Uploadcare图像处理
专用API
【更新时间: 2024.07.11】
ploadcare Image CDN 带有直观的 URL API,可提供多个可链接操作,以便在将图像交付给用户之前即时优化图像。
|
浏览次数
37
采购人数
1
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是Uploadcare图像处理?
| 在几分钟内完成构建文件处理 上传、存储、转换、优化图像、视频和文档,并将其交付给数十亿用户。 |
 |
Uploadcare图像处理有哪些核心功能?
|
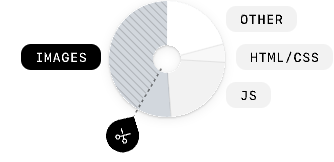
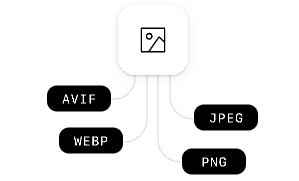
1.图片优化: 通过压缩、调整尺寸、选择合适的格式等技术手段,来提高图片加载速度、减少占用存储空间,同时保持较高的视觉质量。 GPEG→AVIF 511 KB→258 KB |
 |
|
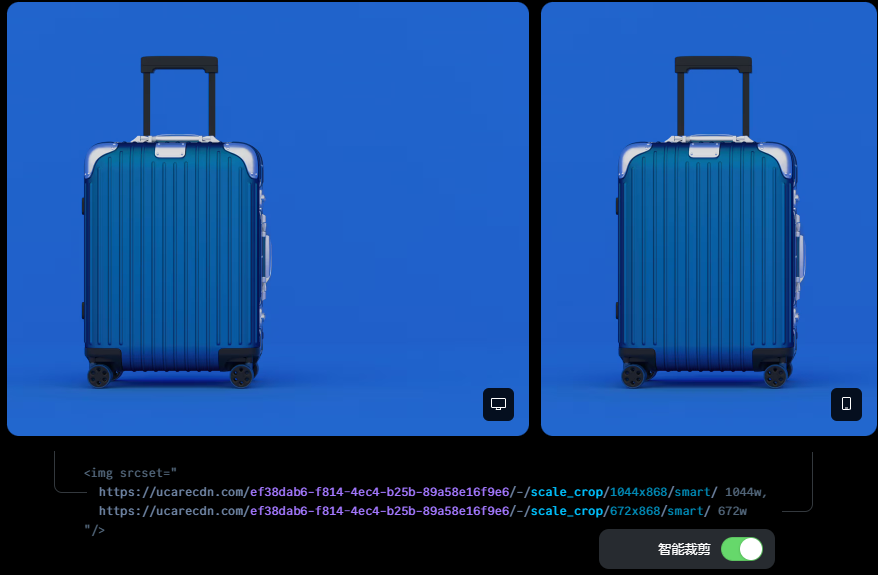
2.做出响应: 图片响应式设计是一种网页设计的方法,旨在使网站能够在不同设备和屏幕尺寸上呈现出最佳的用户体验。 |
 |
|
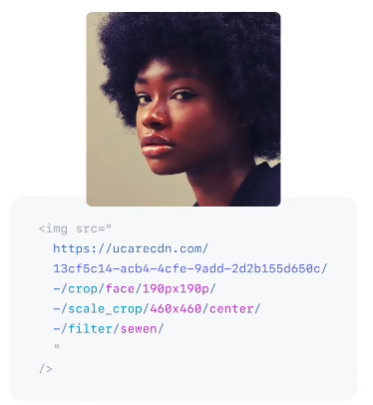
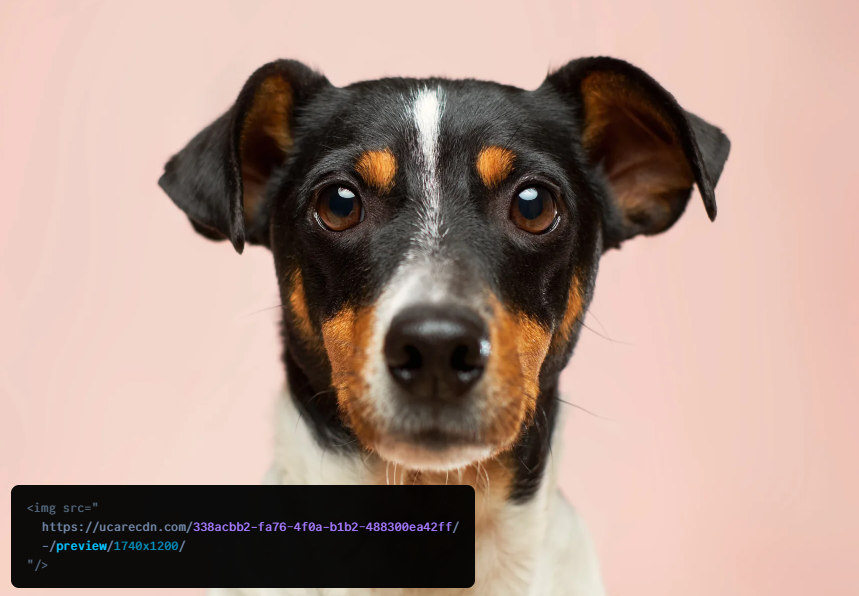
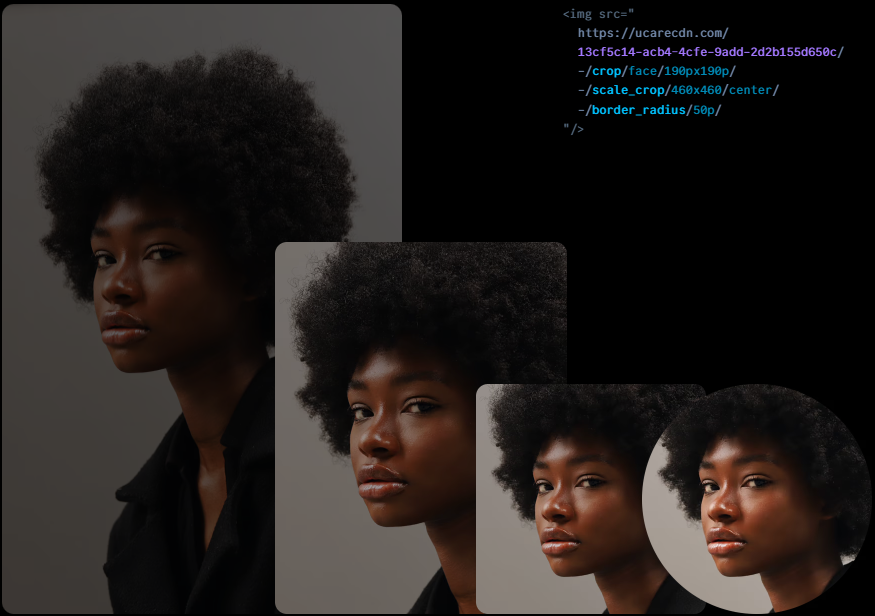
3.生成用户图片: 通过以下方式对图片进行个性化的生成:
|
 |
|
