
GraphQL API渗透测试指南

React 和 Vue.js 是用于构建界面的最流行的基于 JavaScript 的技术。React 是一个库,而 Vue.js 是一个框架,两者都支持现代编程技术。
在 Codica,我们认为 Vue.js 和 React 是开发最快的前端开发工具,原因有很多。虽然这些技术可以帮助创建相同的产品和应用程序,但它们都有优点和缺点。
作为前端开发领域的专家,我们为您从多个方面比较Vue.js与React.js:从基本信息到技术特性和应用场景。这两种网页开发工具都拥有成熟的社区、全面的支持和广泛的受欢迎程度。因此,让我们更详细地了解它们有何不同,以及其中哪些最适合您的项目。
在深入比较这两个框架之前,让我们先了解一下这些技术是什么。
它是一个免费的开源声明式 JavaScript 库,用于基于组件构建接口。Meta 以及一个由开发人员和公司组成的社区维护 React。您可以使用 React 开发单页、移动和服务器渲染的应用程序。
这是一个用于构建界面的开源 JavaScript 框架。Vue 提供了声明式和基于组件的编程选项。因此,您可以构建简单和复杂的界面。
Vue 与 React 之间比较的关键因素之一是 Vue.js 框架创建者 Evan You 使用 React 作为新框架开发的灵感来源。
我想,如果我能提取出我真正喜欢 React 的部分,并构建一些真正轻量级的东西,而不涉及所有额外的概念,那会怎样?我也很好奇它的内部实现是如何工作的。我开始这个实验只是试图复制这个最小的功能集,比如声明性数据绑定。这基本上就是 Vue 的开始。- 尤伟文
我们将从简要概述开始比较两种最流行的技术。查看下表以了解有关 Vue 与 React 的基本信息。
| React 和 Vue:一般信息 | ||
| 价值 | ||
| 定义 | JavaScript 库 | JavaScript 框架 |
| 造物主 | 脸书/Jordan Walke | 尤伟文 |
| 首次发布 | 2013 | 2014 |
| 网站 | https://react.dev/ | https://vuejs.org/ |
| 虚拟 DOM | + | + |
| 开源 | + | + |
| 语法 | JSX (JavaScript XML) | HTML(默认)、JSX |
| 主要特点 | 广泛使用优雅的编程风格丰富的打包生态系统 | 广泛使用优雅的编程风格轻松的学习曲线详细文档 |
| 热门网站/应用程序 | 脸书Instagram的Pinterest 公司网飞唽 | Behance极狐Gitlab特里瓦戈斯塔蒂斯塔9GAG |
这些 Web 开发工具彼此特别相似。我们甚至可以从官方文档中看到它Vue.js其中显示了这种相似之处。主要的初始共同点是:
它们的一个关键相似之处在于都使用了虚拟DOM(Virtual DOM)。虚拟DOM是实际HTML DOM的副本,其中HTML元素是JavaScript对象。虚拟DOM在浏览器中呈现为普通的网页。它有助于提高应用程序的性能,因为虚拟DOM在网页重新渲染时无需重新绘制元素。此外,Vue提供了v-model指令用于表单,以实现双向数据绑定,而React则没有内置的解决方案,但如有需要,可以自定义实现双向绑定。
这两种技术都实现了单向数据流。这意味着数据绑定从父项移动到子项。因此,向下数据绑定意味着除非更改,否则子项将保留其内容。这确保了干净的数据流架构。
当谈到 Vue 与 React 之间的核心差异时,我们应该提到术语的差异。Vue 是一个渐进式 JavaScript 框架,而 React 是一个开源 JavaScript 库。每种技术都有自己的用例。
另一个区别来自将内容渲染到 DOM 的方法。React 使用 JSX,这是一个用于构建 DOM 树的 JavaScript 扩展,特别适用于创建 React 组件。同时,Vue 使用 JSX 之外的 HTML 模板。
最后,React 和 Vue 在预构建工具和第三方工具方面有所不同。React 带有一个称职的架构、虚拟 DOM 操作和组件状态管理。所有其他功能均由社区成员构建和支持。
由于这种方法,开发人员获得了更多的自由。同时,新开发人员可能会发现大量的第三方工具具有挑战性。
说到 Vue,其广泛的工具和库是由其核心团队开发的。除了它们之外,还有基于社区的解决方案。
总而言之,Vue 拥有更平衡的第三方和预构建工具组合,可以满足经验丰富的开发人员和新手的需求。
事实上,Vue 和 React 被认为是最好的 Javascript 框架和库。因此,许多公司在其定制软件开发服务中使用它们也就不足为奇了。
React在处理像社交媒体这样包含大量数据的网站上,有助于提供准确的搜索结果。使用React构建复杂网站时,开发者可以确保较高的启动速度和运行时性能。此外,这个库还允许开发者加快网站开发过程,并提供原生的用户体验。
至于 Vue,它在创建网站方面也有优势。该框架可用于自动标记和查找图片、响应式管理板和内容管理平台。这些只是多功能 Vue 框架的几个用例。
下面,你可以看到使用 React 和 Vue 并提供用户喜欢的界面的网站。

