
19个API安全最佳实践,助您实现安全

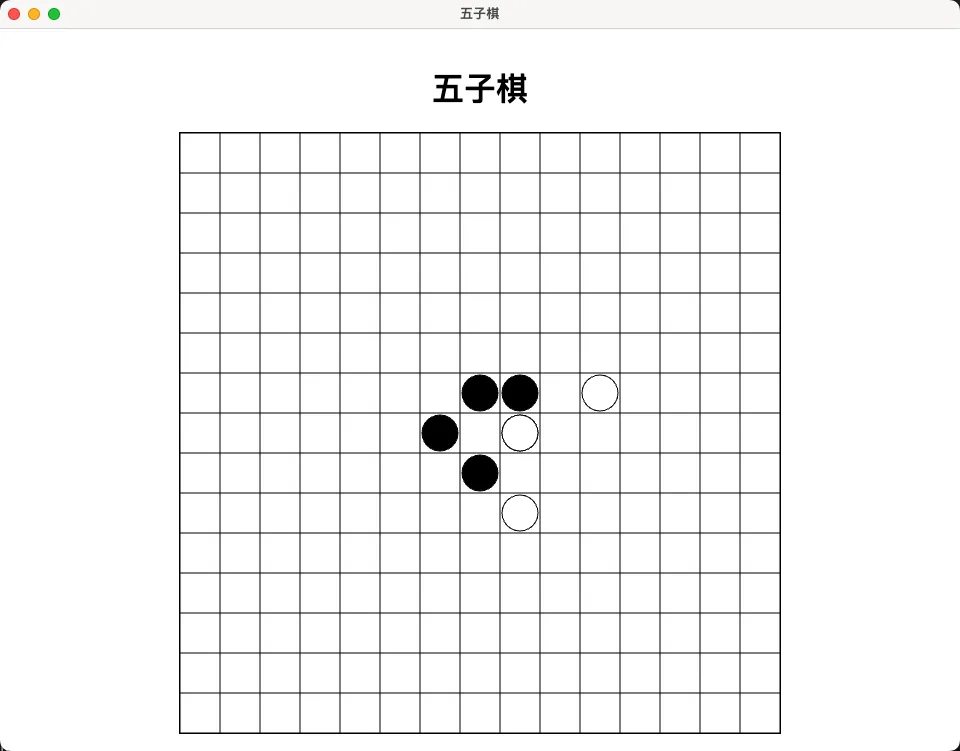
随着人工智能技术的迅猛发展,各种智能应用层出不穷。五子棋作为一款经典的棋类游戏,拥有广泛的爱好者。将人工智能技术与五子棋结合,不仅能提升游戏的趣味性和挑战性,还能展现AI在复杂决策问题上的强大能力。在本篇文章中,我们将使用百度智能云千帆大模型API来创建一个智能五子棋应用,展示如何利用先进的AI技术提升传统游戏的智能化水平。
百度智能云千帆大模型API是百度推出的一款强大的AI服务,提供了丰富的接口和功能,能够帮助开发者轻松构建各种智能应用。通过调用这些API,开发者可以让应用具备自然语言处理、图像识别、语音识别等多种智能能力。
在本文中,我们将利用千帆大模型API来实现五子棋对手的智能化,使其能够进行高水平的策略决策,从而为玩家提供一个强大的对手。希望通过本篇文章,能够让大家了解和掌握利用AI技术提升游戏智能化的开发方法。

百度智能云千帆大模型API是百度智能云推出的一项先进的人工智能服务,旨在为开发者提供强大的AI能力支持。该API基于深度学习和大数据技术,集成了多种高级算法和模型,能够处理自然语言理解、图像识别、语音合成等多个领域的复杂任务。千帆大模型API包括了多个子模型,涵盖了自然语言处理、知识图谱、对话生成、语义理解等多个方面。这些模型经过大规模数据的训练和优化,能够在不同的应用场景下实现高效、精准的智能决策和处理。
在本文中,我们将主要利用千帆大模型API中的自然语言处理和对话生成功能,将其应用于智能五子棋对手的开发中。通过调用API,我们可以实现对玩家输入的理解和合理的响应生成,从而提升对手的游戏水平和趣味性。
百度智能云千帆大模型API基于百度领先的深度学习技术和大数据平台,集成了多种先进的AI算法和模型。这些算法和模型经过大规模数据的训练和优化,能够在多个领域展现出卓越的性能和准确度。
强大的AI能力支持千帆大模型API通过使用百度的深度学习技术和大规模数据训练,具备了处理复杂任务的能力,能够为应用提供高效、精准的智能决策支持。
开发者友好千帆大模型API提供了简洁明了的接口和丰富的文档支持,使得开发者能够快速上手并灵活应用。
传统的智能五子棋对手的实现较为复杂,需要设计诸多方面,如:
但是通过调用API就可以避免复杂的实现流程,只需通过调用百度智能云千帆大模型API,就可以为玩家提供具有挑战性的对手。
首先,确保你已经安装了Node.js和npm(Node包管理器)。如果没有,请访问Node.js官网进行安装。
然后,全局安装Electron:
npm install -g electronmkdir gomoku-electron
cd gomoku-electronnpm init -ynpm install --save-dev electron<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五子棋</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>五子棋</h1>
<canvas id="board" width="600" height="600"></canvas>
<script src="renderer.js"></script>
</body>
</html>document.addEventListener('DOMContentLoaded', () => {
const canvas = document.getElementById('board');
const ctx = canvas.getContext('2d');
const size = 15;
const cellSize = canvas.width / size;
let board = Array(size).fill(null).map(() => Array(size).fill(null));
let currentPlayer = 'black';
canvas.addEventListener('click', async (e) => {
const x = Math.floor(e.offsetX / cellSize);
const y = Math.floor(e.offsetY / cellSize);
if (board[y][x] !== null) {
return;
}
board[y][x] = currentPlayer;
drawStone(x, y, currentPlayer);
if (checkWin(x, y, currentPlayer)) {
alert(`${currentPlayer} wins!`);
board = Array(size).fill(null).map(() => Array(size).fill(null));
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBoard();
} else {
currentPlayer = currentPlayer === 'black' ? 'white' : 'black';
// 如果是AI的回合,调用API获取下一步
if (currentPlayer === 'white') {
const aiMove = await window.electron.getMove(board, currentPlayer);
board[aiMove.y][aiMove.x] = currentPlayer;
drawStone(aiMove.x, aiMove.y, currentPlayer);
if (checkWin(aiMove.x, aiMove.y, currentPlayer)) {
alert(`${currentPlayer} wins!`);
board = Array(size).fill(null).map(() => Array(size).fill(null));
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBoard();
} else {
currentPlayer = 'black';
}
}
}
});
function drawBoard() {
ctx.strokeStyle = '#000';
for (let i = 0; i <= size; i++) {
ctx.beginPath();
ctx.moveTo(i * cellSize, 0);
ctx.lineTo(i * cellSize, canvas.height);
ctx.moveTo(0, i * cellSize);
ctx.lineTo(canvas.width, i * cellSize);
ctx.stroke();
