
node.js + express + docker + mysql + jwt 实现用户管理restful api

在我们的项目里,前后端分离目前是符合当下趋势的,在过去前后端不分离的时代已经变成过去式,在实际项目开发中,在前期我们如何不依赖真实接口而Mock一份真实接口数据呢?希望看完本篇能在实际项目中带来一些思考和帮助
正文开始…
在以前我们可以借助EazyMock[1]在线创建接口数据,在大多时候这是我们首选,简单,方便,并提供了非常好的mock接口工具,但是笔者想介绍另外一个比较好用的在线mock工具,apipost[2]
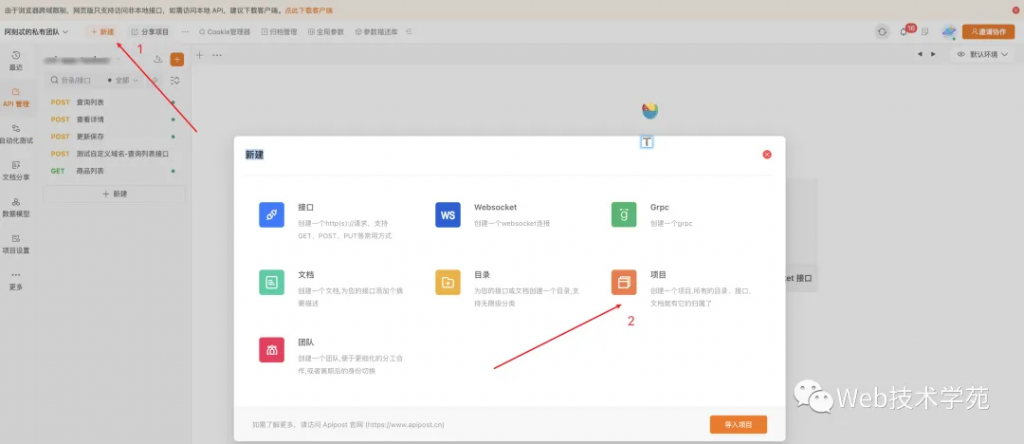
首先我们登录控制台后,我们新建一个项目

我们新建一个test-demo项目后
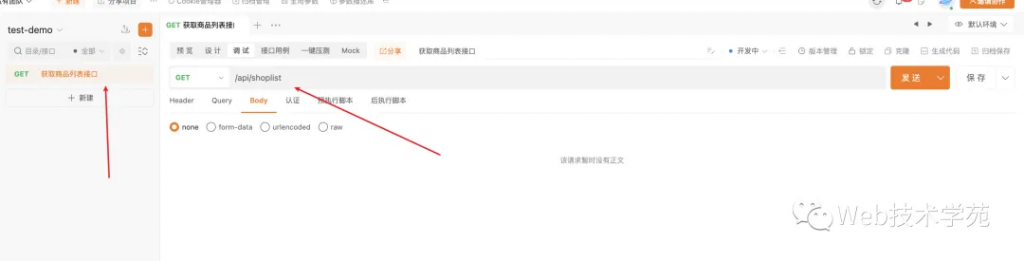
我们新建一个商品列表的接口,接口路由暂定/api/shoplist


