CMA内容管理-Contentful
专用API
【更新时间: 2024.06.25】
Contentful 的内容管理 API (CMA) 可帮助您管理空间中的内容。要详细了解如何对内容进行建模,您可以使用 CMA 来交付和管理内容,但不应使用它来交付大量内容,
免费
去服务商官网采购>
|
浏览次数
57
采购人数
0
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是Contentful的CMA内容管理?
Contentful 的内容管理 API (CMA) 可帮助您管理空间中的内容。
要详细了解如何对内容进行建模,您可以使用 CMA 来交付和管理内容,但不应使用它来交付大量内容。
Contentful的CMA内容管理有哪些核心功能?
- 内容建模:Contentful CMA API 允许开发人员创建和管理内容模型,定义内容条目的结构。这包括创建内容类型、定义字段以及设置验证规则。
- 内容创建:开发人员可以使用 CMA API 创建、编辑和删除内容条目。这包括添加和更新文本、图像和其他媒体以及设置元数据和自定义字段。
- 内容发布:Contentful CMA API 支持内容发布,允许开发人员将内容条目发布到特定环境中。这使内容能够交付给适当的频道和受众。
Contentful的CMA内容管理的核心优势是什么?
 |
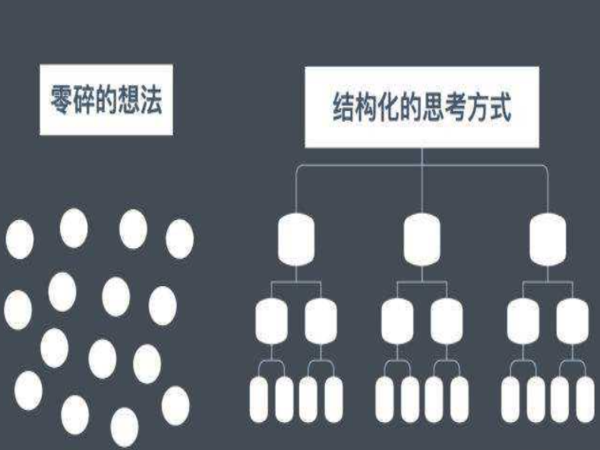
内容结构化 CMA 提供了丰富的数据模型,允许用户以结构化的方式 管理内容,如内容类型、字段和空间,这使得内容组 织和检索更加高效。 |
|
权限管理 API 可以精细控制用户对内容的访问权限,确保数据安全。 |
 |
Contentful的CMA内容管理有哪些使用限制?
技术限制
我们实施技术限制,以确保共享服务基础设施不间断地运行。只有在您同意以下技术限制的情况下,才使用 Contentful 软件和服务。这些限制仅适用于当前计划。在 2023 年 2 月 1 日之前推出的计划受旧技术限制的约束。
有关每个计划的深入说明,请参阅我们的定价页面。
在哪些场景会用到Contentful的CMA内容管理?
 |
电子商务平台 电商平台使用内容管理API接口来管理产品 信息、图片、视频、文章等内容,以确保内容的 准确性和有效性。 |
|
社交媒体平台 社交媒体平台使用内容管理API接口来管理用户生成的 内容、广告内容、视频和图片内容,以及用户数据和统计信息。 |
 |




开始使用 Contentful
第一步:
了解 Contentful 如何与 Gatsby 和最新的 Web 技术配合使用
内容指南中的示例博客是使用 Gatsby.js 构建的静态站点,可以部署到任何静态站点托管提供商。
第二步:
探索如何使用 Contentful 构建示例网站
网站的内容结构化,易于重复使用,并且可以与您梦寐以求的任何布局一起使用。
1. 安装 Gatsby CLI 工具
安装 Gatsby CLI 工具 运行 npm install -g gatsby-cli。
2. 使用 Netlify 进行部署
Gatsby 可以轻松地与 Netlify 集成,并且可以从命令进行部署。
后续步骤
祝贺!您已完成内容指南。继续探索以下内容:
- 如果您使用 Netlify 或 Heroku 进行部署,请使用我们的 webhook 指南自动执行发布新内容的过程 webhook guide
- 熟悉的 Web 应用程序 用于编辑内容和结构
- 基础知识 了解有关内容建模
- 完成更多工作 了解如何使用 Content Delivery API
- 完成更多工作 了解如何使用 Content Management API
- 此外,我们还有一个视频演练,用于 开始使用 Gatsby
- 观看 Bits and Bytes 视频系列 ,在不到 10 分钟的时间内了解 Contentful 的关键功能




