建站开发平台-Webflow
专用API
【更新时间: 2024.07.03】
在可视化画布中控制 HTML、CSS 和 JavaScript。Webflow 生成干净的语义代码,可以发布或交给开发人员。Webflow 是一种强大的建站工具,适用于那些希望在不编写代码的情况下创建独特、响应式和...
免费
去服务商官网采购>
|
浏览次数
50
采购人数
0
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是Webflow的建站开发平台?
在可视化画布中控制 HTML、CSS 和 JavaScript。Webflow 生成干净的语义代码,可以发布或交给开发人员。Webflow 是一种强大的建站工具,适用于那些希望在不编写代码的情况下创建独特、响应式和动态的网站的用户。
什么是Webflow的建站开发平台接口?
Webflow的建站开发平台有哪些核心功能?
-
可视化网站编辑器:Webflow 提供了一个直观的可视化编辑器,使用户能够通过拖放方式设计和编辑网页。用户可以自由调整布局、添加元素、设置样式,实时预览效果。
-
Responsiveness(响应式设计):网页设计可以针对不同设备和屏幕尺寸进行优化,Webflow 提供了响应式设计工具,让用户轻松调整网站在手机、平板电脑和桌面电脑上的显示效果。
-
CMS 功能:Webflow 的 CMS(内容管理系统)功能使用户能够管理网站上的内容,包括文章、产品、博客帖子等。用户可以轻松添加、编辑和发布内容,同时支持自定义字段和动态内容。
Webflow的建站开发平台的核心优势是什么?
改变人们构建网站方式的应用
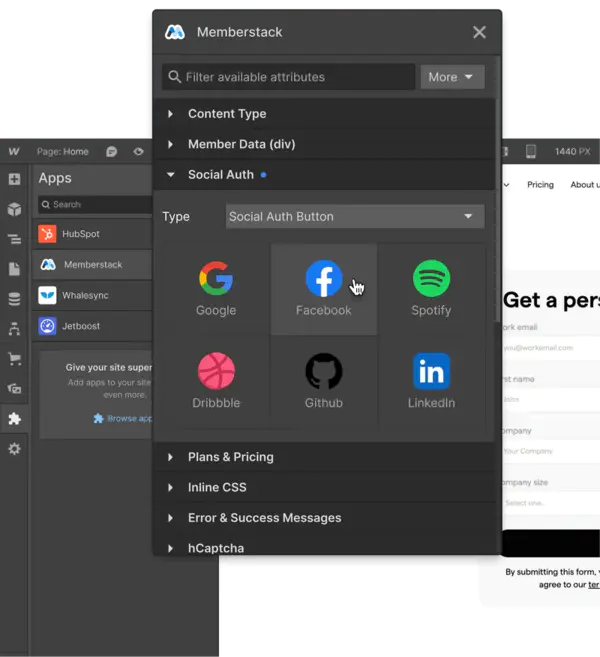
将应用程序的强大功能引入 Webflow 设计器Designer Extensions 允许开发人员在 Webflow 中构建直接与网站画布交互的应用程序,从而解锁新的用例以简化用户设计和构建网站的方式。 |
 |
 |
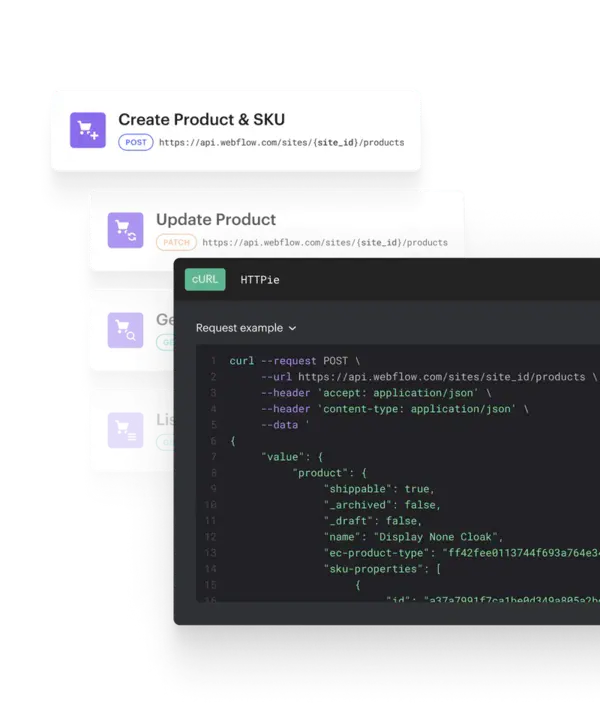
适用于强大应用程序的灵活 APIWebflow的API允许您在CMS,表单和电子商务等核心功能 之上进行构建,因此您可以创建增强Webflow社区的应用程序。
|
在哪些场景会用到Webflow的建站开发平台?
 |
自定义集成 当用户需要将Webflow网站与其他 服务(如CRM系统、电子邮件营销工具、分析工具等)集成时, 可以使用API接口来实现数据的自动同步和交互。 |
|
第三方应用开发 开发者可以利用Webflow API开发第三方 应用程序,为用户提供额外的功能或服务。 |
 |