React 18 版本看起来是 2022 年的一个很好的版本。总的来说,这个版本功能丰富,易于使用,并且让社区对开发过程有更大的影响力。让我们深入了解并详细探索所有新功能!
此选项是在 React 18 中引入的。React 中的并发意味着两个任务可以同时进行,并根据紧急程度确定优先级。
过去,React 一次只能执行一个任务。如果任务已启动,则无法中断它。那是阻塞渲染。创建 concurrent 模式是为了解决这个问题,并使其能够中断和恢复任务。
在最新的React 18版本中,并发模式(concurrent mode)被并发特性(concurrent features)所取代。这些并发特性是并发渲染的基础。通过这些特性,您可以将某些状态设置为非紧急状态,从而提升应用的性能。因此,应用会运行得更好,同时您的浏览器也能保持响应状态。
以前,批处理只能用于事件处理程序。现在,可以自动批处理 Promise、超时和本机事件处理程序。自动批处理将状态更新分组到单个重新渲染中。因此,自动批处理简化了应用程序使用新数据的更新,并提高了应用程序的性能。
这是一个新概念,它定义了对象在应用程序中的行为方式。它们可以是紧急的,也可以是非紧急的。这意味着用户期望或不期望立即更改。
例如,单击按钮时,用户希望在 UI(用户界面)中立即响应。同时,页面外观的更改允许延迟操作。这是预期转换的地方。
您可以使用过渡来告知应用程序更新从何处开始、更新如何更改以及要显示的结果。
值得注意的是,非紧急事件可能会被紧急事件打断。例如,如果用户点击一个按钮,React 将停止非紧急工作,只呈现最新的更新。
如果数据再次停止,过渡将提示 React 显示当前内容,同时交付过渡内容。
React 18引入了多项支持并发状态的功能,这对于性能较弱的设备和网络连接不佳的环境特别有用。在用户等待内容加载时,Suspense API可以通知他们内容正在加载中。Suspense API使开发者能够创建具有更响应式用户界面且对浏览器资源需求更少的应用。在最新版本中,Suspense与过渡效果结合使用效果最佳。
新的 client 方法显示 React 何时从错误中恢复。在服务器端,新的 API 简化了服务器上的 Suspense 进程。renderToString 方法仍然有效,但不建议使用。
严格模式是仅限开发的检查。它有助于解构和重构组件,并第二次恢复以前的状态。严格模式具有以下优势:
综上所述,严格模式会显示程序中的问题,有助于简化开发过程。
截至 2023 年,Vue 3 版本是新的默认版本。根据其创建者 Evan You 的说法,Vue 3 更快、更小、易于维护,并简化了目标原生。与以前的框架版本相比,有以下更新。
API 的新方法允许您基于函数编写组件。该方法受到 React Hooks 的启发,是 Vue 3 和 Vue 2.7 的内置功能。组合函数将采用逻辑并在组件之间重用它。
与选项 API 相比,这是另一种编写组件状态和逻辑的方法。借助组合式 API,您可以使用导入的函数。同时,Options API 需要声明 options。
Composition API改变了我们使用Vue的方式,它带来了更高的灵活性和可扩展性。然而,它仍然与Vue 2的语法和基于选项的API兼容。因此,如果你决定采用这种新方法,你的代码仍然可以与旧项目兼容。
如果你决定在 Vue 2 项目中使用组合式 API,你可以将其用作插件。此外,您还可以查看组合式 API 库:VueUse、Vue Composable 和 VueHooks。
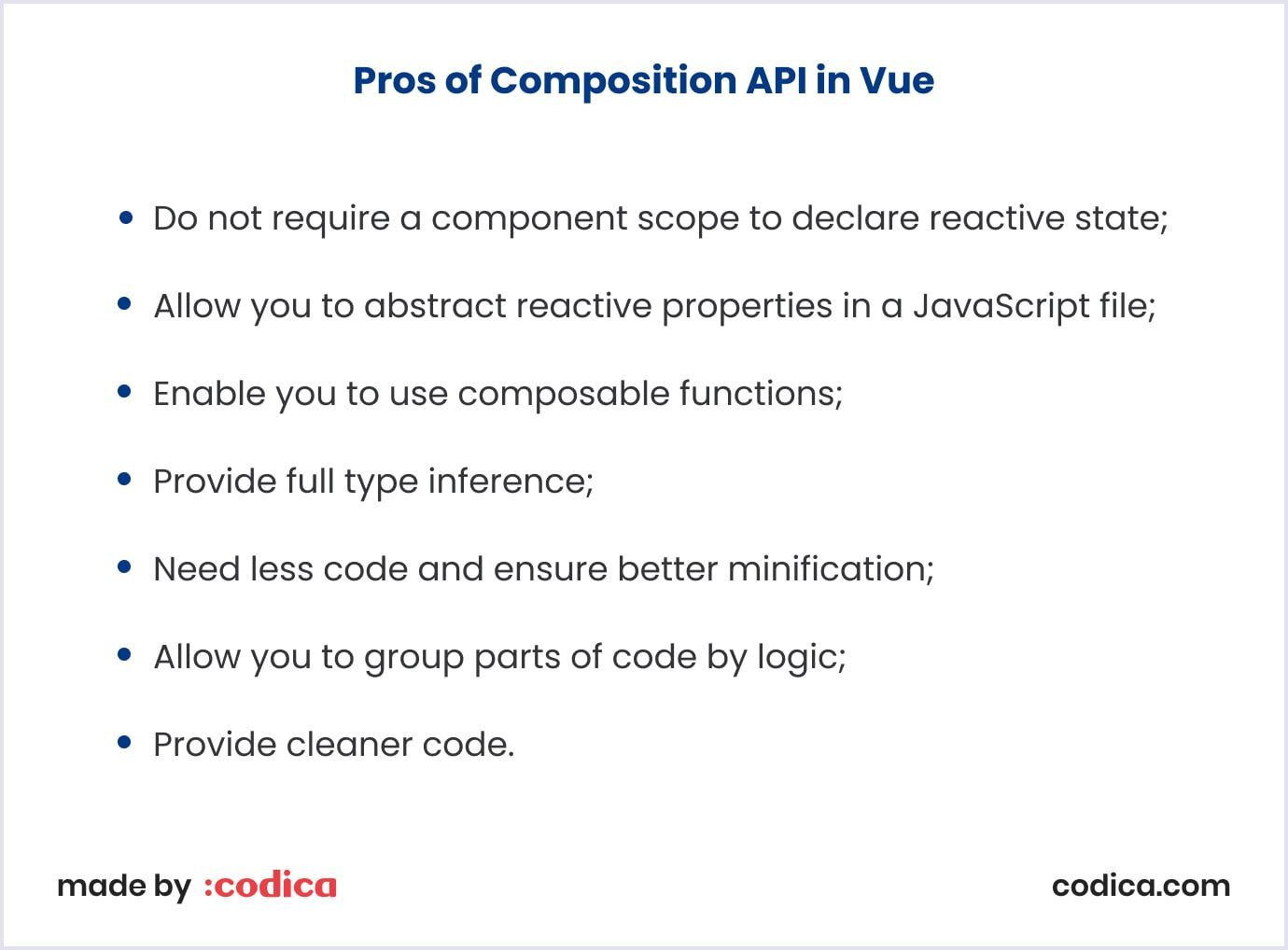
尽管组合式 API 改进了开发过程,但作者声明不会弃用选项 API。这是因为它是 Vue 的一部分,开发人员很乐意使用它。下面,您可以看到组合式 API 的优势。

它是由 Evan You 创建的轻量级构建工具链。Vite 为 Vue 3 官方构建设置提供支持。该工具包含一个模块捆绑器,它将捆绑您的项目。Vite取代了自2021年起进入维护模式的Vue CLI(命令行界面)。因此,除非您依赖于特定的webpack功能,否则建议使用基于Vite的create-vue来启动项目。
迁移到 Vite 的主要原因是速度方面出色的开发人员体验。服务器会迅速启动,因为 Vite 对 JavaScript 模块有原生浏览器支持。
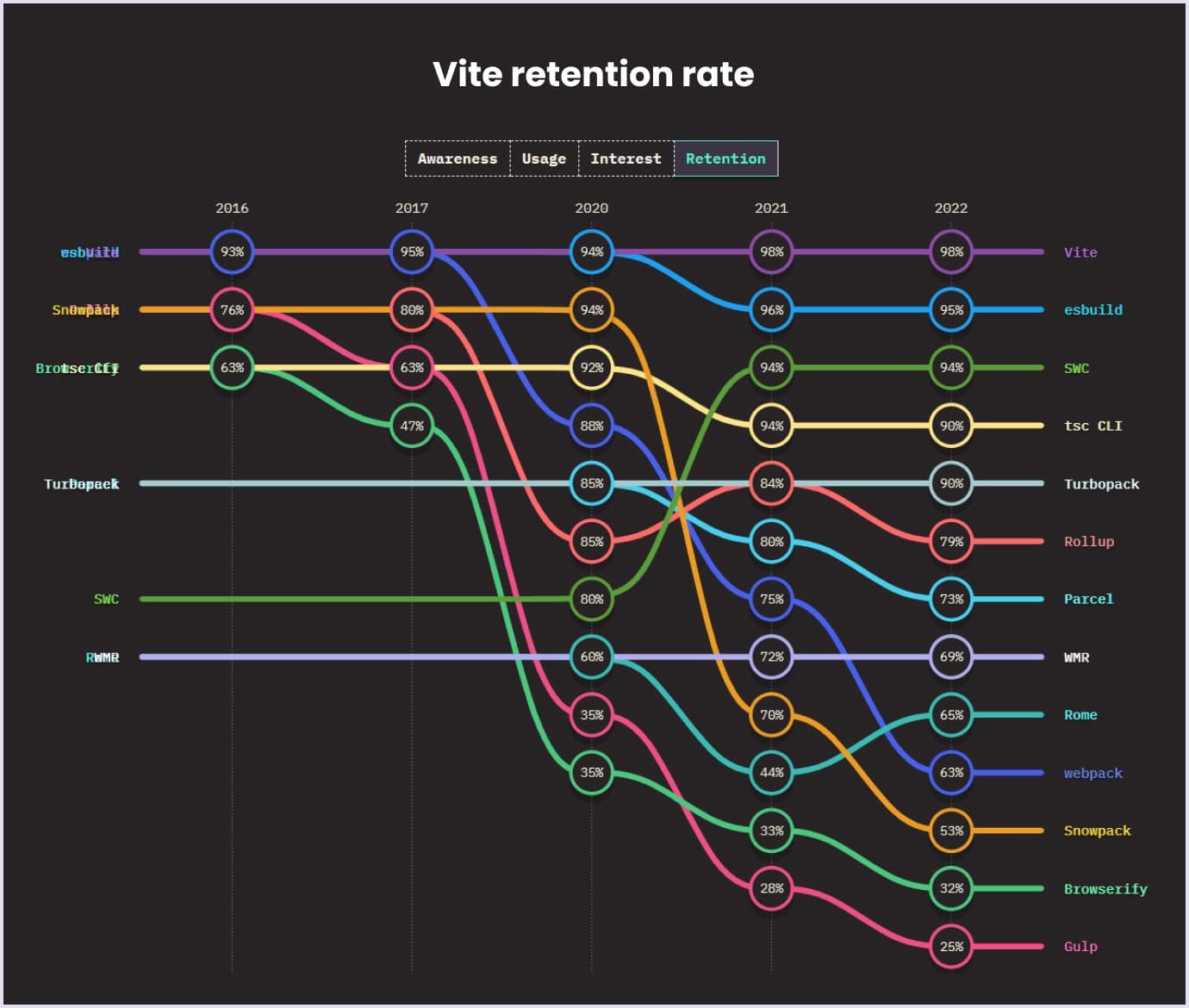
根据 2022 年 JavaScript 现状,Vite 的留存率和利率最高。

