网页截图-urlbox
专用API
【更新时间: 2024.06.27】
Urlbox 是一款领先的网页截图服务,它使用无头 Chrome/Chromium(通过 Puppeteer)作为渲染引擎,确保网页截图的高度准确性和质量。
$ 19 每月起
去服务商官网采购>
|
浏览次数
169
采购人数
1
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是urlbox的网页截图?
Urlbox 是一款领先的网页截图服务,它使用无头 Chrome/Chromium(通过 Puppeteer)作为渲染引擎,确保网页截图的高度准确性和质量。Urlbox 提供了一系列易于集成的API接口,允许开发者将HTML内容大规模转换为图像,以满足各种应用场景的需求。无论是Ruby、Python、PHP还是其他语言的开发者,都可以轻松利用Urlbox的API接口,将URL转换为高质量的网页截图。
urlbox的网页截图有哪些核心功能?
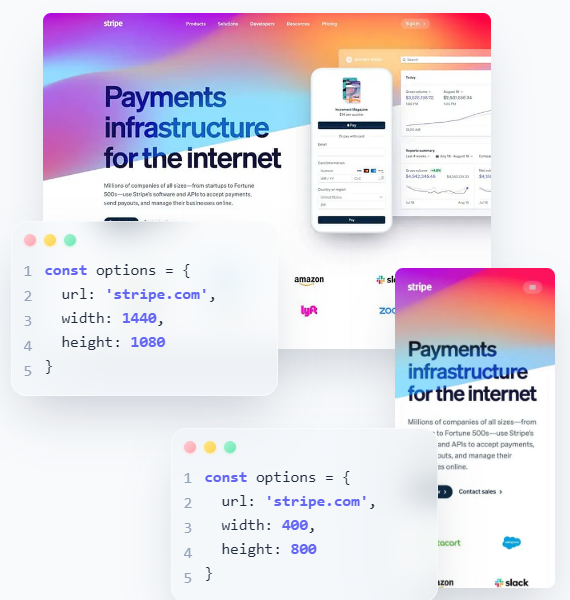
响应式截图以不同的宽度和高度截取您的网站截图,以模拟不同的设备和情况。 |
 |
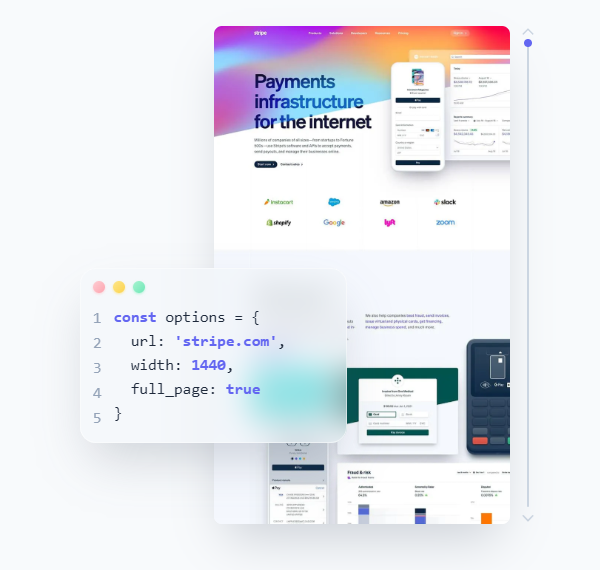
全页截图超越浏览器视口的限制并捕获 HTML 文档中的所有内容。 |
 |
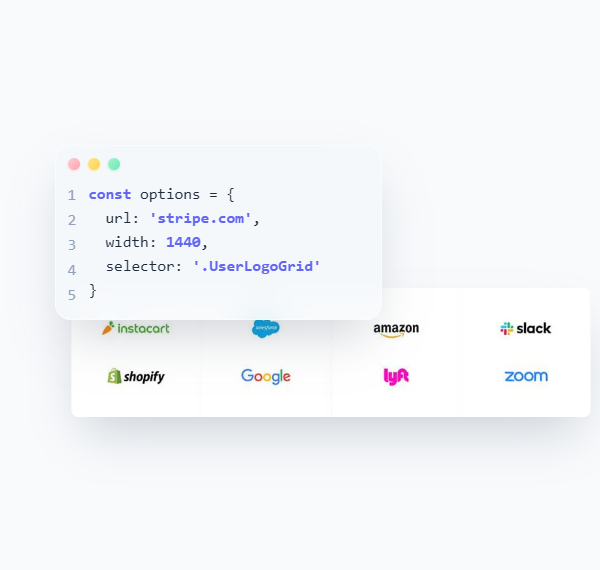
元素截图只需要页面的一部分?使用 CSS 选择器仅捕获您需要的元素。 |
 |
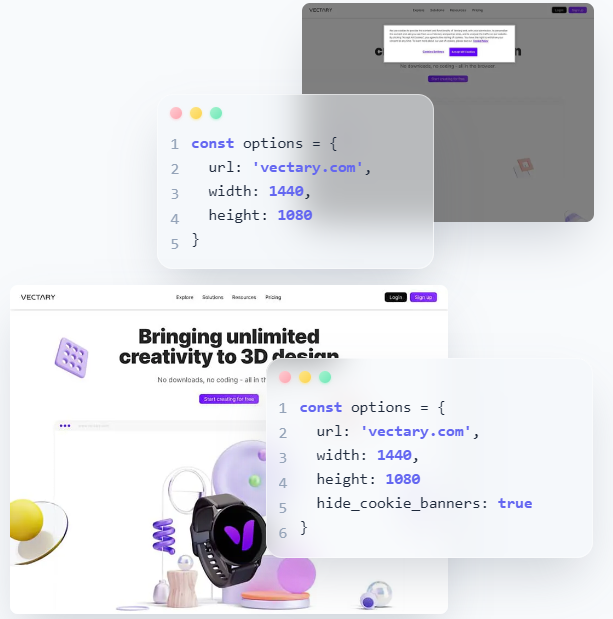
隐藏 Cookie 横幅和弹出窗口当他们在你的截图中乱入照片时,就更烦人了。我们会帮你解决这些问题。 |
 |
urlbox的网页截图的核心优势是什么?
轻松集成到您的堆栈中Ruby、Python 和 PHP 开发人员依靠 Urlbox 每次提供快速、准确的屏幕截图。 最近,使用 Clojure、Elixr、.NET、Classic ASP 以及您能想到的所有 JavaScript 风格的开发人员也加入了他们的行列。 |
 |
 |
