如何获取谷歌地图 API Key 密钥(分步指南)
在数字媒体、软件开发及日常生活中,谷歌地图API提供了强大的地图服务与位置数据支持,助力开发者轻松实现地图展示、路线规划等功能。本文将指导你如何获取谷歌地图API的访问权限,并探讨在集成过程中需要关注的关键要素。
1. 获取 API 密钥
本部分介绍如何使用您的 API 密钥对应用进行身份验证,以便使用 Maps JavaScript API。
请按照下列步骤获取 API 密钥:
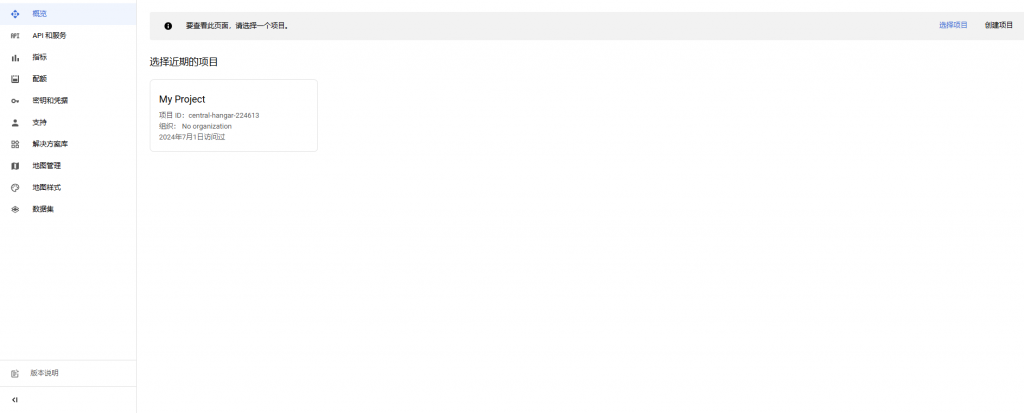
1. 前往 Google Cloud 控制台。

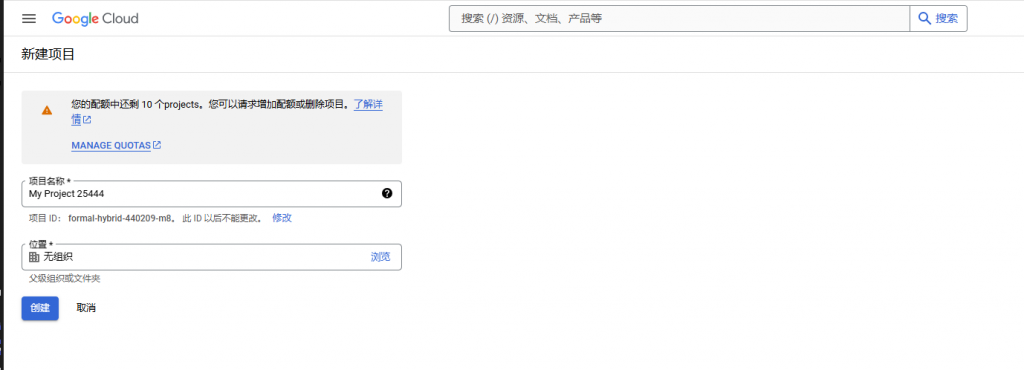
2. 创建或选择一个项目。

3. 点击继续,启用 API 和任何相关服务。

4. 在凭据页面上,获取 API 密钥(并设置 API 密钥限制)。注意:如果您已有不受限的 API 密钥或存在浏览器限制的密钥,可以使用相应密钥。

5. 如需防止配额盗用并保护 API 密钥,请参阅使用 API 密钥。
6. 启用结算功能。如需了解详情,请参阅用量和结算。
7. 获得 API 密钥后,点击“YOUR_API_KEY”将密钥添加到以下代码段中。复制并粘贴引导程序脚本标记,以便在自己的网页上使用。
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&callback=initMap">
</script>2. 创建 HTML、CSS 和 JS 网页
下方代码可创建一个基本的 HTML 网页:
<html>
<head>
<title>Add a Map with Markers using HTML</title>
<!-- TODO: Add bootstrap script tag. -->
</head>
<body>
<!-- TODO: Add a map with markers. -->
</body>
</html>若要加载地图,您必须添加一个包含 Maps JavaScript API 引导加载程序的 script 标记,如以下代码段所示(添加您自己的 API 密钥):
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&callback=initMap&libraries=map,marker">剧透提醒:尝试 JSFiddle 上已完成的示例。

