
2024年您产品必备的10大AI API推荐

Kimi API 已经发布一个多月了,有没有用它做点有意思的事情?不管你会不会写代码,看完这篇文章,你都可以充分发挥 Kimi API 的效用——话说 Kimi 赠送给我们的免费额度可不能浪费呀,对吧?
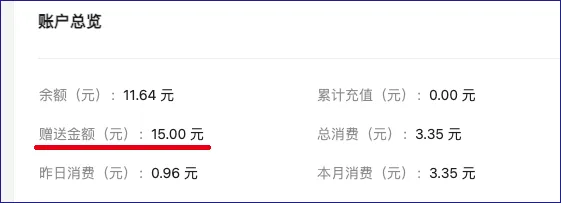
大家应该都有 Kimi 智能助手的账号吧?我们用相同账号登录 Kimi 开放平台( platform.moonshot.cn/console ),在左栏点击 “账户总览”,应该可以看到平台赠送的 15 元体验额度:

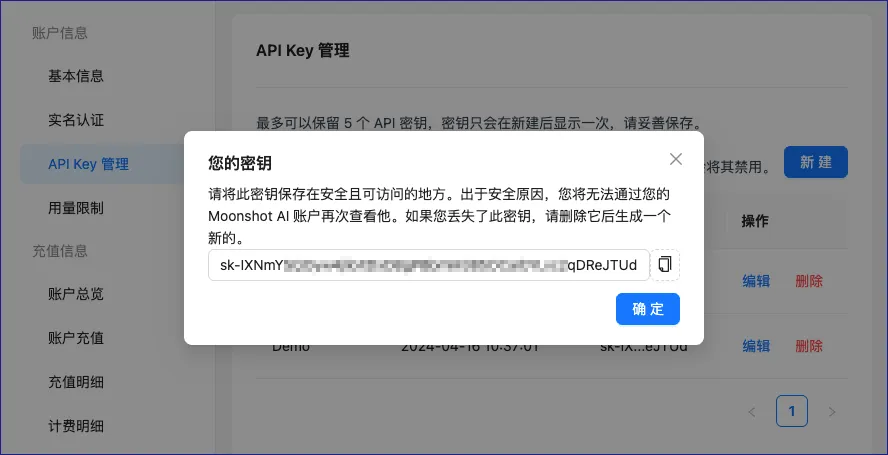
接下来我们需要获取自己的 API Key。我们在左栏点击 “API Key 管理”,然后点 “新建”,创建一个新的 API Key。每个用户可以创建多个 API Key,方便分配给不同的使用场景。

创建完成后记得立即复制保存,因为 Key 只会显示一次。这个 Key 就是你调用 API 的身份凭证,相当于你的账号密码,不要泄露给他人。
获取 API Key 之后,我们来简单测试一下。大家对 Postman 这个接口测试工具应该不陌生,我们依次操作如下:
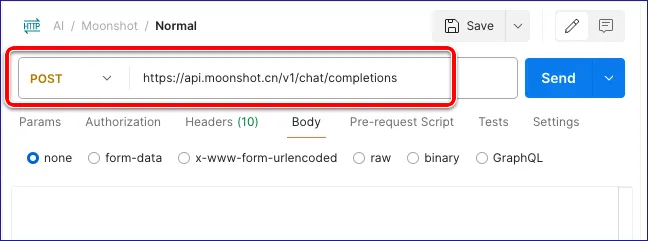
1. 新建一个 POST 请求,在地址栏输入 API 地址:https://api.moonshot.cn/v1/chat/completions