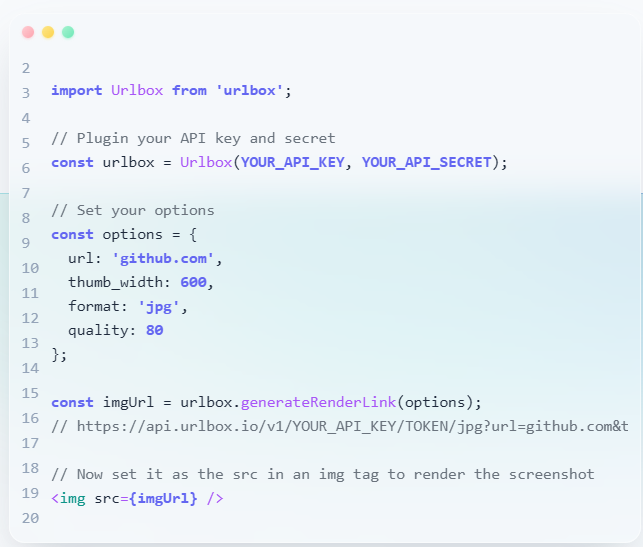
易于使用的API无论您使用哪种语言或框架,我们都有示例代码可将您的 URL 转换为图像 |
排名第一的截图 API我们有一半的客户在转换到 Urlbox 之前构建了自己的微服务。如果您熟悉 JavaScript,DIY 屏幕截图 API 会比以前更容易上手。 Urlbox 多年来经历了几次迭代。我们从 2012 年开始使用 Node.js。如今它仍然主要用 TypeScript 编写。 对于渲染引擎,我们开始使用 PhantomJS,然后尝试了各种选项,最后才确定使用无头 Chrome/Chromium(通过 Puppeteer)。 |
 |
|
|
网站截图 API 有很多。Urlbox
|
简单的只需 10 分钟,您就可以通过屏幕截图改善用户体验。使用我们简单的 SDK,告别扩展、监控和维护的烦恼。 |
可扩展我们为我们的截图服务 API 始终保持极快、响应迅速和可靠而感到自豪。Urlbox 可在几秒钟内呈现您网站的所有截图。 |
可靠的我们是盈利的私营企业,并且会长期从事该行业。自 2012 年以来,我们已帮助数千家各种规模的公司将 URL 转换为屏幕截图。 |
支持Urlbox 的优先支持确实意味着优先支持。您几乎不需要等待整整一个工作日 - 我们通常会在一小时内回复您! |
在哪些场景会用到urlbox的网页截图?
-
网站预览和演示:在开发过程中,开发者可能需要快速预览或演示网站在不同设备和浏览器下的外观。通过Urlbox的API接口,可以轻松获取不同尺寸和分辨率的网页截图,以模拟不同设备和浏览器的情况。
-
文档和报告:在编写文档或报告时,可能需要插入网页的截图以作说明或引用。使用Urlbox的API接口,可以方便地获取所需网页的截图,并将其插入到文档或报告中。
-
社交媒体和营销:在社交媒体平台或营销活动中,可能需要使用网页截图来展示产品或服务的特性。Urlbox的API接口可以帮助营销人员快速获取高质量的网页截图,以吸引潜在客户的注意力。
-
自动化测试:在自动化测试过程中,可能需要验证网页在不同条件下的显示效果。Urlbox的API接口可以与测试框架集成,自动捕获测试过程中的网页截图,以便于测试结果的分析和报告。


