在Next.js中集成Google自动完成API以填写表单
本文重点介绍如何使用Google自动完成API 为用户提供输入前搜索体验,预测地名、地址和加号。它返回包含所有地址组件的数据,可用于填充其他输入字段。
什么是自动完成API
此 API 为来自各种来源(包括 Google、Bing、DuckDuckGo 和 YouTube)的搜索查询提供自动完成建议。 您准备好增强应用程序的搜索功能了吗?搜索查询自动完成 API 就是您的不二之选!这个强大的工具提供来自 Google、Bing、DuckDuckGo 和 YouTube 等流行搜索引擎的自动完成建议,帮助用户更快、更高效地找到他们正在寻找的内容。
自动完成API使用场景
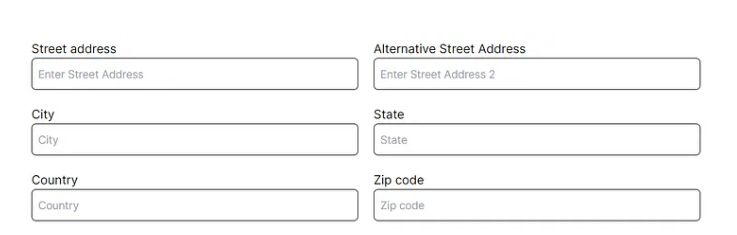
填写表单数据时,地址部分通常包含街道地址、城市、州、国家、邮政编码等字段,以提供准确的位置数据。所有这些要收集的信息都是单独的字段,需要用户单独填写。
如何使用自动完成API
要实现谷歌自动完成API,您首先需要启用该 API 并获取 API 密钥
- 前往Google Cloud 控制台
- 选择一个项目,如果您还没有项目,请创建一个。
- 点击启用 API 和服务以及页面顶部
- 在显示的 API 列表中,您将看到Places API,请选择它。
- 启用API,这将提示计费流程。
- 完成计费流程后,系统将根据您从 API 访问的数据向您计费
- 一旦启用,您将在项目仪表板上获得 API 密钥。
设置 Next.js 项目
接下来,设置你的 next.js 项目。
- 在终端中运行此命令
npx create-next-app@latest2. 按照提示,create-next-app会创建一个以你的项目名称命名的文件夹,并安装所需的依赖项。
3. 接下来,安装 Google自动完成API包
npm 安装@react-google-maps/api创建表单组件
接下来,我们将使用 API 创建要填充的表单组件。创建一个文件并为其指定任意名称。我们将其命名为 Form.js。使用任意您选择的样式。

