
14个文本转图像AI API

在本节中,您将搭建构建GraphQL API所需的所有组件。您将启动一个TypeScript项目,配置一个PostgreSQL数据库,在项目中初始化Prisma,最后向数据库中填充初始数据。
在此过程中,您将设置端到端类型安全难题的一个重要部分:数据形状的真实来源。
首先,在您的工作目录中创建一个新文件夹,该文件夹将包含您想要的任何位置 GraphQL 服务器的代码:
mkdir graphql-server # Example folder该项目将使用 npm(Node.js 的包管理器)来管理和安装新包。导航到新文件夹并使用以下命令初始化 npm:
cd graphql-server
npm init -y在构建此 API 时,您将安装各种有助于开发应用程序的软件包。现在,请安装以下开发包:
ts-node-dev:允许您在文件更改时执行 TypeScript 代码并实时重新加载typescript:允许您为 JavaScript 应用程序提供类型的 TypeScript 包@types/node:Node.js的 TypeScript 类型定义npm i -D ts-node-dev typescript @types/node注意:这些依赖项作为开发依赖项安装,因为它们仅在开发期间需要。它们都不是生产部署的一部分。
在项目中安装 TypeScript 后,您现在可以使用命令行界面工具 (CLI) 初始化 TypeScript 配置文件:tsc
npx tsc --init上述命令将创建一个名为 at your project root 的新文件,并附带一组用于如何编译和处理 TypeScript 代码的默认配置。 对于本系列,您将保留默认设置。tsconfig.json
创建一个名为 的新文件夹,并在该文件夹中创建一个名为 的新文件 :srcindex.ts
mkdir src
touch src/index.ts这将是 TypeScript 代码的入口点。在该文件中,添加一个简单的 :console.log
// src/index.ts为了运行您的代码,您将使用 ,它将编译和运行 TypeScript 代码并监视文件更改。 当应用程序中的文件发生更改时,它将重新编译并重新运行您的代码。ts-node-dev
在 的 部分中,添加一个名为 的新脚本,该脚本用于运行您的入口文件:package.json"scripts""dev"ts-node-dev