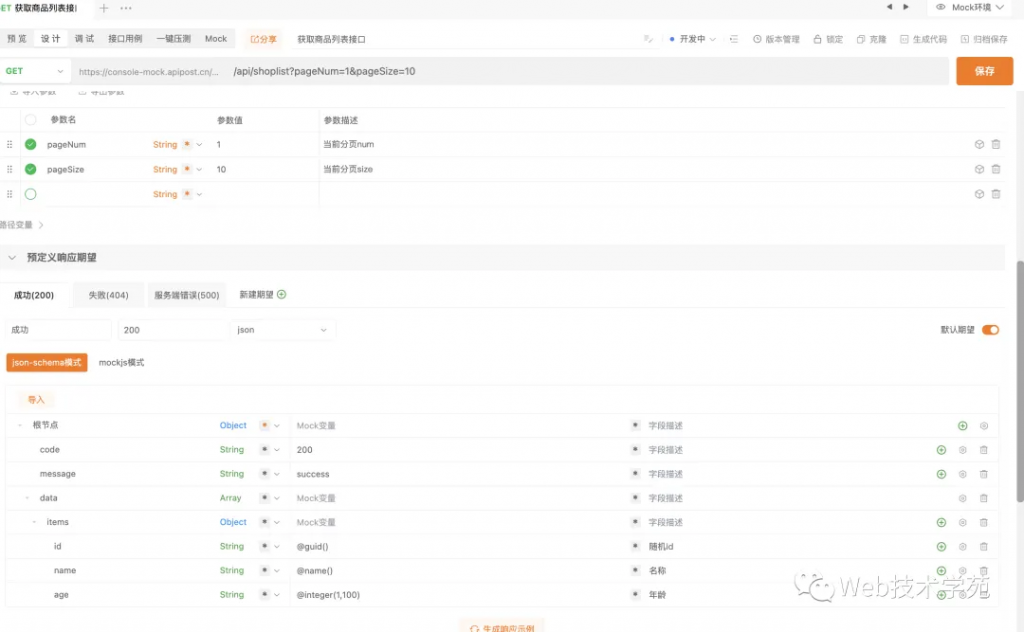
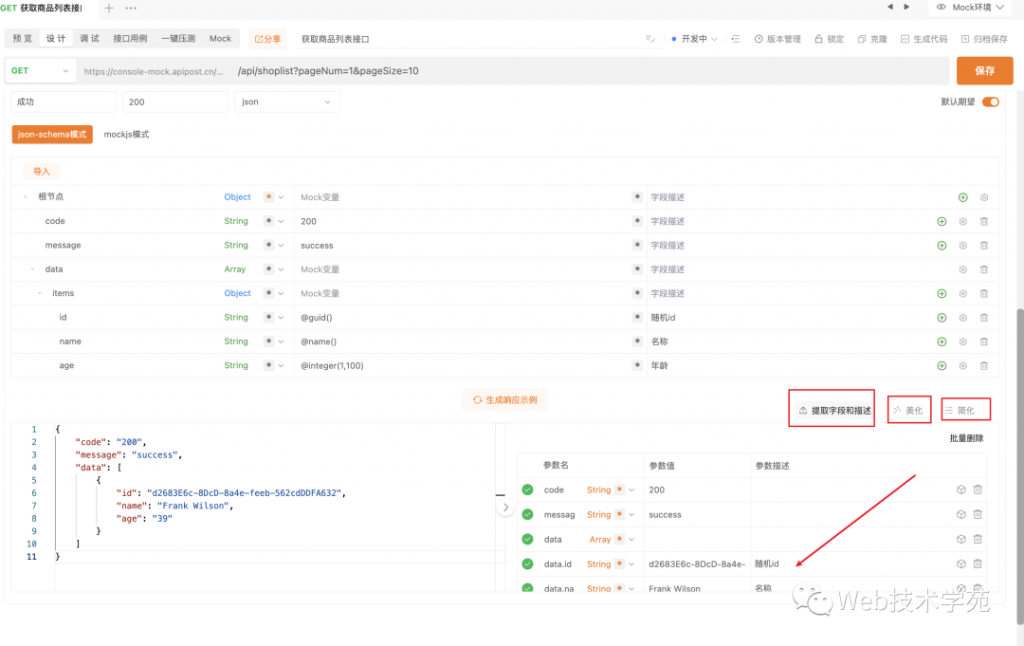
我们注意到我们可以添加接口入参pageNum与pageSize,并且我们mock了返回的字段
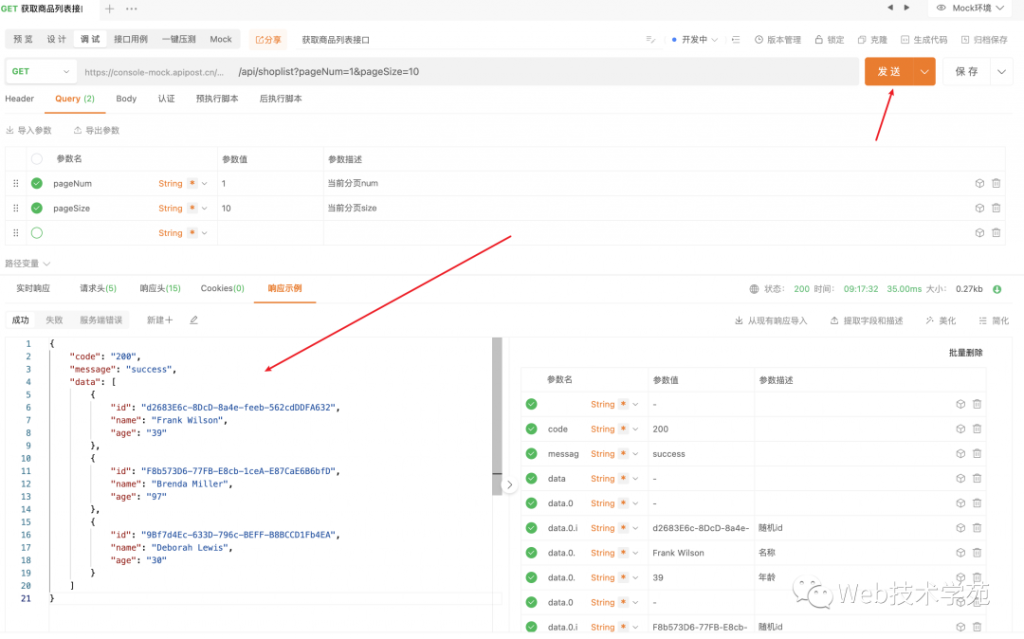
我们可以在调试中检测自己的mock返回接口

