如何获取腾讯地图 API Key 密钥(分步指南)
在数字化浪潮席卷全球的今天,精准定位和导航服务对于企业和个人而言愈发重要。腾讯地图API以其广泛的覆盖和精准的数据,成为许多开发者的首选。为了通过编程方式访问腾讯地图的各项功能,腾讯地图API密钥是不可或缺的。本文将详细介绍如何分步骤获取腾讯地图API密钥,以便您可以轻松将腾讯地图功能集成到您的应用程序中。

1. 使用步骤
1.登录腾讯位置服务控制台,如果没有注册过账号,请点击注册按钮注册成为腾讯位置服务开发者
2.创建应用和Key:
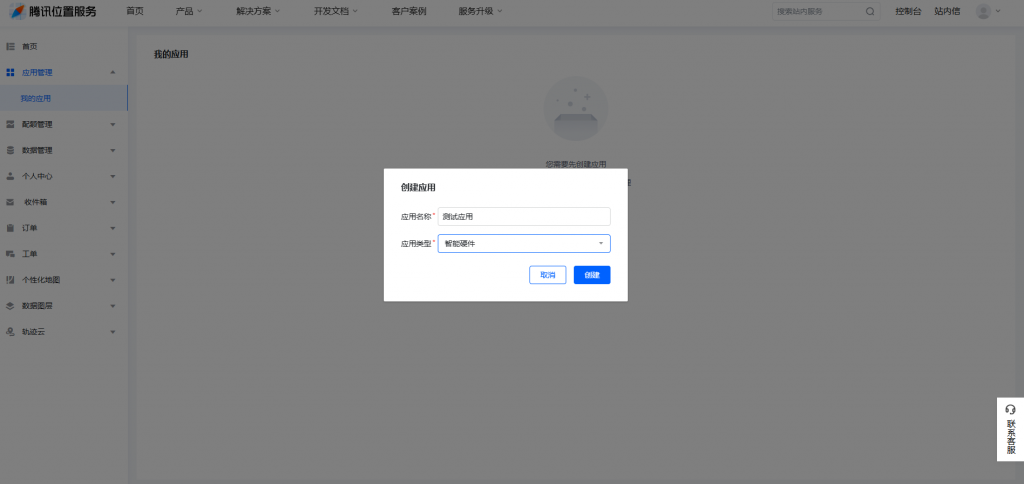
进入控制台后,展开应用管理菜单并选择我的应用

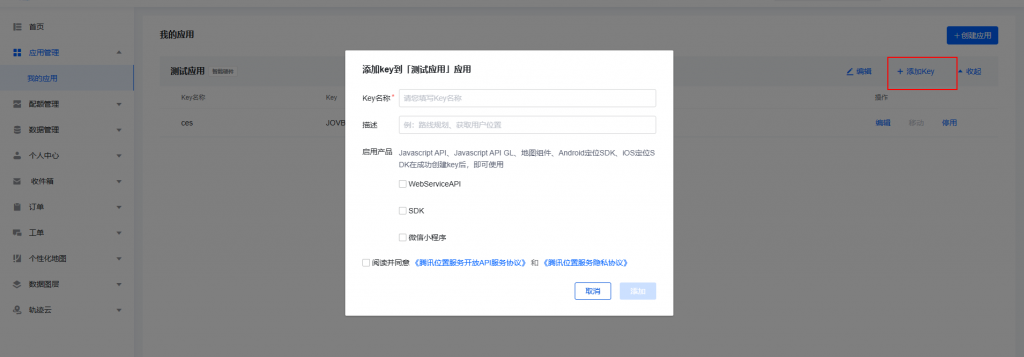
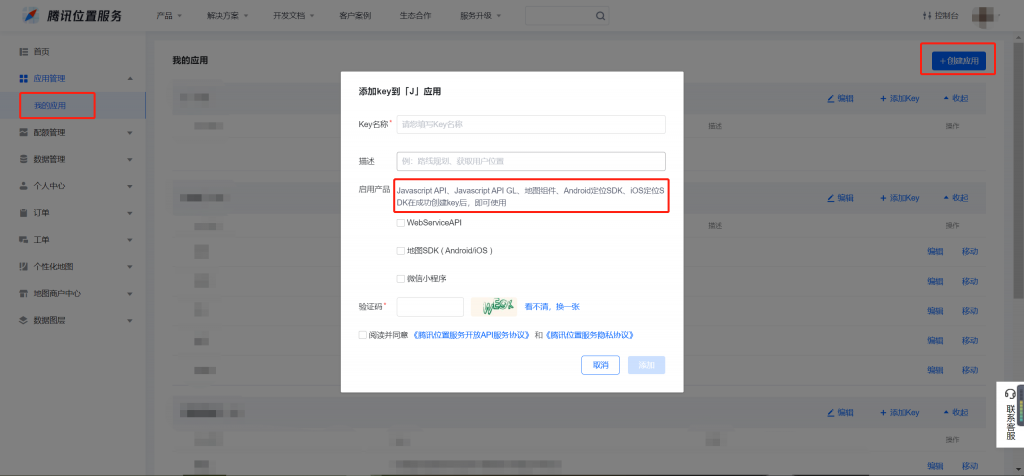
点击右侧创建应用,如果已经创建过应用,可以直接选择添加Key

