QuickChart-图表生成
专用API
【更新时间: 2024.06.27】
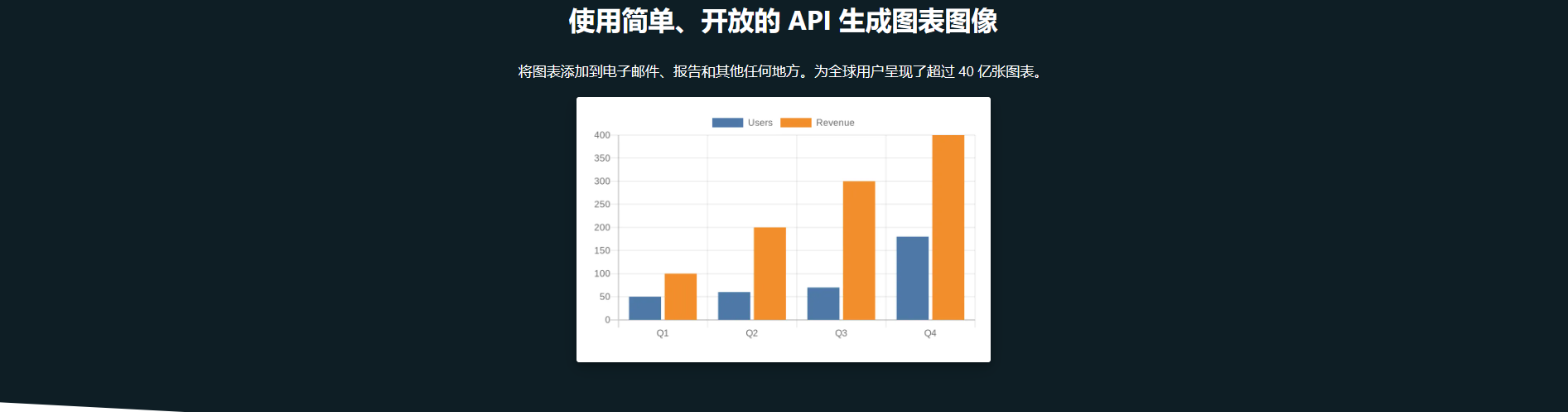
QuickChart-图表生成,将图表(chart)添加到电子邮件、报告和其他任何位置。为全球用户呈现了超过 40 亿张图表。
免费
去服务商官网采购>
|
浏览次数
92
采购人数
0
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
试用
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是图表生成的QuickChart?
QuickChart-图表生成是一个开放的图像API,可以通过简单的URL生成图表。用户可以在电子邮件、报告等任何需要图表的地方嵌入这些图像。该API基于流行的开源图表库Chart.js,允许用户生成各种定制图表。
什么是图表生成的QuickChart接口?
图表生成的QuickChart有哪些核心功能?
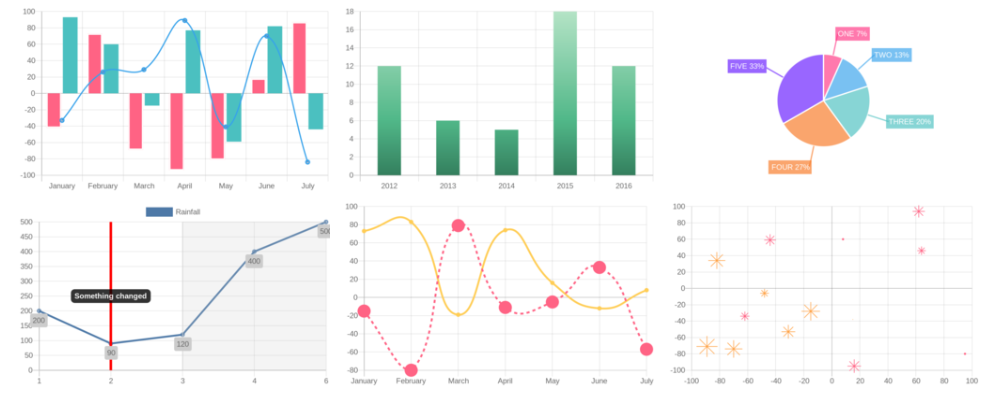
创建任何图表让我们发挥创意吧!您可以使用 Chart.js 提供的所有静态自定义选项。 访问我们的图表库,查看不同的图表类型和插件:条形图、折线图、饼图等。 |
 |
 |
插入现有工作流程QuickChart 可与许多无代码工具轻松集成。 |
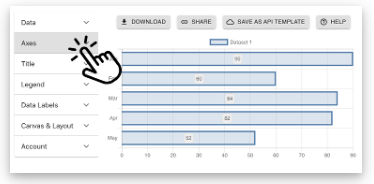
无代码图表制作器使用我们的无代码图表制作工具创建自定义图表模板,并将其动态嵌入电子表格、Airtable、Bubble、AppSheet、Thunkable 和许多其他无代码工具中。 |
 |
 |
图表可在任何地方使用图表只需通过 URL 进行定义,因此您可以在任何编程语言中使用我们的图表 API。 由于我们的 API 可以生成图像,因此您几乎可以在任何地方使用这些图表。 |
开放源代码QuickChart 是开源软件,采用 GNU AGPLv3 和商业许可双重授权。您可以出于任何目的使用我们的 API 生成的图像。 |
 |
图表生成的QuickChart的核心优势是什么?
