设计令牌被解释以及如何构建设计令牌系统
文章目录
好的设计对于一个成功的企业是必不可少的。根据研究,以设计为导向的公司在五年内的收入增长比那些不以设计为重点的公司多32%。
然而,在一些组织中,像需要更新所有网站和应用程序的原色这样的常见场景可能需要近一个月的时间。或者,筒仓中的多个团队可能会创建相似的组件,虽然差异很小,但很明显,这会导致总体上的不一致。更糟糕的是,相当多的组织还没有为人工智能对设计的变革性影响做好准备。
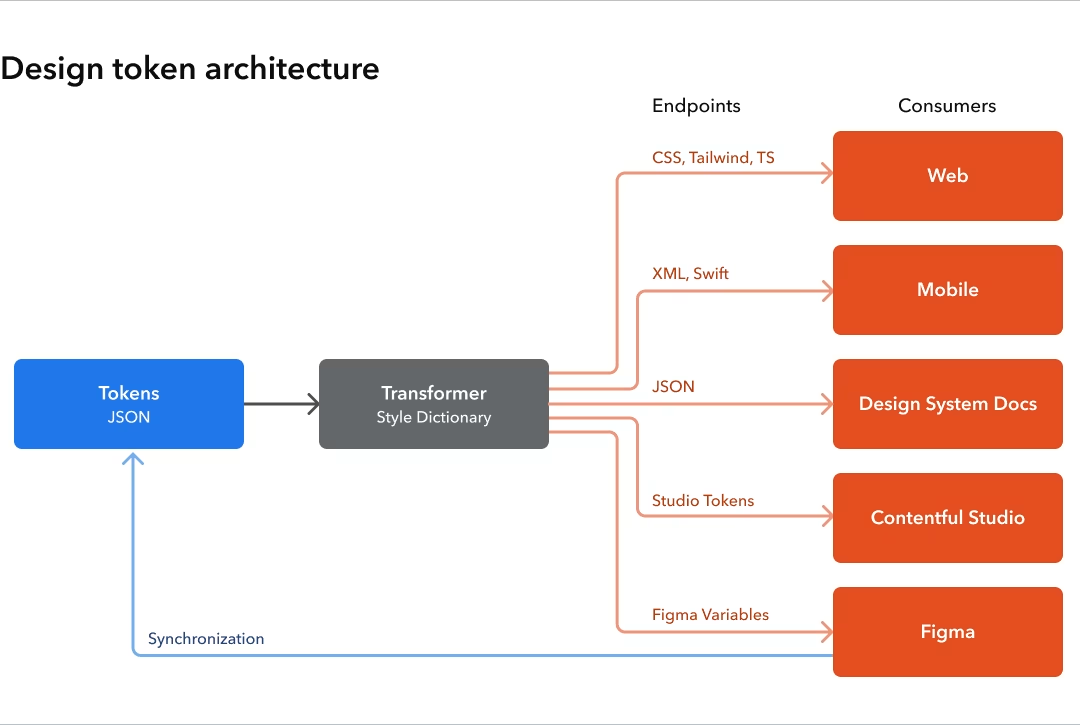
设计标记是准备的基础,也是成功的设计每一个系统所具备的关键元素。正如应用程序和网站利用像Contentful这样的平台来管理和存储数据和内容一样,设计令牌的功能就像一个集中的存储库,设计决策在各个平台上进行策划和传播。
这个系统远远超出了仅仅支持您的web应用程序;它就像数据库一样,直接将信息绑定到你的设计文件、原生移动应用程序、设计系统文档,现在甚至是你的内容平台。

在本文中,我将引导您完成构建以颜色为重点的基本设计令牌系统的过程,从原始令牌(简单的数据表示)开始,到更复杂、功能更强大的语义令牌。
Contentful Studio是我们用于视觉组装页面的解决方案,它包含一个令牌系统,可以作为您设计令牌的另一个端点。
什么是设计令牌?
设计令牌对于捕获设计系统中使用的所有设计决策至关重要。这些决定涵盖了定义你的产品和品牌的各种元素,比如颜色、文本、边框和动画。
由于其灵活性,这些令牌通常存储在JSON文件中,可以通过大量现有的转换包在各种平台上进行转换和集成。通过封装在JSON文件中的可重用令牌的健壮基础,构建了整个设计系统。

在构建基本的令牌系统时,让我们从一些基本定义开始。设计令牌通常可以分为三种类型:基本令牌、语义令牌和组件令牌。
- 原始代币:这些是最基本的代币形式,将无限的可能性减少到与品牌最相关的少数几个。这个范围从几十个到几百个。目标是创建一个强大的调色板,与您的品牌身份产生共鸣。
- 语义标记:这些标记是“语义的”,因为它们具有意义并暗示它们应该如何以及在何处应用。它们通常只引用原始标记,但包括关于如何在文本中使用颜色、使用文本类型等的指导,将含义和指导都嵌入其中。
- 组件令牌:这些令牌特定于各个组件,通常引用语义令牌。例如,定义按钮角半径的令牌只应用于该按钮。组件令牌对于不仅需要更改原色,而且需要更改组件特定属性的主题场景非常有价值,这些属性使主题能够捕获其独特的外观和感觉。
第一原始符号
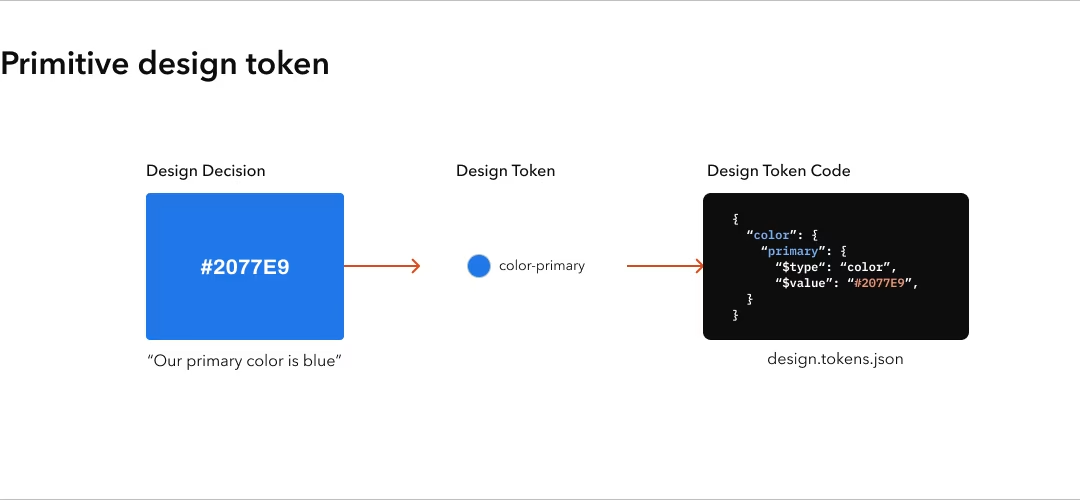
让我们从定义我们的第一个原始符号开始:你的主要品牌颜色。选择这种颜色可能涉及到广泛的讨论、对对比的考虑以及对可访问性标准(如WCAG)的遵从,因此我们将这个值捕获并存储在一个令牌中是很重要的。从基础开始,我们将捕获这种原色的十六进制值,并建立可视化表达这些概念的术语和方法。
让我们来看看我们的第一个设计标记:

在创建设计令牌时,我们做了一些重要的决定。首先,我们在名称前加上“颜色”来对其进行分类,并将其与其他类型的设计决策区分开来。这也有助于在扩展令牌系统时保持清晰的结构。
接下来,我们将这个决策放入初始JSON表示中,不仅捕获类别(“color”),还指定其类型。通过包含类型,我们指出这个令牌表示一种颜色,并提供了应该如何处理它的指导。这种明确性确保了在不同平台上使用令牌时,系统知道如何使其适应各种应用程序,例如将其更改为不同技术所需的格式。
分配原始令牌
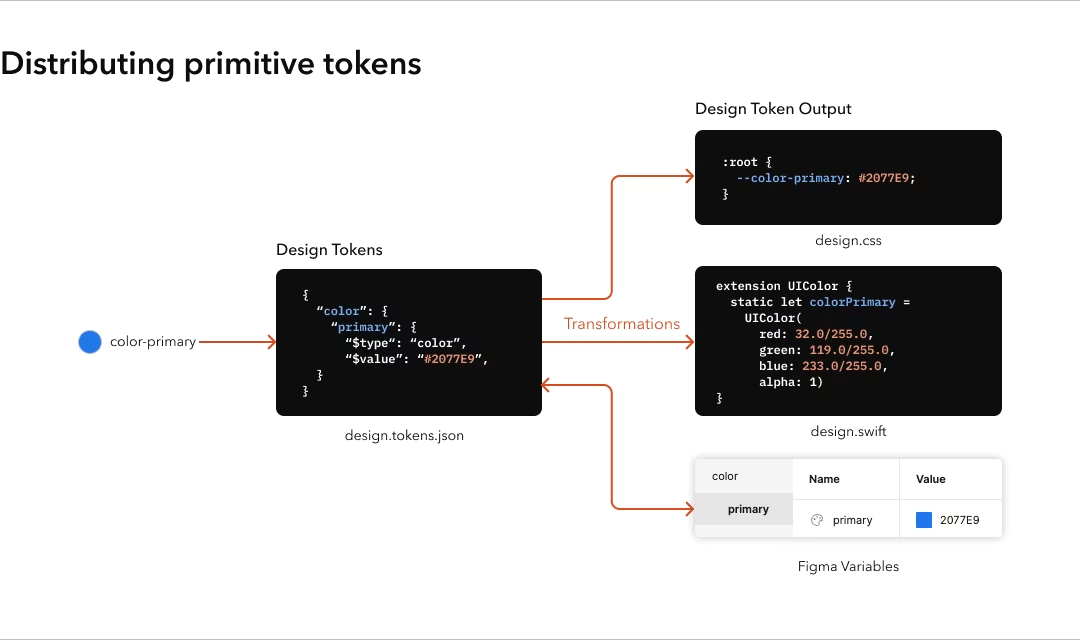
有了一个设计令牌,这是一个很好的机会来考虑我们将如何转换和分发它,以确保它到达所有必要的目的地。让我们来探索一些基本的、但又至关重要的输出,以演示我们团队中的不同角色如何使用这个令牌。