Vue的状态管理库Pinia现在已被宣布为默认选项,但它仍然兼容Vue 2和Vue 3。这个库允许您在组件和页面之间声明状态。Pinia直观且完全支持类型检查。
Pinia 取代 Vuex 进行状态管理。您仍然可以使用 Vuex,但它处于维护模式。因此,它不会获得新功能。建议将 Pinia 用于新的 Web 应用程序。
Pinia 的优势:
Vue 3 中的改进还包括以下内容:
让我们深入研究其他方面以更好地了解 React 和 Vue 并详细比较它们。
在为您的 Web 开发项目选择合适的工具时,请选择已经证明自己的成熟技术。
使用不成熟的工具时,存在一定的风险,例如:
至于所讨论的技术的成熟度,它们大约是在同一时间创建的。ReactJS,即现在的 React,是由 Facebook(现在的 Meta)于 2013 年开发和发布的,而 Vue.js 于 2014 年 2 月发布。
正如你所看到的,Vue 和 React 都已经使用了足够长的时间,成为成熟的工具。在此期间,他们的初始流程被移除,技术得到了显著改进。
如前所述,持续的增强使 React 和 Vue 成为用于构建流行的 Web 产品(如 Instagram、Facebook、Gitlab 或 Trivago)的最佳 Javascript 框架。
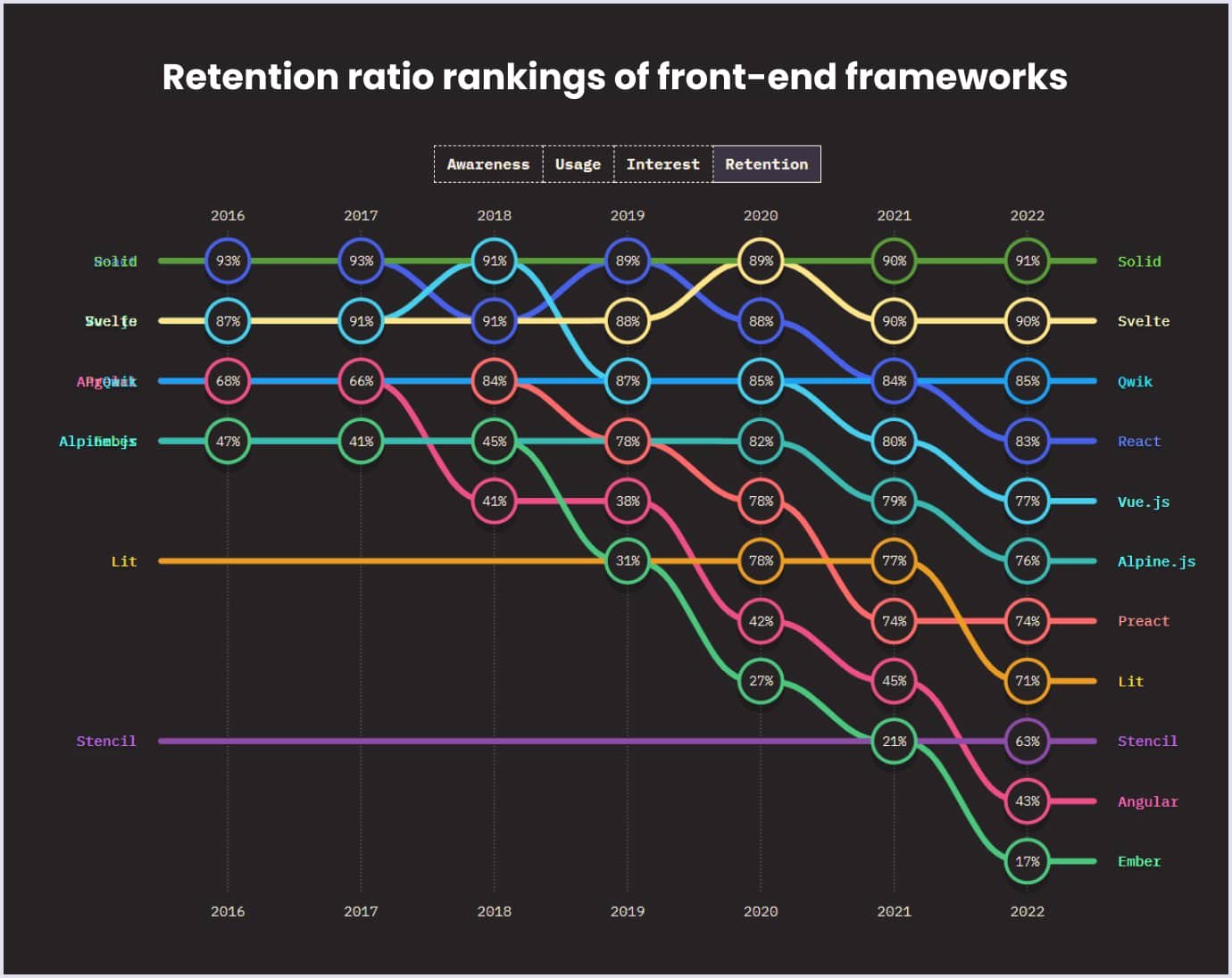
那么,React 和 Vue 哪个技术更受欢迎呢?为了回答这个问题,让我们看看 2022 年 JS 状况的最新调查结果。
开发人员的保留率和兴趣
在这里,我们可以看到 React 和 Vue 在 JS 框架中的留存率和兴趣度方面并驾齐驱。

