网站图像提取-extract.pics
专用API
【更新时间: 2024.06.26】
从网站中提取图像往往并非易事,而网站图像提取-extract.pics 这个接口的出现,使得这一操作变得轻松简单。它能高效且便捷地帮助用户从各类网站中成功提取出所需的图像,为相关需求提供了极大的便利。
|
浏览次数
100
采购人数
4
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
试用
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


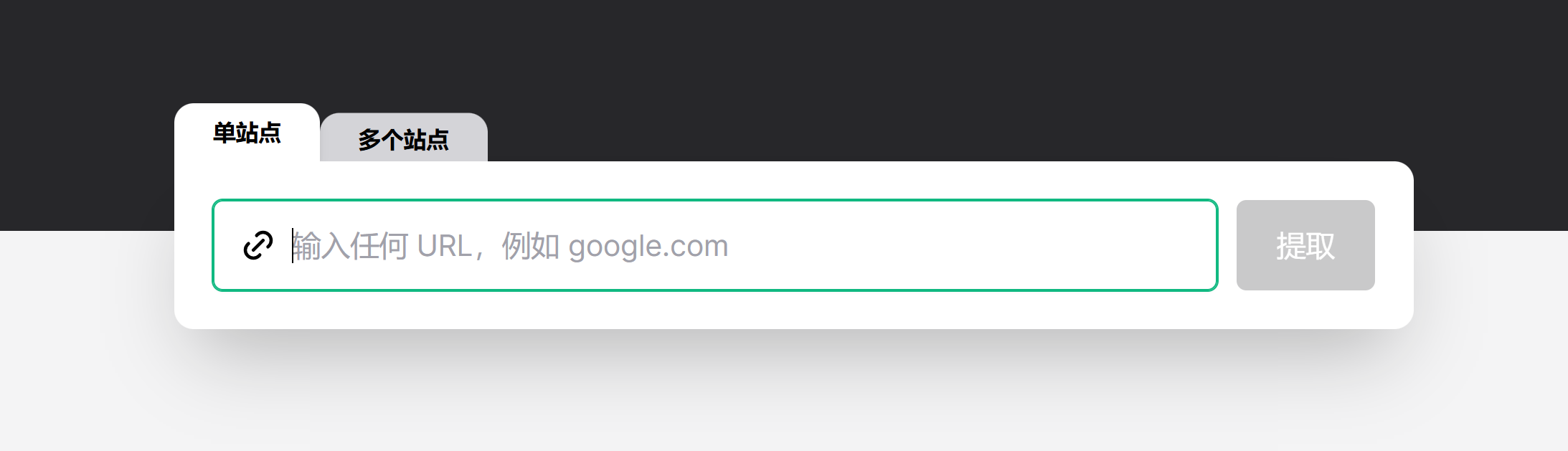
什么是extract.pics的网站图像提取?
"网站图像提取API接口-extract.Pics" 是一个易于使用的工具,可让您从任何公共网站提取、查看和下载图像。只需将网站的URL粘贴到输入字段中,然后单击“提取”即可开始该过程。几秒钟后,您将看到网站上的大部分甚至全部图像。
extract.pics的网站图像提取有哪些核心功能?
|
|
 |
查找每张图片我们的抓取工具使用许多不同的策略来查找页面上的所有图像。 这包括隐藏和动态加载的图像、嵌入图像和内联 SVG。它还与页面交互以查找更多图像。 |
网页回调利用网页回调,在提取任务完成时实时接收通知, 并将所有结果直接送达您的应用程序。 |
|
|
 |
自动图像分析每张图片都会经过分析, 以确定其尺寸、类型、大小和名称。更多功能即将推出。 |
批量下载只需一个请求即可轻松下载所需的所有图像。 |
|
|
|
代理我们使用高质量的代理和其他几种策略来确保您获得最佳结果, 并避免即使对于许多请求也被阻止。 |
|
extract.pics的网站图像提取的技术原理是什么?
每次您开始提取过程时,您输入的网站都会在 Google Chrome 浏览器中打开。然后,我们应用多种不同的方法来查找网站上的所有图像(甚至SVG元素)。之后,对图像进行分析以显示有用的信息,例如类型,名称和大小。
extract.pics的网站图像提取的核心优势是什么?
1、自动化提取:无需手动浏览和下载,API自动遍历指定网页,提取所有图像链接,显著节省时间和人力。
2、高效率与批量处理:支持同时处理多个网页或进行大量图像的提取,适合大规模数据收集需求。
3、智能分析:如之前所述,自动分析图像的尺寸、类型、大小和名称,可能还包括智能识别图像内容,提高数据处理的精准度。
4、灵活性与定制化:允许用户根据需要自定义提取规则,如仅提取特定尺寸或类型的图片,或根据关键词过滤。
5、稳定性与可靠性:采用高可用架构和高质量代理服务器,确保服务稳定运行,即使在高请求量下也能保持高效且避免被目标网站封锁。
6、实时通知:通过Webhooks等机制,任务完成后立即通知用户,数据可直接推送至用户的应用程序或系统,加速工作流程。
在哪些场景会用到extract.pics的网站图像提取?
1、内容聚合与分析:对于新闻聚合、社交媒体监控或者行业趋势分析平台,该API可以帮助系统自动从多个网站抓取文章或帖子中的图片,用于内容丰富展示、视觉数据分析或情感分析等。
2、竞争对手监测:企业可能利用此类API监控竞争对手的网站,特别是电商网站,提取产品图片、价格信息等,以便快速了解市场动态,调整营销策略。
3、版权监控与保护:图片版权持有者或代理机构可以使用这类API定期扫描互联网,查找未经授权使用的图片,从而有效管理知识产权和进行版权维权。
4、大数据分析与研究:科研人员和数据分析师在进行互联网内容分析、趋势预测或社会科学研究时,可能需要批量收集网络上的图片数据作为研究材料。
5、搜索引擎优化(SEO)工具:SEO专业工具和服务可能会集成图像提取功能,帮助网站管理员分析竞争对手的图片使用策略,优化自身网站的视觉内容以提升搜索排名。