在这里,我将令牌JSON文件中的信息转换为各种格式:使用CSS属性或变量的CSS,用于iOS应用程序的对象,并将其与Figma变量同步。尽管还有许多其他方法可以导出和利用这个令牌(例如,顺风CSS和Sass),但这种方法代表了基本的内容,提供了一个简单的结构。
在所有这些转换中,我的目标是在不同的导出之间保持一致的命名约定。这种一致性确保了每个人,无论角色或平台,都可以使用相同的设计语言,并轻松地在每个上下文中找到他们需要的内容。
这些转换通常是用特定的包完成的,比如Style Dictionary和backpack。虽然创建自己的转换似乎很容易,但这些包有助于保持抽象和可管理。随着令牌变得越来越复杂,这种抽象变得越来越有用。
扩展我们的原始符号
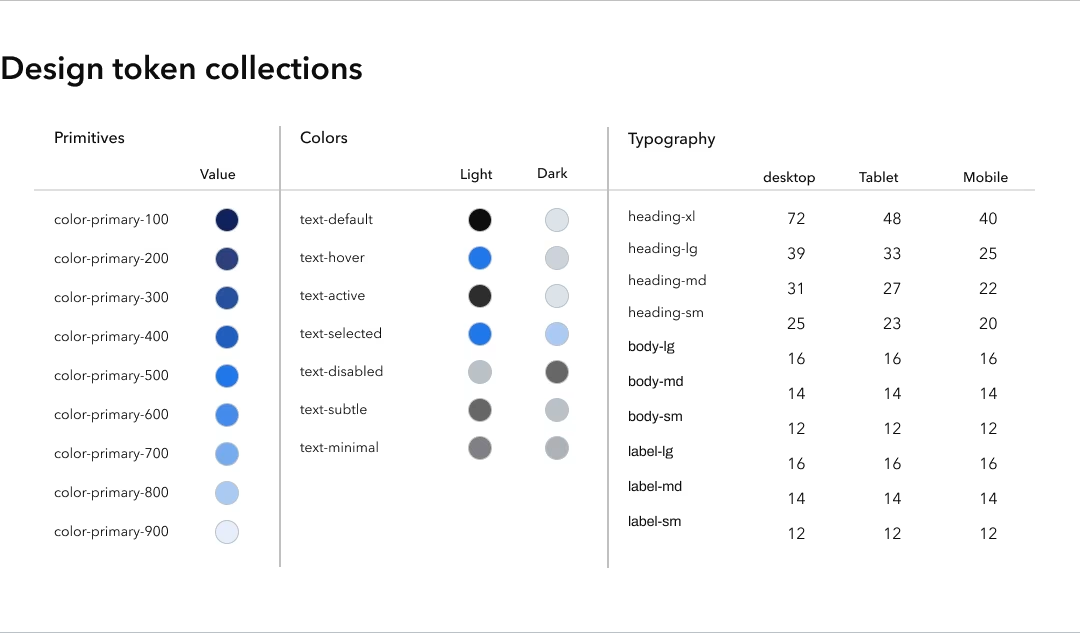
我们已经建立了主要的设计令牌,并创建了一种简单的方法将其导出为各种角色可用的代码。现在,让我们建立我们的调色板。只有原色是不够的;我们需要稍微深一点和浅一点的变化,以及像灰色这样的中性色,把数百万种可能的颜色选择减少到一个可控的集合。
为了创建一个更全面的调色板,我们可以将原色指定为“primary 500”,允许我们定义较亮和较暗的版本。目标是建立一个最小但健壮的颜色集。在扩展调色板时,考虑可访问性准则,如WCAG对比关注点。例如,您可以确保标记为“500”及以下的颜色适合用于白色背景,而标记为“600”及以上的颜色适合用于黑色背景。根据你的品牌现有颜色的位置,你可能需要尝试在哪里以及如何应用这个惯例。
尽管在这个阶段定义每条规则并不重要,但重要的是要意识到这些注意事项,并在构建时考虑可访问性。幸运的是,这些规则可以嵌入到我们接下来要构建的语义令牌中,为用户提供指导,这样他们就不需要记住哪些步骤在哪些场景下工作。
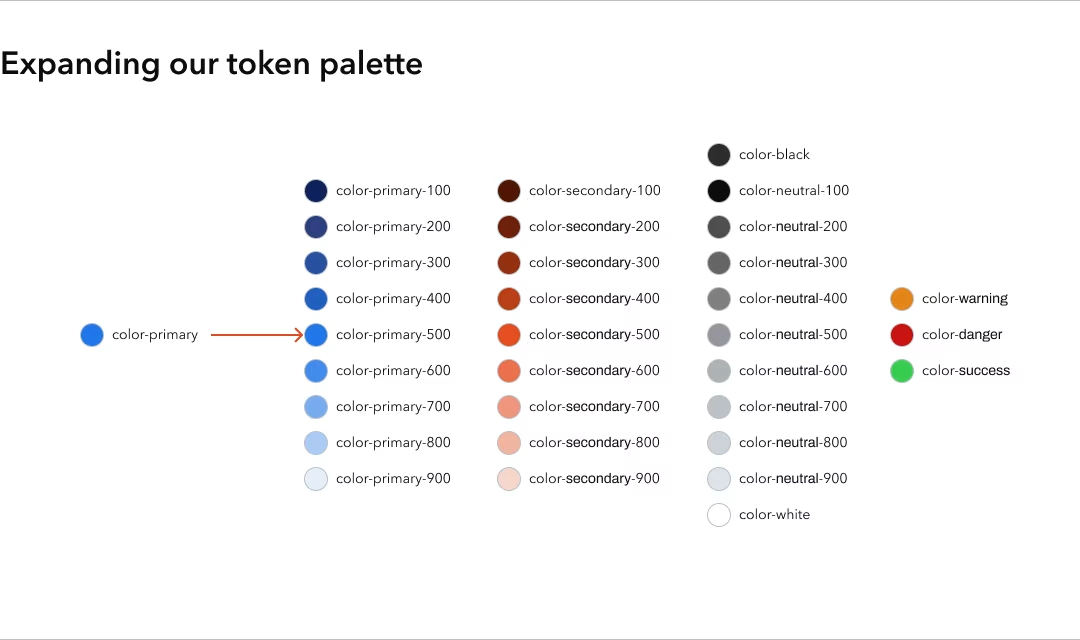
考虑到这些因素,让我们构建一个更完整的调色板。