// package.json
// ..."scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "ts-node-dev src/index.ts"},// ...您现在可以使用以下命令运行代码:
npm run dev
您将设置的下一个部分是数据库。您将为此应用程序使用 PostgreSQL 数据库。托管和使用 a 的方式有很多种 PostgreSQL 数据库,但是,最简单的方法之一是使用 Railway 部署数据库。
前往 https://railway.app 如果您还没有帐户,请创建一个帐户。
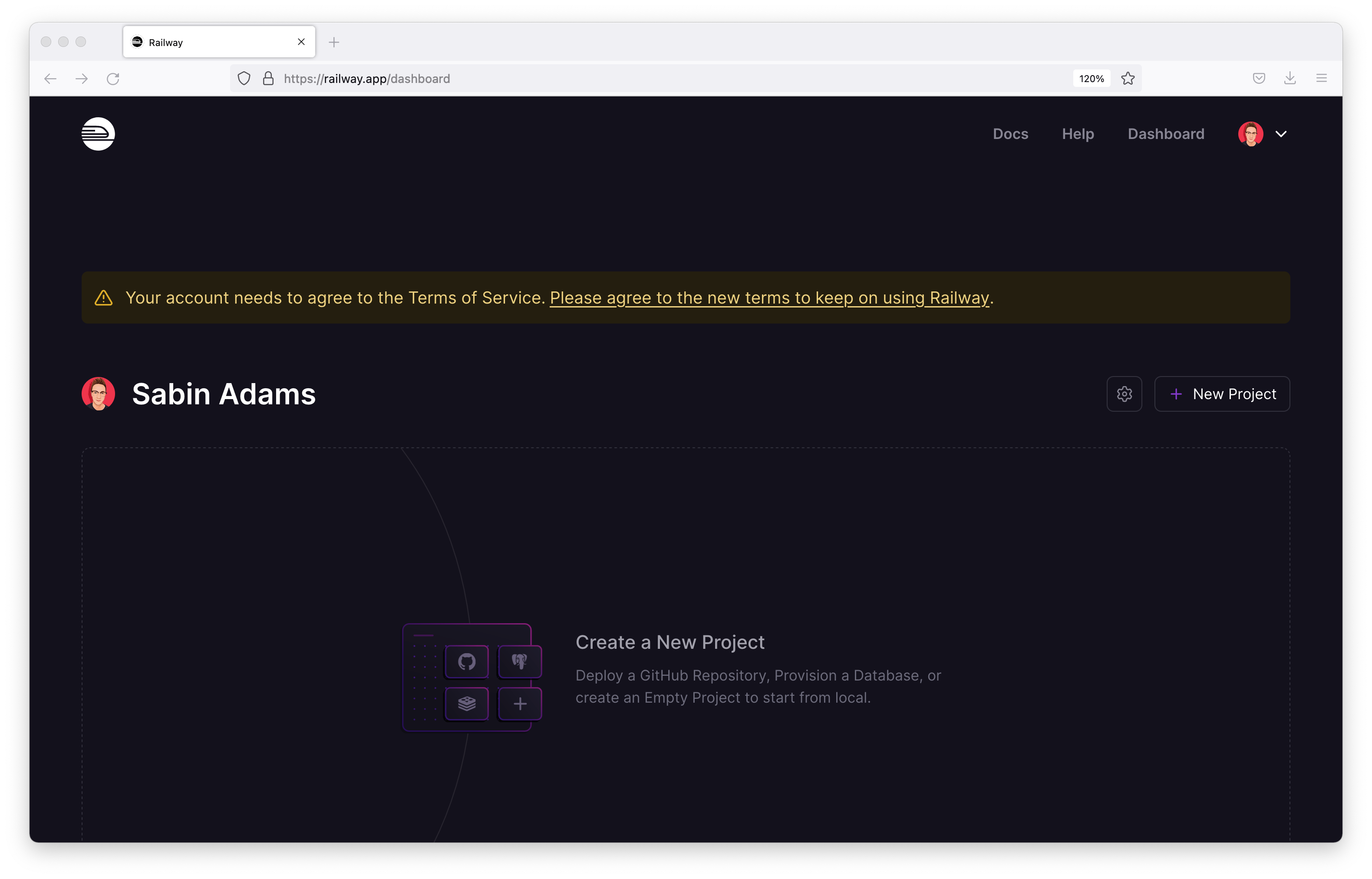
创建帐户并登录后,您应该会看到如下页面:

打 新建项目 按钮,或只需单击 创建新项目 区域。
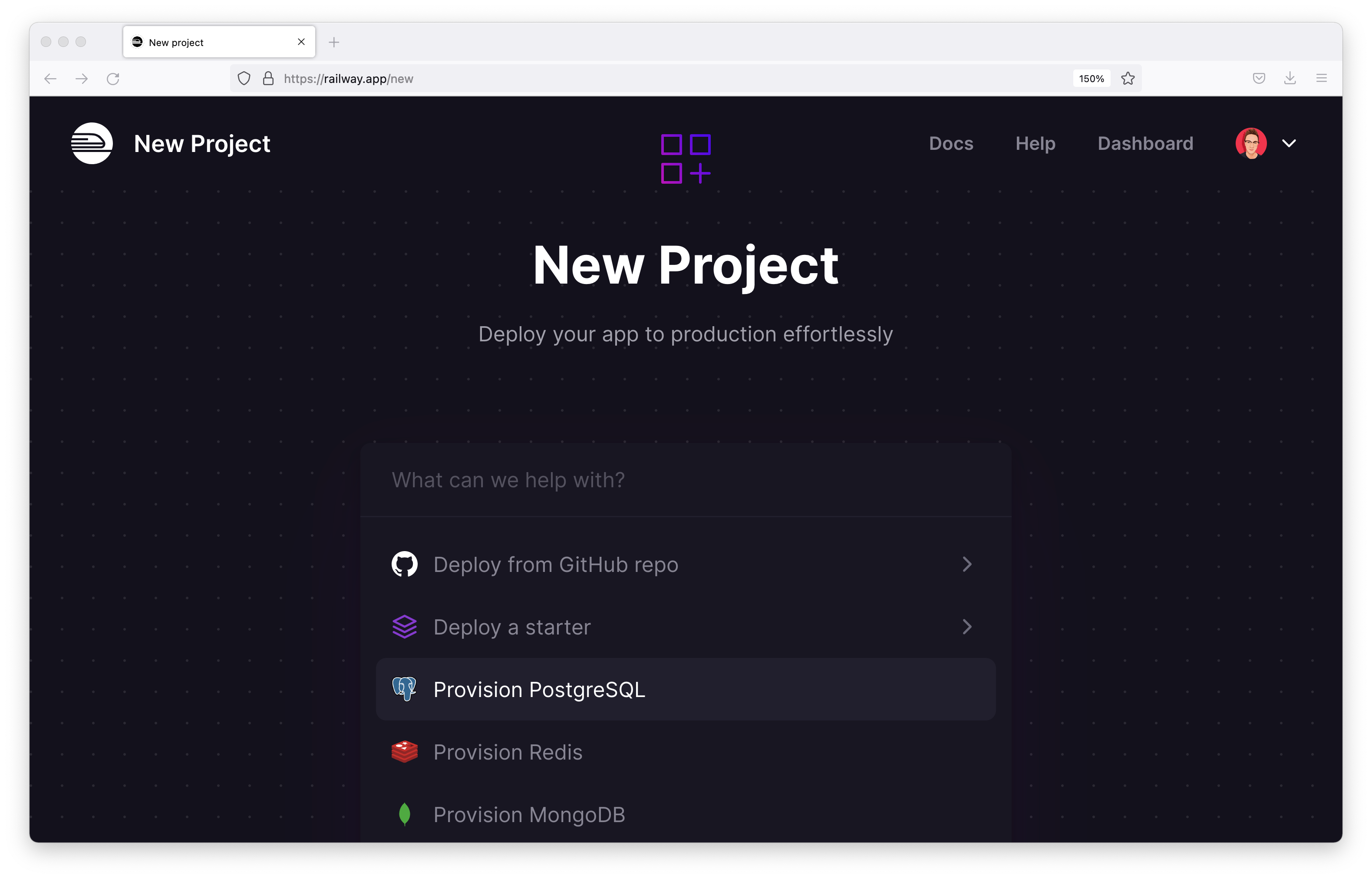
您将看到一个搜索框和一些常用选项。选择 Provision PostgreSQL 选项。

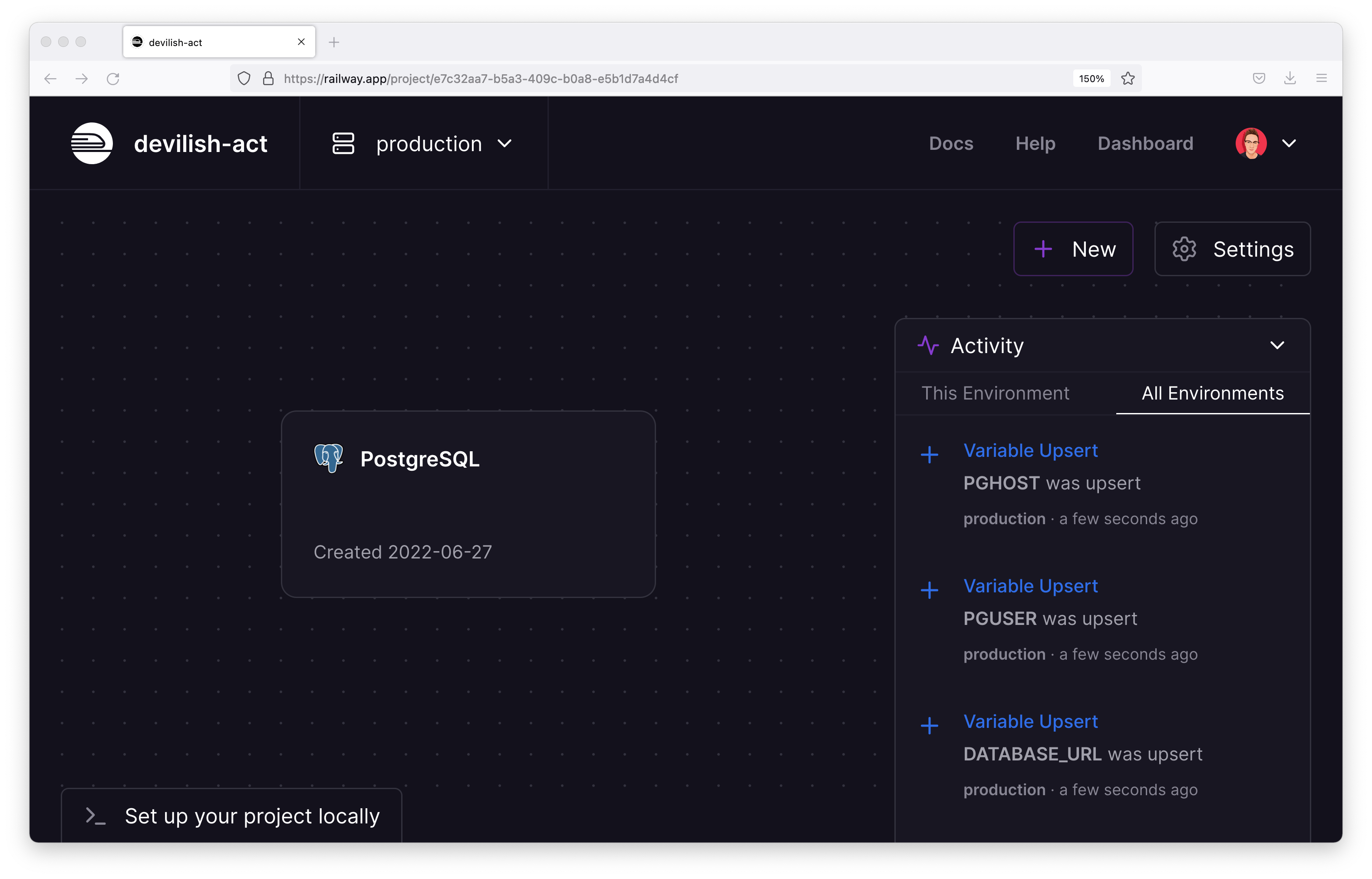
