地理编码API与Node JS集成的完整指南
文章目录
地理编码是一种将地址转换为地图坐标的方法。在本博客中,我们将介绍地理编码,并向您展示如何使用地理编码 API 的 Node.js 制作简单的 Web 应用程序。但是,为什么我们需要地理编码呢?许多行业都将它作用于:
👉金融
👉健康
👉军事
👉商业
要快速使用地理编码,您可以尝试 PositionStack。这是一个流行的地理编码 API,许多开发人员和企业都信任它。PositionStack 覆盖全球超过 20 亿个地址,每天处理超过 10 亿个地理编码请求。它可靠且易于使用。在接下来的部分中,我们还将探讨此 API。此外,我们将向您展示如何开始使用 PositionStack、发出批量请求以及使用国家/地区模块和时区模块等高级功能。

什么是地理编码?
地理编码是将物理地址转换为地理坐标的过程。您可以使用地理编码在地图上放置标记并发现其他地理信息。
以下是地理编码的示例:
1600 Amphitheatre Parkway, Mountain View, CA ->纬度:37.423021 & 经度:-122.083739
在本教程中,您将学习如何使用使用地理编码 RESTful API 的 Node.js 创建 Web 应用程序。这是我们的最终演示:

为什么需要地理编码?
大多数为卫生、金融甚至军事系统编写的软件都使用地理编码功能。
- 金融 – 确定公平贷款工作的人口统计数据
- 健康 – 使用患者人口统计数据和位置按区域跟踪健康问题
- 军事 – 编译详细的位置数据和其他信息
- 商业 – 了解该地点的运输模式
如何快速自动化地理编码?
如果您正在寻找将地理编码解决方案实施或集成到系统中的最新方法,Positionstack 随时为您服务。
什么是 positionstack?
positionstack API 是一个免费的地理编码 API,受到全球开发人员和企业的信赖。
positionstack 是市场上领先的地理编码 RESTful API 之一。它通过一个强大而健壮的 API 提供企业级功能。
为什么选择 positionstack?
PositionTack 覆盖全球 2+ 亿个地址,每天处理 1+ 亿次地理编码 API 查找。它是适用于您的系统的可靠、有效的地理编码服务。
- 实时地理编码
- 全球覆盖
- 公平的定价和免费的测试计划
- 可扩展的基础设施
- 反向和正向地理编码
- 批量请求
- 可嵌入地图
- 集成只需不到 5 分钟
由高度可扩展的apilayer平台支持的PositionStack API能够处理数十亿次地理编码请求,响应时间介于10到100毫秒之间。
如何开始使用 PositionStack API?
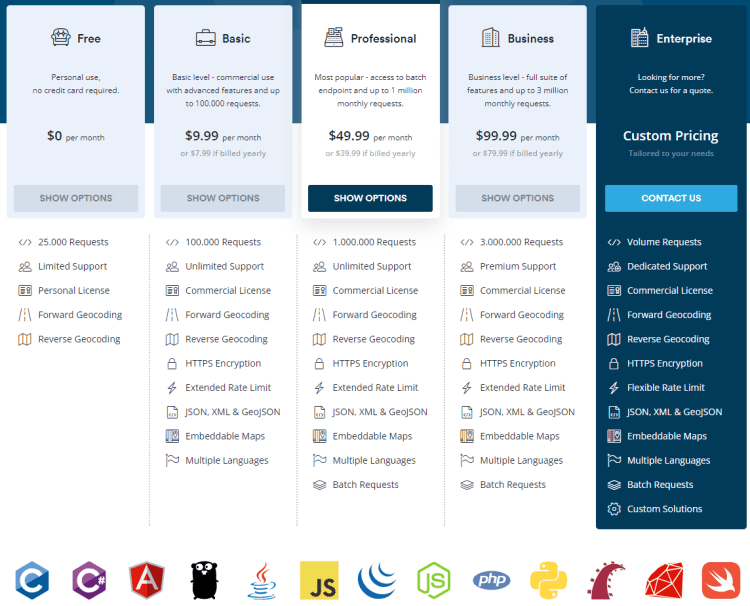
正如我们之前提到的,positionstack API 为其某些功能提供了免费计划。您可以前往订阅页面并选择免费订阅计划以获取您的 API 访问密钥。