注意我们在调试中,我们可以根据不同类型接口添加请求头、Header、Query、body具体因接口类型而定
我们在apipost中在线调试了这个接口,我们在一个页面中测试一下我们这个接口是否真实有用
<div id="app"></div>
<script>
const appDom = document.getElementById('app');
const baseUrl = 'https://console-mock.apipost.cn/mock/cd19ff79-1221-4f2b-8671-ac0c6e19e6b7'
const getData = async () => {
const res = await fetch(`${baseUrl}/api/shoplist?pageNum=1&pageSize=10`)
const {status} = res;
if (status === 200) {
return res.json();
}
}
getData().then(({data}) => {
const html = data.map(item => {
return `
<div class="item">
<p>${item.name}</p>
<p>${item.age}</p>
</div>`
});
appDom.innerHTML = html.join('');
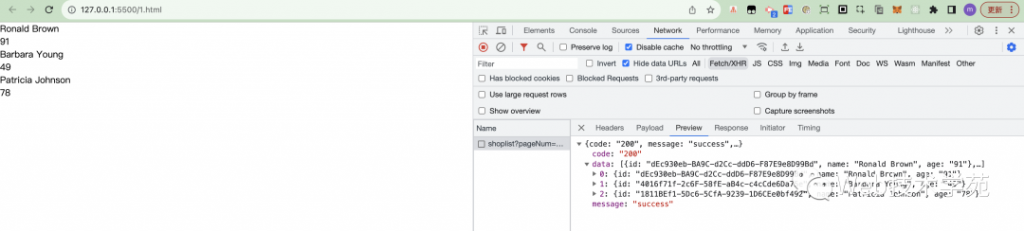
})我们看到页面上请求

你就会发现你mock的接口数据在页面就能正常的调用了
当我们成功的用APIPOST模拟出与后台一样的类似接口时,一般后端都会给出接口文档,那么现在你可以像后端一样,按照后端要求,你可以在MOCK中完善你的MOCK接口文档
在APIPOST中提供了一份非常强大的自定生成接口文档功能
编辑以下,然后点击保存