上面选择的选项将创建一个新的 PostgreSQL 数据库并进行部署。服务器准备就绪后,您应该在屏幕上看到预置的数据库。单击 PostgreSQL 实例。

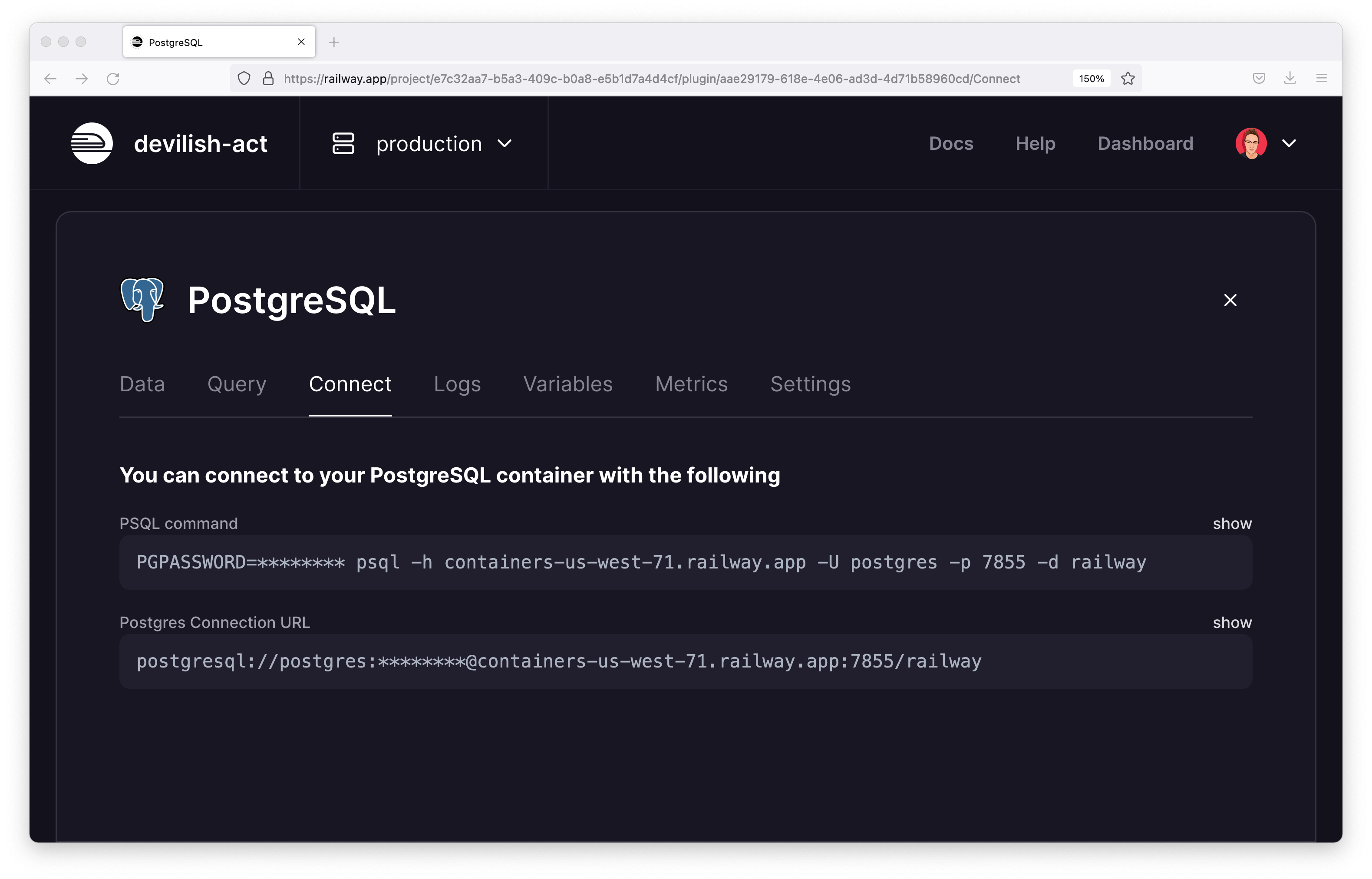
这将打开一个带有几个不同选项卡的菜单。在 Connect (连接) 选项卡上,您将找到数据库的连接字符串。记下在哪里可以找到这个字符串,因为你很快就会用到它们。

接下来,您将设置 Prisma。您的 GraphQL 服务器将使用 Prisma Client 查询您的 PostgreSQL 数据库。
要设置 Prisma,您首先需要将 Prisma CLI 安装为开发依赖项:
npm i -D prisma安装 Prisma CLI 后,您将可以访问 Prisma 提供的一组有用的工具和命令。您将在此处使用的命令称为 ,它将在您的项目中初始化 Prisma:init
npx prisma init此命令将在项目中创建一个新文件夹。在此文件夹中,您将找到一个文件 ,其中包含 Prisma 架构的开头。prismaschema.prisma
该文件使用 Prisma 架构语言 (PSL),您可以在其中定义数据库的表和字段。它目前如下所示:
// prisma/schema.prisma在块中,记下该字段。此字段等于 value 。此值指示 Prisma 在环境变量中查找 变量来查找数据库的连接字符串。datasourceurlenv("DATABASE_URL")DATABASE_URL
prisma init还为您创建了一个文件,其中包含一个名为 的变量。此变量保存 Prisma 将用于连接到数据库的连接字符串。.envDATABASE_URL
将该变量的当前默认内容替换为您通过 Railway UI 检索的连接字符串:
# .env
# Example: postgresql://postgres:Pb98NuLZM22ptNuR4Erq@containers-us-west-63.railway.app:6049/railwayDATABASE_URL="<your-connection-string>" 您正在构建的应用程序将需要两个不同的数据库表:和 .每个 “用户” 将能够拥有许多关联的 “消息”。UserMessage
首先对表进行建模。此表将需要以下列:User
id:数据库记录的唯一 IDname:用户的名称createdAt:创建每个用户时的时间戳添加以下内容model块添加到您的 Prisma 架构中:
// prisma/schema.prisma接下来,添加具有以下字段的模型:Message
id:数据库记录的唯一 IDbody:消息的内容createdAt:创建每条消息时的时间戳// prisma/schema.prisma最后,在 和 表之间设置一对多关系。UserMessage
这个数据建模步骤很重要。您在此处所做的是设置数据形状的真实来源。 数据库的架构现在在一个中心位置定义,并用于生成与该数据库交互的类型安全 API。
注意:将 Prisma 架构视为数据库形状与与之交互的 API 之间的粘合剂。
您的数据库架构现已建模,您可以将此架构应用于数据库。您将使用 Prisma Migrate 来管理数据库迁移。
运行以下命令以创建迁移并将其应用于数据库:
npx prisma migrate dev --name init上述命令将创建一个名为 的新迁移文件,将该迁移应用于您的数据库,最后根据该架构生成 Prisma Client。init
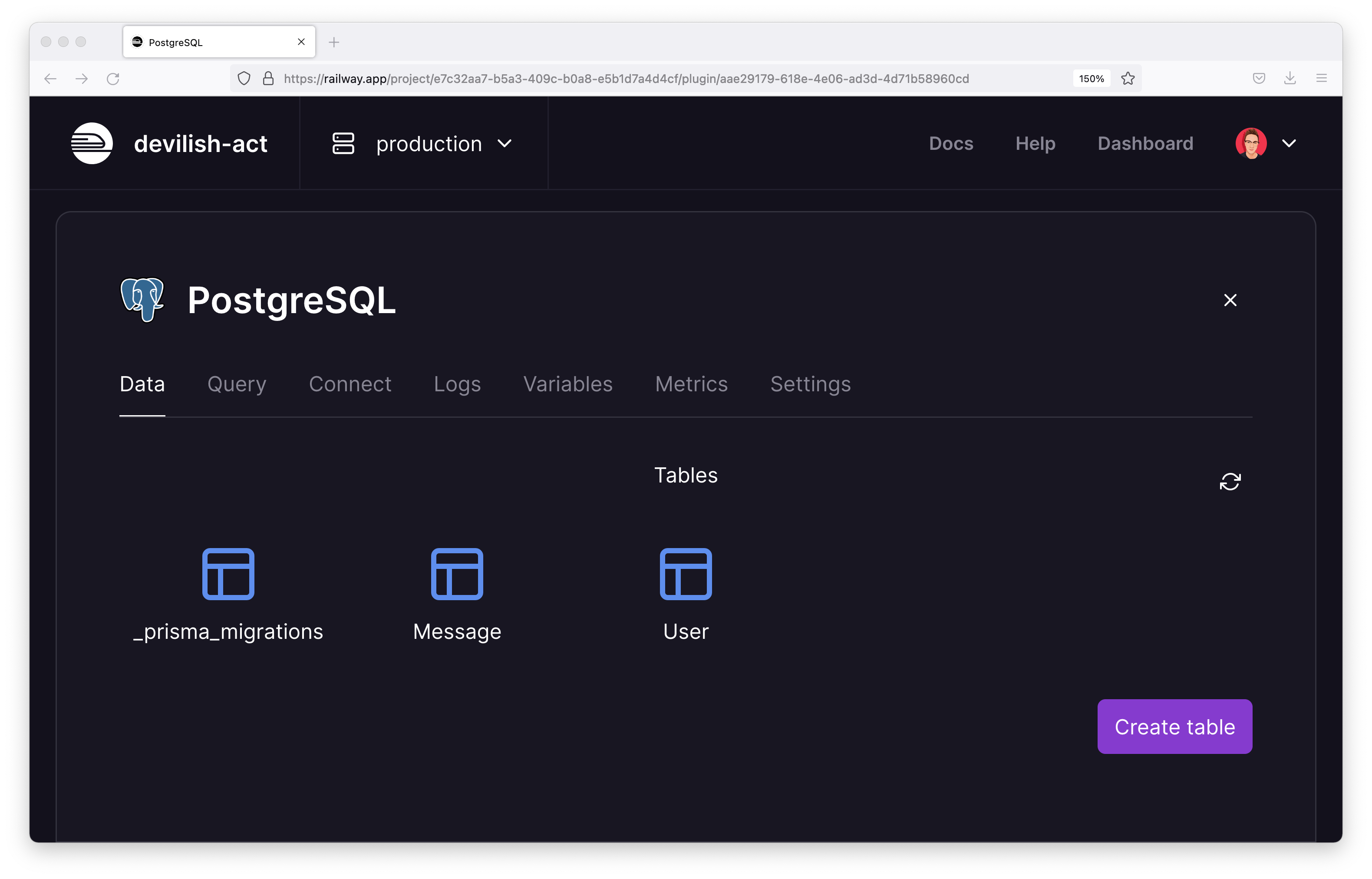
如果您返回 Railway UI,在 Data (数据) 选项卡中,您应该会看到列出的表格。如果是这样,则迁移成功,您的数据库已准备好投入使用!