按月订阅:
按年订阅:


1. 先决条件
2. 提出你的第一个请求
- 创建一个基本的渲染链接,API密钥和期望输出格式:
https://api.urlbox.io/v1//?- 修改选项查询字符串以适合您的渲染首选项。所有渲染选项都在渲染选项参考页。
例如
呈现从移动的视口获取的github.com的缩略图屏幕截图。
Set the format to png and the url to github.com, with a viewport width of 390px and height of 844px to mimic a mobile device. Additionally, set thumb_width to 200 to resize the image to 200 pixels wide.
render链接看起来像这样:
https://api.urlbox.io/v1//?指南详情链接:https://urlbox.com/docs/getting-started




我们对截图非常认真
自 2012 年以来,Urlbox 一直致力于将 HTML 转换为图像,将 URL 转换为屏幕截图。
许多开发者工具都具有屏幕截图功能。我们致力于为您提供首次 API 调用的最佳体验。我们希望所有开发者工具都能做到以下三点:
- 开始时承诺较低。
- 随着您的成长,定价可预测。
- 您可以放心地大规模信赖我们。
我们是盈利的私营企业,我们将长期致力于此。我们的团队位于英国,与利兹、伦敦和布莱顿有着密切的联系。
我们随时为您提供帮助
我们珍惜每一次机会来解决您最棘手的截图问题。我们始终会直接联系至少精通两种编程语言且拥有 5 年以上网站截图生成经验的人员。
认识我们的团队


按月订阅:
按年订阅:


1. 先决条件
2. 提出你的第一个请求
- 创建一个基本的渲染链接,API密钥和期望输出格式:
https://api.urlbox.io/v1//?- 修改选项查询字符串以适合您的渲染首选项。所有渲染选项都在渲染选项参考页。
例如
呈现从移动的视口获取的github.com的缩略图屏幕截图。
Set the format to png and the url to github.com, with a viewport width of 390px and height of 844px to mimic a mobile device. Additionally, set thumb_width to 200 to resize the image to 200 pixels wide.
render链接看起来像这样:
https://api.urlbox.io/v1//?指南详情链接:https://urlbox.com/docs/getting-started






我们对截图非常认真
自 2012 年以来,Urlbox 一直致力于将 HTML 转换为图像,将 URL 转换为屏幕截图。
许多开发者工具都具有屏幕截图功能。我们致力于为您提供首次 API 调用的最佳体验。我们希望所有开发者工具都能做到以下三点:
- 开始时承诺较低。
- 随着您的成长,定价可预测。
- 您可以放心地大规模信赖我们。
我们是盈利的私营企业,我们将长期致力于此。我们的团队位于英国,与利兹、伦敦和布莱顿有着密切的联系。
我们随时为您提供帮助
我们珍惜每一次机会来解决您最棘手的截图问题。我们始终会直接联系至少精通两种编程语言且拥有 5 年以上网站截图生成经验的人员。