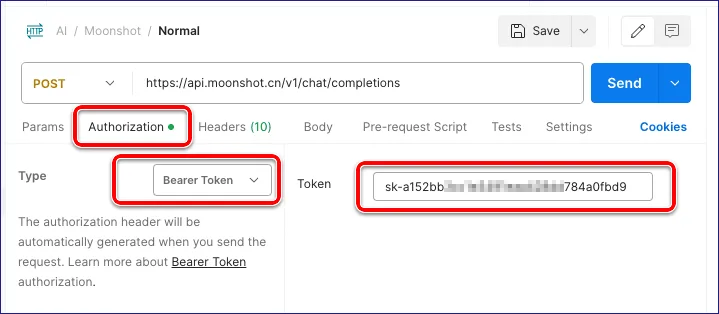
进入 Authorization 标签页,选择 “Bearer Token” 方式,在 “Token” 字段填入刚刚创建的 API Key。这是一种常见的 API 认证方式,通过请求头来携带 API Key 信息。

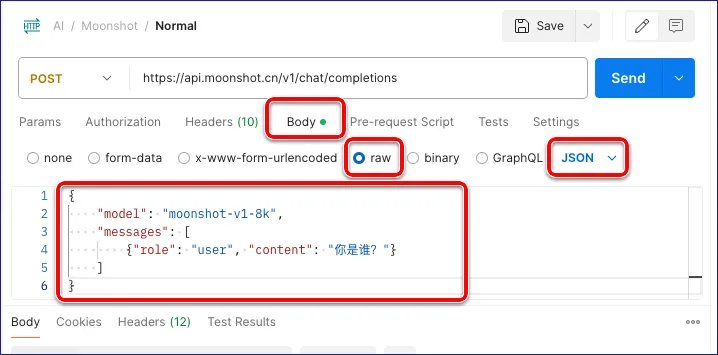
3. 进入 Body 标签页,选择 “raw”,并在最右侧选择 “JSON” 类型,在内容区填入以下数据:
{
"model": "moonshot-v1-8k",
"messages": [
{ "role": "user", "content": "你是谁?" }
]
}
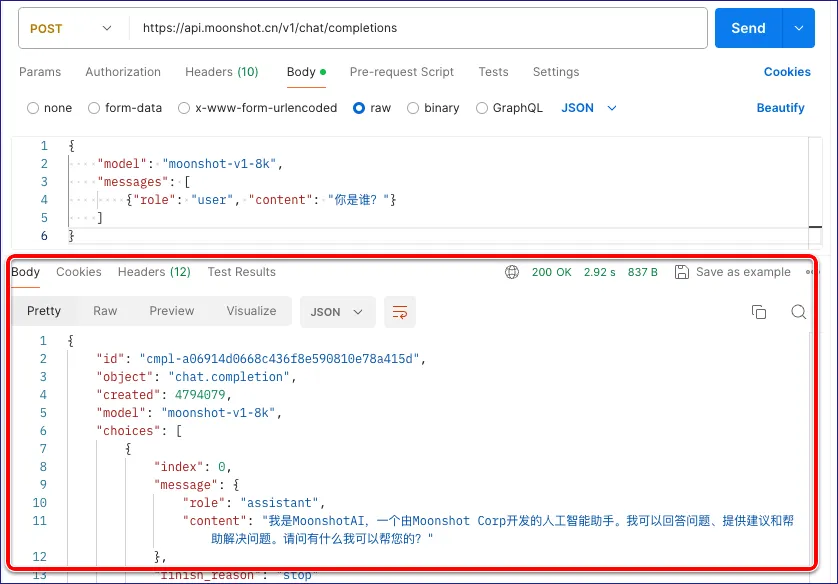
4. 最后点击 “Send” 发出请求。稍等几秒钟,我们应该能看到 Kimi 的回答了。