创建应用程序
制作您的第一个 Webflow 应用程序:注册和安装的分步指南
本指南将引导您完成创建、注册和安装您的应用程序 Webflow.完成后,您将牢牢掌握:
- 在Webflow中创建应用程序
- 使用构建基块为您的应用程序提供支持
- 将应用程序安装到站点
第一步:注册应用程序
1. 在Webflow中创建应用程序
2. 定义应用的功能
成功创建后,您将收到应用的客户端 ID 和密钥 ID。 将这些视为授权应用并将其集成到站点的基本密钥。
第二步:安装应用程序
为了获得最佳开发效果,建议将应用安装在专用的测试站点上。这为您的应用程序开发提供了一个安全的环境。
- 前往“站点设置”中的“集成”窗格。在“应用程序开发”部分下,找到您的应用程序并单击“安装”按钮。
- 单击后,您将进入授权屏幕。在这里,选择您希望您的应用与之交互的网站。
- 决定后,点击“授权应用程序”按钮。瞧!您的应用程序现在将同时显示在 Designer 的 App 部分以及 Workspace 或 Site Settings 的 Integrations 区域中。




关于WEBFLOW
我们正在为每个人带来发展超能力。
我们的愿景是建立世界上最强大的无代码开发平台。
核心价值观行为我们将每一天都视为通过我们的 4 个核心行为将价值观转化为行动的机会。 |
|
从数字上看 |
600+团队人数 |
2013成立时间 |
3.5米+ 用户
|
$335M 总资金
|
领导
艾伦·莱因万德 首席技术官
|
|
周布莱恩特联合创始人兼首席架构师
|
|
克雷格·梅斯特尔 首席财务官
|
|
麦启全球销售和客户成功高级副总裁
|
|
唐玲玲 首席执行官
|
我们的团队
我们致力于打造一支多元化的团队——从各个方面来说都是如此。本着我们激进坦率的行为精神:我们还没有到那一步。但这就是我们目前的表现。
主要工作地点




创建应用程序
制作您的第一个 Webflow 应用程序:注册和安装的分步指南
本指南将引导您完成创建、注册和安装您的应用程序 Webflow.完成后,您将牢牢掌握:
- 在Webflow中创建应用程序
- 使用构建基块为您的应用程序提供支持
- 将应用程序安装到站点
第一步:注册应用程序
1. 在Webflow中创建应用程序
2. 定义应用的功能
成功创建后,您将收到应用的客户端 ID 和密钥 ID。 将这些视为授权应用并将其集成到站点的基本密钥。
第二步:安装应用程序
为了获得最佳开发效果,建议将应用安装在专用的测试站点上。这为您的应用程序开发提供了一个安全的环境。
- 前往“站点设置”中的“集成”窗格。在“应用程序开发”部分下,找到您的应用程序并单击“安装”按钮。
- 单击后,您将进入授权屏幕。在这里,选择您希望您的应用与之交互的网站。
- 决定后,点击“授权应用程序”按钮。瞧!您的应用程序现在将同时显示在 Designer 的 App 部分以及 Workspace 或 Site Settings 的 Integrations 区域中。






关于WEBFLOW
我们正在为每个人带来发展超能力。
我们的愿景是建立世界上最强大的无代码开发平台。
核心价值观行为我们将每一天都视为通过我们的 4 个核心行为将价值观转化为行动的机会。 |
|
从数字上看 |
600+团队人数 |
2013成立时间 |
3.5米+ 用户
|
$335M 总资金
|
领导
艾伦·莱因万德 首席技术官
|
|
周布莱恩特联合创始人兼首席架构师
|
|
克雷格·梅斯特尔 首席财务官
|
|
麦启全球销售和客户成功高级副总裁
|
|
唐玲玲 首席执行官
|
我们的团队
我们致力于打造一支多元化的团队——从各个方面来说都是如此。本着我们激进坦率的行为精神:我们还没有到那一步。但这就是我们目前的表现。
主要工作地点