为了建立一个基本的标记系统,我添加了一个辅助颜色,包括每种颜色的步进级别,并添加了中性色(避免使用术语“灰色”以保持抽象)。此外,我还集成了一些用于向用户提供反馈或指示某些状态的原始颜色。把这些放在一起看有助于识别品牌颜色和这些“信号灯”颜色之间的潜在冲突,这些颜色通常用来传达意义(比如红色代表错误,绿色代表成功)。
为了管理变化,我使用了基于100的步进系统,并努力保持不同颜色之间的相对变化尽可能相似。这使得用户可以很容易地直观地感受到相对差异,并为级别之间的细微差异留出空间。例如,通常希望光背景有轻微的变化,因此添加950和925将立即被理解。
第一个语义标记
由于我们的原始符号,我们现在有了一个多用途的颜色数组。接下来,让我们用这些标记构建一个语义层,这将为如何有效地应用这些颜色提供明确的指导,从而创建一组有意义的设计规则。首先,让我们检查一下仅依赖原始标记的不足之处。
许多设计系统在这一点上停止了,实现了基本的一致性,这当然比没有定义的调色板要好。然而,仍然有很多模棱两可的地方。
有许多设计决策仍然是由社交决定的。例如,如果您决定500步颜色应该符合在白色背景上使用的可访问性,则该信息不是令牌本身所固有的—它必须单独传达。
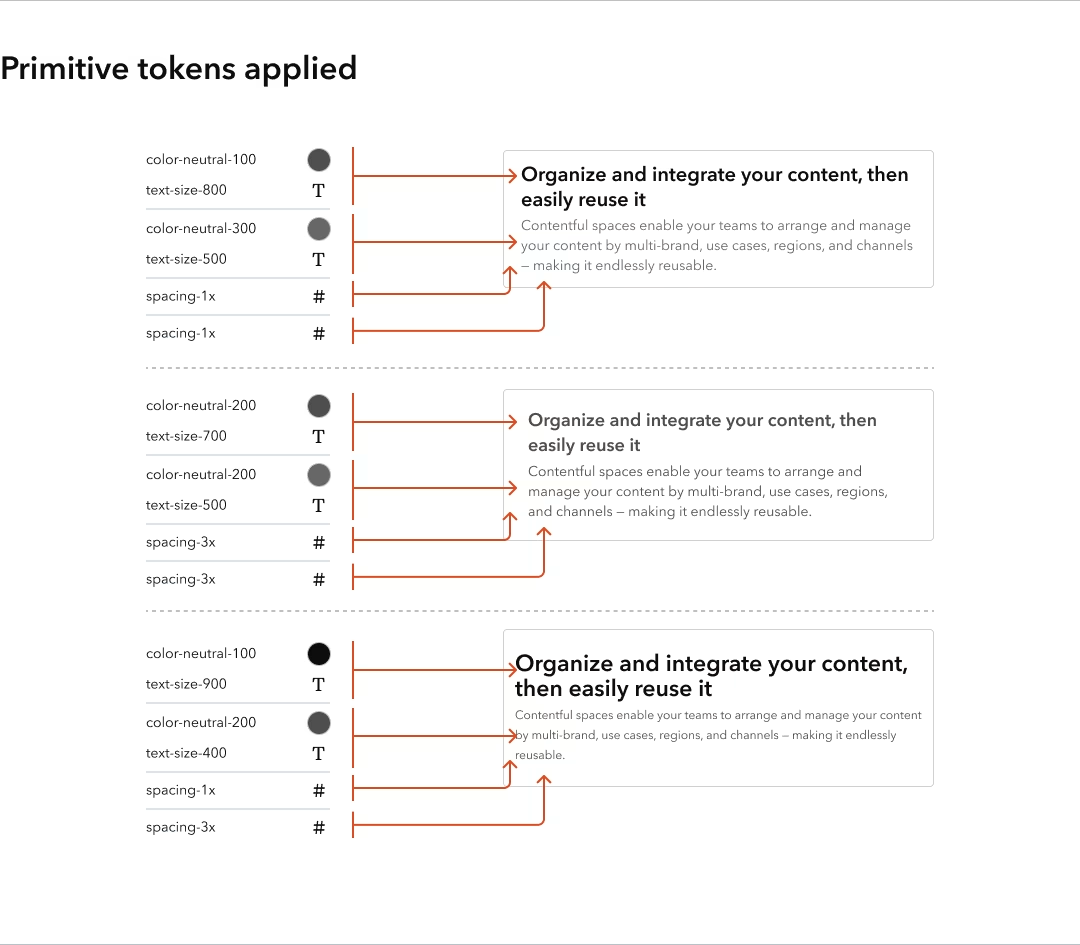
此外,白色可以使用五种颜色,设计师可能会在文本中使用不同的颜色,从而导致不一致。例如,这里是用三种不同的方式设计的相同组件,这些方式在基本的系统中都是可以接受的。

这些微小的差异在规模上变得非常明显,所以解决这些歧义是很重要的。这就是语义标记的用武之地。语义令牌可以引用其他令牌,并封装特定的用途或指导方针。此功能允许我们使用现有的调色板并定义特定的使用模式,减少歧义并正式捕获更多的设计决策。
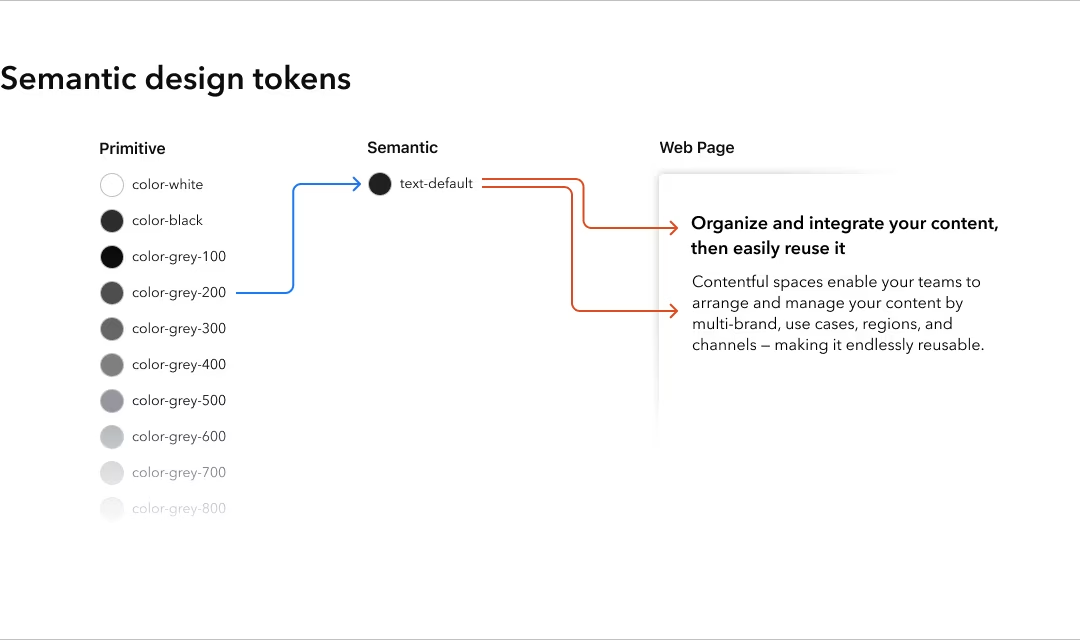
让我们看一下如何为默认文本样式定义语义标记,以及它如何映射到调色板。

在我们的系统中,我们不喜欢使用黑色作为默认文本颜色。相反,我们选择灰色或灰色200,在大多数情况下,这应该是主要的文本颜色。极少情况下不应遵循此规则,以确保所有页面和应用程序的设计一致。为了加强这一点,我们创建了一个名为“text-default”的新语义令牌,其值为灰色200。这个新令牌比原始令牌传递了更多的信息——它定义了颜色的角色和适当的应用。
使用语义标记,我们现在可以在系统内封装设计决策,为使用设计系统的人提供清晰的指导。原始令牌没有这种上下文信息。通过定义像“text-default”这样的标记,我们开始为我们的设计系统构建一个API——人们可以通过这个框架与我们的模型进行交互。
这种方法提供了额外的指导,减少了歧义,帮助人们做出一致的决定,而不必反复考虑颜色对比或怀疑别人在使用什么。通过在系统中嵌入这些设计规则,我们创建了一种可靠且直接的方法来保持一致性。
分发语义标记
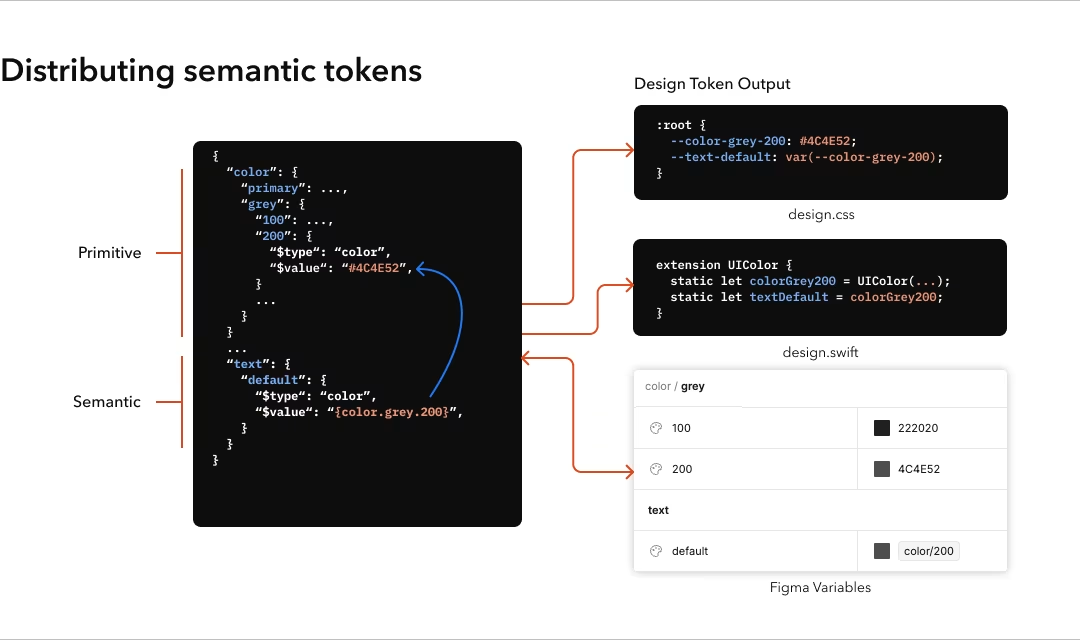
现在我们已经引入了一种新的令牌类型,让我们回过头来检查我们的分发过程,并确定如何将这种新的语义令牌集成到我们现有的工作流中。