重新定义 Web CMS
由开发人员构建,为开发人员服务 |
无头解决方案创建一个新类别 |
提供数字体验的更好方式 |
| 我们的创始人发现,Web CMS无法轻松适应移动或其他数字渠道,因此将内容锁定在孤岛中。因此,他们开发了软件来解决这个问题。 | 我们开创了具有结构化内容的无头 CMS,统一在一个中心内,可以在任何地方发布。此外,开放式 API 可以与其他工具无缝协作。 | 我们正在引领下一代内容管理方法(超越 Web CMS 和无头 CMS)向现代可组合内容平台迈进。 |
让我们互相了解
地点 |
投资者 |
| 我们的办事处位于柏林、旧金山和丹佛等创意、多元文化中心,我们的全球团队成员分布在各个时区。 | 我们得到了领先的B2B SaaS投资者的支持,包括Sapphire Ventures、General Catalyst、Salesforce Ventures、Benchmark和Balderton。 |
思想领导力 |
媒体 |
| 我们的博客以数字体验未来的数字策略师为特色,并为经验丰富的开发人员提供深入的教程。 | 首先,我们定义了一个新类别——无头 CMS。现在,我们的可组合内容平台正在取代 DXP 和 CMS 套件。了解为什么近 30% 的财富 500 强企业使用 Contentful。 |
这不仅关乎我们做什么,还关乎我们如何做




开始使用 Contentful
第一步:
了解 Contentful 如何与 Gatsby 和最新的 Web 技术配合使用
内容指南中的示例博客是使用 Gatsby.js 构建的静态站点,可以部署到任何静态站点托管提供商。
第二步:
探索如何使用 Contentful 构建示例网站
网站的内容结构化,易于重复使用,并且可以与您梦寐以求的任何布局一起使用。
1. 安装 Gatsby CLI 工具
安装 Gatsby CLI 工具 运行 npm install -g gatsby-cli。
2. 使用 Netlify 进行部署
Gatsby 可以轻松地与 Netlify 集成,并且可以从命令进行部署。
后续步骤
祝贺!您已完成内容指南。继续探索以下内容:
- 如果您使用 Netlify 或 Heroku 进行部署,请使用我们的 webhook 指南自动执行发布新内容的过程 webhook guide
- 熟悉的 Web 应用程序 用于编辑内容和结构
- 基础知识 了解有关内容建模
- 完成更多工作 了解如何使用 Content Delivery API
- 完成更多工作 了解如何使用 Content Management API
- 此外,我们还有一个视频演练,用于 开始使用 Gatsby
- 观看 Bits and Bytes 视频系列 ,在不到 10 分钟的时间内了解 Contentful 的关键功能






重新定义 Web CMS
由开发人员构建,为开发人员服务 |
无头解决方案创建一个新类别 |
提供数字体验的更好方式 |
| 我们的创始人发现,Web CMS无法轻松适应移动或其他数字渠道,因此将内容锁定在孤岛中。因此,他们开发了软件来解决这个问题。 | 我们开创了具有结构化内容的无头 CMS,统一在一个中心内,可以在任何地方发布。此外,开放式 API 可以与其他工具无缝协作。 | 我们正在引领下一代内容管理方法(超越 Web CMS 和无头 CMS)向现代可组合内容平台迈进。 |
让我们互相了解
地点 |
投资者 |
| 我们的办事处位于柏林、旧金山和丹佛等创意、多元文化中心,我们的全球团队成员分布在各个时区。 | 我们得到了领先的B2B SaaS投资者的支持,包括Sapphire Ventures、General Catalyst、Salesforce Ventures、Benchmark和Balderton。 |
思想领导力 |
媒体 |
| 我们的博客以数字体验未来的数字策略师为特色,并为经验丰富的开发人员提供深入的教程。 | 首先,我们定义了一个新类别——无头 CMS。现在,我们的可组合内容平台正在取代 DXP 和 CMS 套件。了解为什么近 30% 的财富 500 强企业使用 Contentful。 |
这不仅关乎我们做什么,还关乎我们如何做