}
}
function drawStone(x, y, player) {
ctx.beginPath();
ctx.arc((x + 0.5) * cellSize, (y + 0.5) * cellSize, cellSize / 2 - 2, 0, 2 * Math.PI);
ctx.fillStyle = player;
ctx.fill();
ctx.stroke();
}
function checkWin(x, y, player) {
const directions = [
[1, 0], [0, 1], [1, 1], [1, -1]
];
for (const [dx, dy] of directions) {
let count = 1;
for (let step = 1; step < 5; step++) {
if (board[y + step * dy]?.[x + step * dx] === player) {
count++;
} else {
break;
}
}
for (let step = 1; step < 5; step++) {
if (board[y - step * dy]?.[x - step * dx] === player) {
count++;
} else {
break;
}
}
if (count >= 5) {
return true;
}
}
return false;
}
drawBoard();
});const { app, BrowserWindow, ipcMain } = require('electron');
const path = require('path');
const { ChatCompletion, setEnvVariable } = require('@baiducloud/qianfan');
const { log } = require('console');
// 使用安全认证AK/SK鉴权,通过环境变量初始化;替换下列示例中参数,安全认证Access Key替换your_iam_ak,Secret Key替换your_iam_sk
setEnvVariable('QIANFAN_ACCESS_KEY','your_iam_ak');
setEnvVariable('QIANFAN_SECRET_KEY','your_iam_sk');
const client = new ChatCompletion();
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
const steps = [
{x:1,y:1},
{x:2,y:1},
{x:3,y:1},
{x:4,y:1},
{x:5,y:1}
]
let k = 0
// 处理渲染进程的API请求
ipcMain.handle('get-move', async (event, board, currentPlayer) => {
try {
// console.log(board)
// console.log(currentPlayer)
let whiteList = [];
let blackList = [];
for(i in board){
let line = board[i];
for(j in line){
let p = line[j]
if(p==='white'){
whiteList.push(`(${i-(-1)},${j-(-1)})`);
} else if(p==='black'){
blackList.push(`(${i-(-1)},${j-(-1)})`);
}
}
}
console.log("黑子坐标:["+blackList.join()+"]", "白子坐标:["+whiteList.join()+"]")
let res = null
// let res = steps[k++]
for(let q=0;q<3&&!res;q++){
let pos = await getPos("黑子坐标:["+blackList.join()+"]", "白子坐标:["+whiteList.join()+"]")
res = extractCoordinates(pos);
if(!res || !res.x || !res.y || res.x<0 || res.x >14 || res.y<0 || res.y>14){
res=null;
await new Promise(resolve=>setTimeout(resolve,2000))
}
}
console.log(res)
return res
} catch (error) {
console.error(error);
throw error;
}
});
async function getPos(black, white){
let content = '你是一位智能五子棋玩家,你正在陪我玩五子棋游戏,你持白子,我持黑子。棋盘大小 15X15。 现有双方棋子坐标: '
+ black+'。 '+white
+'。 你需要输出下一步白子的落子位置坐标。注意,你只要输入坐标即可,如:(10,6)。禁止输出其他内容。只要坐标,禁止其他任何解释性文字。'
+' 输出格式:(x,y)';
console.log("问题:"+content)
const resp = await client.chat({
system: '',
messages: [
{
role: 'user',
content: content
},
],
});
console.log(resp)
return resp.result
}
function extractCoordinates(text) {
text.replaceAll(/\[|\(|\{/g, '(').replaceAll(/\]|\)|\}/g,')')
// 正则表达式匹配坐标形式 (数字, 数字)
const regex = /\(\s*([-+]?\d*\.?\d+)\s*,\s*([-+]?\d*\.?\d+)\s*\)/g;
let match;
const results = [];
// 使用正则表达式查找所有匹配项
while ((match = regex.exec(text)) !== null) {
const x = match[1]-0;
const y = match[2]-0;
return {x,y}
}
return null;
}https://gitee.com/qyWorkspace/gobang
通过阅读本文,您应该可以全面了解如何利用百度智能云千帆大模型API,结合先进的人工智能技术,开发出具备智能化水平的五子棋应用。这不仅展示了人工智能在游戏领域的应用潜力,还提供了实现类似智能化应用的思路和方法。