-
随处嵌入图表:我们的图表 API 可生成图表图像、QR 代码 等。
-
高度可定制:我们基于Chart.js(最流行的开源图表库)构建。我们可以呈现任何 Chart.js 配置。
-
易于使用:首先将 Chart.js 定义放入 URL:https://quickchart.io/chart?c={此处为您的图表}。
-
无代码支持:没问题。使用Chart Maker、Zapier 或Make 设计图表。
- 灵活的图表:渲染了 40 多亿幅图像、灵活的自定义图表、基于开放标准。
在哪些场景会用到图表生成的QuickChart?
|
数据报告:在生成定期报告时,QuickChart-图表生成可以快速创建数据可视化图表,提高报告的可读性和专业性。 |
|
| 电子邮件营销:在邮件中嵌入动态生成的图表,帮助营销人员直观展示数据和分析结果,提升沟通效果。 |
|
|
|




如何在电子邮件中创建和发送图表
电子邮件是一种无处不在的格式,但它也有局限性。Gmail 和 Outlook 等邮件客户端删除了 Javascript、SVG 和其他替代格式。这意味着要在电子邮件中包含图表或图形,必须将其呈现为图像。
本教程介绍如何使用开源QuickChart项目在电子邮件正文中显示一个简单的条形图。
通常,大规模渲染动态图表是资源密集型的,需要服务器渲染农场、无头浏览器和其他配置。
我们将通过使用一种能为我们渲染图表的服务来消除这种复杂性。向 QuickChart 应用程序接口发送一个特殊构建的 URL,就能返回图表图像。由于只需构建一个 URL,因此在现有的编程环境中就能轻松完成。
通过更改 URL,可以使图表动态化。该应用程序接口基于Chart.js(最流行的前端图表库)构建,这意味着自定义图表非常简单。
渲染图表图像
主QuickChart端点是 https://quickchart.io/chart 。使用这个作为基本URL,然后添加一些查询参数:
chart:Chart.js对象(必需)。查看Chart.js文档,了解许多不同的图表类型和自定义选项,并使用沙箱编辑器测试您的图表。width:图表宽度(以像素为单位)(可选)height:图表的高度(以像素为单位)(可选)devicePixelRatio:物理像素和逻辑像素之间的比率。支持Retina(可选)
