如何获取百度地图开放平台 API Key 密钥(分步指南)
文章目录
在位置服务和地理信息开发领域,百度地图开放平台API请求的合法性和记录调用信息。通过百度地图开放平台API,用户可以构建丰富的地理信息应用,如导航系统、物流配送优化、或用户位置服务。本文将指导你如何百度地图开放平台 API密钥,并进行初步的可用性测试,同时探讨在使用过程中需要考虑的其他关键因素。
1. 获取百度地图开放平台 API秘钥步骤
获取百度地图开放平台 API密钥的过程相对简单,只需几个步骤即可完成:
账号注册
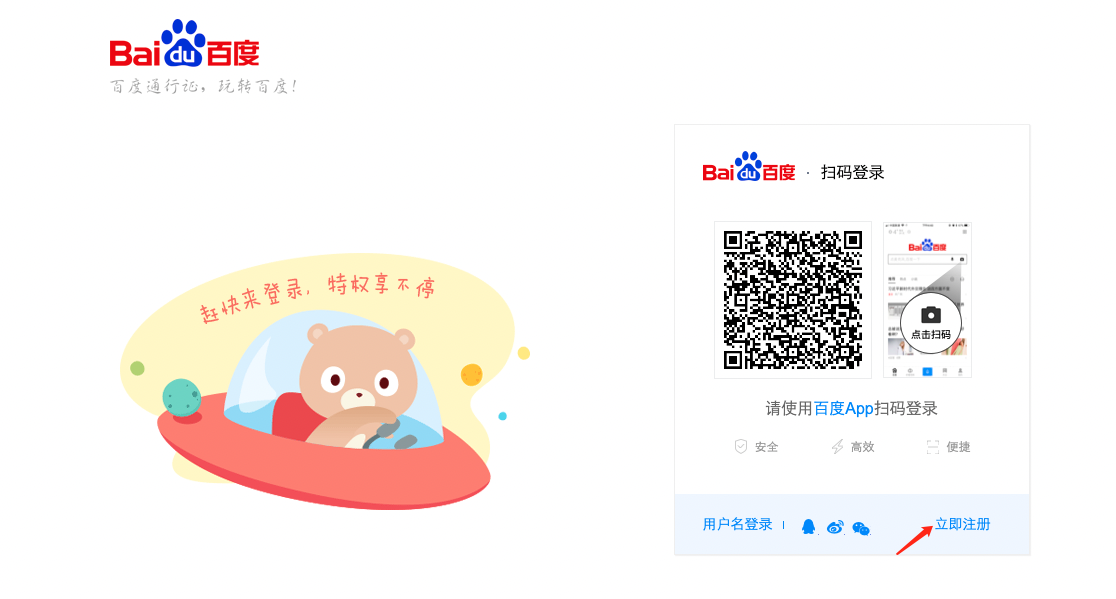
1.进入百度地图开放平台官网,点击右上角【登录】按钮,进入百度账号登录页面

2.如您已经拥有百度账号,请通过扫码/用户名验证的方式直接登录;如您还未拥有百度账号请您点击【注册】完成账号注册

3.通过百度账号注册成为百度地图开放平台开发者,选择开发者类型(个人/企业),完成开发者认证即可
AK秘钥申请
JavaScript API只支持浏览端的AK进行接入与访问,请开发者在申请AK时注意选择正确的AK类型。
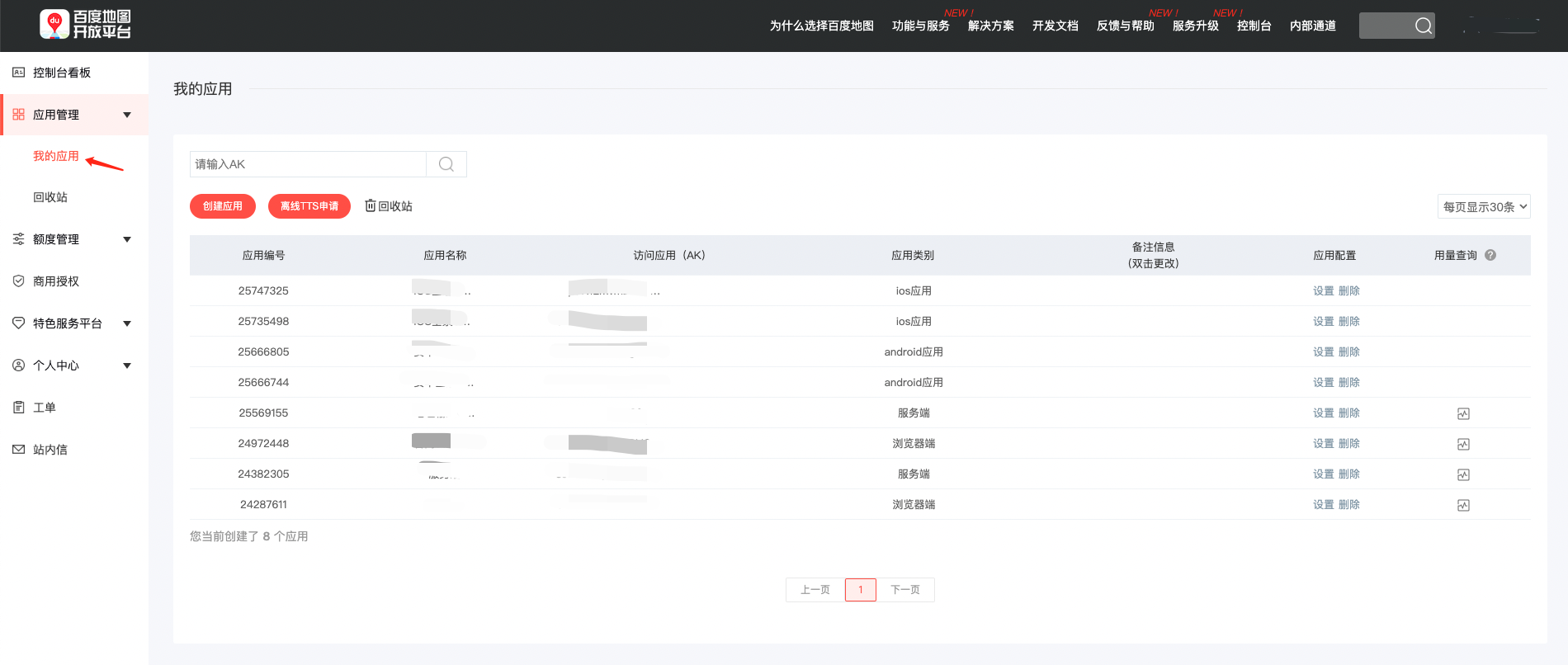
1.进入百度地图开放平台官网控制台,点击【应用管理】-【我的应用】

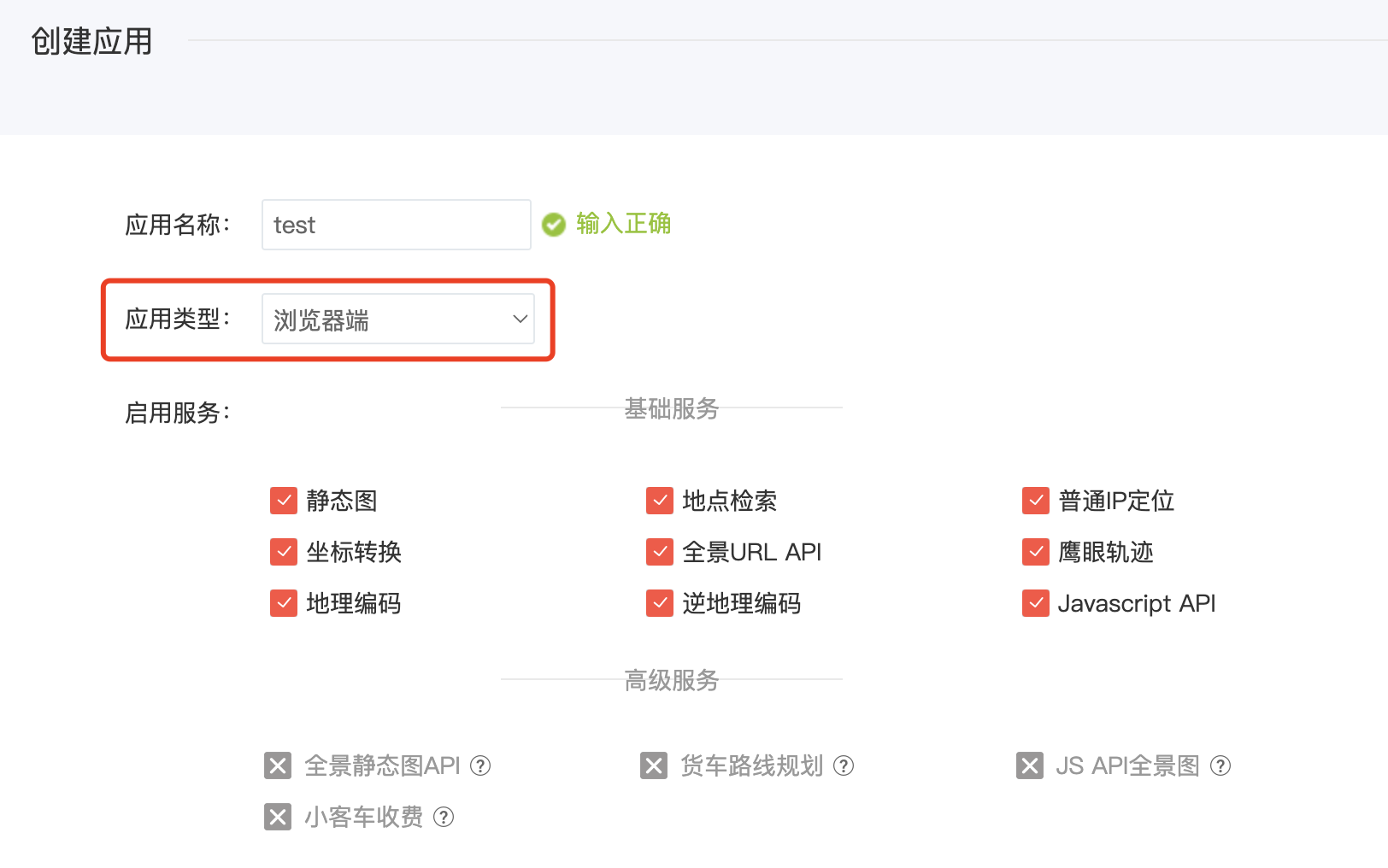