跑完这个测试,相信你对 Kimi API 已经有了一个直观感受——这不就是一个 “HTTP Request 形态” 的对话助手嘛!没错,我们与各个大模型 API 的交互都是类似的方式。你是不是正在摩拳擦掌,准备大干一场呢?
如果你在 AI 应用开发这个领域还是新手,那在开始之前,需要掌握一些基本概念。譬如:Kimi 提供了几个模型?这些模型有什么区别?有哪些 API?上下文窗口和 Token 是什么意思?API 如何计费?
如果你还不太了解,不用担心,魔法哥的上期文章 “解答 Kimi API 常见问题”正好解答了这些基础问题,不妨先去看看。
魔法哥曾不一次称赞 Kimi 在 API 设计方面的策略——不重新发明轮子,直接兼容行业标杆 OpenAI。这意味着海量基于 GPT API 的项目都可以无缝切换到 Kimi API。
对于开发者来说,这种兼容性也是一项巨大的优势。我们可以享受到 OpenAI 开发生态的丰富资源,拿来就用。看完下面的内容,你一定会有更深的感受。
好,接下来,魔法哥假设你是以下三种不同的角色(后端、前端、编程小白),为你找到最合适的上手 Kimi API 的路径。
打开 Kimi 的官方 API 文档( platform.moonshot.cn/docs/api-reference ),以 “Chat Completion” API 为例,我们可以看到两种调用 API 的方式:(1) 通过 curl 直接请求 HTTP API 端点,(2) 通过 OpenAI 官方的 Python SDK 来调用。
如果你是一名 Python 程序员,第二种方式会更加便捷。如果你恰好做过基于 GPT API 的项目,那更是秒懂——操作方式都是一样的,只需要把以下三项配置替换成 Kimi 的即可。
from openai import OpenAI
client = OpenAI(
# 👇 这里指定 Kimi 的 API Key
api_key="{KIMI_API_KEY}",