表单字段
- 在下一个组件的顶部,导入以下依赖项
从“react”导入React、{ useEffect、useState、useRef };从“ @react-google-maps/api”导入{ useLoadScript } ;2. 在组件外部声明一个变量libraries。此变量让 Google 脚本知道您正在访问 Maps API 下的哪个 API。在组件外部声明此变量非常重要。
const库 = [ “地点” ];
3. 使用 useLoadScript 初始化脚本
const { isLoaded,loadError } = useLoadScript({const { isLoaded,loadError } = useLoadScript ( { googleMapsApiKey
: process.env.NEXT_PUBLIC_GOOGLE_API_KEY ,库 , });process.env.NEXT_PUBLE_GOOGLE_API_KEY表示您从 Google Cloud Console 获取的 API 密钥。出于安全原因,最好将您的 API 密钥存储在项目结构根目录的.env文件中,并使用全局变量process.env访问它
4. 定义一个 useState 来保存你的输入字段,以及一个 useRef 来引用你想要 Autocomplete API 的输入
const [输入,setInput] = useState({});const [input,setInput] = useState({});
const inputRef = useRef(null);5. 定义一个 useEffect 钩子,将自动完成API 附加到输入字段,这也允许你向 自动完成API 添加限制
useEffect(()=> {useEffect(()=> {
如果(!isLoaded || loadError)返回;
const options = {
componentRestrictions:{ country: “ ng ” },
fields:[ “address_components”,“geometry” ] ,
};
const autocomplete = new google.maps.places.Autocomplete (inputRef.current ,options); autocomplete.addListener (“place_changed”,()=> handlePlaceChanged ( autocomplete)); //返回()=> autocomplete.removeListener(“place_changed”,handlePlaceChanged); } , [isLoaded,loadError]);那里的选项对象包含对 自动完成API 的可选限制。让我们来分解一下
componentRestrictions: { country: “ng”}:限制 API 预测的范围,最多可以接收 4 个国家代码。我们的代码示例使用代表尼日利亚的 ng,因此,当用户输入文本时,API 将仅提供尼日利亚位置的预测。
fields: [‘“address_components”, “geometry”]:这限制了用户选择预测时 API 将返回的数据。address_components 返回数据,如路线、邮政编码、plus_code 等,而 geometry 返回数据,如经度和纬度,可用于其他目的。如果您没有为字段输入值,API 将返回所有可能的数据,您将被相应地收费。使用此字段可避免接收您不需要的数据。
6. 为输入定义 onChange 函数
const handleChange = (event) => {const handleChange = ( event ) => {
const {name, value} = event.target ; setInput
( ( values ) => ({...values, [name]: value }));
};7. 定义 placeChange 函数来处理用户选择预测时发生的情况
const handlePlaceChanged = async(address) => {const handlePlaceChanged = async ( address ) => {
if (!isLoaded) return ;
const place = address.getPlace () if (!place || !place.geometry ) { setInput ({}); return ; } formData ( place); };该函数处理两件事
I. 确保用户从 API 预测中选择一个有效的预测,如果没有,则将输入字段设置为空
II. 将返回的数据传递给处理表单填写的另一个函数
8. 定义处理表单填写的函数
const formData = (data) => {const formData = ( data ) => {
const addressComponents = data? .address_components ;
const componentMap = {
subPremise : "",
premise : "",
street_number : "",
route : "",
country : "",
postal_code : "",
administrative_area_level_2 : "",
administrative_area_level_1 : "",
};
for ( const component of addressComponents) {
const componentType = component.types [ 0 ] ;
if (componentMap.hasOwnProperty ( componentType)) {
componentMap[componentType] = component.long_name ; }
}
const
formattedAddress =
${componentMap.subPremise} ${componentMap.premise} ${componentMap.street_number} ${componentMap.route} .trim ( );
const latitude = data? .geometry ? .location ? .lat ();
const经度 = 数据?.几何?.位置?. lng ();
setInput((值)=>({
...值,
街道地址:格式化地址,
国家:componentMap.国家,
邮政编码:componentMap.邮政编码,
城市:componentMap.行政区域级别 2,
州:componentMap.行政区域级别1 ,
纬度:纬度,
经度:经度,
}));
};我们之前将 API 设置为仅返回地址组件和几何图形,下面是我们访问它们的方式。
我们定义一些变量来保存我们的数据,然后我们定义一个 for 循环来映射 addressComponents 数组,然后我们检查返回的每个数据的类型,如果它符合我们的情况,我们就将它分配给适当的变量。
formattedAddress 变量使用模板文字将变量收集到单个字符串中
纬度和对数经度是从 API 响应中的几何字段获得的,可以通过调用函数.lat()和.lng()访问它们,然后返回精确的值。
然后我们可以将这些值设置到我们的输入对象中,以设置我们的输入字段的值。
附言:根据所选择的预测,某些字段(例如前提、子前提等)可能不可用并返回空格,因此使用 .trim() 方法删除空格。
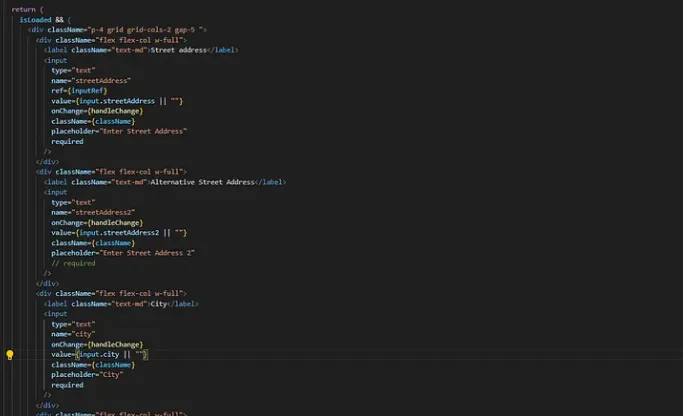
9. 定义输入字段