来源:2022 年 JS 现状
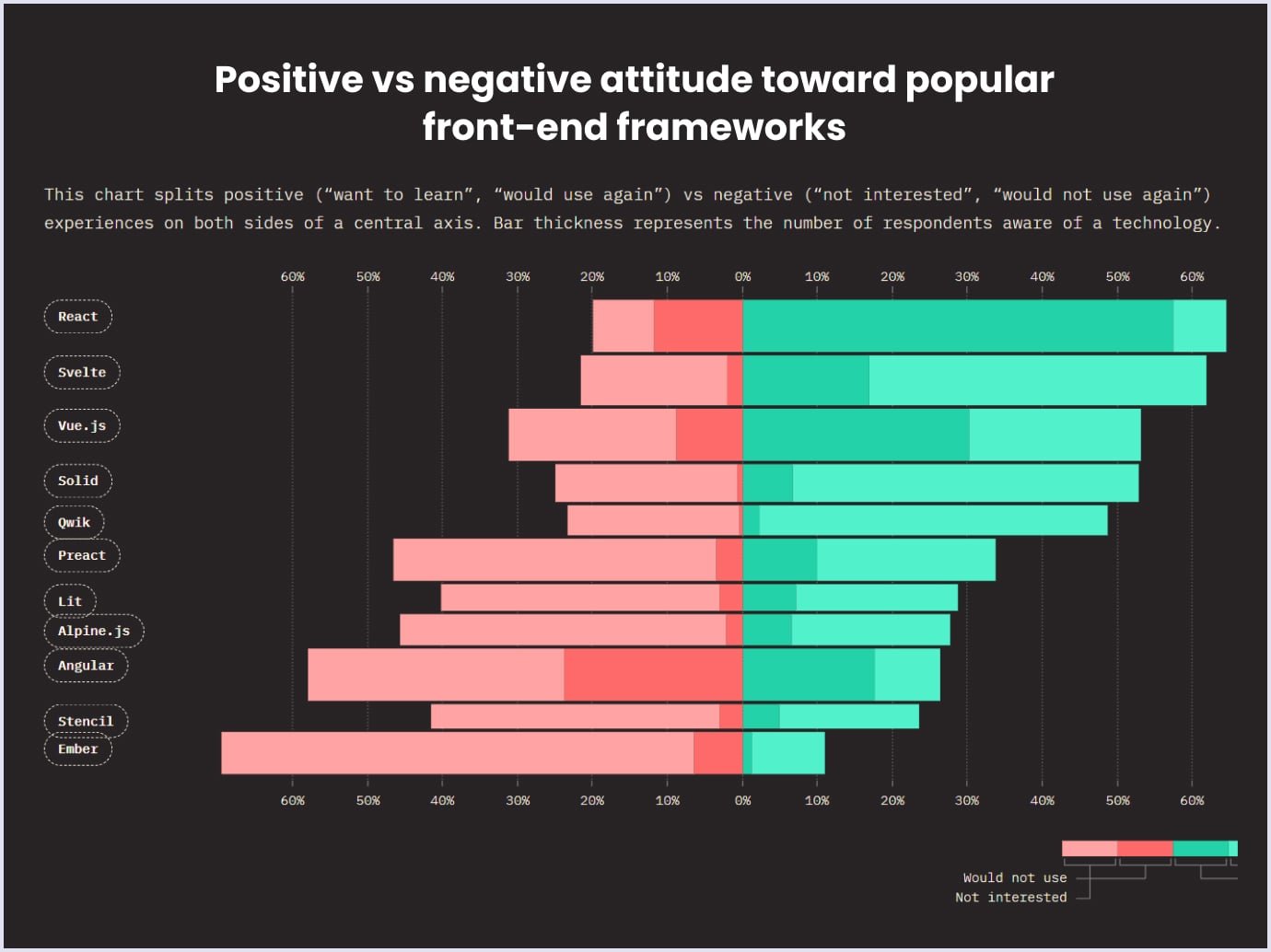
开发者对 React 与 Vue 的态度
此外,开发者对使用这两种技术都持积极态度。例如,57%的受访者表示会再次使用React。至于Vue.js,有30%的开发者表示会再次使用它,而23%的开发者表示希望学习它。

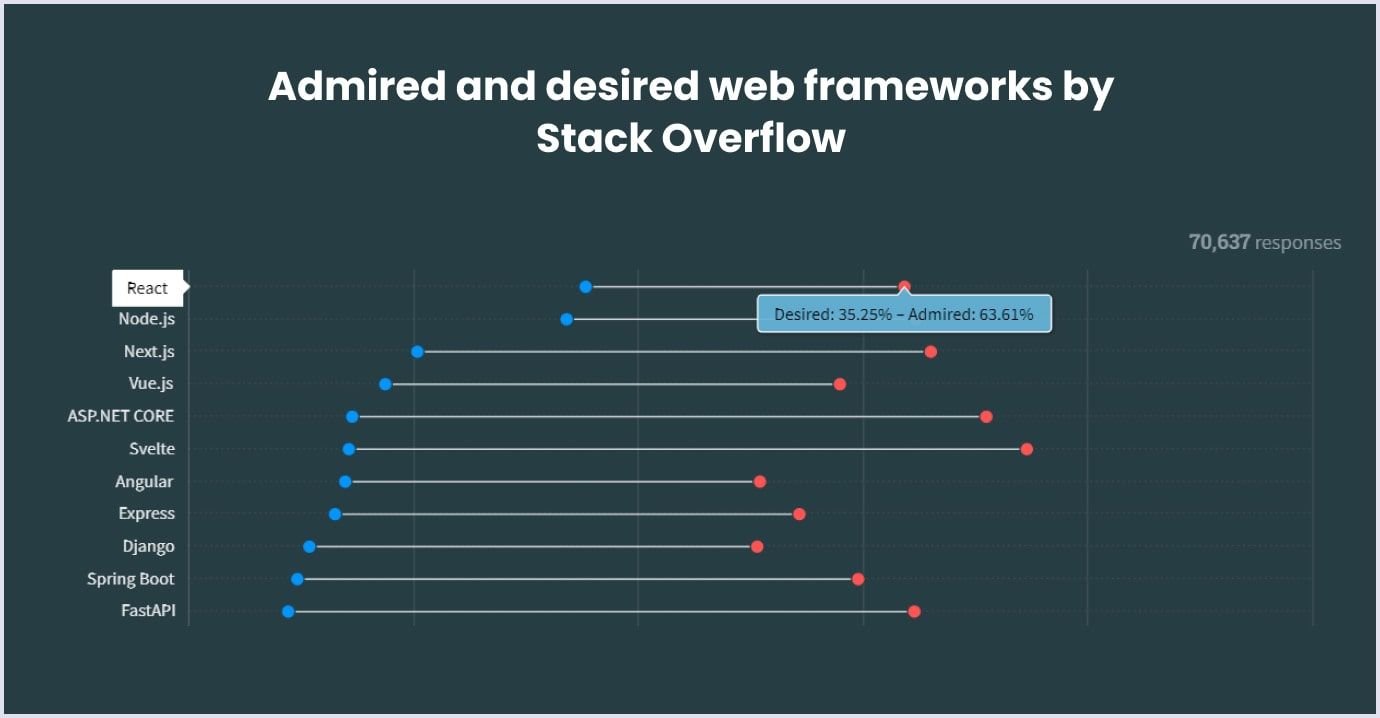
最受推崇和最理想的框架
2023 年 Stack Overflow 开发人员调查也是对流行技术有价值见解的可靠来源。
最近的调查结果显示,React 和 Vue 在专业开发人员最钦佩的 Web 框架列表中排名第一和第四。