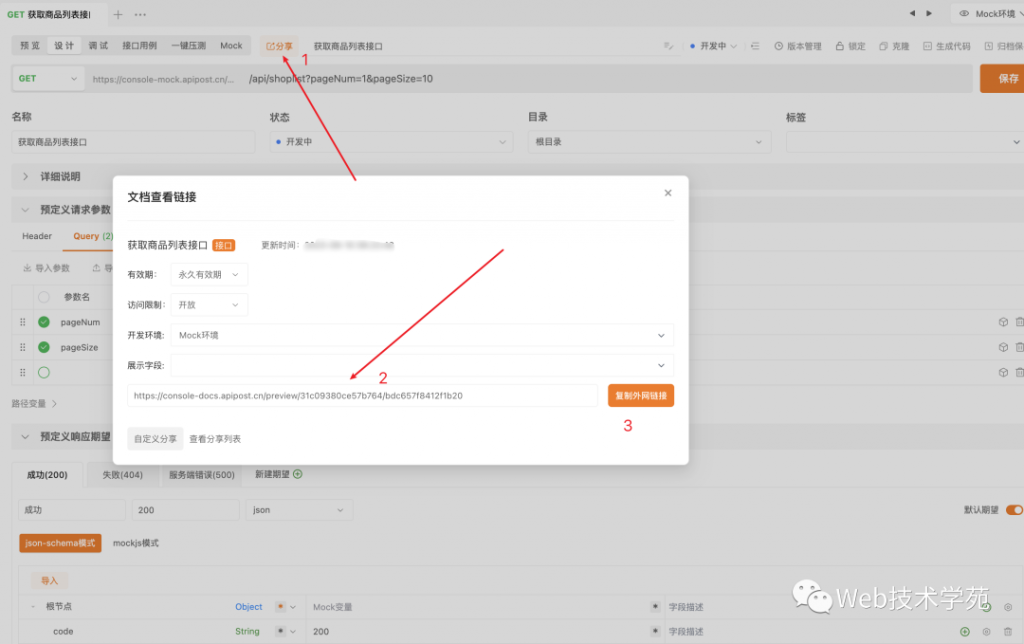
我们点击分享

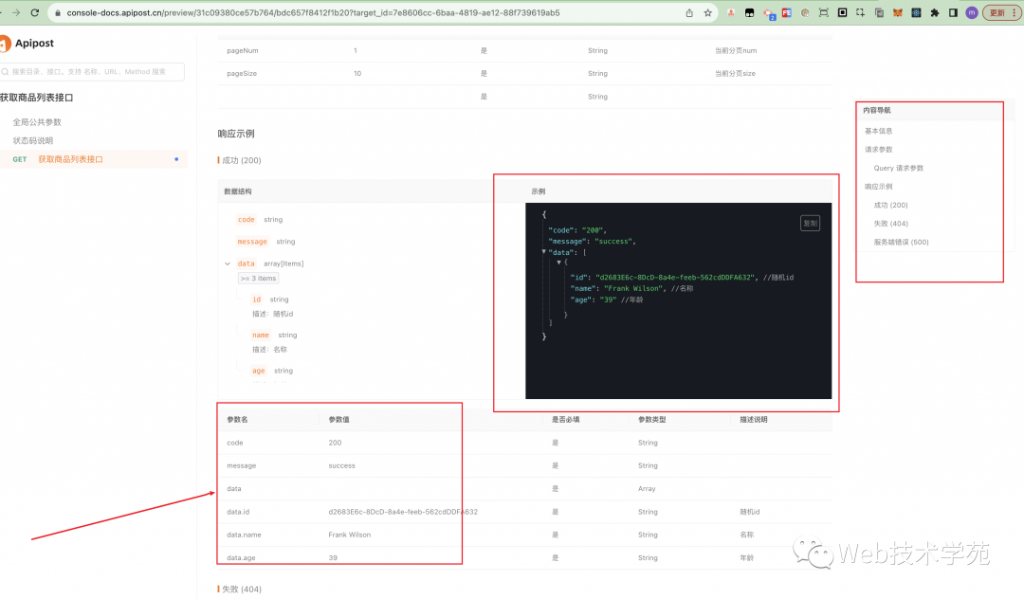
当我们复制打开这个链接时api/shoplist[3]

此时你会发现自动生成的文档结构非常的清晰,因此在项目中,你可以完全不依赖后端接口,并且可以引导后端接口的设计了,因此你也大可不必等待真实接口,而你也一样可以在真实接口联调的前期进行快速开发。
apipost新建一个项目,新建了一个测试接口,并实时mock了一份在线数据apipost新建的接口数据,并且成功响应[1]EazyMock: https://mock.mengxuegu.com/
[2]apipost: https://v7.apipost.cn/
[3]api/shoplist: https://console-docs.apipost.cn/preview/31c09380ce57b764/bdc657f8412f1b20?target_id=7e8606cc-6baa-4819-ae12-88f739619ab5
[4]code example: https://github.com/maicFir/lessonNote/tree/master/html/15-mock
最后,看完觉得有收获的,点个赞,在看,转发,收藏等于学会,原创不易,欢迎关注Web技术学苑,好好学习,天天向上!

node.js + express + docker + mysql + jwt 实现用户管理restful api

nodejs + mongodb 编写 restful 风格博客 api

表格插件wpDataTables-将 WordPress 表与 Google Sheets API 连接

手把手教你用Python和Flask创建REST API

使用 Django 和 Django REST 框架构建 RESTful API:实现 CRUD 操作

ASP.NET Web API快速入门介绍

2024年在线市场平台的11大最佳支付解决方案

完整指南:如何在应用程序中集成和使用ChatGPT API

选择AI API的指南:ChatGPT、Gemini或Claude,哪一个最适合你?