Javascript API GL并不需要勾选任何产品,直接创建Key就可以使用(在引入API库时需要将key做为参数传入)


2. 使用演示
下面为您演示利用Javascript API GL实现地图显示,使您对它有一个整体的认识,而具体的细节将在hello world之后为您详细阐述。

代码展示了显示地图的一般步骤:
1.在body中预先准备地图容器,并在CSS样式中定义地图(容器)显示大小
2.引入API库
3.创建并显示地图的代码(本例中,通过页面onload事件触发运行init函数实现地图显示)
而在实际的项目中,可以根据需求,实现动态创建地图容器、异步加载地图API、动态设置地图中心点等任意操作。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(39.984120, 116.307484)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>加载Javascript API GL
下面为您演示利用Javascript API GL实现地图显示,使您对它有一个整体的认识,而具体的细节将在hello world之后为您详细阐述。
通过引入script标签加载API服务,格式如下:
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY"></script>其中:https://map.qq.com/api/gljs 为API库地址,其参数包括:
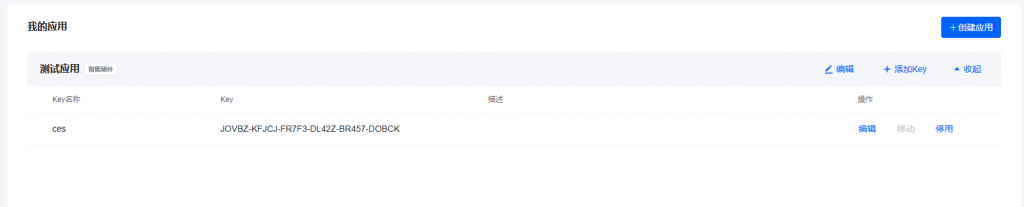
key:您的开发key,可在 控制台 -> 应用管理 -> 我的应用 界面进行创建得到
v :代表引用的版本号,目前仅支持1.exp,代表Javascript API GL v1最新版,我们会保证1.x大版本的接口兼容,让您获得最新最快的支持。
libraries:用来指明加载的附加库,可以指定多个附加库名称,名称之间用英文半角字符逗号”,”分隔,目前支持:
visualization:可视化组件库,将位置数据转化为可视图像的工具,比如热力图、散点图等。
tools:应用工具,包含一系列点、线、面绘制与编辑的交互工具,以及距离测量工具;
geometry:几何计算库,进行距离、夹角、面积的计算,判断点、线、面之间的关系等;
model:模型库,可支持GLTF模型加载至地图中;
view:地图视角附加库,附加库提供以观察者视角操作地图的能力;
service:服务类附加库,是基于腾讯地图开放平台 WebService API封装的接口能力;
其它附加库我们会在后续版本中陆续提供,敬请期待。
callback:指定异步加载API后的回调函数,见下文详述(直接引入API时请勿加此参数)
异步加载API:
通过动态创建script标签,并指定callback参数,在API加载后会自动调用callback指定回调函数,实现异步加载(按需加载)
function initMap() {
//定义地图中心点坐标
var center=new TMap.LatLng(39.984120,116.307484)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom:17.2, //设置地图缩放级别
});
}
function loadScript() {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&callback=initMap";
document.body.appendChild(script);
}
window.onload = loadScript;不再支持file://方式使用Javascript API GL:
本API需要在有Web服务的情况下才能正常使用,Windows环境可以使用IIS或其它Web服务器软件,Linux可用apache/nginx等,配置完成后通过localhost进行调试使用(发布上线,用域名/ip访问不存在这个问题):