让我们假设你构建了你的Chart.js配置,它看起来像这样:
{
type: 'bar',
data: {
labels: [2012, 2013, 2014, 2015, 2016],
datasets: [{
label: 'Users',
data: [120, 60, 50, 180, 120]
}]
}
}
正如你所看到的,我们正在构建一个从2012年到2016年的用户图表。您可以通过将配置粘贴到测试沙箱中来预览此图表。
获取Chart.js配置并将其放入主端点URL:
https://quickchart.io/chart?c={type:'bar',data:{labels:[2012,2013,2014,2015,2016],datasets:[{label:'Users',data:[120,60,50,180,120]}]}}
当您的浏览器加载时,此URL将呈现图表。要将其包含在电子邮件中,我们需要做的就是将URL放入图像标签中:
<img src="https://quickchart.io/chart?c={type:'bar',data:{labels:[2012,2013,2014,2015,2016],datasets:[{label:'Users',data:[120,60,50,180,120]}]}} />
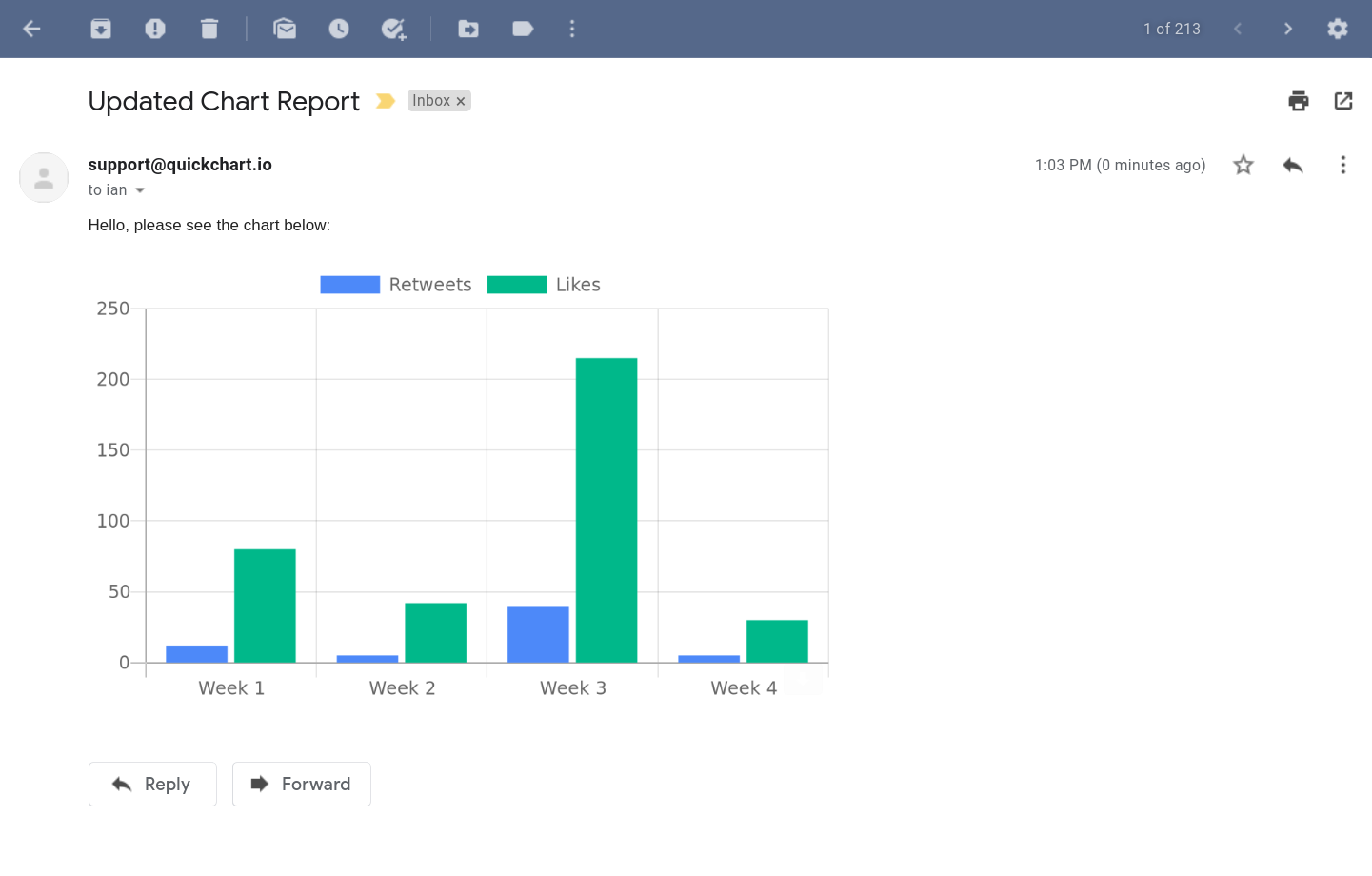
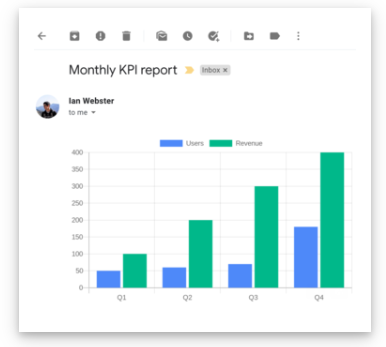
这将显示图表图像,如下所示:
您可以安全地将此图表直接嵌入到您的电子邮件中。它不需要任何JavaScript,任何电子邮件客户端(如Gmail或Outlook)都会显示您的图表。
详情参考:https://quickchart.io/documentation/send-charts-in-email/




关于 QuickChart
QuickChart(Alioth LLC)成立于 2015 年,为想要创建图表、图形和其他数据可视化的开发人员提供工具。我们的总部位于加利福尼亚州圣马特奥。
作为软件工程师和营销人员,我们之所以创建 QuickChart,是因为其他图表服务在功能和定制方面还有很多不足之处。QuickChart 从一开始就是开源的,并迅速成为提供图表渲染 API 的最流行方式之一。