查看代码,您可以看到在标记和每种输出格式中,一个标记可以引用另一个标记,或者一个CSS变量可以引用另一个标记。这在设计令牌中称为别名。例如,在Figma中,如果您在变量周围看到一个灰色框,则表明它引用了设计系统中的另一个令牌。此功能非常强大,因为它允许您在令牌之间建立关系并创建更有意义的连接。
此功能使您能够以更对话的方式表达设计准则,指导开发人员和设计人员如何使用原始令牌。不需要解释文本颜色使用哪个特定的原语标记,您可以引用更高级的标记,如“text-default”,它引用正确的原语标记。这个抽象层提供了灵活性,允许您在不更改语义结构的情况下更新底层值。
类似地,当设计师或开发人员需要为文本找到正确的颜色时,他们可以查看可用的标记,答案将是明确的-使用默认的文本颜色,即灰色200。这种方法简化了设计过程,并确保每个人都在同一个页面上,即使底层令牌随着时间的推移而改变,以改善可访问性、品牌或其他考虑。
扩展我们的语义标记
很明显,我们需要的不仅仅是默认的文本颜色标记,这就是设计系统变得复杂的地方。如果我们过多地限制设计师和开发者的选择,他们可能会感到受到限制,从而更难创造出适合品牌的独特表达。
另一方面,过于庞大的设计系统可能会变得笨拙,使培训人员变得困难,并可能导致与预期结果相反的结果——引入歧义和复杂性,从而导致不一致。
保持适当的平衡是创建自己的设计系统的关键原因。它可以让你建立一种独特的理解和方法来表达你的品牌,同时保持一致性。鉴于此,让我们考虑设计系统中一些常见的高级类别,并评估是否应该将它们合并到我们的语义标记系统中。

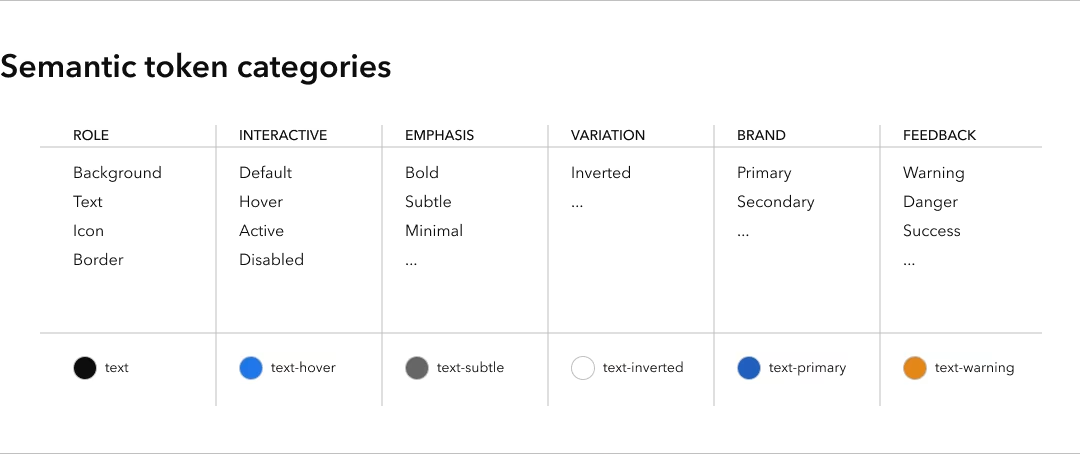
看看这个列表,你可能会猜到这些变体的使用情况。交互变化适用于当你将鼠标悬停在按钮上和按下按钮时发生的情况。您有品牌颜色、反馈颜色,并且需要在页面上使用多种颜色来增加强调,从而允许您在默认颜色周围导航,而不会引入过多的可变性。
该图还表明,标记组合起来形成“文本悬停”和“文本微妙”之类的名称。虽然这些名称很简单,但它们很容易导致多维问题,从而导致大量的令牌。例如,您可能有一个“微妙的次要背景悬停颜色”,如果按照这个网格的表面值来计算,则会产生数百个令牌。这就是为什么设计系统既要定义事物,也要不定义事物。
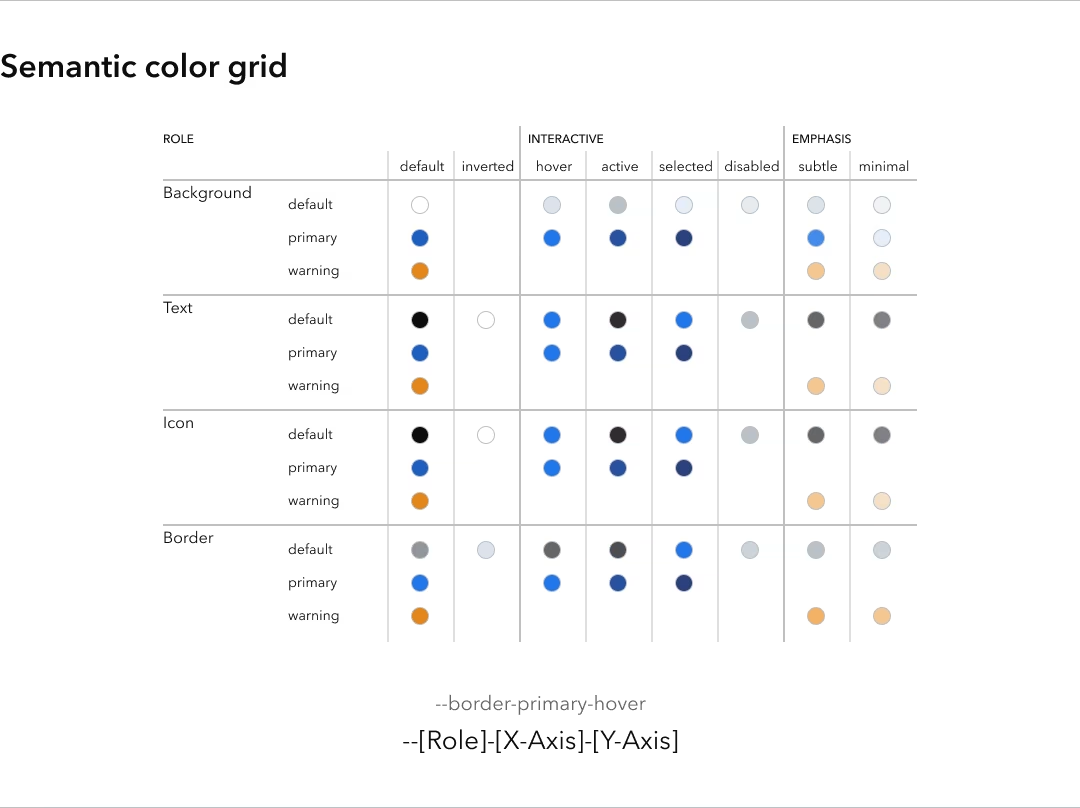
基于关注有意义的内容而显式忽略没有意义的内容的概念,您可以设计一个简单的二维网格来组织设计标记,作为对标记建模的起点。这个网格的主要结构包括沿x轴放置更简单、更直接的标记(如基本状态或属性),沿y轴放置更复杂的标记(具有多种变化的标记)。稍后,当您进一步解析此结构时,您可以开始更详细地概述此命名约定的最终工作原理。

在这个例子中,一个默认的背景颜色标记会有一些变化,比如悬停和活动状态,但是一个禁用状态不会有额外的状态,比如禁用悬停;这种概念化有助于区分可以演变(多维)的令牌和静态或终端化(端点)的令牌。
考虑警告颜色的标记。如果你决定进一步简化你的系统,并得出结论,没有必要的区别,如微妙或最小的变化,这个警告颜色,然后你可以把它直接沿着x轴。x轴的位置强调了它作为一个简单、单一的设计元素的作用,没有额外的复杂性。
这种网格方法允许清晰地可视化标记如何相互关联以及可以在何处进行简化,从而帮助设计师做出明智的决策,确定设计系统的哪些方面需要详细说明,哪些方面需要简化。
这种方法的另一个好处是,我们可以在一个页面上总结它,使用户很容易理解。用户可以快速扫描他们需要的角色,查看相应的轴,并找到他们正在寻找的令牌,这大大减少了学习曲线,并最大限度地减少了对过于复杂的命名系统的需求。结构很简单:从角色开始,找到x轴上的相关位置,然后定位y轴值。
如果您的系统需要扩展,那么您可能需要进一步形式化系统,但这是结构和可用性之间的良好平衡,以扩展您的令牌。举个例子,如果你想给一个倒立的颜色一个悬停状态,你可以倒立到y轴上。
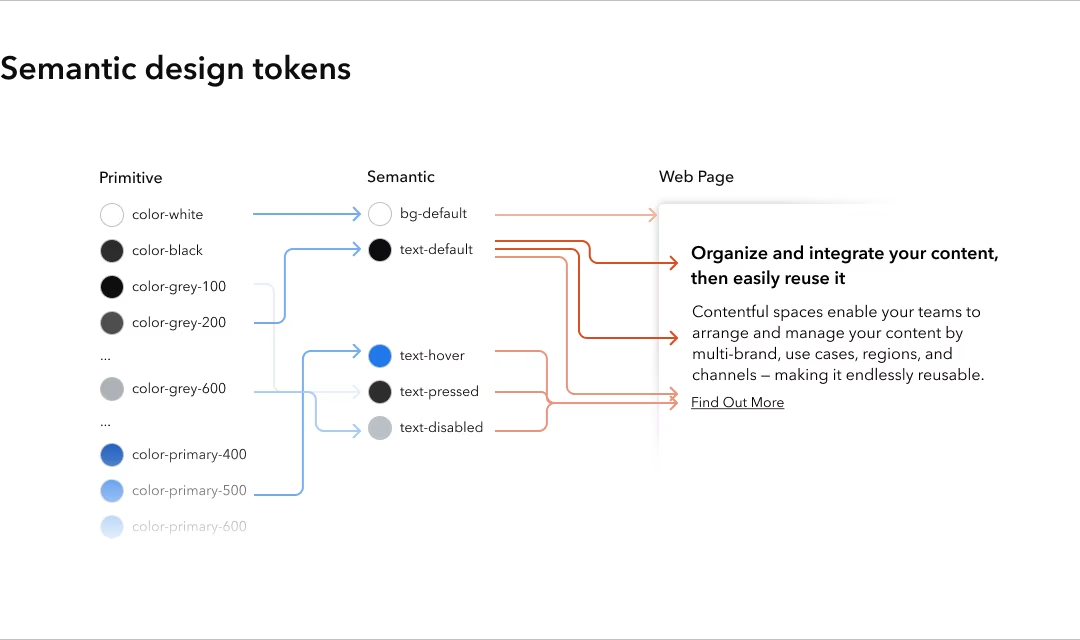
有了这个简化的结构,让我们回到基本的web页面示例。我们将添加一个链接,并开始使用基于这些语义标记的内容填充页面,以说明如何应用它们来构建一致的设计系统。在实际场景中,您将使用大量现有组件或首次构建一套基本组件来执行此操作。