设置
首先,您需要创建一个项目。您可以通过单击项目页面上的“新建项目”按钮来执行此操作。
创建项目后,需要复制项目的 API 密钥以验证请求。
开始提取
要开始提取,您需要发送一个 POST 请求,其中包含包含 API 密钥的标头,并在包含要提取的 URL 的正文中添加一个参数。https://api.extract.pics/v0/extractions
const res = await fetch('https://api.extract.pics/v0/extractions', {
method: 'POST',
headers: {
Authorization: `Bearer ${API_KEY}`,
'Content-Type': 'application/json',
},
body: JSON.stringify({ url: 'https://example.com' }),
})
const json = await res.json()如果发送了无效数据,则会收到具有以下 JSON 结构的 422 响应:
{
"message": "The url format is invalid.",
"errors": {
"url": [
"The url format is invalid."
]
}
}发送成功的请求后,您将收到包含有关提取信息的响应。返回的 JSON 如下所示:
{
"data": {
"id": "123",
"status": "pending",
"url": "https://example.com",
"images": [],
"created_at": "2021-08-01T00:00:00.000000Z",
"project_id": "1"
}
}该字段将是以下字段之一:status
- pending - 提取正在等待工作人员取件。
- running - 提取当前正在运行。
- done - 提取成功完成。
- error - 提取失败。
检查提取状态
要检查提取的状态,您需要向其发送包含 API 密钥的标头的 GET 请求。https://api.extract.pics/v0/extractions/{id}
提取可能需要几秒钟才能完成,因此您需要检查状态,直到完成或失败。为此,您可以每隔几秒钟发送一次请求,直到状态为 。以下是如何做到这一点的示例:
const id = json.data.id;
let status = 'pending';
while (status !== 'done' && status !== 'error') {
const res = await fetch(`https://api.extract.pics/v0/extractions/${id}`, {
method: 'GET',
headers: {
Authorization: `Bearer ${API_KEY}`,
},
})
status = (await res.json()).data.status;
// Wait a seconds before checking again
await new Promise((resolve) => setTimeout(resolve, 1000));
}提取结果
完成的提取将如下所示:
{
"data": {
"id": "123",
"status": "done",
"images": [
{
"url": "https://example.com/images/hello-world.png",
"id": "5cf067ca-1821-422e-92a2-a64f3f422c86",
},
],
"created_at": "2021-08-01T00:00:00.000000Z",
"project_id": "1",
}
}







设置
首先,您需要创建一个项目。您可以通过单击项目页面上的“新建项目”按钮来执行此操作。
创建项目后,需要复制项目的 API 密钥以验证请求。
开始提取
要开始提取,您需要发送一个 POST 请求,其中包含包含 API 密钥的标头,并在包含要提取的 URL 的正文中添加一个参数。https://api.extract.pics/v0/extractions
const res = await fetch('https://api.extract.pics/v0/extractions', {
method: 'POST',
headers: {
Authorization: `Bearer ${API_KEY}`,
'Content-Type': 'application/json',
},
body: JSON.stringify({ url: 'https://example.com' }),
})
const json = await res.json()如果发送了无效数据,则会收到具有以下 JSON 结构的 422 响应:
{
"message": "The url format is invalid.",
"errors": {
"url": [
"The url format is invalid."
]
}
}发送成功的请求后,您将收到包含有关提取信息的响应。返回的 JSON 如下所示:
{
"data": {
"id": "123",
"status": "pending",
"url": "https://example.com",
"images": [],
"created_at": "2021-08-01T00:00:00.000000Z",
"project_id": "1"
}
}该字段将是以下字段之一:status
- pending - 提取正在等待工作人员取件。
- running - 提取当前正在运行。
- done - 提取成功完成。
- error - 提取失败。
检查提取状态
要检查提取的状态,您需要向其发送包含 API 密钥的标头的 GET 请求。https://api.extract.pics/v0/extractions/{id}
提取可能需要几秒钟才能完成,因此您需要检查状态,直到完成或失败。为此,您可以每隔几秒钟发送一次请求,直到状态为 。以下是如何做到这一点的示例:
const id = json.data.id;
let status = 'pending';
while (status !== 'done' && status !== 'error') {
const res = await fetch(`https://api.extract.pics/v0/extractions/${id}`, {
method: 'GET',
headers: {
Authorization: `Bearer ${API_KEY}`,
},
})
status = (await res.json()).data.status;
// Wait a seconds before checking again
await new Promise((resolve) => setTimeout(resolve, 1000));
}提取结果
完成的提取将如下所示:
{
"data": {
"id": "123",
"status": "done",
"images": [
{
"url": "https://example.com/images/hello-world.png",
"id": "5cf067ca-1821-422e-92a2-a64f3f422c86",
},
],
"created_at": "2021-08-01T00:00:00.000000Z",
"project_id": "1",
}
}