3. 使用地图组件库
如果您的项目使用了Vue或者React框架,建议使用tlbs-map地图组件库开发地图业务,它支持Vue和React框架,能够降低您的开发成本。
4. 其它说明
坐标系:
腾讯位置服务API使用的坐标体系,为国测局规定的GCJ-02坐标系,是国内的标准坐标体系,经过国家测绘局加密处理,符合国家测绘局对地理信息保密要求。如果原始数据是使用的GPS坐标或其它地图坐标系,则需要进行坐标转换,否则显示位置将会和实际位置有偏差。
坐标格式:
JavaScript API GL使用的坐标格式是{纬度, 经度},即纬度在前,经度在后,如果在使用API过程中,发现地图无法显示,请先查看坐标格式是否正确。从其它几家API切换过来的用户尤其要注意这个区别。
5. 常见问题
Q:如何找到腾讯地图API
A:幂简集成是国内领先的API集成管理平台,专注于为开发者提供全面、高效、易用的API集成解决方案。幂简API平台可以通过以下两种方式找到所需API:通过关键词搜索API(例如,输入’腾讯地图API‘这类品类词,更容易找到结果)、或者从API hub分类页进入寻找。
Q:高速路牌怎么隐藏?
A:可以设置baseMap,features设为[‘base’, ‘building3d’, ‘point’]。
Q:实例创建后内存飙升,切换路由时可否销毁腾讯地图的实例?
A:切换路由的时候可能创建了多个实例,可以使用destroy销毁地图,也可以使用单例模式解决。
Q:JavaScript API GL的marker添加多个标记后,如何显示和隐藏某一个标记或者多个标记?
A:目前没有提供这样的接口控制显示隐藏,可以考虑使用add和remove接口。
Q:暂停小车移动了之后,再次启动小车,小车从暂停的点继续移动或从起点开始移动的方式是什么?
A:resumeMove是从暂停点,moveAlong是重新开始。
提供语音翻译 API的服务商除腾讯地图API,还有其他替代服务商也提供类似api服务,例如:
更多竞品可以在幂简集成开放平台中找到。
6. 总结
通过本文的分步指南,我们详细介绍了如何获取腾讯地图API密钥的全过程。这包括从了解申请流程到完成申请并获取密钥的各个关键步骤。阅读之后,您可以顺利申请到腾讯地图API密钥,获取实时、准确的地图数据,并将其整合到您的应用程序或服务中。
最新文章
- Django中API速率限制指南 – CoderPad
- 增强API安全性:使用OPA和Kong Gateway进行细粒度访问控制
- 如何免费调用有道翻译API实现多语言翻译
- 公司logo获取服务:如何让企业自动化生成Logo变得轻松简单?
- 了解和使用REST API
- 为什么API开发对现代应用至关重要?
- 如何利用Apache APISIX实现高效的API认证与鉴权:全面解析主流认证方式
- 医疗保健领域中api解决方案的优势与劣势
- 如何获取腾讯AI开放平台 API Key 密钥(分步指南)
- 如何使用Flask-RESTX构建和文档化RESTful API
- API类型:详解与图示 – Kodezi博客
- 百度文心一言API使用指南:非技术人员入门教程