# 👇 这里指定 Kimi 的 API 地址
base_url="https://api.moonshot.cn/v1",
)
completion = client.chat.completions.create(
# 👇 这里指定 Kimi 的模型名称
model="moonshot-v1-8k",
messages=[
{ "role": "user", "content": "..." }
],
)如果你使用其他语言,也可以查找 OpenAI 的其他语言版本的 SDK,再参考上面的代码修改配置即可。Kimi 官方也开源了一个 Cookbook 仓库( github.com/MoonshotAI/MoonshotAI-Cookbook ),里面有 Java 和 Go 的示例代码,可以参考。
即使没有现成的 SDK,我们也完全可以参照 HTTP API 的输入输出格式,直接请求 API,或封装一套自己的 SDK。
看到这里,相信你已经信心满满了吧!类似上期文章提到的 “批量处理文本” 和 “自动回复邮件” 这两种应用场景,对你来说应该不在话下了。
如果你是一名前端工程师,魔法哥建议你先从现有的开源项目来熟悉 “Chat Completion” API 的使用,进而掌握聊天机器人的开发技巧。
我们在 GitHub 上用 “OpenAI web” 或 “ChatGPT web” 作为关键词,可以搜到很多基于 GPT API 的聊天机器人开源项目,都是很好的学习对象。
这些项目大多是纯前端的,用户在页面上配置好大模型 API 的调用方式,然后就可以和机器人对话了。
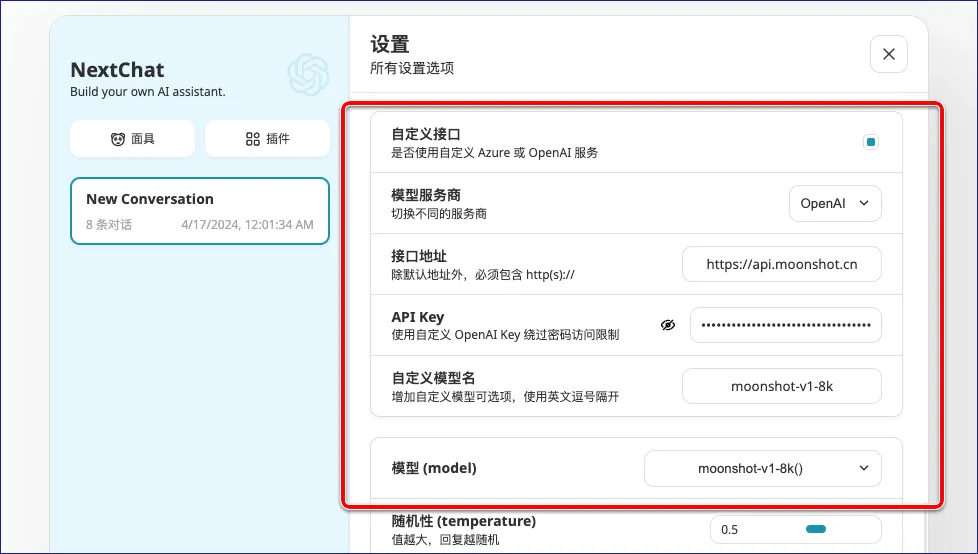
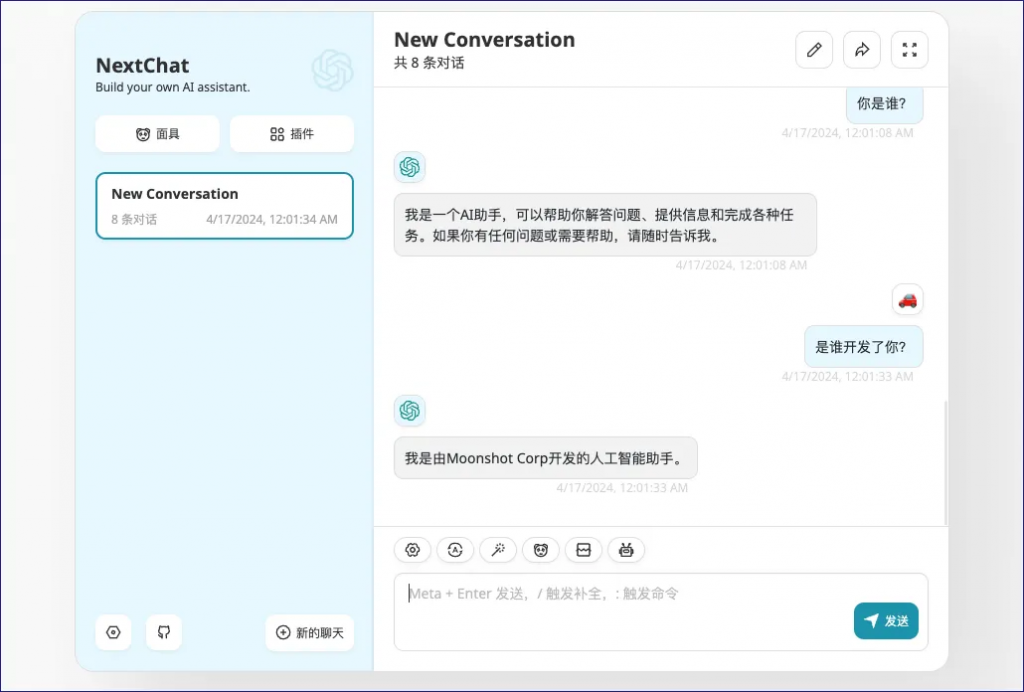
这里采用 NextChat 这个项目来讲解,因为它的配置项比较齐全,而且它还提供了一个在线演示网站( app.nextchat.dev )。我们点左下角的配置按钮,把 Kimi API 配进去:

