir netcorsdemo
cd netcorsdemo
dotnet new webapi
然后,您可以使用以下命令运行新创建的应用程序:
dotnet run
如果一切顺利,API 将在 https://localhost:7246 上提供服务。使用 Postman 或 cURL 等工具(甚至是浏览器)向 https://localhost:7246/WeatherForecast 发送 GET 请求。您应该获得以下结果:
[{"date":"2022-01-16T10:00:43.9724527-03:00","temperatureC":49,"temperatureF":120,"summary":"Warm"},{"date":"2022-01-17T10:00:43.9724609-03:00","temperatureC":-16,"temperatureF":4,"summary":"Warm"},{"date":"2022-01-18T10:00:43.9724612-03:00","temperatureC":-14,"temperatureF":7,"summary":"Scorching"},{"date":"2022-01-19T10:00:43.9724613-03:00","temperatureC":29,"temperatureF":84,"summary":"Chilly"},{"date":"2022-01-20T10:00:43.9724615-03:00","temperatureC":53,"temperatureF":127,"summary":"Chilly"}]
如果你的浏览器有格式化 JSON 的扩展,你可能会得到如下的漂亮输出:

获取示例前端应用程序
您现在需要的是一个使用 API 的前端应用程序。为此,请转到此 GitHub 存储库并使用 Git 克隆它 – 或者,将整个项目下载为 .zip 文件,然后将其解压缩到一个文件夹中。
是时候运行一切了
现在您已经掌握了所有拼图碎片,让我们将它们拼凑在一起。首先,转到您的终端并确保 API 正在运行:
dotnet run
在新的终端窗口或选项卡上,访问刚刚克隆或提取的文件夹。运行以下命令:
npm install
npm start
第一个命令安装项目运行所需的依赖项。第二个命令启动开发服务器并为应用程序提供服务。运行这两个命令后,您的默认浏览器应该会打开一个指向 http://localhost:3000 的新窗口。如果出于某种原因没有发生这种情况,请手动执行。
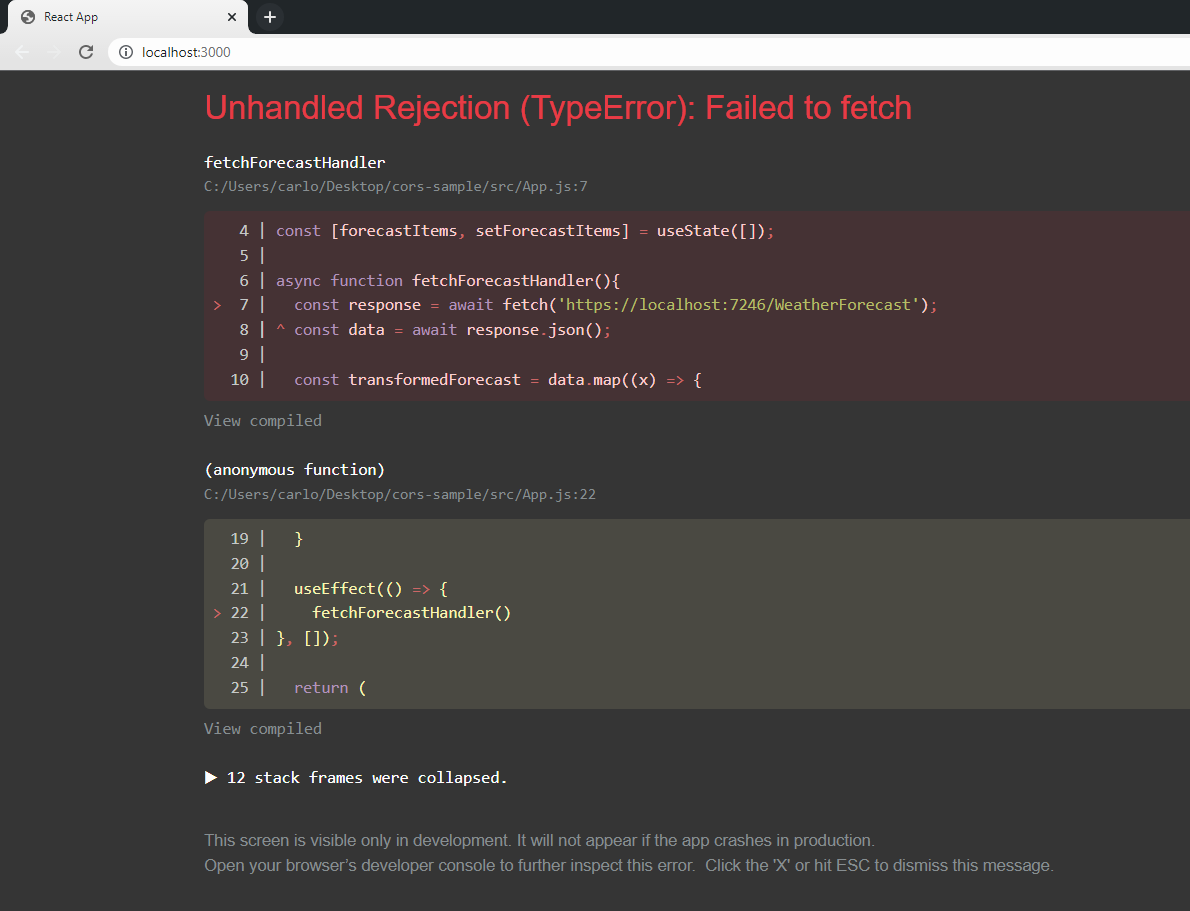
无论如何,在你尝试提供 React 应用程序后,你应该会看到如下错误:

访问浏览器的开发者工具并转到控制台视图(如果您使用 Chrome,请在 Windows/Linux 上按 Control+Shift+J,或在 Mac 上按 Command+Option+J)。您将看到如下错误消息:
Access to fetch at 'https://localhost:7246/WeatherForecast' from origin 'http://localhost:3000'
has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
If an opaque response serves your needs, set the request's mode to 'no-cors'
to fetch the resource with CORS disabled.
这正是我们想要得到的错误消息。为什么会发生这种情况?好吧,.NET API 在 https://localhost:7246 上提供服务,而 React 应用程序在 http://localhost:3000 上提供服务。协议不同,端口号也不同。因此,出于 CORS 目的,它们被视为不同的来源。
启用 CORS 并解决问题
事实证明,在 .NET API 中启用 CORS 非常容易,因为平台自带了支持该功能的内置功能。所以,让我们开始吧。
使用您最喜欢的文本编辑器,转到 .NET 项目文件夹并打开Program.cs文件。如果您以前没有使用过 .NET 6,您可能会发现这个文件很奇怪。它包含以前存储在Startup.cs文件中的内容。好吧,.NET 6 删除了 Startup 文件并将其内容合并到Program.cs中。
首先,将其添加到文件顶部:
var policyName = "_myAllowSpecificOrigins";
然后,在实例化构建器变量的行之后添加以下内容:
builder.Services.AddCors(options =>
{
options.AddPolicy(name: policyName,
builder =>
{
builder
.WithOrigins("http://localhost:3000") // specifying the allowed origin
.WithMethods("GET") // defining the allowed HTTP method
.AllowAnyHeader(); // allowing any header to be sent
});
});上述代码定义了我们的 CORS 策略。它将允许来自源 http://localhost:3000 的请求,使用 HTTP 方法 GET,带有任何标头。
最后,我们在app.UseAuthorization之前添加以下行:
app.UseCors(policyName);
为了消除任何疑问,完整文件应如下所示:
var policyName = "_myAllowSpecificOrigins";
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: policyName,
builder =>
{
builder
.WithOrigins("http://localhost:3000")
//.AllowAnyOrigin()
.WithMethods("GET")
.AllowAnyHeader();
});
});
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseCors(policyName);
app.UseAuthorization();
app.MapControllers();
app.Run();现在,再次运行 API 并重新加载前端应用程序。结果应如下所示:

.NET CORS:利用资源,但保持安全
创建一个现代 Web 应用程序通常感觉就像将很多部分粘合在一起。有时,各个部分无法像您希望的那样很好地协同工作,并且会出现错误。
在由 JavaScript 前端和使用后端 API 组成的现代 Web 应用环境中,CORS 错误很常见。它们的发生是因为同源策略,这是 Web 的重要安全机制。
如您所见,安全地放宽此策略施加的限制很有用,这就是启用 CORS 的用武之地。现在您知道如何以简单易行的方式在 .NET API 中启用 CORS。然而,这只是冰山一角:我们鼓励您在 .NET 上下文和一般情况下了解有关 CORS 的更多信息。
快乐学习,注意安全,下次再见!
最新文章
- 如何获取百度语音翻译 API Key 密钥(分步指南)
- OpenAI OSS API 实战:打造智能客服与多轮对话系统全攻略
- eDRV的EV充电应用API:革新电动汽车即插即充体验
- 使用gin搭建api后台系统之框架搭建
- 什么是API定义?
- 不要让它们潜伏在暗处: 发现影子API的工具
- kfp-server-api:一个省时高效的 Python 库
- Postman API 自动化测试教程:入门指南及更多 – Nao
- 从2024年三个API趋势中学习,塑造新的一年
- 通过Fetch和Axios在React中使REST API
- 企业如何合法使用三方数据、自有的用户数据?
- 如何在 Python 和 Flask 中使用 IP API 查找地理位置?