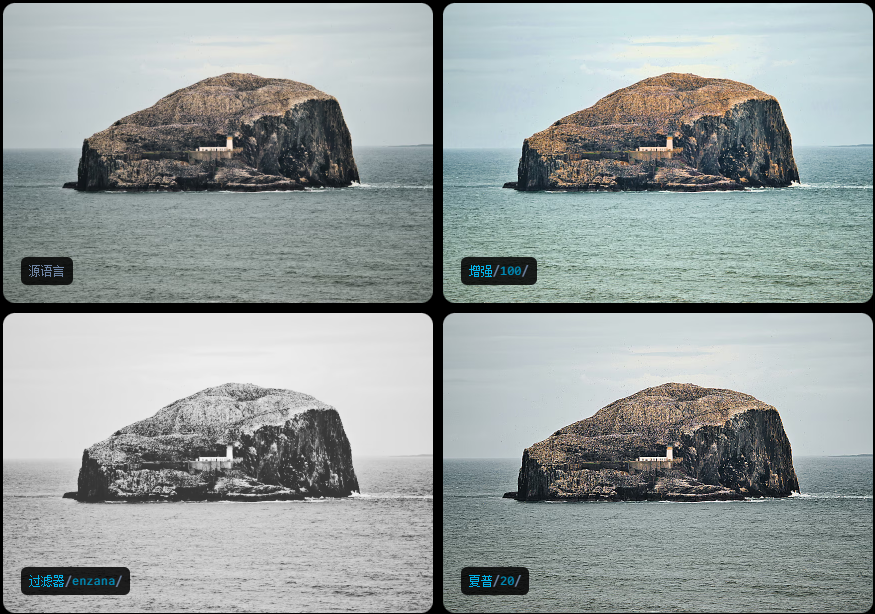
4.图像提高: 通过增强图片滤镜,增加过滤器,添加滤镜等方式来提高图像质量。 |
 |
|
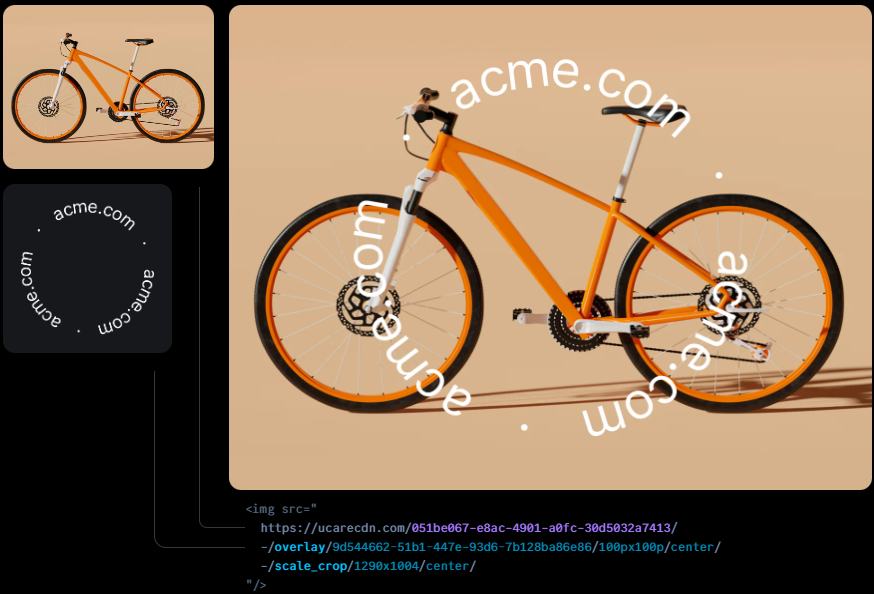
5.添加叠加层或水印: 在对图片进行优化的过程中,添加叠加层或水印可以为图片增添特殊效果,保护图片版权,并提高品牌识别度。叠加层可以为图片增加一层半透明的颜色或图案,从而提升图片的视觉吸引力和信息传达效果。水印则是在图片上添加含有品牌标识或文字的透明图层,用于防止盗用和滥用图片,同时提升品牌曝光度。 |
 |
|
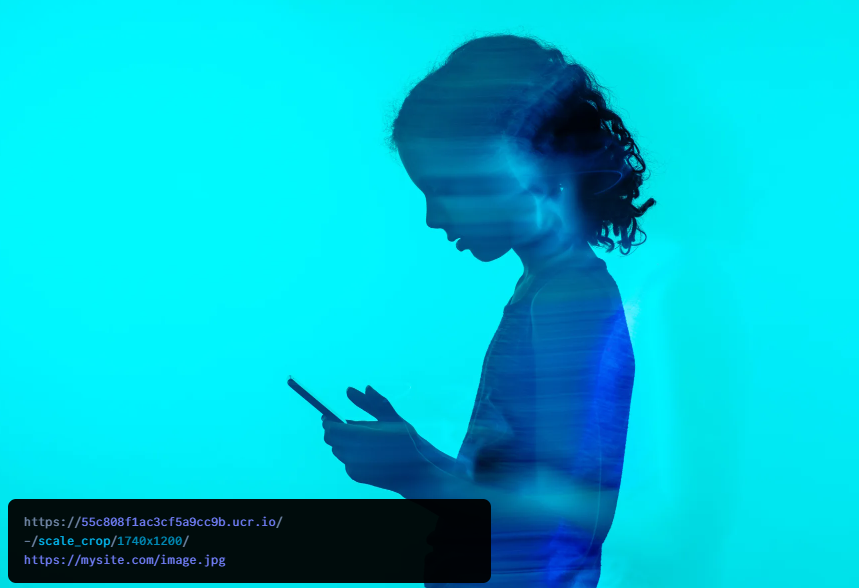
6.使用代理获取: 通过以下的途径来实现代理的获取:
|
 |
Uploadcare图像处理的核心优势是什么?