然后回到主界面,尝试和机器人对话。你会发现,NextChat 可以基于 Kimi API 完美运行!

在这之后,我们就可以一边体验功能,一边浏览源码,一边调试,一边学习。通过这种方式,你可以快速掌握大模型 API 的使用方法,进而开发出自己的 AI 应用。
假如你没有任何编程基础,看到这里一定心里痒痒,但又不知如何下手。别着急,魔法哥教你两个小妙招。
上期文章提到,现在已经有大量基于大模型 API 开发的工具,比如智能体搭建平台、浏览器插件等等。我们不需要自己从零开发,只需要在这些工具中配置好大模型 API 的访问途径,就可以享受这些工具的带来便利了。
接下来,我们举两个例子,让你快速上手。
首先请出的是 Dify,这是一款零代码智能体搭建平台。我们登录 Dify 的操作台( cloud.dify.ai ),在右上角打开个人菜单,选择 “设置”,然后在 “模型供应商” 页面就可以把 Kimi 设置为主力模型了。操作步骤如下:
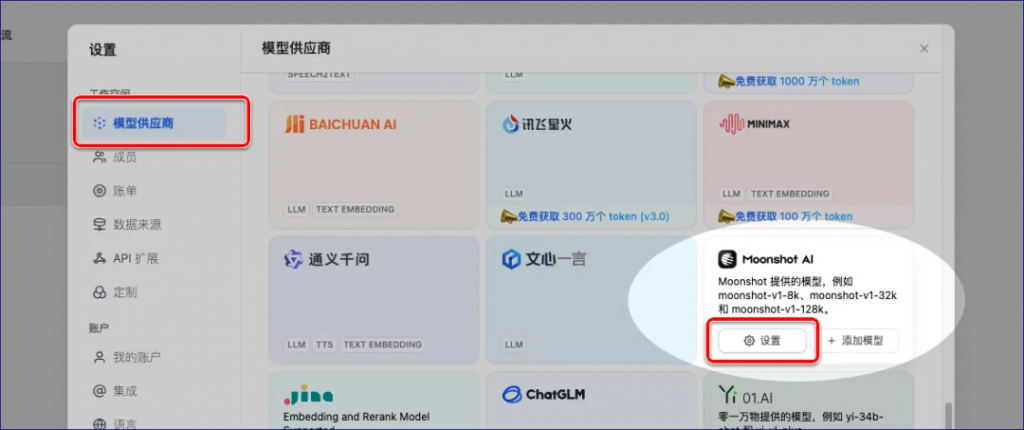
1. 我们在页面底部找到 “Moonshot AI”(Moonshot 其实就是 Kimi 的出品公司):

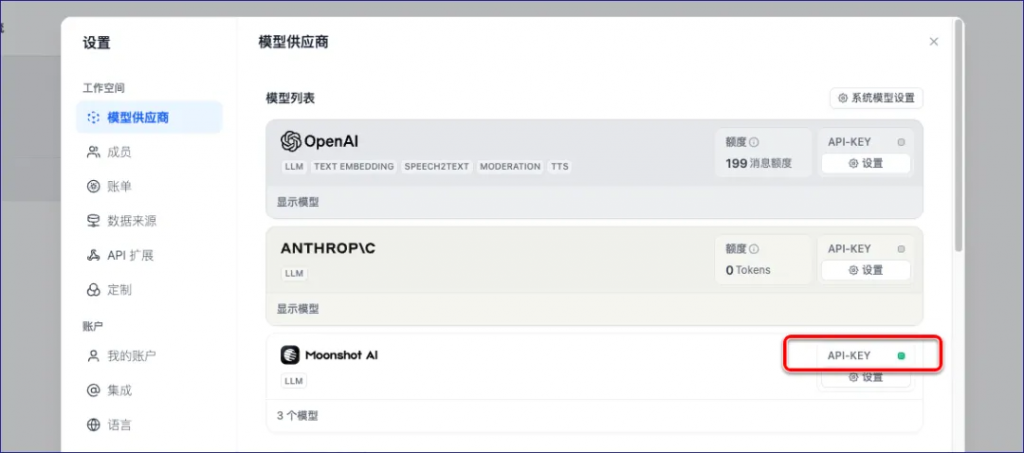
2.点击 “配置”,输入 Kimi 的 API Key,保存。此时在顶部的 “模型列表” 就可以看到 Moonshot AI 已经点亮:

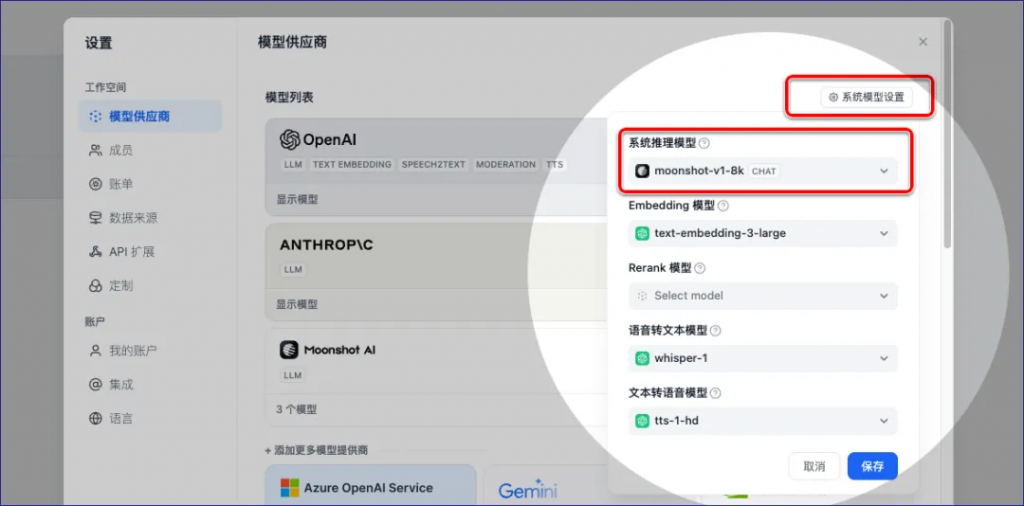
3.接下来就可以在右上角的 “系统模型设置” 中把 moonshot-v1-8k 设置为系统推理模型了:

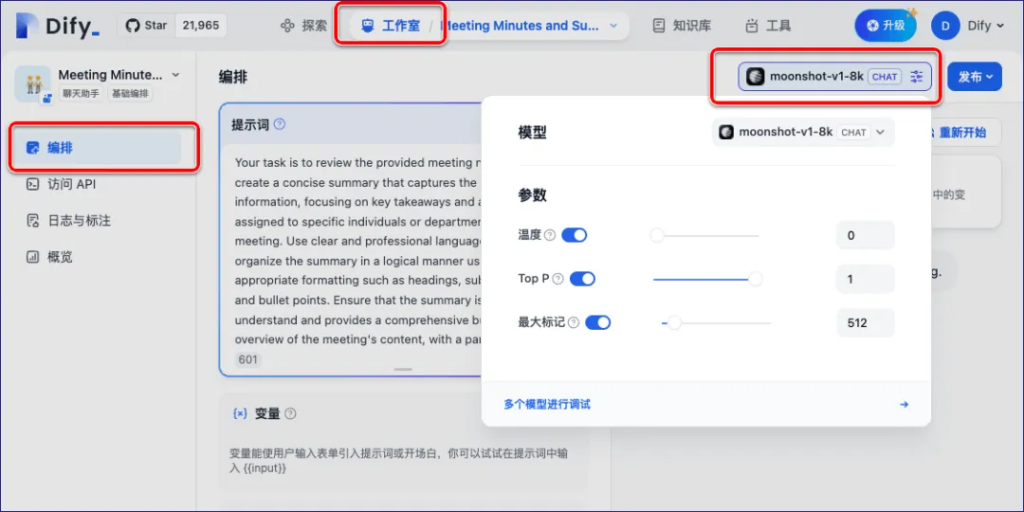
4.随后,我们在 “工作室” 界面创建一个新的聊天助手,比如我这里用模板创建了一个 “会议记录总结助手”。进入它的编排界面,在右上角可以选择 Kimi 作为它的主力模型:

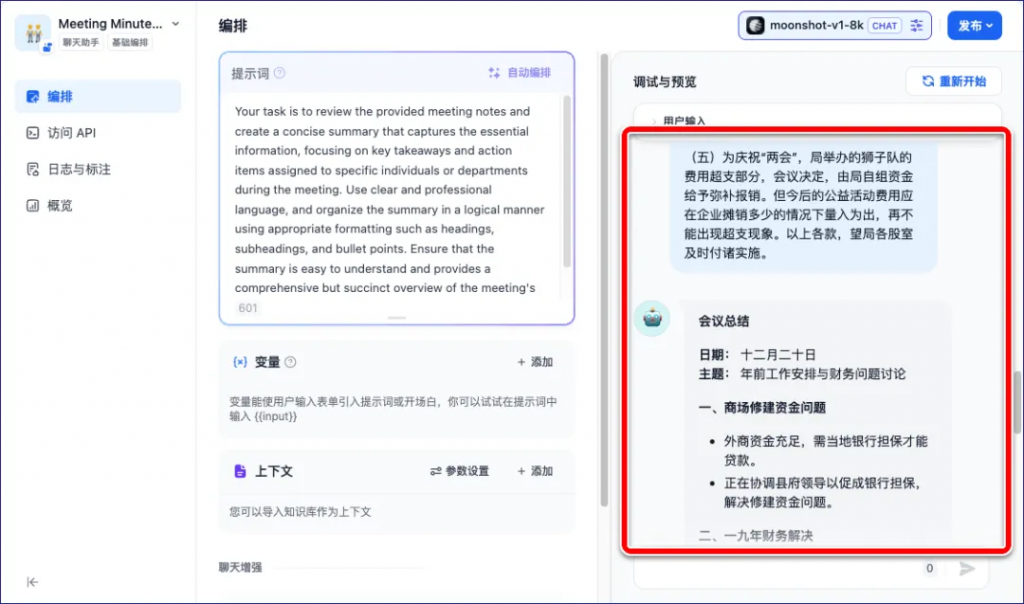
我们在 “调试与预览” 区域与这个聊天助手对话,就可以看到 Kimi 的回答了:

经过少许调试,这个聊天助手就可以上岗为我们服务了。在 “概览” 页面可以找到它的公开访问 URL,你可以把它加入自己的收藏夹待命,也可以分享给朋友。总之,不需要写一行代码,你就可以快速搭建一个由 Kimi 驱动的智能体。
由于 Kimi 官方的智能体搭建平台还未上线,现阶段 Dify 就是一个很好的替代方案。如你所见,Dify 是一个功能强大的平台,最近还上线了工作流编排功能,潜力巨大。
当然,有时候你可能并不想动太多脑筋,只是想让 Kimi API 帮你改善日常体验,那么下面这款浏览器插件就非常适合你了。
对于经常浏览外文网页的小伙伴来说,这个插件值得推荐。顾名思义,它是基于 OpenAI 的 GPT API 开发的,不过我们也可以很方便地把 Kimi API 配进去。
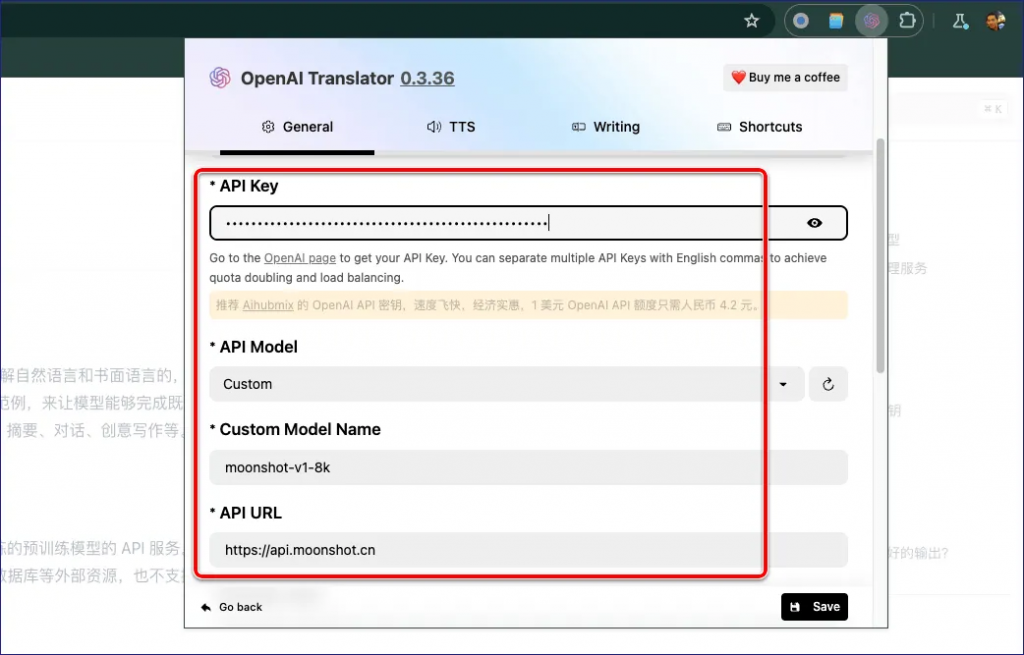
我们打开 Chrome 应用商店( chromewebstore.google.com ),搜索 “OpenAI Translator”。安装之后,点击插件图标,在插件弹窗的左下角找到齿轮图标,点击就可以进入设置界面。