3. 添加地图
若要将 Google 地图添加到网页中,请复制 HTML 元素 gmp-map 并将其粘贴到 HTML 网页的 body 中:
<gmp-map center="37.4220656,-122.0840897" zoom="10" map-id="DEMO_MAP_ID" style="height: 400px"></gmp-map>结果会得到如下地图:

您刚刚创建的地图以圣何塞都市区为中心。
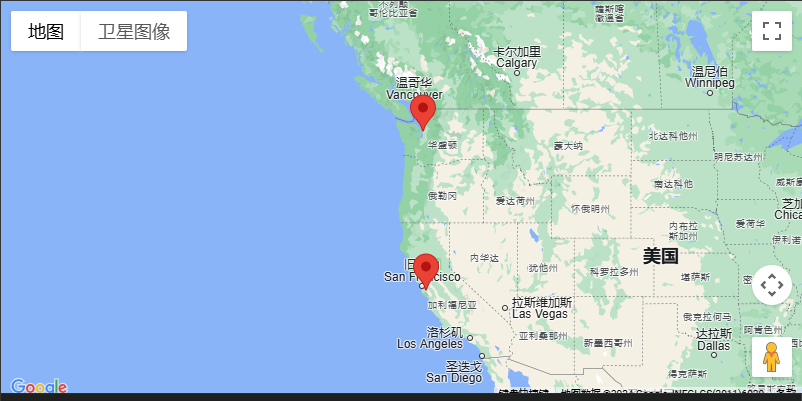
4. 添加标记
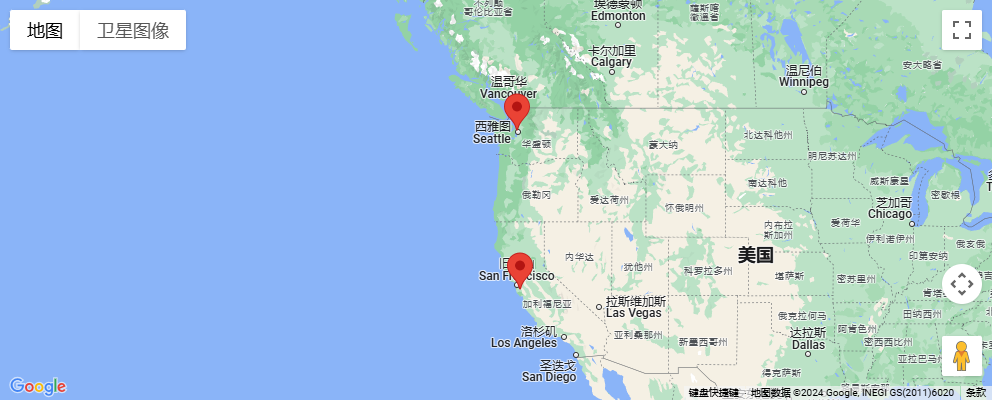
若要向地图添加标记,请使用 HTML 元素 gmp-advanced-marker。复制以下代码段,然后粘贴您在上一步中添加的整个 gmp-map。
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>以上代码会添加两个标记,并更改 gmp-map 上的 zoom 和 center 参数,以便更好地显示这些标记。使用高级标记需要地图 ID(可以使用 DEMO_MAP_ID)。
5. 提示和问题排查
- 您可以使用自定义样式来自定义地图。
- 在网络浏览器中使用开发者工具控制台来测试和运行代码、阅读错误报告并解决代码存在的问题。
- 使用以下键盘快捷键在 Chrome 中打开控制台:
Command+Option+J(在 Mac 上)或 Ctrl+Shift+J(在 Windows 上)。 - 按照以下步骤操作,获取 Google 地图上某个位置的纬度和经度坐标。
- 在浏览器中打开 Google 地图。
- 在地图上右键点击需要坐标的确切位置。
- 从显示的上下文菜单中选择这儿有什么?。地图会在屏幕底部显示一张卡片。在卡片的最后一行找到纬度和经度坐标。
- 您可以使用地理编码服务将地址转换为纬度和经度坐标。开发者指南详细介绍了如何开始使用地理编码服务。
6. 完整示例代码
以下是最终的地图,以及使用的完整示例代码。