|
提高页面加载速度 如今,用户通常只在网页上花费 47 秒。优化图像并提高加载速度,以确保不会浪费这些宝贵的时间。
|
|
|
|
|
|
剪切 80% 的图像尺寸 |
自适应质量 |
自动格式化 |
|
移至 UPLOADCARE 从头开始或随时随地切换 将 Uploadcare 用作完整的文件处理平台或仅插入 CDN。在项目的任何阶段都可以轻松迁移。
|
 |
 |
 |
|
Uploadcare 存储 |
AWS S3 存储 Uploadcare 允许您将文件直接上传到 AWS S3 存储。在以下情况下,您可能需要选择此选项:实施深度集成的自定义文件工作流 进入您的系统。遵循指向特定存储桶的公司存储策略。 |
代理 |
|
为什么选择UPLOADCARE 我们已经完全解决了内容上传和交付问题,涵盖了从用户界面元素到企业级基础设施的所有内容。
|
|
上传者
|
存储
|
CDN域名
|
 |
在哪些场景会用到Uploadcare图像处理?
|
1.市场营销:使用登录页面和技术博客文章产生自然搜索引擎流量。他们需要快速创建具有大量可视化的信息内容,并开发高质量和高性能的网站,以在搜索引擎排名中获得更高的排名。 |
|
2.在线商店:用于图像上传、优化和交付,以便在页面上提供无缝的数字体验。 |
 |
|
3.图像处理:艺术家可以上传他们的作品,然后 Printhouse 处理剩下的工作:印刷和运送给全球客户。 |
|
4.求职方面:提供个性化的视频反馈。 |




快速开始
在构建网站或应用时,您需要处理各种文件的上传、存储、处理和交付,无论是您自己还是您的用户。我们提供各种上传方法、一些存储选项、用于管理文件的 API 以及具有即时处理功能的 CDN。一切都符合众多国际法规。
在此快速入门中,我们将向您展示我们的文件上传器和 图像处理操作。我们还将在本文末尾介绍其余功能。
步骤 1. 上传
- 本页介绍我们最新的文件上传器。有关上一个上传器的文档可在此处查看。
安装和配置
您可以从 CDN 或通过 NPM 安装文件上传器。
<script type="module">
import * as LR from "https://cdn.jsdelivr.net/npm/@uploadcare/blocks@0.49.0/web/blocks.min.js";
LR.registerBlocks(LR);
</script>文件上传器可以以几种方式呈现,例如常规、内联或简约。
常规文件上传器:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@uploadcare/blocks@0.49.0/web/lr-file-uploader-regular.min.css"
>
<lr-config
ctx-name="my-uploader"
pubkey="YOUR_PUBLIC_KEY"
></lr-config>
<lr-file-uploader-regular ctx-name="my-uploader"></lr-file-uploader-regular>其中lr-config是配置块,lr-file-uploader-regular是文件上传器块。 ctx-name属性用于将配置块与文件上传器块连接起来。 要进一步了解,请查看配置指南。
在这里您可以找到如何将其集成到您选择的堆栈中的示例:
第 2 步。存储和 CDN
文件上传后,将进入您的 Uploadcare 存储并立即在 CDN 上可用。
https://ucarecdn.com/:uuid/(默认情况下,上传 API 不会永久存储文件。有一个 24 小时的窗口期,您应该在此期间决定是否存储上传的文件。但是我们所有的官方库,包括文件上传器,都从您的项目继承了 自动存储设置,默认情况下该设置设置为 ON。您可以阅读有关存储行为的更多信息)。
您可以在上传时立即获取已上传文件的 UUID。例如:
window.addEventListener('LR_UPLOAD_FINISH', (e) => {
console.log(e.detail);
});请参阅活动页面来查看可用活动的完整列表。
我们建议保存 UUID 而不是 CDN URL,因为这将使您以后更容易处理这些文件。
步骤3.处理
您可以通过在 CDN URL 中包含指令来添加图像处理操作:
https://ucarecdn.com/:uuid/-/:operation/:params/:filename想象一下你正在构建一项包含大量街景照片的服务:
- 您需要优化图像的大小和质量以缩短页面加载时间。
- 您必须对照片上的脸部进行模糊处理以遵守隐私法。
- 您可能想在每张图片上添加水印。
构建图像属性模板的值src,添加您选择的操作,并将此模板用于项目中的每张街道照片:
https://ucarecdn.com/0e679e26-781b-4a66-b760-b2125f8c862c/
-/resize/1200x/
-/blur_region/faces/
-/overlay/2f44b1c2-f71a-4f84-bbe2-6d96c7e35a2d/100p,100p/更多详情请参考链接:https://uploadcare.com/docs/start/quickstart/