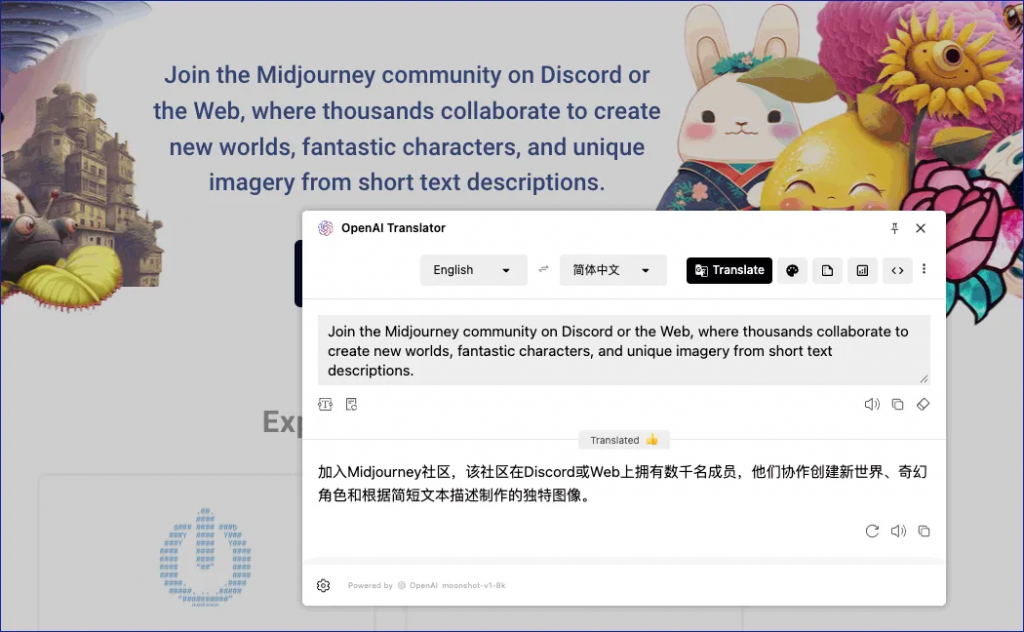
我们按照图中的配置,就可以启用 Kimi API 作为插件的翻译引擎了。保存配置,打开外文网页,选择任意一段文本,点击弹出的小花花图标,就可以看到插件的翻译结果了。

怎么样,效果不错吧?类似的 AI 工具还有很多,如果它们支持 OpenAI,通常都可以用 Kimi API 跑起来。Kimi 赠送的免费额度可以用很久呢,一定要用起来哦。
看到这里,你已经是一个大模型 API 的开发和应用专家了!祝愿大家都能借助 Kimi API 玩转大模型,开发出更多有意思的 AI 应用。
魔法哥最近一年都在做 AI 领域的研发和探索,会陆续跟大家分享心得。新朋友请关注公众号,下次更新不迷路:
文章转自微信公众号@CSS魔法