QuickChart 的目标简单明了:
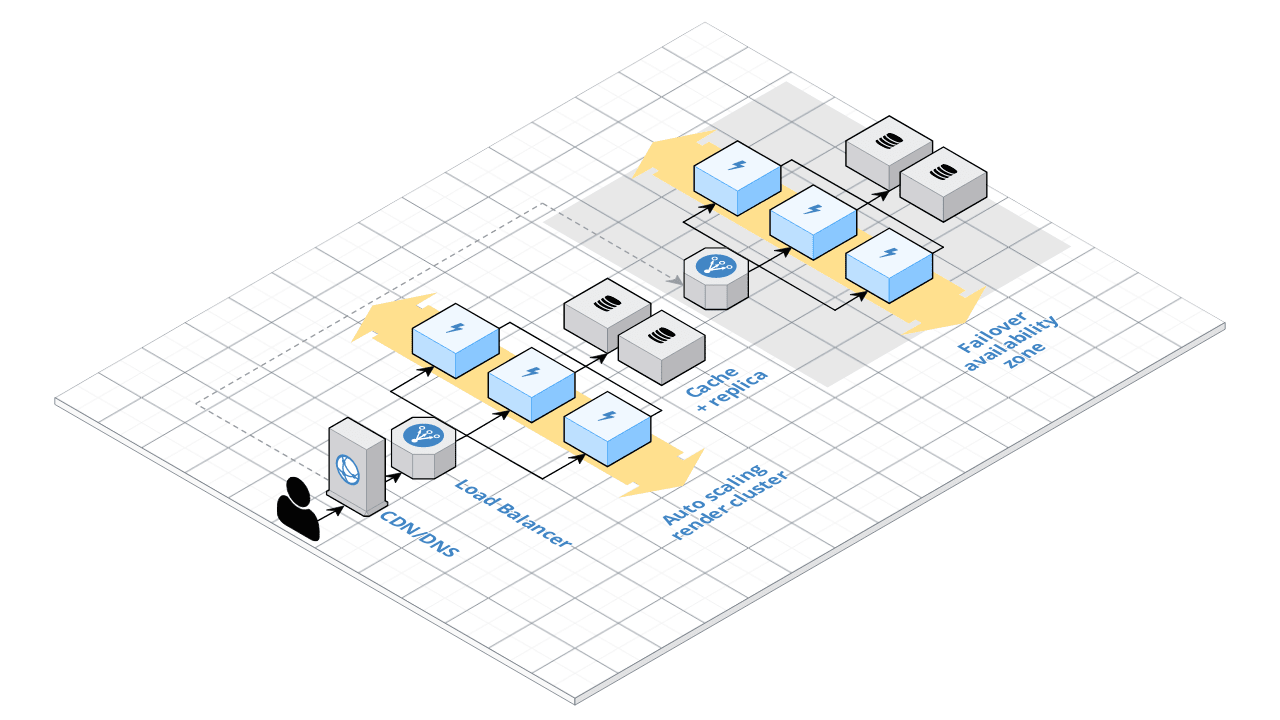
- 一流的速度和可靠性:我们的工程师拥有扩展全球最大科技公司的经验。QuickChart 客户将始终托管在可自动扩展并受到严格监控的基础设施上。
- 安全私密:我们确保您的图表数据在生成后立即删除。
- 开源:我们的开源模式更有利于开发人员及其支持的企业。我们积极为开放数据可视化社区做出贡献,避免供应商锁定和专有格式。
感谢您选择 QuickChart、




如何在电子邮件中创建和发送图表
电子邮件是一种无处不在的格式,但它也有局限性。Gmail 和 Outlook 等邮件客户端删除了 Javascript、SVG 和其他替代格式。这意味着要在电子邮件中包含图表或图形,必须将其呈现为图像。
本教程介绍如何使用开源QuickChart项目在电子邮件正文中显示一个简单的条形图。
通常,大规模渲染动态图表是资源密集型的,需要服务器渲染农场、无头浏览器和其他配置。
我们将通过使用一种能为我们渲染图表的服务来消除这种复杂性。向 QuickChart 应用程序接口发送一个特殊构建的 URL,就能返回图表图像。由于只需构建一个 URL,因此在现有的编程环境中就能轻松完成。
通过更改 URL,可以使图表动态化。该应用程序接口基于Chart.js(最流行的前端图表库)构建,这意味着自定义图表非常简单。
渲染图表图像
主QuickChart端点是 https://quickchart.io/chart 。使用这个作为基本URL,然后添加一些查询参数:
chart:Chart.js对象(必需)。查看Chart.js文档,了解许多不同的图表类型和自定义选项,并使用沙箱编辑器测试您的图表。width:图表宽度(以像素为单位)(可选)height:图表的高度(以像素为单位)(可选)devicePixelRatio:物理像素和逻辑像素之间的比率。支持Retina(可选)
让我们假设你构建了你的Chart.js配置,它看起来像这样:
{
type: 'bar',
data: {
labels: [2012, 2013, 2014, 2015, 2016],
datasets: [{
label: 'Users',