2.点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

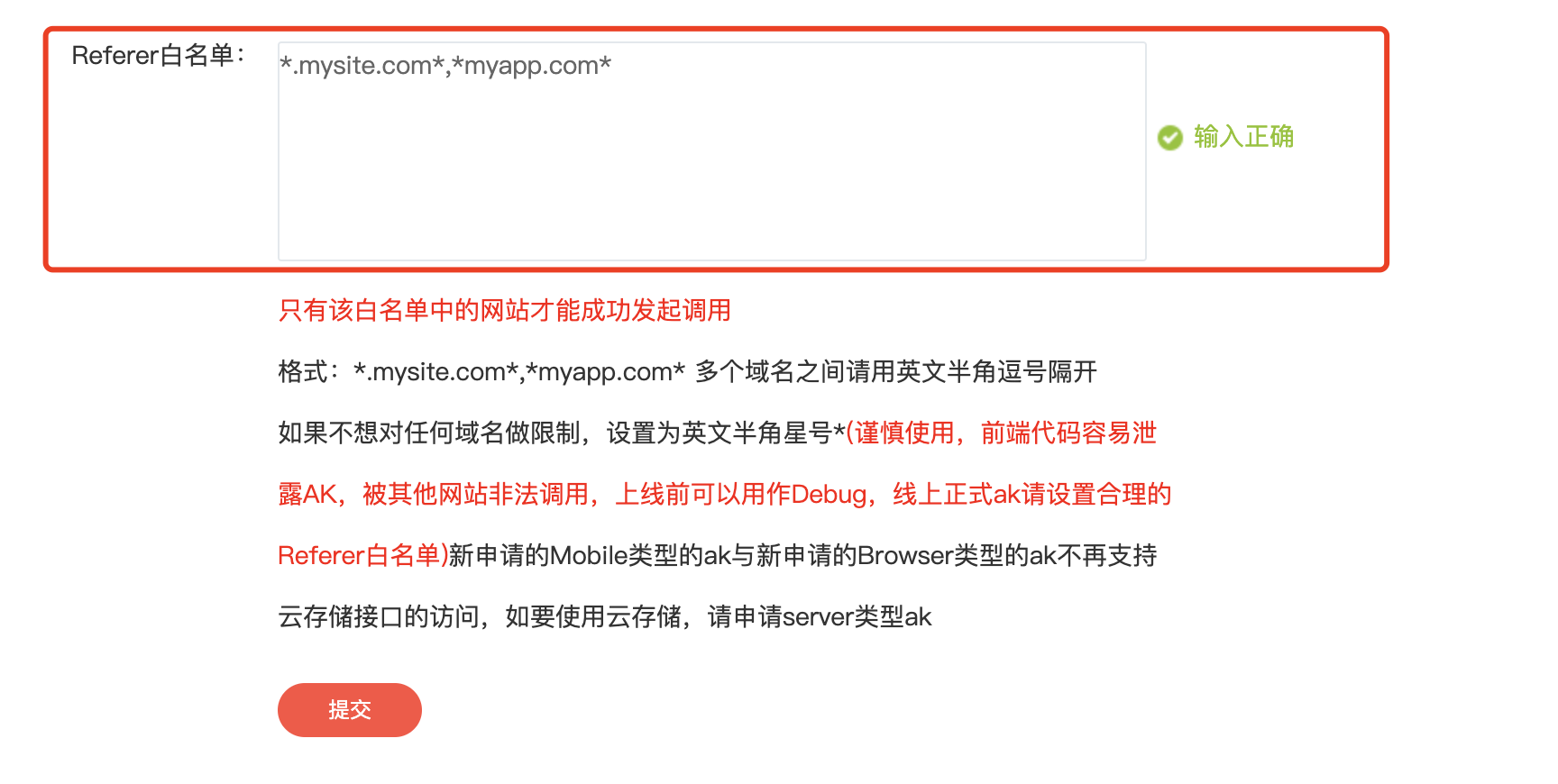
3.为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了.mysite.com为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务

4.查看API密钥:新建成功以后在我的应用中就能看到刚才创建的应用AK

2. 百度地图开放平台 API密钥可用性测试
在获取API密钥后,进行可用性测试是确保其正常工作的重要步骤。以下是使用案例
百度地图开放平台功能较多,以下是 创建地图>展示地图 案例
1.编写HTML页面的基础代码
在这一步我们完成头部文件和地图容器样式的编写,让地图容器充满网页。
Baidu Map
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
2.引入百度地图API文件
3.初始化地图逻辑
首先创建地图实例,之后用一个Point坐标点和缩放级别来初始化地图
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别4.开启鼠标滚轮缩放
地图的鼠标滚轮缩放默认是关闭的,需要配置开启。
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放5.设置地图的旋转角度和倾斜角度