我保留了原语标记作为参考点,以澄清正在发生的事情,但是语义标记系统的美妙之处在于,将这些标记应用到页面的人不再需要考虑原语。他们清楚地了解自己需要什么——文本、背景颜色和各种链接状态——语义网格为使用哪些令牌及其名称提供了直接的答案。
内容丰富的Studio令牌输出
我们已经到达了一个有趣的节点,我们的令牌系统被构造成一个语义层。它可以用来帮助设计师和开发人员做出明智的决定,增强他们的沟通,但现在它也可以用来帮助内容创作者与视觉网页编辑。
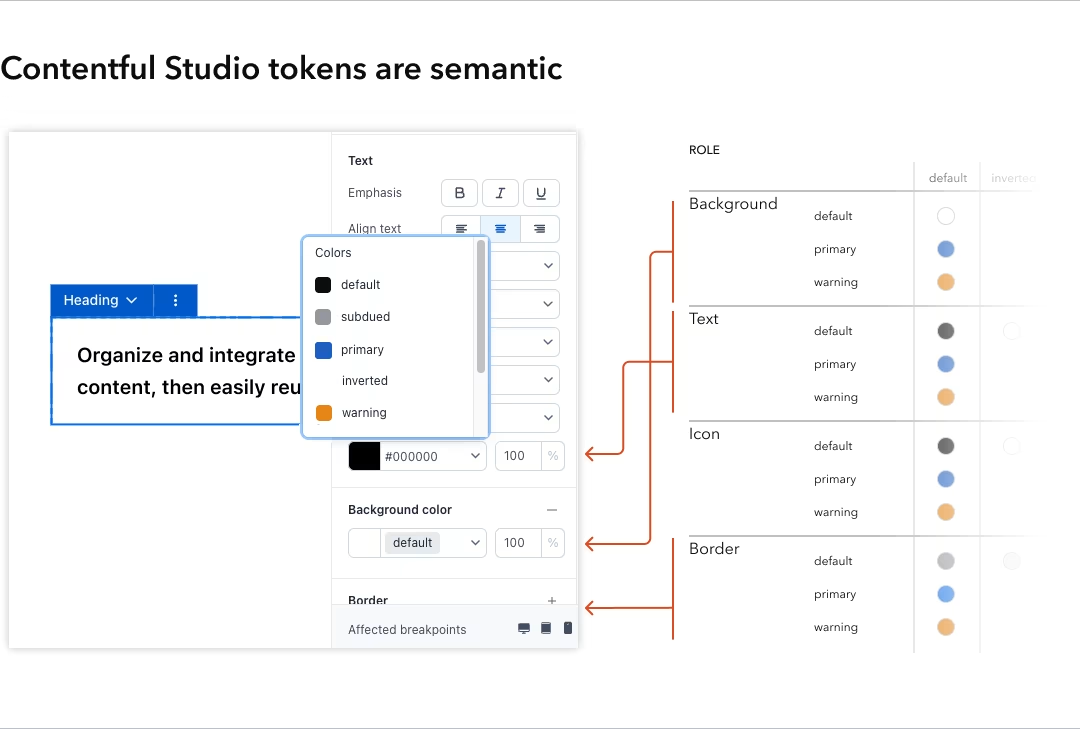
Contentful Studio是我们用于视觉组装页面的解决方案,它包含一个令牌系统,可以作为我们设计令牌的另一个端点。它的结构是为了指导设计属性,如文本颜色和背景颜色,与我们的语义层紧密一致。虽然这里可能没有包括交互状态等方面,但这表明了人们在设计组件时自然倾向于考虑的级别。
它是这样映射的:

第一分量令牌
现在我们已经建立了一个简单的原语和语义标记系统,让我们来研究第一个组件标记。组件令牌有几个用途。它们可以作为设计人员和开发人员之间的文档形式,澄清和协调需要开发的组件部分。此外,它们对于创建多主题令牌系统至关重要,例如,允许代码中的单个按钮可用于不同的独特品牌。
然而,组件令牌引入了另一层抽象,需要仔细管理,并且维护起来很复杂。例如,只有一个主题的设计系统如果只使用语义标记可能更易于管理。然而,在我们的场景中,我们将引入两个不同的品牌,以便我们可以创建一些组件令牌。让我们来看看如何创建一个同时适用于品牌a和品牌B的按钮。

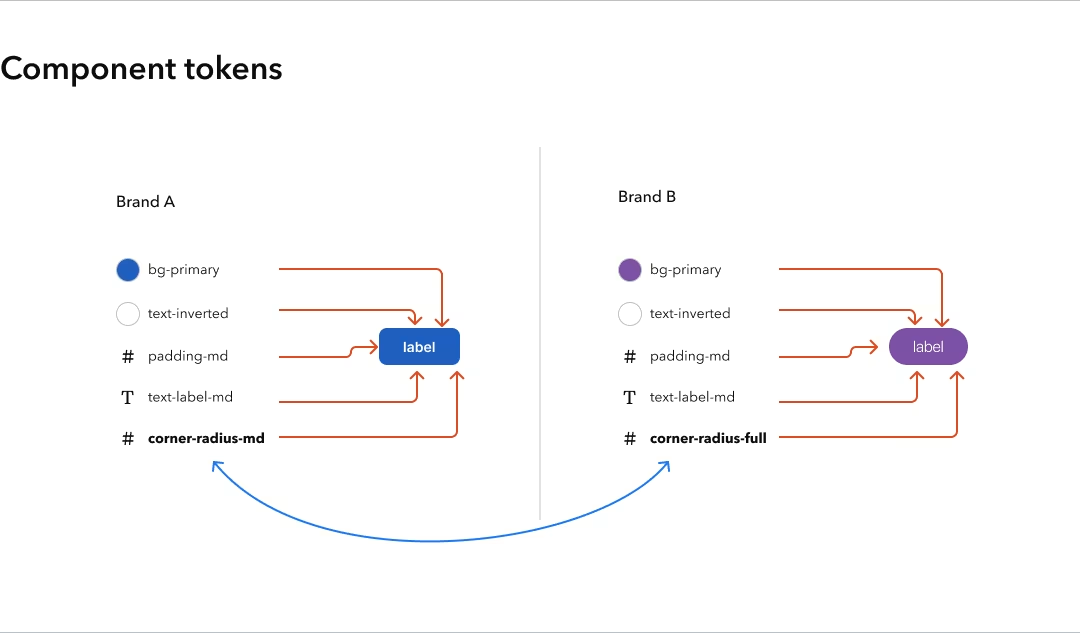
首先,每个品牌都有自己的一套代币,一个品牌主题。这些品牌主题遵循相同的结构模板,但具有不同的价值,以捕捉每个品牌的独特风格。例如,在我们的按钮组件中,我们设法封装了每个品牌的需求,例如不同的原色和文本标签。然而,在角落半径方面存在一个问题——品牌A更喜欢中等半径,而品牌B则希望按钮组件有一个完整的药丸形状半径。
我们有几个选择。一种方法可能是将按钮设计为包含完整半径的变体,从而允许两种样式之间的灵活性。然而,如果两个品牌很少使用这些变化,这可能会导致设计师和开发人员在实现正确的风格时感到困惑和困难。对于B品牌来说,使用药丸形状的变体将成为一种社会规则,这会带来不必要的歧义。
相反,我们可以通过引入组件令牌来解决这个问题。让我们来探索一下按钮组件是如何工作的:

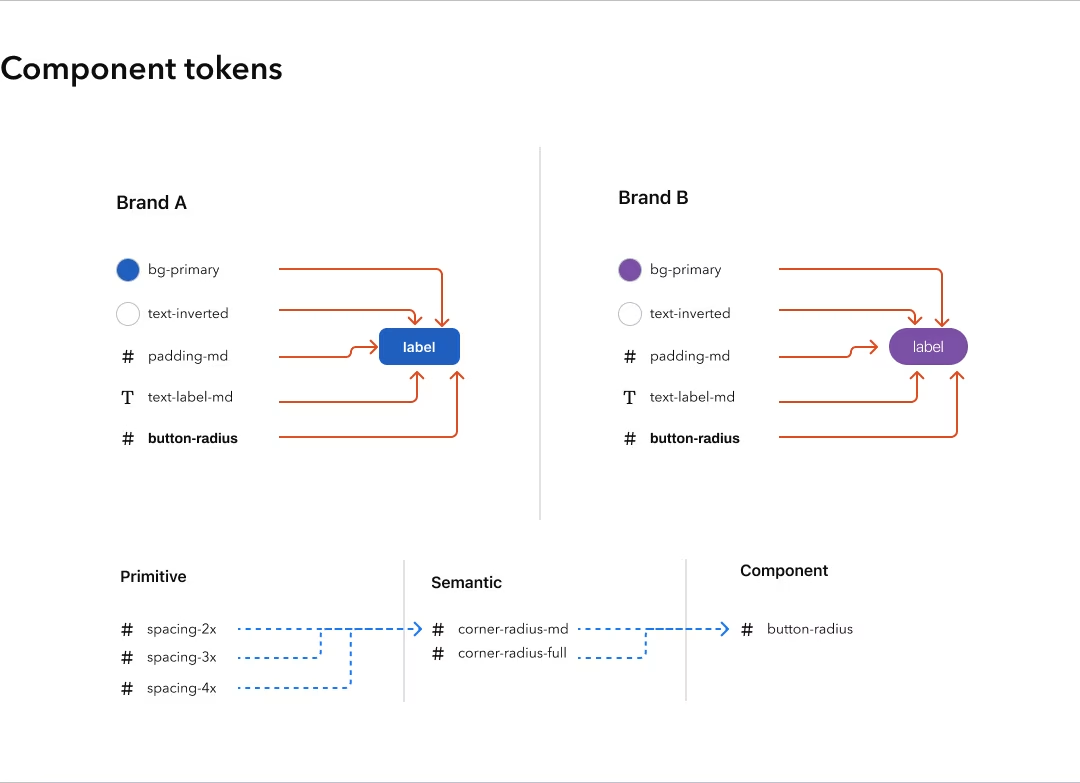
我们在语义令牌之上引入了一个额外的层,称为组件令牌,专门用于按钮半径。这允许每个品牌自定义半径值,以适应他们的特定风格,而不会破坏整体令牌的结构。因此,每个品牌的设计师和开发人员可以使用默认的按钮实现,同时仍然实现每个品牌所期望的独特风格表达。
与使用语义令牌一样,您可以选择创建多少个组件令牌。通过保持一个更简单的系统并避免将某些属性(如背景色)转换为组件标记,您强调了使用主要品牌色作为按钮背景色的重要性。设计系统不仅在捕获,而且在阐明战略设计决策和偏好方面都是有用的。利用这一点来实现一致性和简单性是至关重要的。
模式、令牌集合和主题
建立了一个颜色系统,不仅定义了使用哪些颜色,还定义了如何在品牌主题中使用它们,我们应该澄清一些用于组织标记的术语。例如,“主题”一词可以有许多相互矛盾的用法。我将使用Tokens Studio和Figma的数据模型来更清楚地定义主题、模式和令牌集合。
- 模式:模式表示适用于多个令牌的令牌值的变化。例如,单个令牌可以在不同的模式下具有多个值,从而允许跨不同环境或偏好(例如明暗模式)进行自适应设计。
- 令牌集合:令牌集合根据模式的应用方式将令牌分组在一起。例如,深色和浅色主题可能只适用于颜色标记。在这种情况下,您将组装一个仅包含颜色令牌的集合,这些令牌与排版和间距无关。
- 主题:在此上下文中,主题包含整个令牌集合集。创建一个新的、不同的主题将涉及复制所有现有的令牌和集合,但要更改值,这些值可以跨一组组件统一应用。这种方法允许在整个应用程序中进行全面和内聚的主题变化。“主题”有时指的是“模式”,所以限定“主题”的含义很重要。
模式
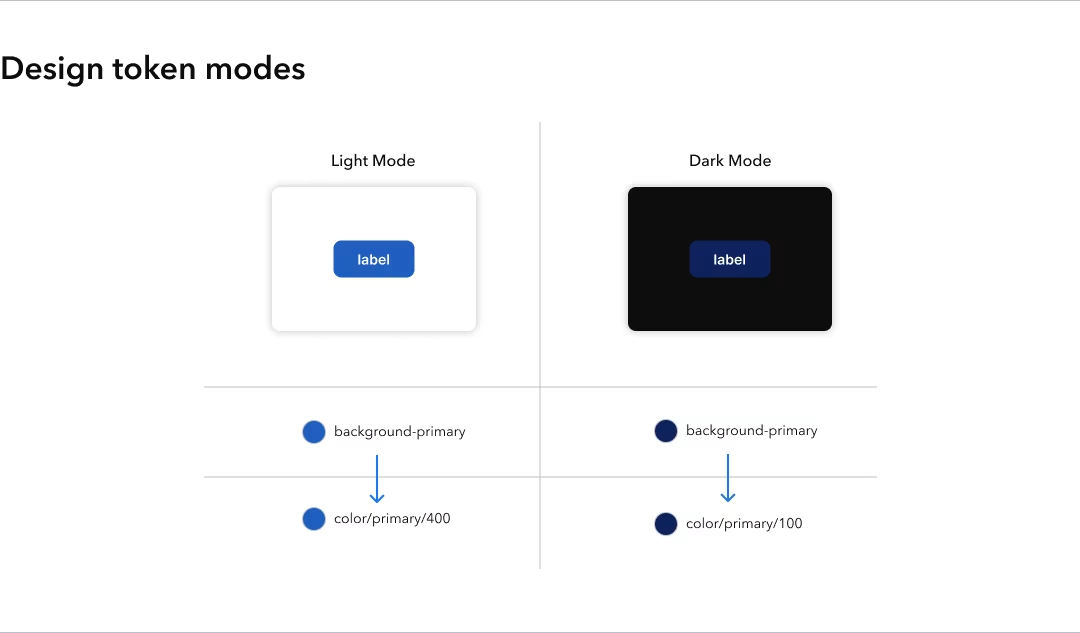
模式是令牌值的一种变体。一个简单的例子就是明暗模式:

在这个例子中,让我们创建一个按钮,它的背景会根据主题的模式而改变。在浅色模式下,背景应该是primary 400,但在深色模式下,它应该切换到较暗的颜色,比如primary 100,让文本突出。尽管语义令牌名称保持不变(background-primary),但它引用的值会根据模式而变化。这个概念被称为“模式”——根据上下文表示不同值的单个令牌。
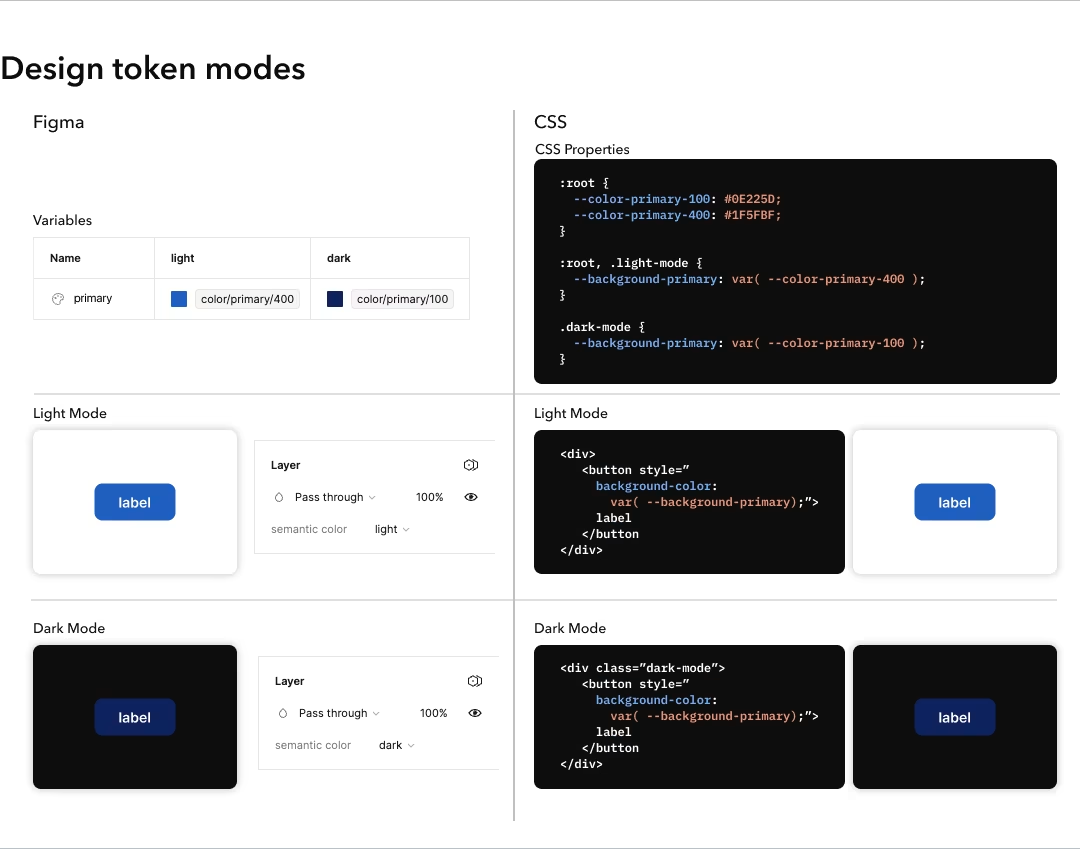
让我们看看这个概念是如何在Figma和代码中实现的。