Uploadcare 历史
- 成立日期:2011年10月1日
- 位于加拿大不列颠哥伦比亚省温哥华。
- 上一轮融资于2019年11月12日从种子轮融资中结束。
- Uploadcare 于 2024年1月16日加入Tiugo Technologies。
我们的客户
世界上增长最快的企业都选择 Uploadcare。我们很自豪地看到我们的客户包括 Stackshare、Prezly、Mozilla、欧莱雅、Webflow,并且相信准备推出第一个 MVP 的初创公司。
我们的投资者
合作伙伴
我们与 AWS、WordPress、YCombinator、Akamai、JotForm 和其他参与者合作。要加入我们,请查看“合作伙伴关系”部分。
奖项




快速开始
在构建网站或应用时,您需要处理各种文件的上传、存储、处理和交付,无论是您自己还是您的用户。我们提供各种上传方法、一些存储选项、用于管理文件的 API 以及具有即时处理功能的 CDN。一切都符合众多国际法规。
在此快速入门中,我们将向您展示我们的文件上传器和 图像处理操作。我们还将在本文末尾介绍其余功能。
步骤 1. 上传
- 本页介绍我们最新的文件上传器。有关上一个上传器的文档可在此处查看。
安装和配置
您可以从 CDN 或通过 NPM 安装文件上传器。
<script type="module">
import * as LR from "https://cdn.jsdelivr.net/npm/@uploadcare/blocks@0.49.0/web/blocks.min.js";
LR.registerBlocks(LR);
</script>文件上传器可以以几种方式呈现,例如常规、内联或简约。
常规文件上传器:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@uploadcare/blocks@0.49.0/web/lr-file-uploader-regular.min.css"
>
<lr-config
ctx-name="my-uploader"
pubkey="YOUR_PUBLIC_KEY"
></lr-config>
<lr-file-uploader-regular ctx-name="my-uploader"></lr-file-uploader-regular>其中lr-config是配置块,lr-file-uploader-regular是文件上传器块。 ctx-name属性用于将配置块与文件上传器块连接起来。 要进一步了解,请查看配置指南。
在这里您可以找到如何将其集成到您选择的堆栈中的示例:
第 2 步。存储和 CDN
文件上传后,将进入您的 Uploadcare 存储并立即在 CDN 上可用。
https://ucarecdn.com/:uuid/(默认情况下,上传 API 不会永久存储文件。有一个 24 小时的窗口期,您应该在此期间决定是否存储上传的文件。但是我们所有的官方库,包括文件上传器,都从您的项目继承了 自动存储设置,默认情况下该设置设置为 ON。您可以阅读有关存储行为的更多信息)。
您可以在上传时立即获取已上传文件的 UUID。例如:
window.addEventListener('LR_UPLOAD_FINISH', (e) => {
console.log(e.detail);
});请参阅活动页面来查看可用活动的完整列表。
我们建议保存 UUID 而不是 CDN URL,因为这将使您以后更容易处理这些文件。
步骤3.处理
您可以通过在 CDN URL 中包含指令来添加图像处理操作:
https://ucarecdn.com/:uuid/-/:operation/:params/:filename想象一下你正在构建一项包含大量街景照片的服务:
- 您需要优化图像的大小和质量以缩短页面加载时间。
- 您必须对照片上的脸部进行模糊处理以遵守隐私法。
- 您可能想在每张图片上添加水印。
构建图像属性模板的值src,添加您选择的操作,并将此模板用于项目中的每张街道照片:
https://ucarecdn.com/0e679e26-781b-4a66-b760-b2125f8c862c/
-/resize/1200x/
-/blur_region/faces/
-/overlay/2f44b1c2-f71a-4f84-bbe2-6d96c7e35a2d/100p,100p/更多详情请参考链接:https://uploadcare.com/docs/start/quickstart/






Uploadcare 历史
- 成立日期:2011年10月1日
- 位于加拿大不列颠哥伦比亚省温哥华。
- 上一轮融资于2019年11月12日从种子轮融资中结束。
- Uploadcare 于 2024年1月16日加入Tiugo Technologies。
我们的客户
世界上增长最快的企业都选择 Uploadcare。我们很自豪地看到我们的客户包括 Stackshare、Prezly、Mozilla、欧莱雅、Webflow,并且相信准备推出第一个 MVP 的初创公司。
我们的投资者
合作伙伴
我们与 AWS、WordPress、YCombinator、Akamai、JotForm 和其他参与者合作。要加入我们,请查看“合作伙伴关系”部分。
奖项