成功注册后,您可以通过将访问密钥添加到 URL 来使用核心 Positionstack API 端点:
http://api.positionstack.com/v1/reverse
? access_key = YOUR_ACCESS_KEY
& query
=
40.7638435,-73.9729691通过将此请求发送到终端节点,您可以获得如下 API 响应:
{
"data": [
{
"latitude": 38.897675,
"longitude": -77.036547,
"type": "address",
"name": "1600 Pennsylvania Avenue NW",
"number": "1600",
"postal_code": "20500",
"street": "Pennsylvania Avenue NW",
"confidence": 1,
"region": "District of Columbia",
"region_code": "DC",
"county": "District of Columbia",
"locality": "Washington",
"administrative_area": null,
"neighbourhood": "White House Grounds",
"country": "United States",
"country_code": "USA",
"continent": "North America",
"label": "1600 Pennsylvania Avenue NW, Washington, DC, USA"
},
{
"latitude": 38.897473,
"longitude": -77.036548,
"type": "address",
"name": "1600 Pennsylvania Avenue Northwest",
"number": "1600",
"postal_code": "20500",
"street": "Pennsylvania Avenue Northwest",
"confidence": 1,
"region": "District of Columbia",
"region_code": "DC",
"county": "District of Columbia",
"locality": "Washington",
"administrative_area": null,
"neighbourhood": "White House Grounds",
"country": "United States",
"country_code": "USA",
"continent": "North America",
"label": "1600 Pennsylvania Avenue Northwest, Washington, DC, USA"
}
]
}使用 PositionStack API 进行批量请求
批量请求是一种一次性向API发送多个正向或反向地理编码查询的方法。尽管批量请求看起来与常规地理编码请求非常相似,但它们需要额外的参数。
发出批量请求很容易。首先,您需要指定 batch 请求参数,该参数承载多个查询。下面是一个示例:
{
"batch":[
{
"query": "Main Street",
"country": "US",
"region": "Minnesota"
},
{
"query": "Main Street",
"country": "US",
"region": "Illinois"
},
{
"query": "Main Street",
"country": "US",
"region": "Missouri"
}
]
}有关高级功能的更多信息
如果您已经向终端节点发出了请求,则可以看到每个 API 响应都携带一个 map_url 对象。它包含一个 URL,该 URL 指向与地理编码结果关联的可嵌入地图。
您可以使用 iFrame 元素将其嵌入到 Web 或任何其他应用程序中。
"map_url": "http://map.positionstack.com/47.735549,-94.548447"此外,您还可以找到其他几个功能:
- Country Module (国家/地区模块) – 返回一组广泛的国家/地区信息以及正向和反向请求。
- Sun Module (Sun 模块) – 返回占星术数据以及正向和反向请求。
- Timezone Module (时区模块) – 返回时区信息以及正向和反向请求。
- Bounding Box Module (边界框模块) – 通过向 URL 添加 bbox_module 参数来启用边界框
如何启动 Node.js Web 应用程序?
在开始之前,您需要安装 Node.js
之后,创建一个空文件夹并使用这些命令初始化一个新的 Node.js 项目。


