使用 AWS Lambda 和 Express.js 构建高效 RESTful API 的终极指南
作者:jiasheng · 2024-09-18 · 阅读时间:7分钟
AWS Lambda 是 Amazon Web Services (AWS) 提供的一项无服务器计算服务,允许在无需预置或管理服务器的情况下运行代码。Node.js 是基于 Chrome V8 JavaScript 引擎构建的 JavaScript 运行时。结合使用 AWS Lambda 和 Node.js 可以创建由 HTTP 请求等事件触发的 RESTful API。
先决条件
在使用 Express.js 构建 RESTful API 之前,需要准备以下内容:
- Node.js:Express.js 是一个 JavaScript 框架,需要 Node.js 才能运行。可以从 Node.js 官方网站下载并安装。
- 文本编辑器或集成开发环境 (IDE):编写和编辑 API 代码时需要一个文本编辑器或 IDE。常见的文本编辑器包括 Sublime Text 和 Visual Studio Code,流行的 IDE 有 WebStorm 和 Visual Studio。
- 基本的 JavaScript 知识:由于 Express.js 是用 JavaScript 编写的,因此需要对 JavaScript 有基本了解。
- 熟悉 Express.js:Express.js 是一个用于 Node.js 的 Web 框架,可以帮助快速构建 Web 应用程序和 API。
- 了解 HTTP 协议:RESTful API 使用 HTTP 进行通信,需要对 HTTP 方法(如 GET、POST、PUT、DELETE)、状态代码以及请求和响应的格式有基本了解。
- 版本控制系统 (VCS):熟悉 Git 等版本控制系统有助于跟踪代码库的更改。
准备好这些条件后,即可开始使用 Express.js 构建 RESTful API。
添加代码
- 使用终端中的命令创建一个
aws-lambda-express-demo文件夹并进入该目录:
mkdir aws-lambda-express-demo
cd aws-lambda-express-demo- 在
aws-lambda-express-demo文件夹中创建一个文件app.js:
touch app.js依赖库
- 使用
npm从注册表下载最新版本的express包,并将其存储在项目根目录的node_modules文件夹中。所有的包依赖项也将安装并存储在该文件夹中:npm install express - 接下来,安装名为
serverless-http的中间件框架,这是一个用于创建无服务器应用程序的库。AWS Lambda 允许正常编写应用程序,然后将其包装在通过 HTTP 请求导出和执行的函数周围。serverless-http也与 Azure、Google Cloud 等无服务器提供商兼容:npm install serverless-http如果需要,可以通过以下命令全局安装serverless-http:npm install -g serverless-http
以下是使用 Node.js 实现 GET、POST、DELETE 和 PUT 方法的 Express.js 框架实现的 RESTful API 示例:
const express = require('express');
const app = express();
const serverless = require('serverless-http');
const users = [
{ id: 1, name: 'John', company: "ABC Company" },
{ id: 2, name: 'Frank', company: "XYZ Inc." },
{ id: 3, name: 'Ashley', company: "123 Company" },
];
app.use(express.json());
app.get('/users', (req, res) => {
res.json(users);
});
app.get('/users/:id', (req, res) => {
const user = users.find(user => user.id === parseInt(req.params.id));
if (!user) return res.status(404).json({ message: 'User not found' });
res.json(user);
});
app.post('/users', (req, res) => {
const user = {
id: users.length + 1,
name: req.body.name,
company: req.body.company,
};
users.push(user);
res.json(user);
});
app.delete('/users/:id', (req, res) => {
const userIndex = users.findIndex(user => user.id === parseInt(req.params.id));
if (userIndex === -1) return res.status(404).json({ message: 'User not found' });
users.splice(userIndex, 1);
res.json({ message: 'User deleted' });
});
app.put('/users/:id', (req, res) => {
let user = users.find(user => user.id === parseInt(req.params.id));
if (!user) return res.status(404).json({ message: 'User not found' });
user.name = req.body.name;
user.company = req.body.company;
res.json(user);
});
const handler = serverless(app);
const startServer = async () => {
app.listen(3000, () => {
console.log("listening on port 3000!");
});
};
startServer();
module.exports.handler = (event, context, callback) => {
const response = handler(event, context, callback);
return response;
};上述代码创建了一个 Express.js 应用程序,并为 GET、POST、DELETE 和 PUT 方法添加了路由。应用程序使用内存中的 users 数组来存储数据,并使用 find 和 findIndex 方法根据 URL 中提供的 ID 检索和更新用户。需要注意的是,对于 POST 和 PUT 路由,需要解析请求正文,这可以通过 express.json() 中间件来完成。
在代码的末尾,startServer 函数启动了本地服务器,而 module.exports.handler 函数将 Lambda 事件处理程序与 Express 应用程序连接起来。
运行和测试代码
通过运行以下命令来启动服务器:
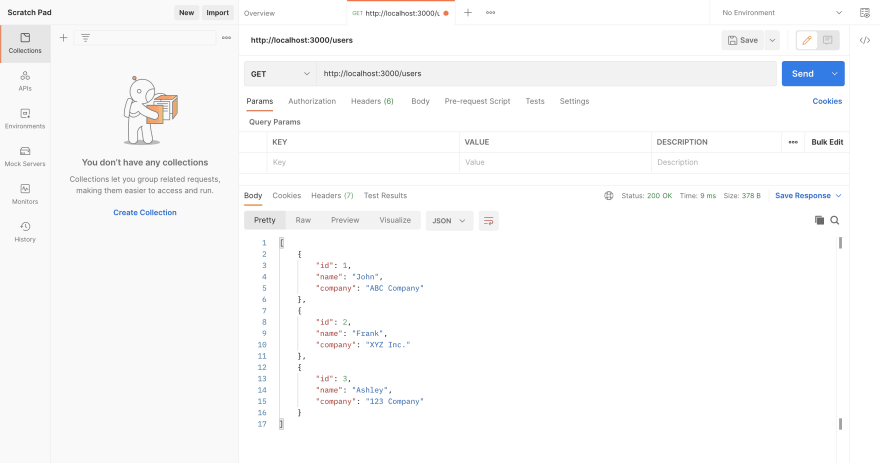
node app.js服务器启动后,API 将开始运行。可以使用 Postman 发送测试 HTTP 请求。向 localhost:3000/users 发送请求时,应该会看到 200 OK 状态代码。此测试不需要请求正文。

热门推荐
一个账号试用1000+ API
助力AI无缝链接物理世界 · 无需多次注册
3000+提示词助力AI大模型
和专业工程师共享工作效率翻倍的秘密
最新文章
- 小红书AI文章风格转换:违禁词替换与内容优化技巧指南
- REST API 设计:过滤、排序和分页
- 认证与授权API对比:OAuth vs JWT
- 如何获取 Coze开放平台 API 密钥(分步指南)
- 首次构建 API 时的 10 个错误状态代码以及如何修复它们
- 当中医遇上AI:贝业斯如何革新中医诊断
- 如何使用OAuth作用域为您的API添加细粒度权限
- LLM API:2025年的应用场景、工具与最佳实践 – Orq.ai
- API密钥——什么是API Key 密钥?
- 华为 UCM 推理技术加持:2025 工业设备秒级监控高并发 API 零门槛实战
- 使用JSON注入攻击API
- 思维链提示工程实战:如何通过API构建复杂推理的AI提示词系统