在开始构建 GraphQL API 之前,最后要做的是用一些初始数据为数据库设定种子,以便您进行交互。
在该文件夹中,创建一个名为 的新文件 :prismaseed.ts
touch prisma/seed.ts将以下内容粘贴到该文件中:
// prisma/seed.ts此脚本将清除数据库,然后创建三个用户。每个用户都会获得两条与其关联的消息。
现在种子脚本可用,请前往您的文件并将以下键添加到 JSON 对象中:package.json
// package.json
// ..."prisma": { "seed": "ts-node-dev prisma/seed.ts"},// ...使用以下命令运行种子脚本:
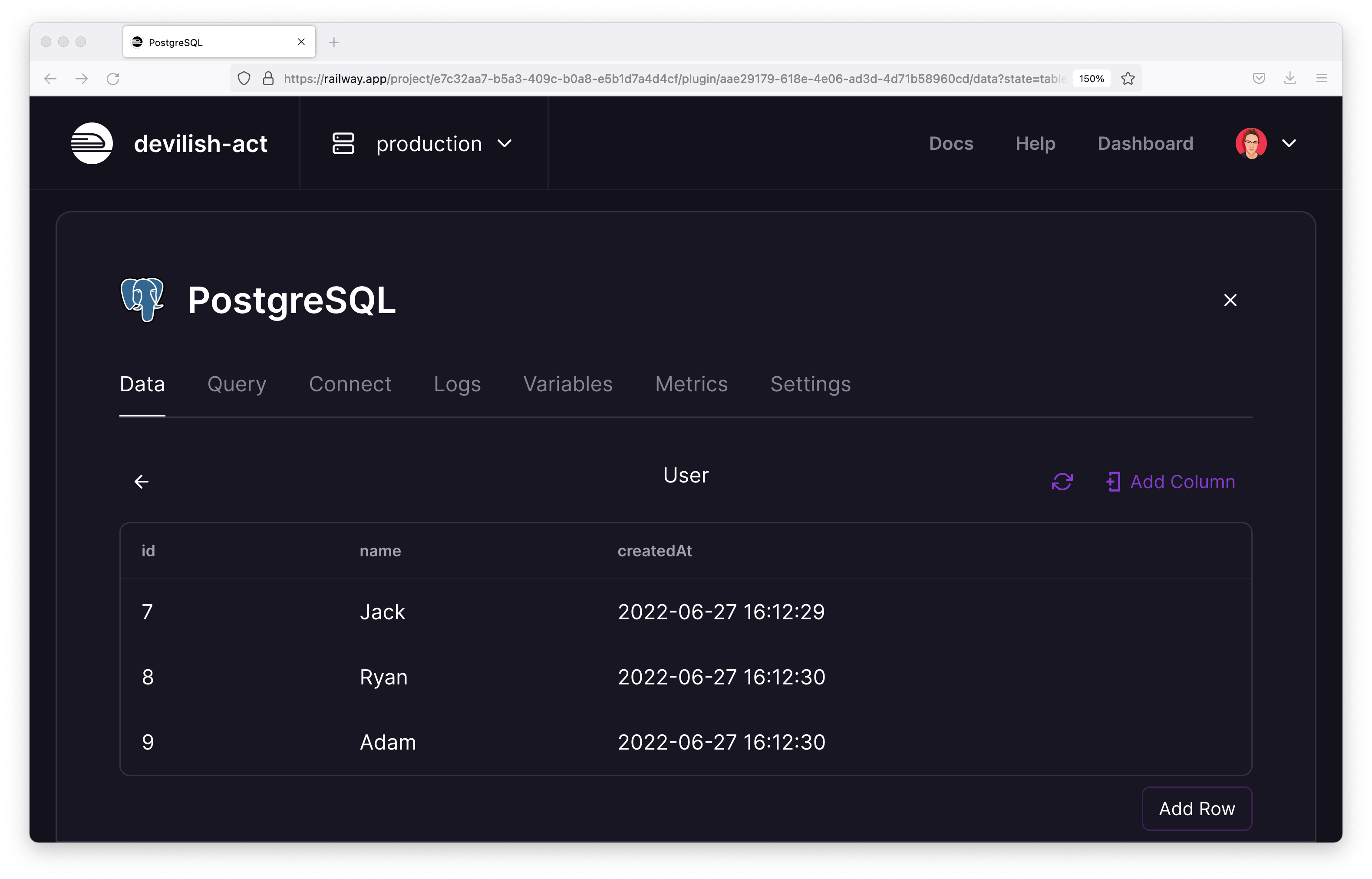
npx prisma db seed运行脚本后,如果您返回 Railway UI 并进入 Data 选项卡,您应该能够浏览新添加的数据。

在本文中,您将设置构建 GraphQL API 所需的所有部分。在此过程中,您需要:
原文来源:https://www.prisma.io/blog/e2e-type-safety-graphql-react-2-j9mEyHY0Ej