输入字段
注意包含 ref 的字段,自动完成 API 将在该字段上工作,而其余字段将基于预测选择
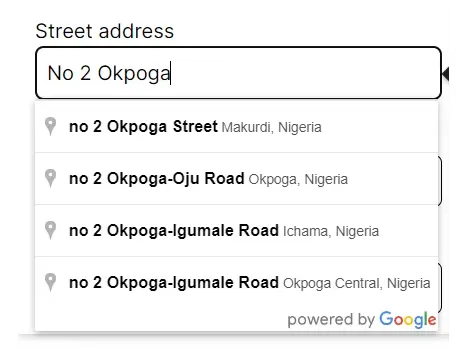
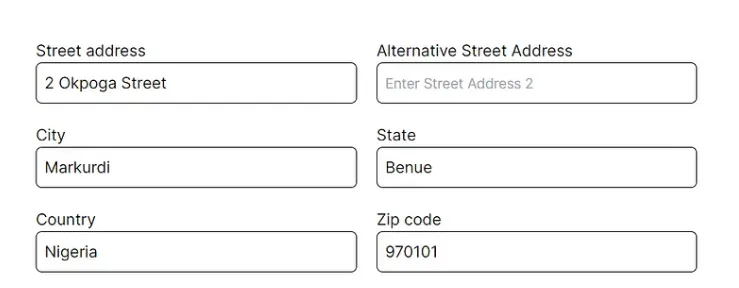
10. 我们已成功集成 Google自动完成API 以进行表单填写。我们的 UI 将如下所示

预先输入搜索行为

自动填充字段
当用户输入时,API 会给出如上所示的预测,当用户选择一个预测时,它会填充 opther 字段,如上图第二张所示。
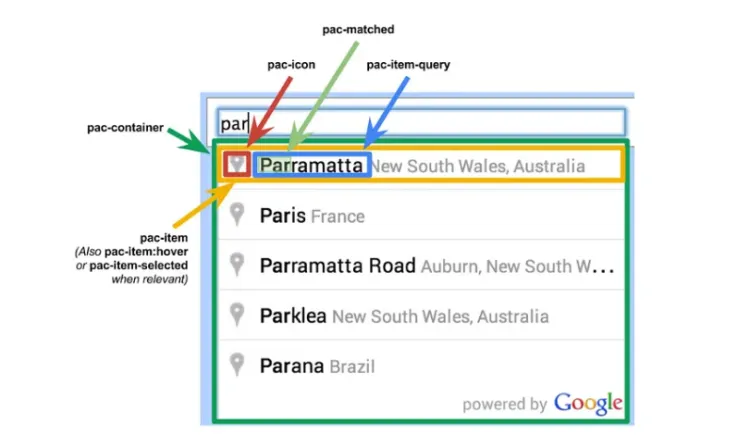
自动完成预测框可以根据您的风格需求进行编辑。查看Google 文档以获取有关样式的更多详细信息

自动完成的 CSS 类
我们现在已经介绍了如何实现 Google位置自动完成API 以及一些策略,以确保您在优化成本的同时收到所需的数据。
如何找到自动完成API
幂简集成是国内领先的API集成管理平台,专注于为开发者提供全面、高效、易用的API集成解决方案。幂简API平台提供了多种维度发现API的功能:通过关键词搜索Google自动完成 API、从 API Hub 分类浏览API 网站运营-SEO服务、从 开放平台 分类浏览企业间接寻找API等。