<html>
<head>
<title>Add a Map with Markers using HTML</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>
<!--
The defer attribute causes the callback to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises.
See https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=beta"
defer
></script>
</body>
</html>7. 常见问题
问题1:如何找到谷歌地图 API
幂简集成是国内领先的API集成管理平台,专注于为开发者提供全面、高效、易用的API集成解决方案。幂简API平台可以通过以下两种方式找到所需API:通过关键词搜索API(例如,输入’谷歌地图 API‘这类品类词,更容易找到结果)、或者从API hub分类页进入寻找。
问题2:Google 地图平台覆盖哪些国家?
Google 地图团队不断推出新的地图数据,并扩大我们的国际覆盖范围。请查阅Google 地图覆盖范围数据,了解最新的覆盖范围信息。您可以使用页面顶部的过滤框过滤数据。请注意,如果与数据提供商的许可协议发生变化,覆盖范围数据可能会发生变化。
问题3:如何在移动设备上提供地图应用程序?
要将地图合并到 Android 应用程序,请使用 Maps SDK for Android。 要将地图合并到本机 iOS 应用程序中,请使用 Maps SDK for iOS。 Maps JavaScript API是为满足移动设备的需求而开发的,适用于针对桌面和包含具有完整 JavaScript 实现的 Web 浏览器的设备(例如 Apple iPhone)的浏览器应用程序。 对于针对不适合使用 Maps JavaScript API 的设备的应用,Maps Static API 可提供 GIF、JPG 和 PNG 格式的地图图像,包括标记和折线。请注意,在基于浏览器的应用之外使用 Maps Static API 需要将地图图像链接到 Google 地图。
问题4:我可以从 Maps JavaScript API 打印地图吗?
不支持通过 Maps JavaScript API 进行打印。这是因为常用浏览器对打印的支持不一致。
问题5:谷歌地图 API 的替代品有哪些?
提供地图 API的服务商除了谷歌地图api,还有其他替代服务商也提供类似api服务,例如:
更多竞品可以在幂简集成开放平台中找到。
问题6:谷歌地图 API 这个密钥还适用于哪些api?
9. 总结
本文总结了获取谷歌地图api调用的详细步骤,从获取 API 密钥到提示和问题排查,再到获取完整示例代码,为开发者提供了实用的指南。同时,还探讨了在使用API过程中需要考虑的关键因素,如添加标记添加地图类型及控件添加等,帮助开发者更有效地集成到应用中。
热门API
- 1. AI文本生成
- 2. AI图片生成_文生图
- 3. AI图片生成_图生图
- 4. AI图像编辑
- 5. AI视频生成_文生视频
- 6. AI视频生成_图生视频
- 7. AI语音合成_文生语音
- 8. AI文本生成(中国)
最新文章
- Kimi K2 API 调用全指南:解锁国产大模型的强大能力
- Amazon的API描述语言Smithy概述
- 向日葵开放平台:如何让远程办公和支持变得轻而易举?
- 常见的api认证方式:应用场景与优势
- Deribit API – 入门指南
- AI推理(Reasoning AI)技术趋势2025:从大模型到智能体的全面升级
- Dify 全链路实战:三步搭建智能天气查询机器人(Agent+DeepSeek + 高德天气)
- 2025年GitHub开源生成式 AI API 项目盘点:Open WebUI、FastAPI LLM Server、Text Generation WebUI API
- WebSocket和REST的区别:功能、适用范围、性能与示例解析
- 如何使用API密钥实现API认证 | 作者:Jaz Allibhai
- 9个最佳Text2Sql开源项目:自然语言到SQL的高效转换工具
- 深入解析API网关策略:认证、授权、安全、流量处理与可观测性