你可以看到Figma变量现在有了这个额外的维度——一个变量不仅仅只有一个值;它可以有一个值用于亮模式,另一个用于暗模式。当我们将其转换为CSS时,我们可以使用上下文感知来定义样式逻辑。
在CSS中,可以在根范围内将light值设置为默认值,允许background-primary引用primary 400。为了引入对暗模式的支持,我们可以创建一个额外的类,当这个类被应用时,它将引用更改为primary 100。这种方法允许您通过调整应用于父元素的类来在浅色和深色主题之间切换。
令牌集合
模式是令牌的一个强大功能,但它们不是通用的。例如,你通常不会基于深色模式改变排版——它与视觉环境的关系与颜色的关系不同。模式应用于称为集合的令牌子集。在Figma中,这些被称为变量集合,表示带有特定模式的令牌组。该集合中的每个变量将共享相同的模式。
这导致了在Figma中创建不同系列的实践,每个系列都专注于设计系统的不同方面。例如,颜色集合可以包含不同的模式,例如浅色和深色主题,而排版集合可能不需要模式,但可能根据断点或其他设计标准而变化。让我们把这个添加到我们的系统中:

主题
模式表示总令牌的集合或子集中的变化。那么什么是主题呢?在此上下文中,主题是将所有令牌完全复制到可以具有不同值的单独集合中。当您需要不同的风格或外观(例如不同的品牌标识),同时保持相同的标记结构层次结构时,主题非常有用。例如,如果您正在为两个不同的品牌创建一套设计系统组件,那么您可能需要完全不同的令牌值,但底层结构保持一致。目前,Figma本身并不支持这种级别的主题复制。然而,令牌工作室允许您管理主题,甚至在Figma中切换主题。
这种灵活性对于与多个品牌合作或需要创建高度适应性设计系统的设计师和开发人员来说非常有价值。想象一下,在代码中制作一个按钮,每个品牌都可以通过简单地改变自己的品牌令牌表中的值将其放入页面中。这就是组件令牌发挥作用的地方。
现在全部整合
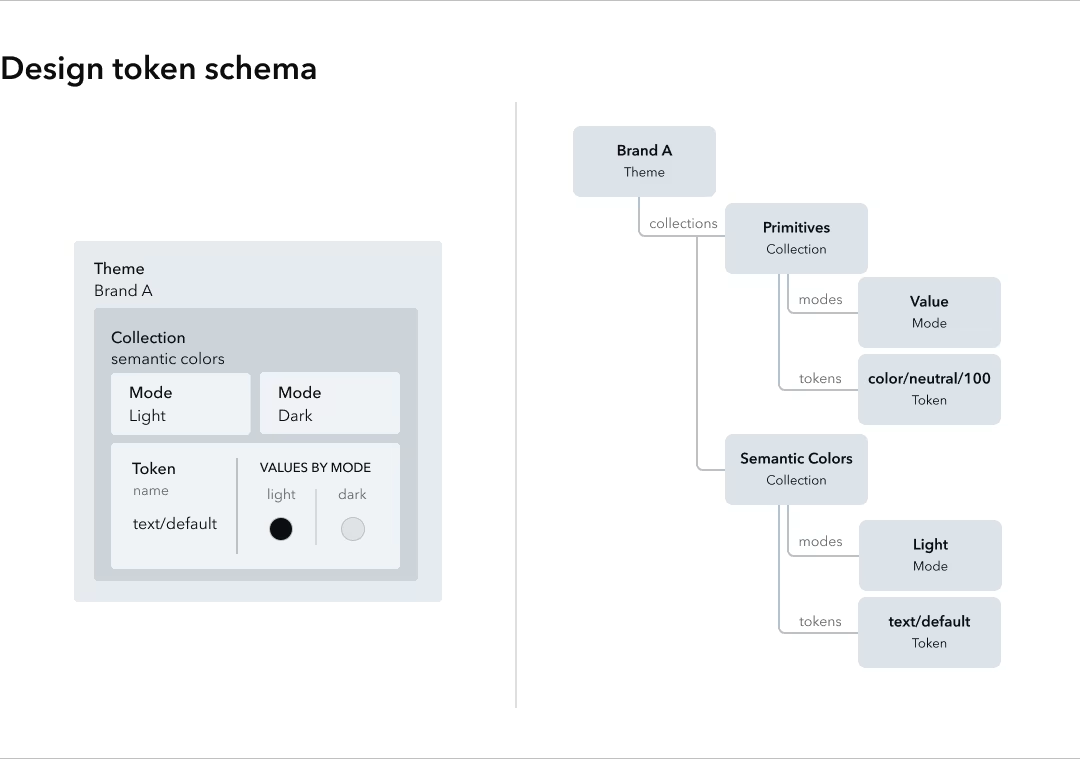
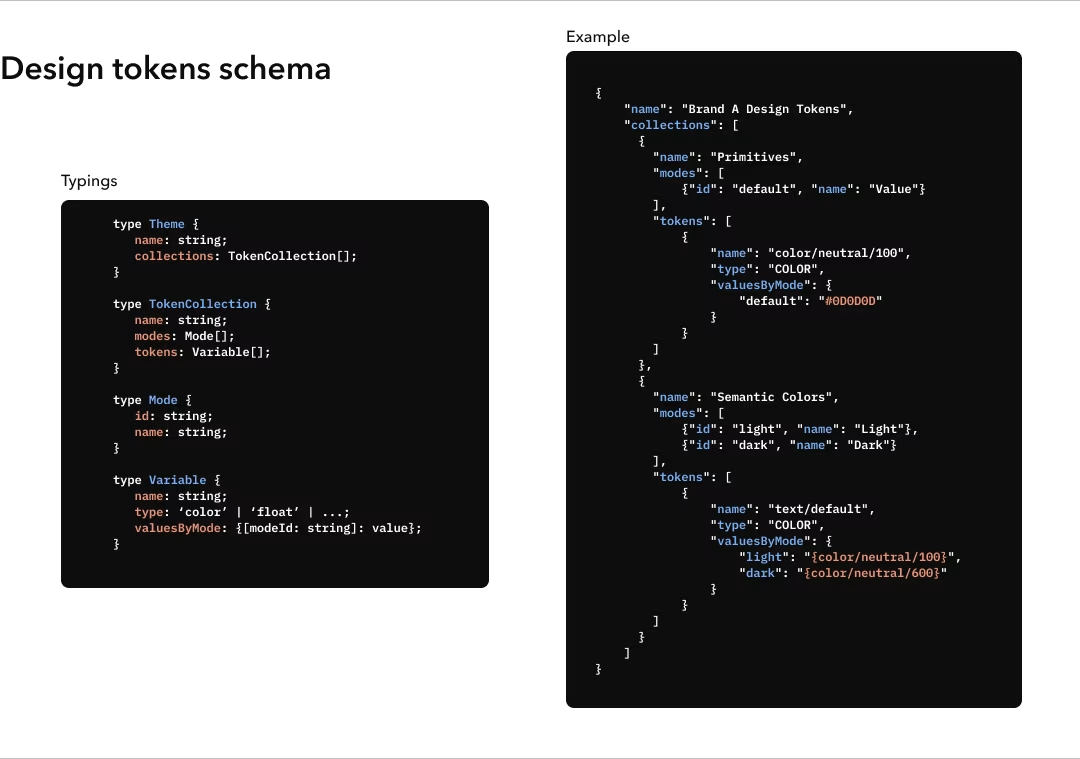
现在我们已经定义了令牌、模式、集合和主题,接下来让我们探索一下如何构建这些概念。标记的W3C标准没有显式地识别集合、模式或主题,因此这些概念通常是从文件组织和标记结构派生出来的约定。
以下是该数据模型的可视化方式:

下面是它在伪代码中的样子:

标记应用
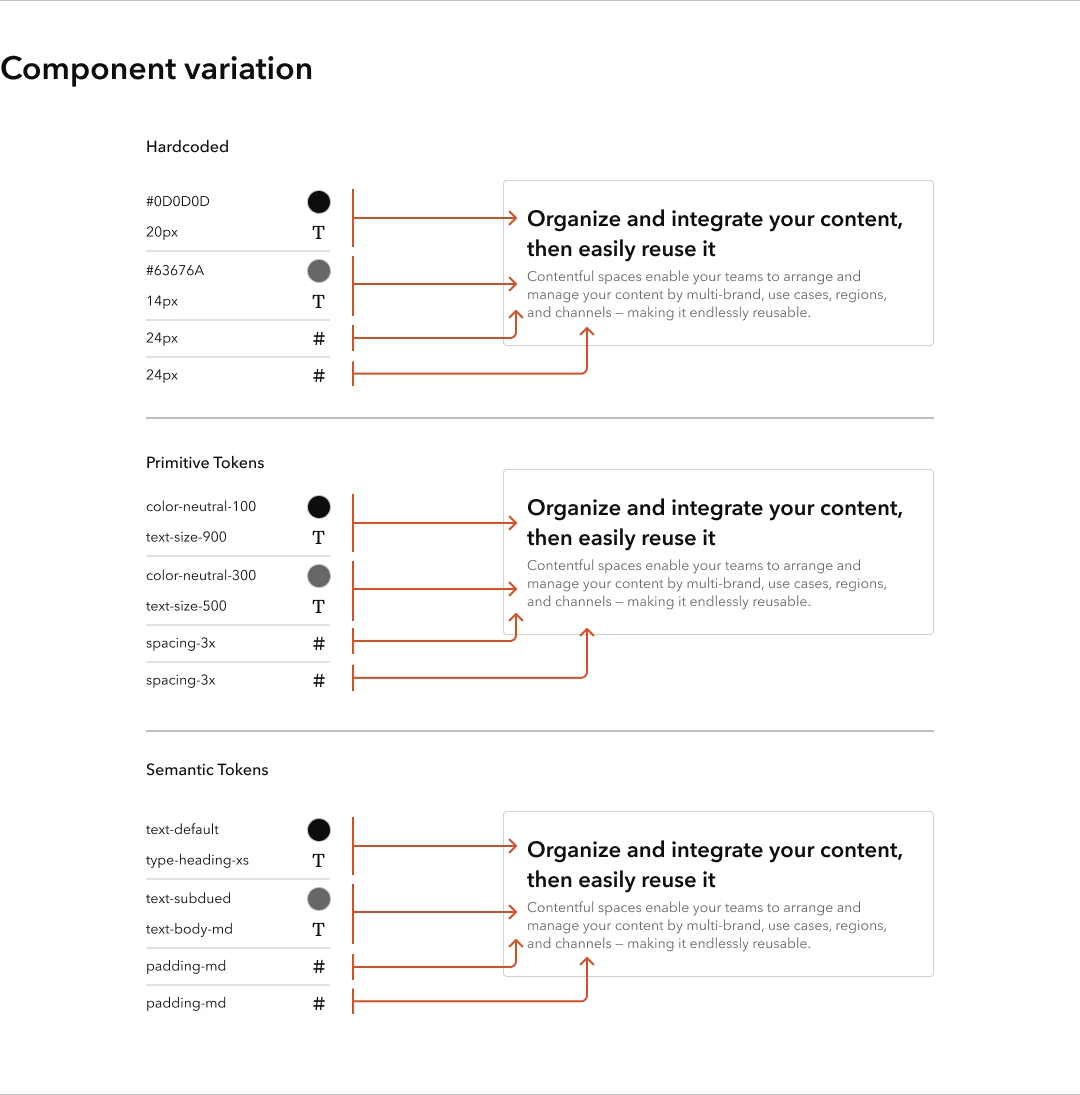
让我们回顾一下我们的组件,以演示语义系统如何与硬编码系统和纯原语令牌系统进行比较。想象一下参与关于这三种方法中的每一种的对话,您将开始理解每种系统的含义。
使用硬编码的版本,你可能会发现自己需要把东西写下来——有很多东西需要跟踪。原始代币系统是一种改进,允许进行更抽象的讨论,尽管仍然存在大量的模糊性。
例如,在交流特定的数值时,它们可能没有多少固有的含义。然而,语义系统感觉直观和对话。你可能会说,“让我们使用默认颜色,用柔和的标题使它突出,在这里只使用常规填充。”
这种方法不仅感觉很自然,而且还简化了沟通过程,使您感觉正在进行真正的对话,并且可以很容易地在代码实现中验证其正确性。

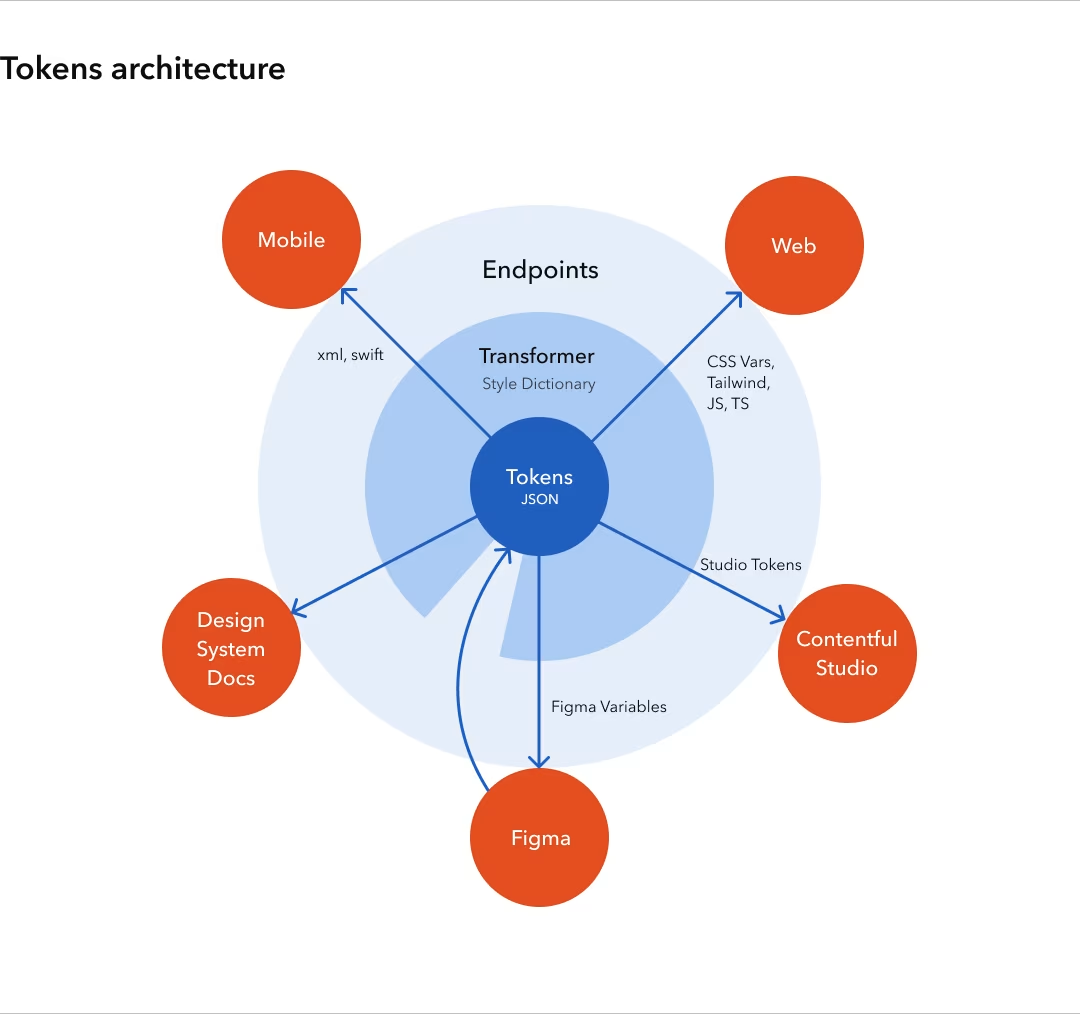
总体架构
在将我们的基本令牌系统构建为语义令牌和原语并添加模式之后,我们开发了一个结构化网格,可以很容易地被您的团队引用和使用。除此之外,我们还设计了一个基本的代码架构,可以用JSON捕获,使用Style Dictionary等工具进行转换,并在Figma中同步导出为CSS和Swift等格式。
尽管基本的令牌处理看起来很简单,但是您可以开始理解在中间使用转换器的好处。这些工具自动处理复杂的任务,如解析别名,并提供通过创建CSS类来改变模式的功能。这种自动化有助于维护一致的设计系统,而不需要手动调整或复杂的编码。
这是该架构的最终可视化,但强调轮毂和辐条模型:

令牌位于该体系结构的中心,充当基础数据。转换器将它们封装起来,生成各种输出,如XML、Swift和CSS,并同步Figma变量。这种结构允许设计系统从单一来源产生多种格式,确保跨不同平台和应用程序的一致性。
这个架构的一个警告是,Figma可能会将更改推回令牌集,如果核心令牌JSON不被编辑,甚至会被认为是事实的来源。如果您希望授权设计人员直接进行更改并定义令牌的实际选择,这可能是一种有价值的方法。它允许更多的灵活性和设计驱动的过程,并且可以通过Figma的REST或插件API来完成。
接下来呢?
尽管关于设计代币的讨论已经进行了十多年,但感觉它们并没有像JavaScript框架或Figma这样的UX设计工具这样强大的技术那样发展壮大。
这个挑战很大程度上源于很难看到并捕捉到建立一个涵盖设计师和开发人员的复杂系统所带来的价值。即使是令牌标准也在笨拙中挣扎,并且在不依赖特殊约定的情况下无法捕获基本数据结构。
以前,避免创建设计代币可能是可行的,但两个关键的发展已经显著改变了这种情况:设计工具的进步和设计系统中的人工智能。
Figma和Tokens Studio等工具彻底改变了我们在设计工具中实现强大、可行的令牌系统的能力,这些工具与您的源代码紧密相连。它们可以完成作为源文件的任务。虽然仍在发展,但改进的步伐是迅速而实质性的(而不是“人工智能将驾驶你的汽车”的感觉),并最终将推动W3C和相关工具向前发展。
设计系统本质上是重复的,旨在使设计具有可预测性并澄清模糊性——这与人工智能完美匹配。人工智能将改变设计系统的构建方式,从拥有丰富经验的大型团队转移到能够快速交付定制的、强大的设计系统和组件的更精简的小型团队。
然而,AI并不会神奇地纠正设计系统中的缺陷。它从大型数据集中进行推断,这意味着它将扩大和扩展现有的基础结构,并弥补缺失的部分。有了坚实的设计令牌基础和系统的应用方法,让AI扩展你的设计系统不仅有效,而且很快就会成为你的竞争对手。
最新文章
- 从零开始的机器学习实践指南
- 解析2024年Gartner® API保护市场指南
- Go工程化(五) API 设计下: 基于 protobuf 自动生成 gin 代码
- 如何在Java、Python、PHP中使用会员短信API?
- 探索物种世界:中科院生物百科API的强大功能
- 如何在 Facebook Developers 上设置 WhatsApp Cloud API
- 解决REST API常见问题:问题清单及解答一览
- OpenAI的API有哪些功能?
- 为开源项目 go-gin-api 增加 WebSocket 模块
- Python调用股票API获取实时数据
- API请求 – 什么是API请求?
- 给初学者的RESTful API 安全设计指南!