地图可以自定义旋转角度和倾斜角角度map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
// 禁止地图旋转和倾斜可以通过配置项进行设置
var map = new BMapGL.Map("allmap",{
enableRotate: false,
enableTilt: false
});至此我们完成了一个完整的地图展示的例子
3. 使用百度地图开放平台 API搭建应用的其他关键考虑因素
在使用百度地图开放平台 API搭建应用时,除了获取和测试API密钥外,还需考虑以下因素:
开发环境与工具配置 确保开发环境满足百度地图 API 的使用要求,如浏览器或 Node.js 的兼容性。通过 <script> 标签加载百度地图 JavaScript SDK,以正确初始化 API。
服务密钥(AK)的申请与安全性管理 为每个应用申请独立的访问密钥(AK),并设置安全校验规则,例如绑定特定的 IP 地址或域名,防止密钥被滥用。
API调用与基础功能支持 根据业务需求选择使用 2D 地图、3D 地图或街景地图,并加载相应的接口。基础功能如地图显示、位置搜索、路径规划、标注点绘制等是开发的重要组成部分。
地图性能优化与加载控制 合理设置地图的缩放级别、覆盖物数量以及加载范围,以减少资源消耗并提升用户体验。
地理信息数据处理 充分利用百度地图提供的地理数据服务,包括地理编码、逆地理编码和周边检索功能,确保数据与地图精准对接。
地图界面与交互设计 根据用户需求定制地图的交互方式,结合百度地图 API 提供的事件监听功能(如点击、拖动事件),实现个性化的用户体验。
高频率调用的流量与计费监控 注意 API 的调用频率和配额限制,避免超出免费额度导致服务中断或额外计费。定期监控调用数据,优化请求策略。
4. 百度地图开放平台 API密钥申请和使用中的常见问题
在申请和使用 百度地图开放平台 API密钥过程中,你可能会遇到以下常见问题:
1. 购买额度如何计算所需配额用量?
请按照日常服务调用次数预估购买。
2.调用JS API地图未成功展示怎么办?
地图SDK服务不显示层级,支持显示比例。
3.调用微信小程序JavaScript API必须申请AK吗?
是的,使用服务必须申请AK,且类型选择“微信小程序”
4.JS API定位服务出现偏差怎么办?
您好,JSAPI的浏览器定位是根据浏览器进行定位的,基于浏览器定位的能力,精准度在道路级别,如浏览器定位失败会走IP定位,定位精度在城市级别。
5.JS API 全景图的调用量是如何计算的?
JS API全景图服务调用量的计算方法如下:
- 地图数据按网格分块存储,展示一屏地图需要拉取若干个网格的数据,全景图按照浏览器请求的网格数量计算调用量;
- 打开一张全景地图,会拉取多个网格数据,点击、双击、缩放、旋转过程中,不会请求新的网格数据,但通过拓扑箭头实现前进时,会拉取新的网格数据。