const express = require("express")
const axios = require("axios")
const app = express()
const port = 1998
app.use(express.static('public'))
app.use('/css', express.static(__dirname + 'public/css'))
app.use('/img', express.static(__dirname + 'public/img'))
app.use('/js', express.static(__dirname + 'public/js'))
app.set('views', './src/views')
app.set('view engine', 'ejs')
app.get('/api/:version', function(req, res) {
res.send(req.params.version);
});
app.get("/geocoding", async function(req, res) {
try {
const API_ACC_KEY = "1ea2a2d4a6a80f98b92ea1129ad3a0b2";
const position = await axios.get(
http://api.positionstack.com/v1/forward?access_key=${API_ACC_KEY}&query=1600%20Pennsylvania%20Ave%20NW,%20Washington%20DC
);
res.render("positionstack", { info: position.data.data[0] });
} catch (error) {
if (error.response) {
console.log(error.response.data);
} else if (error.request) {
console.log(error.request);
} else {
console.log("Error", error.message);
}
}
});
app.get('/', (req, res) => res.send('Index Page'))
app.listen(port, () => console.log(Running on ${port} port))<div class="card-body">
<form>
<div class="row">
<div class="col">
<div class="mb-3"><label class="form-label" for="latitude"><strong>Latitude: <%- info.latitude %></strong></label></div>
<div class="mb-3"><label class="form-label" for="number"><strong>Number: <%- info.number %></strong></label></div>
</div>
<div class="col">
<div class="mb-3"><label class="form-label" for="longitude"><strong>Longitude: <%- info.longitude %></strong><br></label></div>
</div>
<div class="col">
<div class="mb-3"><label class="form-label" for="type"><strong>Type: <%- info.type %></strong><br></label></div>
</div>
</div>
<div class="row">
<div class="col">
<div class="mb-3"><label class="form-label" for="postal_code"><strong>Postal Code: <%- info.postal_code %></strong><br></label></div>
</div>
<div class="col">
<div class="mb-3"><label class="form-label" for="region"><strong>Region: <%- info.region %></strong><br></label></div>
</div>
</div>
<div class="row">
<div class="col">
<div class="mb-3"><label class="form-label" for="country"><strong>Country: <%- info.country %></strong><br></label></div>
</div>
<div class="col">
<div class="mb-3"><label class="form-label" for="region_code"><strong>Region Code: <%- info.region_code %></strong><br></label></div>
</div>
</div>
<div class="mb-3"></div>
</form>
</div>现在,您可以使用以下命令启动 Web 应用程序:

结论
地理编码对许多企业和团体非常有用。我们已经看到了地理编码如何帮助公平贷款、跟踪健康问题甚至作用于军事数据。PositionStack 是数据地理编码的绝佳工具。它覆盖全球地址,每天可以处理大量请求。
借助 PositionStack,开发人员可以快速将地理编码添加到他们的应用程序中。它易于使用,并提供实时编码和公平定价等功能。PositionStack 使地理编码变得简单,无论您是需要基本的地址转换还是更高级的基于位置的服务。对于想要在项目中使用位置数据的任何人来说,它都是首选。
常见问题
1. 什么是地理编码?
它正在将地址转换为地图点,例如将“1600 Amphitheatre Parkway, Mountain View, CA”更改为地图上的一个点。
2. 地理编码的工作原理是什么?
它的工作原理是使用特殊服务或软件获取地址并在地图上找到其确切位置。
3. 人们使用地理编码做什么?
它有助于制作地图、查找地点、交付物品和在系统中组织位置数据。
4. 地理编码面临哪些挑战?
这可能很棘手,因为地址可能不同,地图需要更新,并且大型工作可能需要大量资源。
原文来源:https://blog.apilayer.com/ultimate-geocoding-api-integration-with-node-js/
最新文章
- 使用NestJS开发安全API:角色管理 – Auth0
- 使用REST Assured进行API自动化测试(全面指南)
- 使用 Go 1.22 和 http.ServeMux 构建 REST API | 作者: Shiju Varghese
- 掌握API端到端测试:全面指南
- Tesults博客:API自动化测试指南
- 介绍全新的Rust REST API客户端库
- DeepSeek R1 × 飞书多维表格赋能教育领域
- 使用 C++ 和 Win32 API 创建 GUI 窗口应用程序:从零构建 Windows 桌面界面
- 深入解析什么是API安全
- 一个平台对接所有API:企业级API集成解决方案
- 台湾可以用支付宝吗?:支付与收款指南
- 深入解读 API Gateway:设计原则、实践与最佳架构