HTML转PDF API教程:使用PDFLayer和VATLayer API生成发票和收据
在数字时代,各种规模的企业都必须高效地管理发票和收据等财务记录。本文详细介绍了如何利用 APILayer 的 PDFLayer 和 VATLayer API 来创建定制化的发票。这份指南将帮助你自动化生成发票的过程,无论你是经验丰富的开发者还是 API 新手,都能确保发票的准确性、个性化以及符合法规要求。
目的和好处
手动创建发票不仅耗时而且容易出错。使用 APILayer 的 PDFLayer 和 VATLayer API 来自动化这个过程具有多种好处:
- 通过使用自动化技术来加快发票创建过程,从而提高效率。
- 确保增值税计算的准确性并遵守税法。
- 个性化定制发票以满足您的品牌标识和独特的业务需求。
特点和优势
- HTML 转 PDF:使用 PDFLayer API,您可以轻松地将 HTML 布局转换为清晰、专业的 PDF 发票。
- 增值税计算:VATLayer API 让评估和计算增值税税率变得简单,确保金融交易的准确无误。
- 自定义选项:这两个 API 都提供了丰富的自定义选项,允许您根据特定的业务需求调整内容输出。
开始
- 注册:首先,请在 APILayer.com 注册 PDFLayer 和 VATLayer API 以获取您的个人 API 密钥。
- 设置您的环境:Python 是本次会议的首选编程语言,确定您已准备好进行编码的 Python 环境。

创建 HTML 发票模板
设计模板
您的 HTML 模板应包括:
- 发票编号
- 日期
- 客户信息
- 分项产品或服务
- 价格、小计、增值税税率和总计
制作 HTML
要整理您的发票,请使用基本的 HTML 组件。例如:
def generate_html_invoice(items, customer_info, subtotal, total_vat):
"""
Generates the HTML content for the invoice.
"""
items_html = "".join(
f"<tr><td>{item['description']}</td><td>{item['quantity']}</td><td>${item['unit_price']}</td></tr>"
for item in items
)
html_content = f"""
<!DOCTYPE html>
<html>
<head>
<title>Invoice</title>
<!-- Styles here -->
</head>
<body>
<h1>Invoice #{customer_info['invoice_number']}</h1>
<p>Date: {customer_info['date']}</p>
<!-- Customer details here -->
<h2>Invoice Details</h2>
<table>
<tr>
<th>Description</th>
<th>Quantity</th>
<th>Unit Price</th>
</tr>
{items_html}
</table>
<h3>Summary</h3>
<p>Subtotal: ${subtotal}</p>
<p>VAT: ${total_vat}</p>
<p>Total: ${subtotal + total_vat}</p>
</body>
</html>
"""
return html_content响应式设计提示
- 对于响应式布局,推荐使用 CSS 框架如 Bootstrap。
- 要验证兼容性,请在多种设备上测试您的模板。
此模板可根据品牌或格式需求进一步自定义,其简洁的结构和布局更适合创建专业的账单。
您可以将其另存为 HTML 文件以便后续使用。
应用增值税
使用 VATLayer API 计算增值税
为了确保增值税税率的正确应用,请使用 VATLayer API。下面是一个用于计算增值税的简单 Python 脚本:
def calculate_vat(amount, country_code):
"""
Calculates the VAT amount using the VATLayer API's 'price' endpoint.
Args:
amount (float): The original amount before VAT.
country_code (str): The country code for which the VAT is calculated.
Returns:
float: The VAT amount.
"""
url = f"http://apilayer.net/api/price?access_key={VATLAYER_API_KEY}&amount={amount}&country_code={country_code}"
try:
response = requests.get(url)
response.raise_for_status() # Raises an HTTPError if the HTTP request returned an unsuccessful status code
data = response.json()
if data.get('success'):
price_excl_vat = data.get('price_excl_vat', 0)
price_incl_vat = data.get('price_incl_vat', 0)
return price_incl_vat - price_excl_vat
else:
raise ValueError("Error calculating VAT. API response unsuccessful.")
except requests.RequestException as e:
print(f"An error occurred: {e}")
raise此脚本演示了如何将用于增值税计算的 VATLayer API 包含在 Python 应用程序中。
将 HTML 转换为 PDF
使用 PDFLayer API
使用 PDFLayer API 将 HTML 发票转换为 PDF。以下是在 Python 中实现的方法:
def convert_html_to_pdf(html_content, output_filename='invoice.pdf'):
"""
Converts the given HTML content to a PDF using the PDFLayer API.
"""
url = "http://api.pdflayer.com/api/convert"
params = {
'access_key': PDFLAYER_API_KEY,
}
data = {
'document_html': html_content,
'page_size': 'A4'
}
try:
response = requests.post(url, params=params, data=data)
response.raise_for_status()
if response.headers.get('Content-Type', '').lower() == 'application/pdf':
with open(output_filename, 'wb') as f:
f.write(response.content)
else:
print("Error: Received non-PDF response.")
print(response.content.decode('utf-8')) # For debugging
except requests.RequestException as e:
print(f"An error occurred: {e}")
raise此示例演示了如何将 HTML 内容发送到 PDFLayer API 并接收 PDF 文件,是应用程序的主要部分:
def update_and_convert_html_to_pdf(items, customer_info, country_code, output_filename='invoice.pdf'):
"""
Updates the invoice HTML with given details, calculates VAT, and converts it to a PDF.
"""
subtotal = sum(item['quantity'] * item['unit_price'] for item in items)
total_amount = calculate_vat(subtotal, country_code)
total_vat = total_amount - subtotal
html_content = generate_html_invoice(items, customer_info, subtotal, total_vat)
convert_html_to_pdf(html_content, output_filename)
# Example usage
items = [
{"description": "Product 1", "quantity": 2, "unit_price": 50},
{"description": "Service 1", "quantity": 1, "unit_price": 80}
]
customer_info = {
"invoice_number": "12345",
"date": "2023-11-29",
"name": "John Doe",
"address": "1234 Street, City, Country"
}
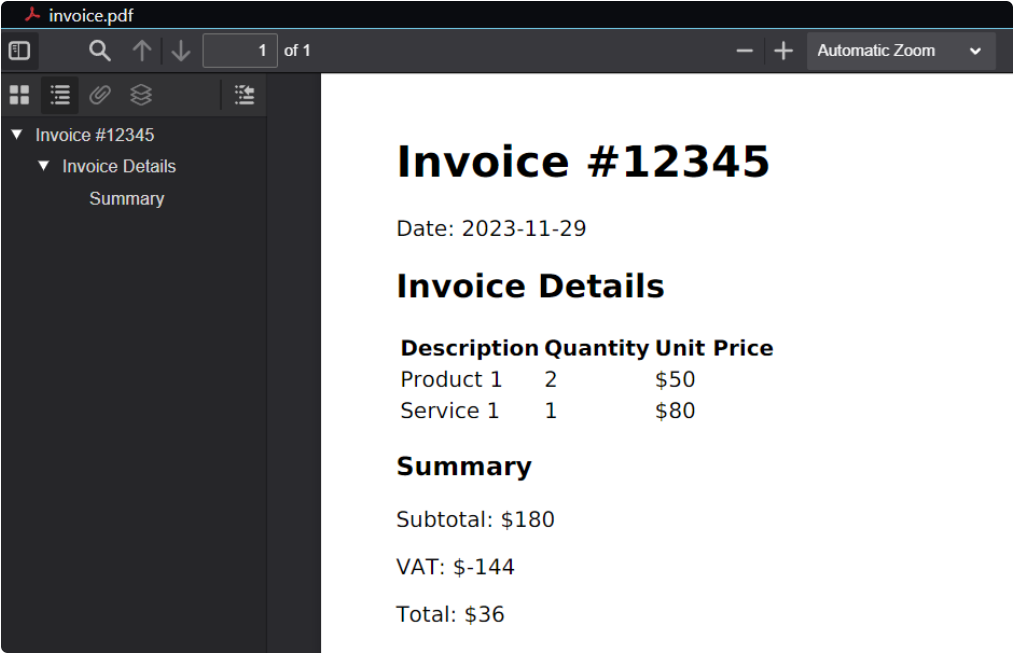
update_and_convert_html_to_pdf(items, customer_info, 'GB')以下是正在运行的应用程序:

您可以从此 GitHub 存储库中找到完整的项目源代码。此外,欢迎阅读我们的最新文章,了解如何使用我们强大的 API 服务自动化执行各种业务任务:
- 如何使用 Mediastack 和 Web page to PDF API 创建新闻聚合器
- 如何使用 ScreenshotLayer 和 PDFLayer API 创建网页存档器
- 如何通过性别 API 确定客户性别,实现出色的转化率
利用PDFLayer与VATLayer API实现发票的高级个性化定制
将企业的独特身份融入日常文书工作中,打造一致且令人难忘的客户体验,是专业发票不可或缺的一部分。APILayer 的 PDFLayer 和 VATLayer API 提供了超越简单模板设计的全面定制的可能性,允许企业将其品牌完美融入到每张发票中。
借助PDFLayer API,企业可以轻松地在发票上添加个性化的品牌元素。这包括添加您公司的专属Logo,使用与您品牌风格相匹配的字体,以及运用品牌特有的色彩方案。这样的个性化设计不仅让发票成为交易凭证,更是企业品牌实力和对细节追求的一种展现。
除了视觉上的个性化,这些API还赋予了企业自定义发票样式和布局的能力。您可以确保发票上的详细信息(如分项费用、客户信息、备注等)清晰且一致地呈现,同时与品牌信息保持高度一致。无论是追求简洁现代的极简风格,还是需要详尽信息展示的全面布局,API都能灵活适应各种设计需求。
借助这些强大的定制工具,企业能够轻松生成既实用又能提升品牌知名度和客户信任度的发票。以往,这种程度的定制可能需要依赖复杂且昂贵的软件解决方案,但现在,通过PDFLayer和VATLayer API简单、通用的接口,这一切都变得触手可及。
结论
结合 PDFLayer 和 VATLayer API,可以快速、准确地创建定制且专业的账单。这些工具不仅节省时间,还能提供比人工方法更高的精度和个性化展示。采用这些技术能够显著提高公司的运营效率和财务准确性。

原文链接:https://blog.apilayer.com/html-to-pdf-api-invoice-generation/
最新文章
- 常用的14条API文档编写基本准则
- Python 使用 话费 API:轻松实现自动话费查询功能
- API调用 – 什么是API调用?
- 如何设计一个对外的安全接口?
- 2025 LangGraph AI 工作流引擎|可视化多 Agent 协作+节点扩展教程
- 口型同步服务:让视频开口说话
- Claude API在中国停用后的迁移与替代方案详解
- 2026年十大PHP REST API框架
- 使用NestJS开发安全API:角色管理 – Auth0
- 使用REST Assured进行API自动化测试(全面指南)
- 使用 Go 1.22 和 http.ServeMux 构建 REST API | 作者: Shiju Varghese
- 掌握API端到端测试:全面指南