5. 百度地图开放平台 API进阶指引
在获得百度地图开放平台 API密钥之后,即可开启API接口对接,本文整理了多篇使用百度地图开放平台 API的案例,帮助读者更有效地使用百度地图开放平台 API:
创建GL地图、异步加载地图、加载两个地图、根据城市名设置中心点、设置3D地图视角
6. 常见问题
问题1: 什么是幂简集成平台?
幂简集成是蜜堂有信在2023年打造的一款SAAS产品,建设着国内最全的API平台,为开发者提供全面、高效、易用的API集成管理方案,一站搜索、试用、集成国内和国外API。让用户在AI时代全方位接入互联网,用API连接一切服务和算力,实现价值倍增。
问题2:如何找到百度地图开放平台 API
幂简API平台可以通过以下两种方式找到所需API:通过关键词搜索API(例如,输入’百度地图开放平台 API‘这类品类词,更容易找到结果)、或者从API hub分类页进入寻找。
问题3:百度地图开放平台 API的替代品有哪些?
市场上存在免费、付费两种替代者
例如
更多竞品可以在百度地图开放平台找到。
7. 总结
本文详细介绍了百度地图开放平台 API 的密钥测试步骤、地图功能实现案例以及使用过程中的关键考虑因素,并解答了常见问题,提供了进阶使用指引和替代方案的推荐。通过本文,读者可以全面了解如何申请和使用百度地图开放平台 API,优化开发流程并提升应用的地图功能表现,同时找到适合自身需求的API解决方案。