Angular内容安全政策指南:它是什么以及如何启用它
内容安全策略 (CSP) 是针对跨站点脚本 (XSS) 和数据注入等攻击的额外安全层。使用 CSP,您可以在网站上指定受信任的脚本或媒体来源,从而阻止浏览器从其他来源加载内容。您还可以使用 CSP 禁用内联 CSS 和 JavaScript 的执行。
CSP 的值通常使用 HTTP 标头来设置。但是,您也可以使用 HTML 元标记来定义 CSP。在本文中,您将了解 Angular 内容安全策略以及如何启用它。
什么是 Angular 内容安全策略?
Angular CSP 是一项安全功能,可让您的网站更不容易受到 XSS 等攻击。您可以使用此功能指定您的网站是否应允许内联 JavaScript。此外,您还可以为其他内容(如 AJAX、CSS 和 iframe)指定策略。
内容安全策略通过 Content-Security-Policy HTTP 标头发送到浏览器。也就是说,Content-Security-Policy 是键,而实际策略是值。以下代码显示了内容安全策略的格式:
Content-Security-Policy: policy
现在让我们看一下策略的格式。策略包含内容安全策略的实际规则。在 CSP 中,分号将多个资源类型或策略领域的策略分隔开。例如,下面的代码显示了针对多种资源类型的内容安全策略:
Content-Security-Policy: default-src 'self'; img-src https://*; child-src 'none';
default -src指令为其他资源类型提供了后备策略,因为这些资源类型没有自己的策略。因此,您应该始终在内容安全策略中包含 default-src 指令。值“self”表示您的网站将仅加载来自同一来源的资源。另一方面,对于img-src指令,其值https://*表示网站仅加载使用安全 HTTPS 协议的图像。
让我们看另一个例子。这次,您将看到如何为一个指令定义多个来源。
Content-Security-Policy: default-src 'self'; img-src 'self' static.mycdn.com;
这里新增的是,该策略支持从同一个源和static.mycdn.com加载图像。您可以添加多个来源,每个来源之间用空格分隔。
如何启用 Angular 内容安全策略
现在您知道了什么是 Angular 内容安全策略以及它为什么重要,让我们看看如何启用它。
有多种方法可以在您的网站上启用 CSP。一种是使用服务器配置在全局级别启用。在服务器级别启用 CSP 的过程各不相同,具体取决于托管您网站的服务类型或操作系统。
另一种方法是使用像Angular Universal这样的服务器端渲染工具。
第三种方法是使用将http-equiv设置为Content-Security-Policy 的元标记。您可以将元标记添加到 Angular 项目的index.html中。
为此,请转到项目的src目录,然后在您选择的代码编辑器(例如 Visual Studio Code、Sublime Text 等)中打开index.html文件。接下来,在HTML 内容的 <head>部分内添加以下代码。
<meta http-equiv="Content-Security-Policy" content="">
您应该在元标记的content属性中添加内容安全策略的值。使用此方法时,不要包含完整的Content-Security-Policy: value。相反,只指定值部分。您还可以使用分号分隔多个指令的策略,并使用空格添加多个来源。
修复内容安全策略错误
在本节中,我们将向您展示如何检测和修复内容安全策略错误。为了演示这一点,我们将向默认的 Angular 主页添加 CSP 策略。添加后,页面应该会因 CSP 错误而中断。
为了继续,您可以使用以下命令创建一个新的 Angular 项目:
ng new new-project
接下来,打开index.html(位于src文件夹内)并将以下元标记添加到<head>部分:
<meta http-equiv="Content-Security-Policy"
content="default-src 'self'; img-src https://*;">
之后,运行以下命令来部署调试版本:
ng serve
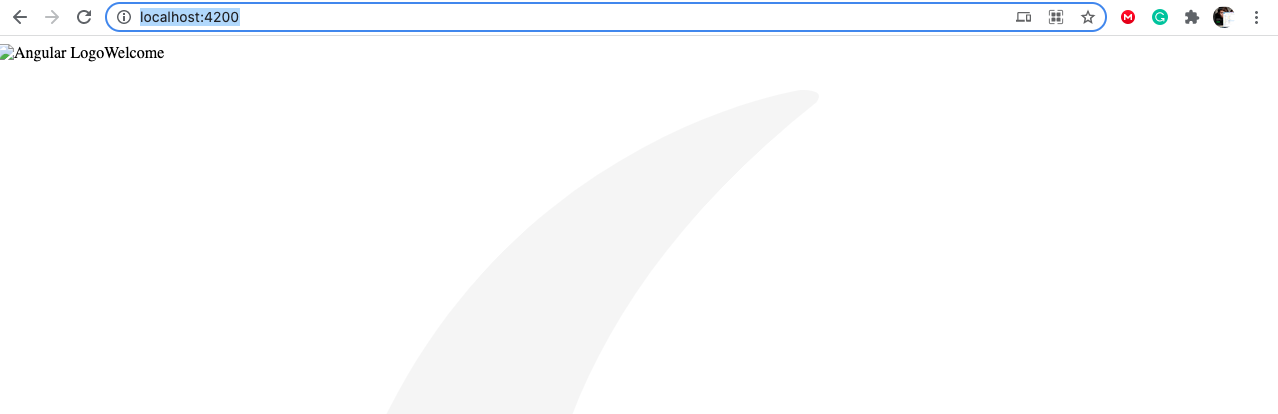
然后等待 Angular 设置调试服务器。完成后,在 Web 浏览器中转到http://localhost:4200 来访问该网站。您应该会看到如下所示的页面:

如您所见,该页面有问题。例如,徽标图片无法加载。另一个问题就是页面样式 (CSS)。
调试错误
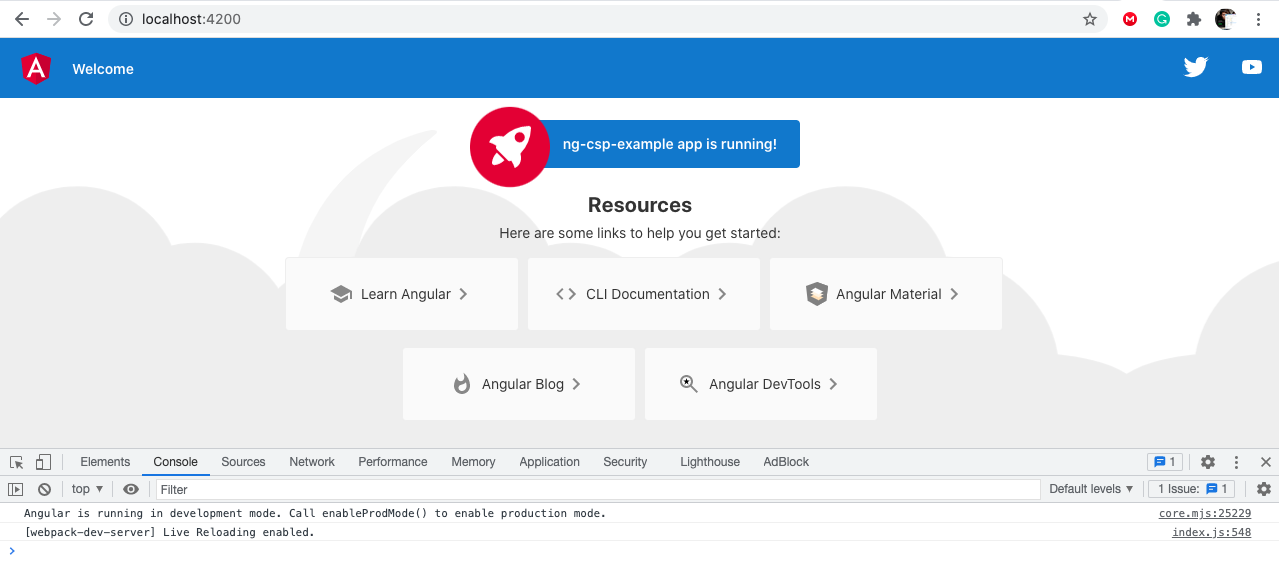
现在让我们尝试获取有关问题原因的更多详细信息。右键单击网页并选择浏览器检查工具。在该工具内,导航到控制台选项卡。您应该会找到类似以下的报告:

从上面的报告中,我们可以看到为什么我们的图片没有加载。我们还可以看到为什么我们的内联 CSS 不起作用。这两个错误都是由于内容安全策略指令造成的。
第一个错误是:
Refused to load the image 'http://localhost:4200/favicon.ico' because it violates the following Content Security Policy directive: "img-src https://*"
该消息不言自明。在我们的 CSP 中,我们指定我们的网站应仅通过 HTTPS 加载图像。修复此错误的一种方法是允许来自同一来源的非 HTTPS 图像。我们可以通过将“self”作为 img -src指令的来源来做到这一点。
下一个错误输出以下消息:
Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'".
为了解决这个问题,我们可能需要添加 unsafe-inline。但是,除非必要,否则您应该避免在您的网站上允许内联脚本。
现在我们只剩下一个错误;它输出以下消息:
Refused to load the image 'data:image/svg+xml;base64,PHN2... QwLjl6IiAvPgogIDwvc3ZnPg==' because it violates the following Content Security Policy directive: "img-src https://* 'self'".
与第一个错误一样,此错误会影响图像加载。请注意,此图像不是来自 HTTPS 源,也不在原始文件系统上。为了修复此问题,我们将data:添加到img-src指令中。
修复所有错误后,我们的页面加载情况如下,所有图像和样式均正常:

请注意,控制台选项卡中不再有令人讨厌的红色错误消息。恭喜!
这是不会破坏我们的图像或 CSS 的新内容安全策略的完整代码。
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' 'unsafe-inline'; img-src https://* 'self' data:;">
结论
内容安全策略是现代 Web 浏览器中的一项重要安全功能。使用 CSP 并遵循其他安全最佳实践可以消除您网站上的大多数XSS 相关攻击。在这篇文章中,我们向您展示了什么是 Angular 内容安全策略。我们还向您展示了如何启用它。此外,我们还能够练习如何检测和修复 Angular 内容安全策略错误。
调试 Angular 内容安全策略错误时,一个不错的起点是浏览器控制台。大多数现代 Web 浏览器(如 Chrome 和 Firefox)都提供控制台功能。
最后,确保仅通过将策略更改为有效且仍然安全的新值来修复 Angular 内容安全策略错误。
文章来源:Angular Content Security Policy Guide: What It Is and How to Enable It
最新文章
- 常用的14条API文档编写基本准则
- Python 使用 话费 API:轻松实现自动话费查询功能
- API调用 – 什么是API调用?
- 如何设计一个对外的安全接口?
- 2025 LangGraph AI 工作流引擎|可视化多 Agent 协作+节点扩展教程
- 口型同步服务:让视频开口说话
- Claude API在中国停用后的迁移与替代方案详解
- 2026年十大PHP REST API框架
- 使用NestJS开发安全API:角色管理 – Auth0
- 使用REST Assured进行API自动化测试(全面指南)
- 使用 Go 1.22 和 http.ServeMux 构建 REST API | 作者: Shiju Varghese
- 掌握API端到端测试:全面指南