如何在 Angular 中实现 REST API 调用:博客应用示例解析
本文详细介绍了在 Angular 框架中进行 REST API 调用的主要步骤。要理解本文内容,需对 HTTP、HTML、TypeScript 和 Angular 框架有基本了解,同时还需掌握在 Angular 中创建服务和依赖注入的相关知识。
什么是 Angular 服务?
“Angular 中的服务充当可重用的数据访问点,并使用 TypeScript 类编写。”在实际应用中,多个组件通常需要访问外部数据源。这时,需要一个单一且可重复使用的数据访问点,而服务正是为此而设计。通过在可注入的服务类中定义这些处理任务,可以让任何组件都能使用这些功能。
什么是依赖注入?
“依赖注入 (DI) 是一种为组件提供所需服务或其他依赖项的设计模式。”组件将任务委托给服务,通过将服务注入到组件中,使组件能够访问该服务类。为了使任何服务可注入到组件中,需要在服务类中使用 @Injectable() 装饰器,并提供允许 Angular 将其作为组件依赖项注入的元数据。
Angular 中的 REST API 调用
假设有一个 REST API 用于管理不同的博客操作,例如创建、更新和删除博客。本文使用 REST API 将博客内容插入 MongoDB 数据库。
进行 REST API 调用的第一步是使用 Angular CLI 在现有项目中创建服务:
ng generate service RESTAPIService这将在现有项目的 /src/app 文件夹中创建一个 TypeScript 类 RESTAPIService。接下来,修改模板以添加以下 TypeScript 代码:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class RESTAPIService {
constructor(private http: HttpClient) { }
httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json'
})
};
postBlog(blog: any) {
let url = "http://localhost:3000/blogs";
return this.http.post(url, blog, this.httpOptions);
}
}@Injectable() 装饰器使 RESTAPIService 适合 Angular 项目中的依赖注入 (DI)。元数据 providedIn: 'root' 指定 RESTAPIService 在所有组件中可见。提供者对象可以在服务自己的元数据中指定,或者通过 @NgModule() 或 @Component() 装饰器在特定模块或组件中注册。
该服务注入内置依赖项 HttpClient 来与服务器通信。HttpClient 服务利用可观察对象并向服务器发起 HTTP 请求。在使用 HttpClient 之前,需要在根模块中导入 Angular 的 HttpClientModule。
HttpHeaders 类表示 HTTP 请求的头部配置选项。博客插入用例添加了 Content-Type 头,其值为 application/json,以指定博客内容采用 JSON 格式。作为 postBlog() 方法中的参数接收到的博客内容将使用 HTTP POST 方法发送到 REST API URI http://localhost:3000/blogs,服务器端将处理请求并将 JSON 文档插入 MongoDB 数据库。
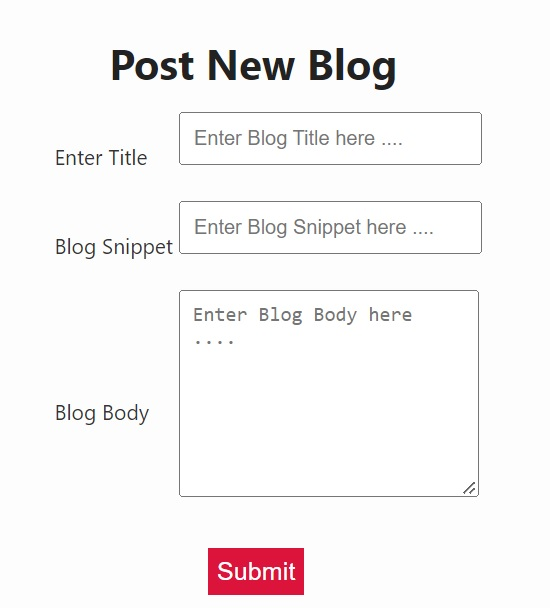
用于收集博客内容的 Angular 表单可能包括博客的标题、片段和正文字段。

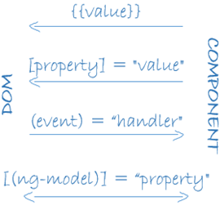
在 Angular 中,双向数据绑定用于从 Angular 表单收集用户输入。属性指令 [(ngModel)] 实现了在模板驱动的 Angular 表单中读取和写入用户输入值的双向绑定。

事件绑定用于绑定事件处理程序来处理用户操作引发的事件。对于博客插入操作,当用户单击提交按钮时,将执行 saveBlog() 方法。
<form name="blogForm" action="" method="POST">
<table>
<tr>
<td colspan="2"><h1>Post New Blog</h1></td>
<td></td>
</tr>
<tr>
<td><label>Enter Title</label></td>
<td><input type="text" name="title" [(ngModel)]="title" placeholder="Enter Blog Title here ...."></td>
</tr>
<tr>
<td><label>Blog Snippet</label></td>
<td><input type="text" name="snippet" [(ngModel)]="snippet" placeholder="Enter Blog Snippet here ...."></td>
</tr>
<tr>
<td><label>Blog Body</label></td>
<td><textarea name="body" [(ngModel)]="body" placeholder="Enter Blog Body here ...."></textarea></td>
</tr>
<tr>
<td align="center" colspan="4">
<button type="submit" value="Submit" (click)="saveBlog()">Submit</button>
</td>
</tr>
</table>
</form>TypeScript 类使用 DI 技术在组件中注入 RESTAPIService。它从本地项目目录中导入服务并将其实例化为构造函数参数。
saveBlog() 方法读取 TypeScript 变量(title、snippet、body)中的用户输入数据,并构造一个 JSON 对象 blog。它使用服务中定义的 postBlog 方法,并订阅 HttpClient 服务返回的可观察对象,以跟踪 HTTP 请求的状态。如果操作成功完成,用户将导航到 ViewBlogs 路由以显示博客列表。如果出现错误,将在控制台上显示错误消息。
import { Component, OnInit } from '@angular/core';
import { RESTAPIService } from '../restapidata.service';
import { Router } from "@angular/router";
@Component({
selector: 'app-postblog',
templateUrl: './postblog.component.html',
styleUrls: ['./postblog.component.css']
})
export class PostblogComponent implements OnInit {
title = '';
snippet = '';
body = '';
constructor(private service: RESTAPIService, private router: Router) { }
ngOnInit(): void {
}
saveBlog() {
let blog = { title: this.title, snippet: this.snippet, body: this.body };
this.service.postBlog(blog).subscribe({
error: (err) => { console.error(err); },
complete: () => { this.router.navigate(['viewblogs']); }
});
}
}结论
本文概述了如何在 Angular 框架中进行 REST API 调用。具备相关技术基础的 Web 开发人员可以借助本文内容,进一步增强对使用 Angular 发起 REST API 调用的理解和应用能力。
最新文章
- 增强API安全性:使用OPA和Kong Gateway进行细粒度访问控制
- 如何免费调用有道翻译API实现多语言翻译
- 公司logo获取服务:如何让企业自动化生成Logo变得轻松简单?
- 了解和使用REST API
- 为什么API开发对现代应用至关重要?
- 如何利用Apache APISIX实现高效的API认证与鉴权:全面解析主流认证方式
- 医疗保健领域中api解决方案的优势与劣势
- 如何获取腾讯AI开放平台 API Key 密钥(分步指南)
- 如何使用Flask-RESTX构建和文档化RESTful API
- API类型:详解与图示 – Kodezi博客
- 百度文心一言API使用指南:非技术人员入门教程
- 如何获取腾讯AI开放平台 API Key 密钥(分步指南)