data: [120, 60, 50, 180, 120]
}]
}
}
正如你所看到的,我们正在构建一个从2012年到2016年的用户图表。您可以通过将配置粘贴到测试沙箱中来预览此图表。
获取Chart.js配置并将其放入主端点URL:
https://quickchart.io/chart?c={type:'bar',data:{labels:[2012,2013,2014,2015,2016],datasets:[{label:'Users',data:[120,60,50,180,120]}]}}
当您的浏览器加载时,此URL将呈现图表。要将其包含在电子邮件中,我们需要做的就是将URL放入图像标签中:
<img src="https://quickchart.io/chart?c={type:'bar',data:{labels:[2012,2013,2014,2015,2016],datasets:[{label:'Users',data:[120,60,50,180,120]}]}} />
这将显示图表图像,如下所示:
您可以安全地将此图表直接嵌入到您的电子邮件中。它不需要任何JavaScript,任何电子邮件客户端(如Gmail或Outlook)都会显示您的图表。
详情参考:https://quickchart.io/documentation/send-charts-in-email/






关于 QuickChart
QuickChart(Alioth LLC)成立于 2015 年,为想要创建图表、图形和其他数据可视化的开发人员提供工具。我们的总部位于加利福尼亚州圣马特奥。
作为软件工程师和营销人员,我们之所以创建 QuickChart,是因为其他图表服务在功能和定制方面还有很多不足之处。QuickChart 从一开始就是开源的,并迅速成为提供图表渲染 API 的最流行方式之一。
QuickChart 的目标简单明了:
- 一流的速度和可靠性:我们的工程师拥有扩展全球最大科技公司的经验。QuickChart 客户将始终托管在可自动扩展并受到严格监控的基础设施上。
- 安全私密:我们确保您的图表数据在生成后立即删除。
- 开源:我们的开源模式更有利于开发人员及其支持的企业。我们积极为开放数据可视化社区做出贡献,避免供应商锁定和专有格式。
感谢您选择 QuickChart、