最常用的框架
但是,如果我们看一下最常用的 Web 框架的顶部,我们会得到一些不同的结果。React 排在第一位,而 Vue 则落后。

在 Stack Overflow 和 Github 上的受欢迎程度
说明任何特定技术受欢迎程度的另一个因素是在专业论坛上提出的许多问题。
因此,在 StackOverflow 上,#reactjs 中有超过 470,685 个问题。此外,在撰写文章时,它在 Github 上拥有超过 215,929 颗星。
React社区的规模远大于Vue.js社区。然而,主要问题在于React的碎片化特性。因此,对于常见问题的反馈获取相对复杂。
另一方面,Vue 是一个轻量级的渐进式框架,可让您轻松快速地开发 Web 应用程序。对于新开发人员来说,Vue.js也更容易学习,因为它花费的时间更少,学习曲线也低得多。
说到Vue.js受欢迎程度,#vue.js 年内 StackOverflow 上大约有 106,251 个问题,Github 上有超过 205,884 个星星。
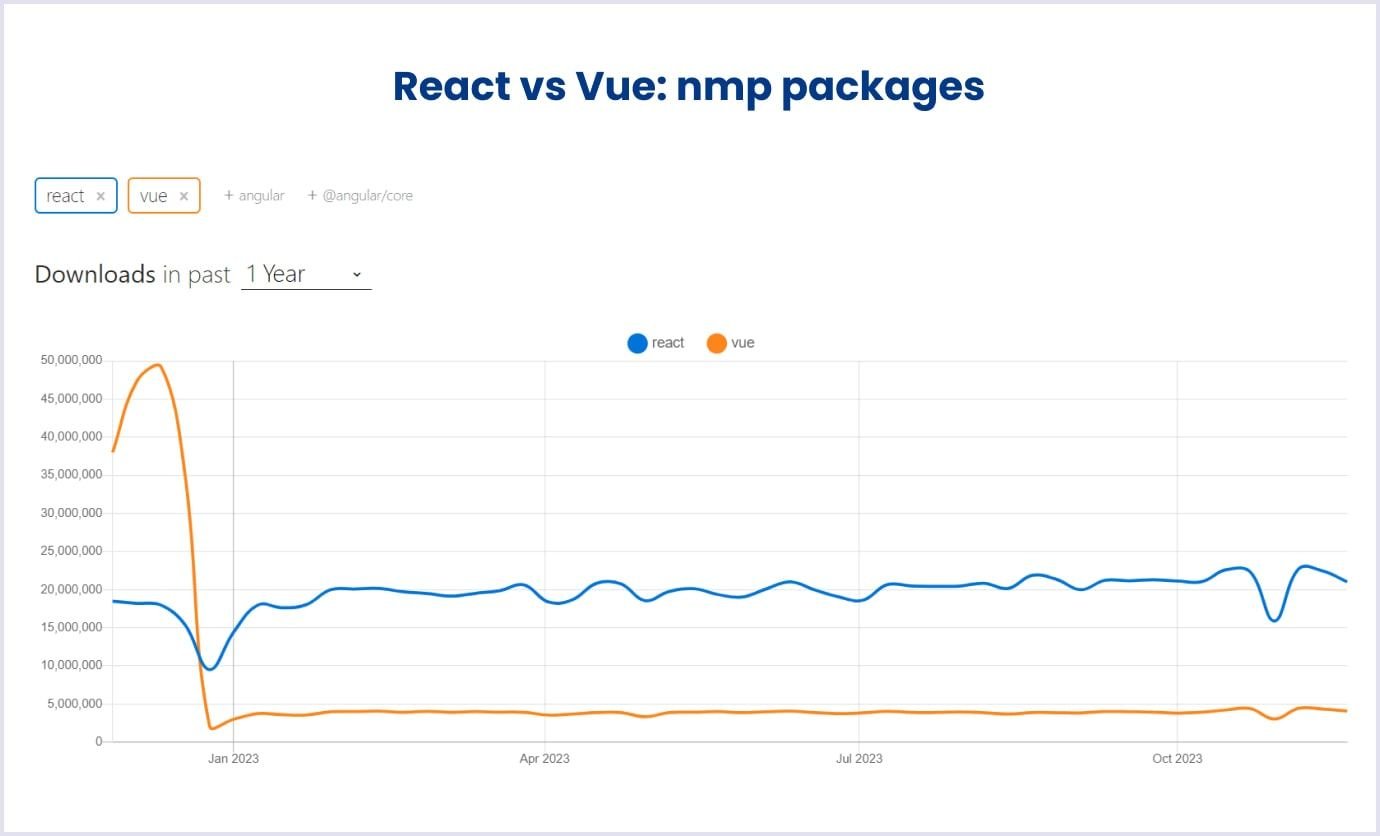
最后,比较 Vue.js 和 React 的最后一个标准是包下载的数量。
下面,您可以看到 npm trends 提供的 npm 包下载计数随时间变化的统计数据:

在开发开始时,您需要选择要采用的 JavaScript 框架/库。任何网站或 Web 应用程序都可以使用 Vue 和 React 创建。问题是开发速度和成本。
开发速度
我们的经验表明,Vue.js和React的开发速度相似。关键在于有许多额外的库、框架和包可以帮助您快速构建应用程序。一切都取决于开发者的编码经验和技能,这些经验和技能会让他们在选择React还是Vue时有所倾向。但实际上,对于类似任务的时间估计通常是相等的。
成本
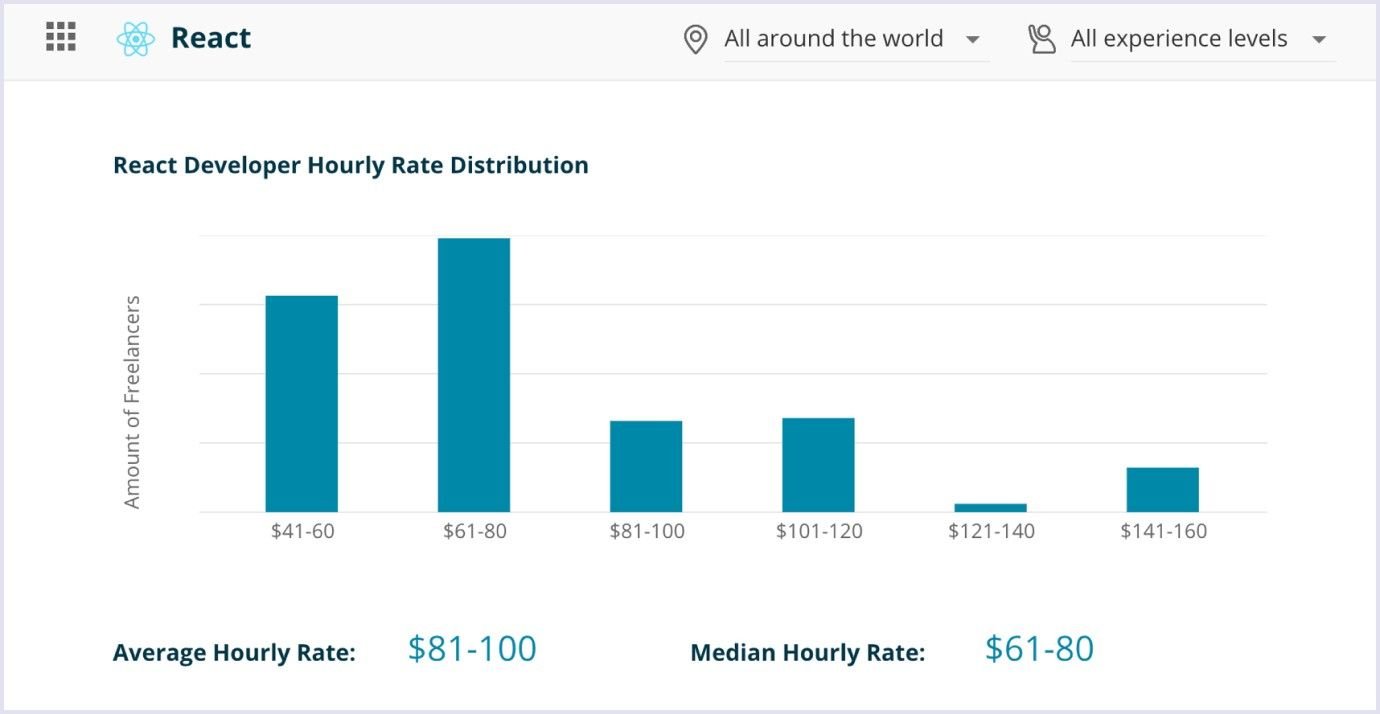
成本取决于许多因素,例如开发人员经验、资历级别、位置等。所以,它可能会有很大差异。为了记住一些数字,我们将 Codementor 平台的 VueJS 与 React 的平均成本相加。
React 开发人员的平均费率:

来源: codementor.io
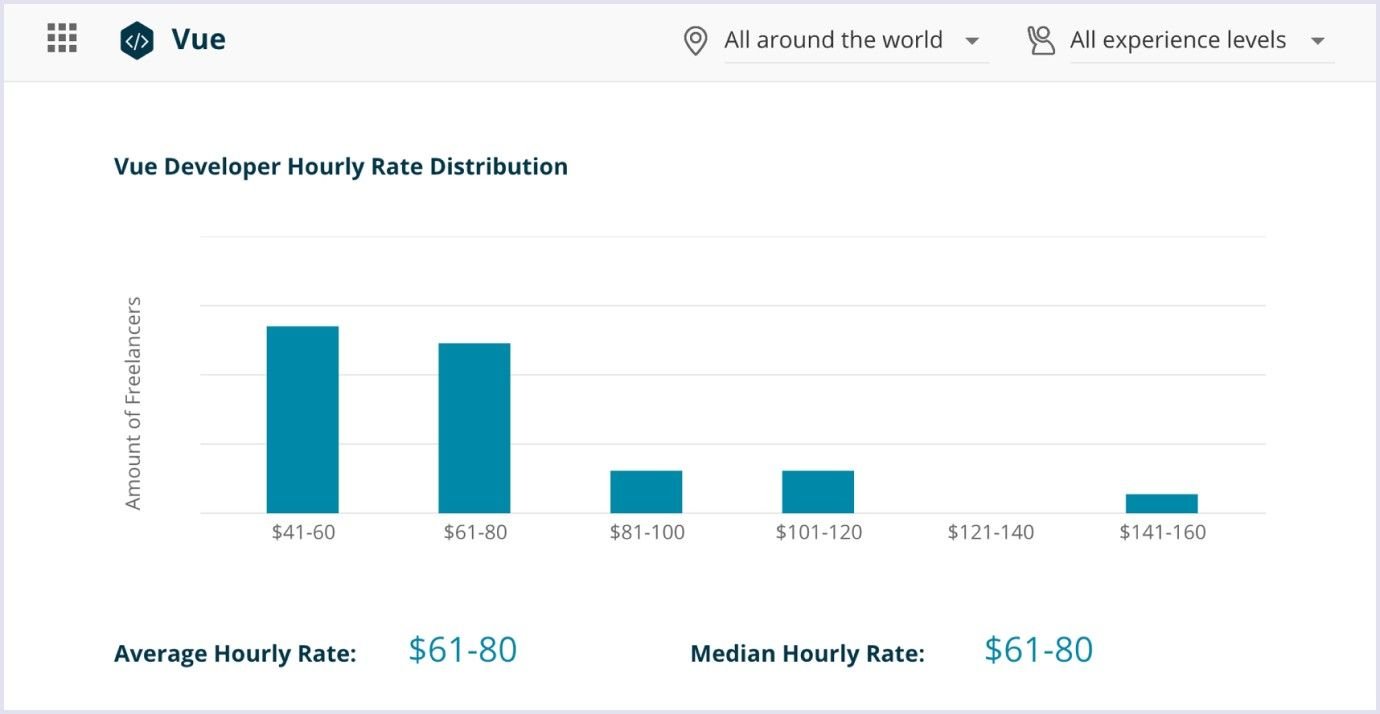
Vue 开发者的平均费率:

来源: codementor.io
因此,React 开发者的费率略高于 Vue 开发者的费率,这影响了项目成本。
反应
对于 React,开发人员使用一个名为 Create React App 的官方工具。它可以帮助开发人员加速用户界面开发、添加脚本和安装必要的依赖项等工作。
在Create React App(CRA)发布之前,每当开发者开始一个新的Web应用程序项目时,他们不得不从以前的应用程序中复制Webpack配置文件和其他.rc文件,或者手动配置所有内容。如果不使用Create React App,你就得把一个项目中的相同配置复制到另一个项目中。这虽然不会花费太多时间,但实际上非常繁琐。
Create React App 提供了一个 CLI 接口,用于构建具有基本结构的应用程序。它会安装所有必要的依赖项,并将脚本添加到package.json以运行、测试和构建应用程序。
事实上,React 获得了对主要 IDE 的大量支持。
Vue
旧版本的 Vue.js 框架建议使用 Vue-CLI,这是一个用于快速创建项目的工具。此类项目具有现成的结构、已安装的配置以及许多基本文件。
今天,建议使用基于 Vite 的 create-vue,而不是基于 webpack 的 Vue-CLI。Vite 支持 Vue-CLI 的优势,并提供更好的开发速度。使用 create-vue 脚手架工具初始化 Vite。
Vite 现在是新的默认版本。所以,Vue-CLI 可以保留给旧的应用,但如果你构建新的 Vue 应用,你需要使用 Vite。
反应
由于 React 以 UI 为中心,因此最初,你会在构建 UI 组件时获得帮助。React 的类似 XML 的语法允许创建带有包含视图说明的 UI 组件。
但是,React 不为你提供状态管理。当你处理 React 时,你可以开箱即用地使用 Context API。这有助于您管理状态。但请记住,此方法最适合小型应用程序。
对于更复杂Web应用的状态管理,React提供了大量的第三方库供开发者选用。其中最受欢迎的库包括Redux、MobX、Recoil和Zustand。Redux被广泛认为是最佳的选择,它基于Flux架构模式构建。经验丰富的开发者会根据项目的具体需求来评估这些库,并选择最适合的那一个。
而且,说到 React 路由器,它不是官方包,也是第三方包。
Vue
作为一个动态框架,Vue.js 允许简单地使用其最基本的工具来创建应用程序。但是,如有必要,它还提供您可能需要的绝大多数功能:
综上所述,Vue 比 React 更直观,无论是小型还是大型应用程序。
反应
作为移动应用程序开发的工具,React 以 React Native 的形式出现。它是一个使用 JavaScript 创建跨平台 iOS 和 Android 应用程序的框架。React Native 出现在 2015 年初,基于 React。该框架不使用 WebView 和 HTML 技术,但原生组件在 JS 中具有绑定,并包装在 React 中。
实际上,iOS 对 React Native 的支持比 Android 更好,但 Android 支持的动态相当有希望。因此,开发人员使用该框架来提供高质量的跨平台应用程序开发服务。
此外,React 的用例之一是 PWA 开发服务。自 2015 年以来,渐进式 Web 应用程序 (PWA) 已广为人知。这些应用程序是在 Web 技术(CSS、HTML 和 JavaScript)的帮助下构建的,但其性能与本机移动应用程序类似。
这种方法被全球顶尖的企业广泛采用,包括阿里巴巴、推特等,以向用户提供移动体验。就我们的实践而言,我们已经成功地为多个领域交付了多个渐进式网页应用,包括保险、招聘、电子商务平台开发等。
以下是使用 React 和 Ruby on Rails 构建的活动预订平台的渐进式 Web 应用程序示例:

事实上,Codica 团队提供的许多产品都是 PWA。这不仅节省了最小可行产品开发服务的时间和成本,而且还提供了快速且针对搜索引擎优化的解决方案。
Vue
另一方面,Vue.js 与 NativeScript (NS) 配对,后者允许您使用 XML、CSS 和 JavaScript 构建跨平台应用程序。NativeScript 解决了与上面提到的 React Native 相同的问题,但它们有一些不同。
为了比较 Vue.js 与 React 的受欢迎程度和开发人员社区的使用情况,让我们看一下 Google 趋势图表。它显示过去 12 个月的数据。

来源:谷歌趋势
总而言之,开发人员对 React Native 表现出更高的兴趣。这可以归因于与 NativeScript 相比,它的性能更好。关于这一优点,我们还提供 React Native 应用程序开发服务,为用户提供更好的移动体验。
通常,当你为一个组件提供一个文件时,Vue.js 和 React 在开发中都实现了相同的组件方法。仍然有一些不同的方面值得探索。那么,让我们来看看它们。
反应
关于React,它颠覆了一些已经确立的最佳实践。几十年来,开发者们一直试图将模板和嵌入的JavaScript逻辑分离开来,但在JSX中,这两者又被混合在一起了。这听起来可能有些不可思议,但建议你听听Peter Hunt的演讲“React: Rethinking Best Practices”(React:重新思考最佳实践)。
他指出,模式和逻辑的分离只是一种技术分工,而不是一种责任。您必须创建组件而不是模板。组件是可重用、可集成的,并且便于进行单元测试。虽然该视频是 10 年前上传的,但其中强调的原则在今天仍然适用。
此外,您还可以将组件嵌套在其他组件中。因此,您将使用简单的构建块创建复杂的用户界面。
JSX 是一个可选的预处理器,具有类似 HTML 的语法,然后编译成 JavaScript。因此,有一些奇怪的地方。例如,您需要使用 className 而不是 class,因为后者是 JavaScript 中的保留关键字。
此外,JSX 对于开发来说是一个很大的优势,因为你会把所有东西都放在同一个地方,而且编译阶段的自动完成和检查会更快地工作。当你在 JSX 中犯错时,React 不会编译代码并显示出错的行号。
Vue
Vue框架提供了“单文件组件”(Single-File Components)的概念。这可以被视为在职责划分方面的一种折衷方案:模板、脚本和样式并不完全混合在同一个文件中,而是分布在三个不同的、有序的部分中。这意味着你可以获得语法高亮、CSS支持,以及轻松使用如Jade或SCSS等预处理器的能力。
各种来源都指出 JSX 更容易调试,因为 Vue 不会在 HTML 中显示语法错误。事实并非如此,因为 Vue.js 将 HTML 转换为 render 函数;因此,错误显示没有问题。
组件结构示例
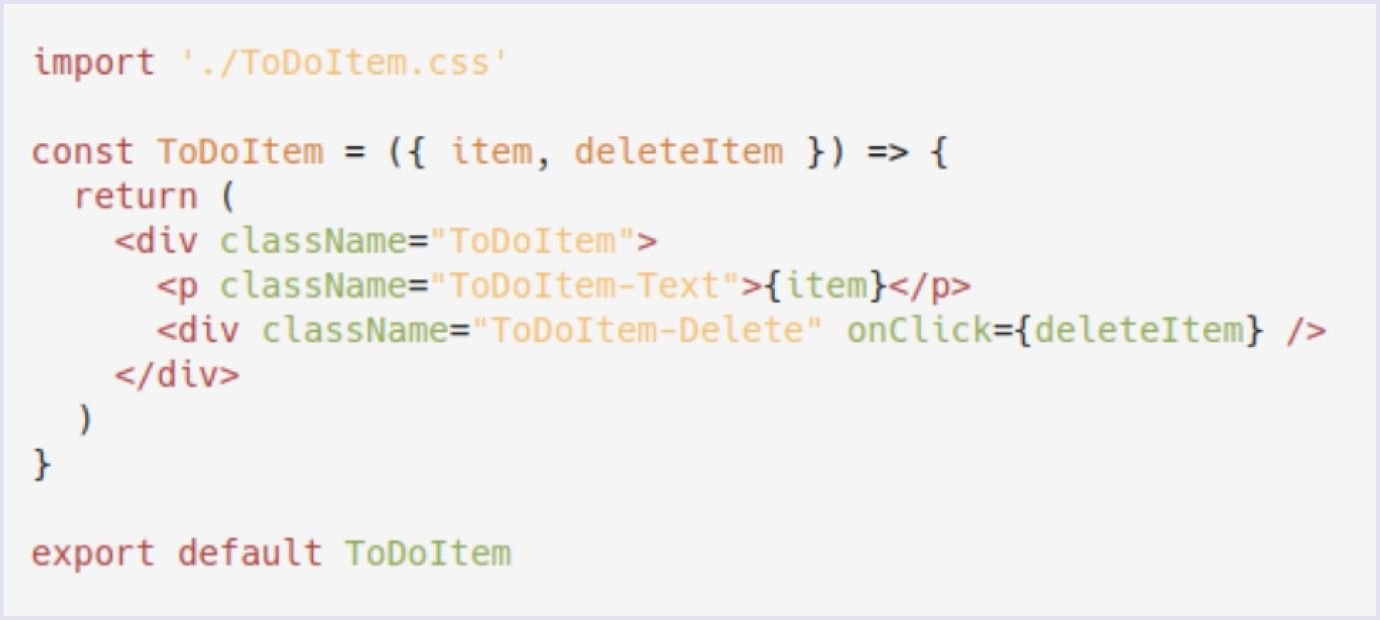
让我们熟悉一下在 Vue JS 与 React JS 中为待办事项列表应用程序创建的相同组件,看看 React JSX 和 Vue.js 模板之间的区别。
Vue 组件结构:

React 组件结构:

性能使开发人员能够创建可提供最佳用户体验的应用程序。为了检查 Vue JS 与 React,我们求助于一个很棒的 js-framework-benchmark,它有助于比较两个框架的性能。
持续时间(以毫秒为单位)± 95% 置信区间。
| React 和 Vue 性能比较 | ||
| 名字 | ||
| 创建行加载页面后创建 1000 行的持续时间 | 49,7 ± 0.5 | 46.0 ± 0.4 |
| 替换所有行更新表的所有 1000 行的持续时间(5 次预热迭代) | 50.5 ± 0.5 | 47,3 ± 0.6 |
| 部分更新是时候更新具有 10k 行的表的每 10 行的文本(5 次预热迭代)了 | 26.0 ± 0.5 | 25.0 ± 0 |
| 选择行Duration (持续时间) ,用于响应对行的单击以响应该行(具有 5 次预热迭代) | 6.6 ± 0.2 | 4.6 ± 0.2 |
| 交换行在 1K 表上交换 2 行的时间(有 5 次预热迭代) | 163.0 ± 1.3 | 26.0 ± 0.4 |
| 删除行删除行的持续时间(包含 5 次预热迭代) | 21.5 ± 0.7 | 21.8 ± 0.6 |
| 创建多行创建 10,000 行的持续时间 | 640.1 ± 2.9 | 470.5 ± 2.1 |
| 将行追加到大型表在 10,000 行的表上添加 1000 行的持续时间 | 51,8 ± 0 | 47,9 ± 0.7 |
| 清除行清除填充了 10.000 行的表的持续时间 | 17.1 ± 0.3 | 16.4 ± 0.4 |
| 启动时间加载、解析和启动的时间 | 2,551.8 ± 0.0 | 2,101.7 ± 0.0 |
综上所述,React 具有出色的性能,但 React 和 Vue 都非常接近。这与特别慢或特别快的开发工具(如 Inferno)相比。
一般来说,这两种 Web 开发工具都有类似的方法来管理组件的状态,但在不变性和其他方面仍然存在一些差异。让我们在 Vue.js 与 React 中考虑所有这些。
创建 UI 很困难,因为状态无处不在 — 数据会随着时间的推移而变化,这会导致复杂性增加。当应用程序增长并变得更加复杂时,使用 state 的某些方法会有很大帮助。
状态管理是如何运作的呢?组件在某一特定时刻描述了用户界面(UI)的状态。当数据发生变化时,框架会重新绘制整个UI组件,以确保所显示的数据始终是最新的。我们可以将这一理念称为“将UI视为函数”。
换句话说,应用的状态完全存储在统一存储中的对象树里。这种做法有助于调试应用,同时也使得某些功能的实现变得更加容易。状态被设置为只读模式,只能通过动作(actions)来改变,以避免竞态条件(这也对调试非常有用)。为了指明动作如何转换状态,创建了reducer(归约器)。
由于其优势,React 是我们项目用户界面的最爱。它的灵活性和健壮性使我们能够创建具有高性能和出色用户体验的应用程序。
当我们开始着手打造域名销售网站时,我们急需一款工具来优化并提升现有平台的界面。因此,我们选择了React。React能够确保Web应用具备出色的性能和SEO友好性。正是基于这些优点,我们决定采用这个库来构建市场平台的前端部分。
因此,该平台变得更快、性能更高。我们通过添加过滤器来改进搜索,这些过滤器按行业显示域名并将其分组为 rented、sold 和 deleted。
我们还实现了用于批量更改的工具栏。工具栏菜单允许用户更改域名列表。因此,您只需一个弹出窗口即可对数千个域名进行调整。
最近使用 React 构建的另一个项目是一个房地产 SaaS 应用程序。该网站具有复杂的功能,包括 3D 游览。它们向您展示了房产的全貌。
得益于 Jamstack 方法,包括 Gatsby 和 React 技术,尽管它处理了大量数据,但该解决方案仍能快速运行。我们还通过应用最佳开发实践确保了前端和后端的出色用户体验。
该平台拥有连接房主、租户和代理人的丰富功能。我们提供了一个方便的菜单,允许您添加有关房产关键方面的信息。如有必要,租户或代理人可以通过直观的表格与房主进行沟通。
正如我们上面所讨论的,React 和 Vue 具有共同和不同的特征。让我们总结一下这两种技术之间的关系。
反应
如前所述,如果你需要构建复杂的 Web 应用程序,例如露营者的在线市场,那么可以选择 React。它是创建用户界面的绝佳工具,因此我们使用它来提供定制软件和 SaaS 开发服务。
由于社区数量众多,未来的维护和定制要容易得多。有大量的贡献者和开发人员准备构建任何应用程序。它们的总量大于 Vue 的总量。
选择 React 的另一个原因是大量的库和工具可以简化和加速开发。当现成的解决方案可用时,无需从头开始编写函数。
Vue
另一方面,如果您对创建轻量级且易于修复的 Web 应用程序感兴趣,Vue.js 是一个不错的选择。学习曲线较低。它允许新开发人员在短时间内掌握框架并开始应用程序开发。
Vue 社区比 React 小,但它正在以极快的速度增长。在贡献量之后,可用的工具和库的数量也会增加。
为了总结所有的优缺点,让我们看一下 Vue 与 React 的比较表。
| React 和 Vue:总结 | ||
| 标准 | ||
| 成熟 | 由 Facebook 于 2013 年开发,在 Github 上有 215,929 颗星 | 由 Evan You 于 2014 年开发,在 Github 上 205,884 颗星 |
| 社区 | StackOverflow 上有 470,685 个问题,大约 6,000 个 npm 包 | StackOverflow 上有 106,251 个问题,大约 6000 个 npm 包 |
| 工具 | 官方 CLI 创建 React 应用 | Vite 和 Vue-CLI |
| 灵活性 | 对于 React 状态管理,你可以对小型应用程序使用 Context API。对于更复杂的应用程序,您可以使用第三方库,例如 Redux、MobX、Recoil 和 Zustand | 对于 Vue 状态管理,你可以使用 Pinia。它是取代 Vuex 的新标准 |
| 移动开发 | React Native 的 React Native 中。它包括 WebView,它是现代且支持良好的。原生组件在 JS 中具有绑定,并包装在 React 中 | NativeScript 的 NativeScript 中。它的语法对于 Web 开发人员使用 HTML/CSS/JavaScript 更容易理解。它使用 Angular 路由器,因此它具有框架功能并可直接访问本机平台 API |
| 性能 | 高性能 | 高性能 |
| 状态管理 | 适用于小型应用的上下文 API,以及用于大型应用的 Redux、MobX、Recoil 和 Zustand 库 | Pinia 或 Vuex |
| 开发速度和成本 | 提高了最新版本的开发速度。费用取决于任务 | 提高了最新版本的开发速度。费用取决于任务 |
正如我们所看到的,Vue 和 React 都有强大的工具和功能可以帮助我们进行 Web 开发。但是,在选择要采用的内容时,您需要牢记表格中显示的差异以做出正确的选择。
这两种 Web 开发工具都可以实现以满足任何需求和要求。您可以在它们的帮助下构建 Web 应用程序、单页应用程序和用户界面组件。
虽然你可以在一个应用程序中包含 React 和 Vue 组件,但在某些情况下,这些技术中的一种是可取的。
以下是考虑选择 React 或 Vue.js 的不同因素的比较表:
| 选择 React 与 Vue 作为您的数字解决方案 | ||
| 选择您是否: | ||
| 选择灵活性 |  |  |
| 构建大型生态系统 |  | |
| 更喜欢 JS 和 all-is-javascript 方法 |  | |
| 想要创建干净的代码 |  |  |
| 想要最简单的学习曲线 |  | |
| 想要最轻量级的框架 |  | |
| 希望在一个文件中进行责任划分 |  | |
| 开发一个趋于增长的应用程序 |  |  |
| 想要访问更大的开发人员社区 |  | |
| 与设计人员合作,需要纯 HTML 文件 |  | |
综上所述,Vue 和 React 都是创建复杂 Web 应用程序的强大工具。他们在发展方面已经走了很长一段路。这两种技术的新版本都有改进,可以帮助开发人员完成工作并改善用户体验。
在Codica,我们非常热衷于React和Vue.js技术,并借助它们构建了许多定制化的解决方案,例如为烘焙行业打造的SaaS平台。此外,我们还利用这些技术为特定领域,如保险软件开发,构建解决方案。

GraphQL API渗透测试指南

Python + BaiduTransAPI :快速检索千篇英文文献(附源码)

掌握ChatGPT API集成的方便指南

node.js + express + docker + mysql + jwt 实现用户管理restful api

nodejs + mongodb 编写 restful 风格博客 api

表格插件wpDataTables-将 WordPress 表与 Google Sheets API 连接

手把手教你用Python和Flask创建REST API

使用 Django 和 Django REST 框架构建 RESTful API:实现 CRUD 操作

ASP.NET Web API快速入门介绍