netlify 可组合 Web 平台
专用API
【更新时间: 2024.06.14】
netlify 可组合 Web 平台简化的编排、简化和统一的工作流程,以及跨基础架构、工作流、网站和团队的实时更新,所有这些都由企业级安全性、服务和世界一流的合作伙伴生态系统提供支持。
|
浏览次数
26
采购人数
0
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是netlify 可组合 Web 平台?
netlify 可组合 Web 平台是一个与框架无关的可组合平台,它使企业和跨职能团队能够构建高性能的现代 Web 体验,可以更快地扩展、创新和投入生产。
什么是netlify 可组合 Web 平台接口?
netlify 可组合 Web 平台有哪些核心功能?
1. 在 Edge 上构建和部署你的站点
使用任何 JavaScript 框架在我们的全球 CDN 和 Netlify Edge 网络上构建和部署您的网站。这样您的网站或应用页面就可以在世界任何地方几乎即时加载。
2. 利用部署管理功能加快发布速度
通过部署管理选项简化并加速您的发布过程,您可以执行以下操作:
- 在将站点部署作为部署预览启动生产之前对其进行预览
- 只需单击一下即可回滚已启动到生产的部署,以恢复其更改
- 直接从Slack、电子邮件或部署日志查看站点部署更新和详细信息
- 锁定生产部署,以便可以将新的更改合并到生产中进行测试
- 自定义站点部署的访问权限
- 在分支部署中维护站点内容的其他版本
- 使用单个发布分支作为分支部署,从多个拉取/合并请求中预览发布的变更
3. 以可视化方式编辑网站内容,实现更快、更高效的发布
让内容发布团队能够更快地发布内容,并使用我们的可视化编辑器从预览网站实时直观地编辑网站内容(包括页面布局和 SEO 元数据)。开发人员可以使用任何技术堆栈完全自定义网站组件并使用任何内容源。
4. 统一数据源以加快内容加载速度并优化工作流程
使用Netlify Connect,将来自多个来源的内容集成到单个数据统一层中,该层缓存在网络边缘,并针对全球可用性、可靠性和性能进行了优化。可以通过可扩展的 GraphQL API 轻松访问数据,让您可以优化内容工作流程,同时确保为用户提供快速的内容加载时间。
此外,通过同步来自传统系统和现代 CMS 的数据,您可以创建数据冗余,并提供一种无风险的方法来实现 Web 架构的现代化。
5. 监控网站性能和网站活动
使用以下监控工具了解并查看您的网站的运行情况以及网站访问者如何与您的网站互动:
- 真实用户指标
- 网站分析
- 每次部署均嵌入Lighthouse 分数
- 日志排水支持
- 表单管理支持
netlify 可组合 Web 平台的核心优势是什么?
-
与框架无关:支持使用任何 JavaScript 框架进行构建和部署,允许开发人员选择最适合他们工作的工具。
-
全球 CDN 和 Edge 网络:通过全球 CDN 和 Edge 网络,Netlify 可以确保网站或应用页面在世界任何地方都能几乎即时加载,极大地提高了用户体验。
-
优化性能:通过平台原语(如图像 CDN、缓存、边缘函数等),Netlify 可以帮助开发人员优化任何框架的网站性能。
-
部署管理:Netlify 提供了部署预览、回滚、访问权限控制等部署管理功能,使得发布过程更加简化和高效。
-
可视化编辑:内容发布团队可以使用可视化编辑器实时直观地编辑网站内容,而开发人员则可以完全自定义网站组件并使用任何内容源。
-
统一数据源:通过 Netlify Connect,可以集成来自多个来源的内容到单个数据统一层,并缓存在网络边缘,加快内容加载速度并优化工作流程。
-
可组合的 Web 架构:Netlify 鼓励采用可组合的 Web 架构,这种架构可以提高效率、节省成本,并允许开发人员选择最适合工作的工具并自由交换工具。
在哪些场景会用到netlify 可组合 Web 平台?
- 自动化部署:通过 API 触发自动构建和部署流程。

- 自定义集成:使用 Netlify SDK 或其他 API 接口扩展 Netlify 平台,以集成您喜欢的服务和工具。
- 监控和警报:通过 API 访问监控数据,并设置警报以在出现问题时通知您。
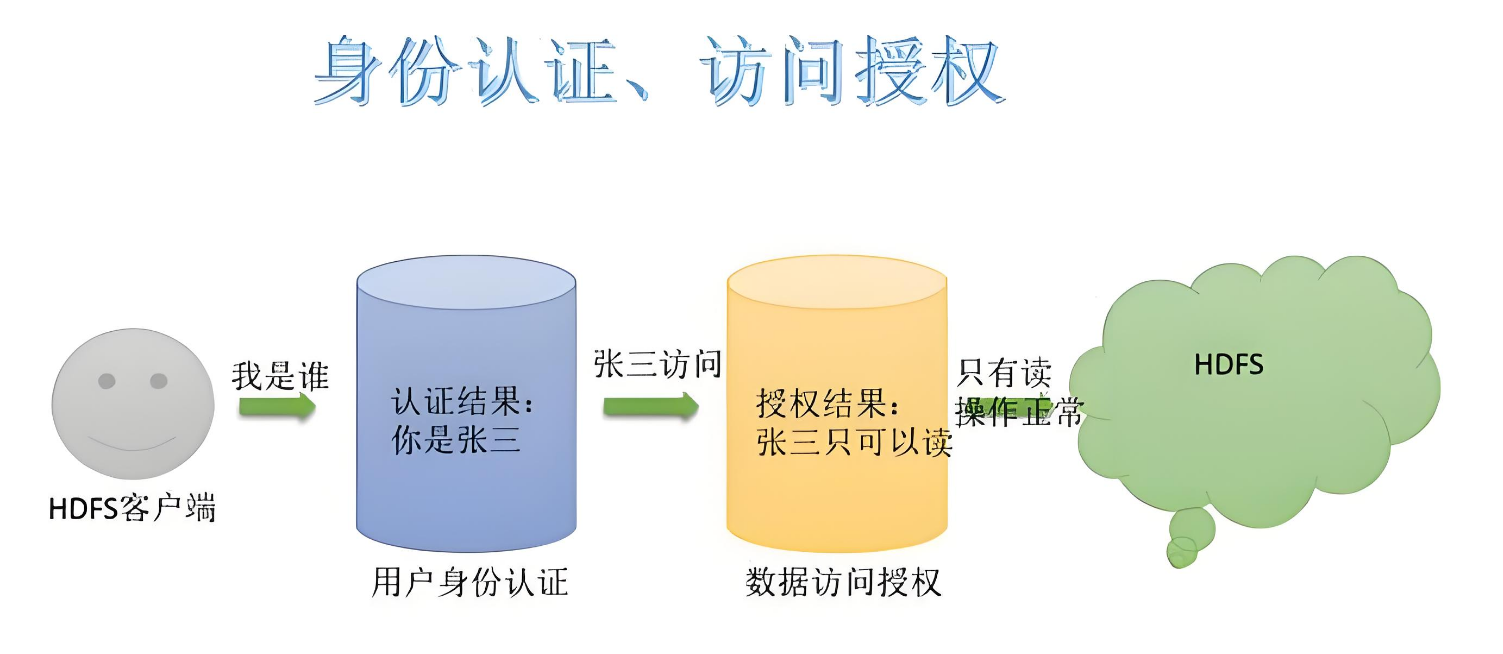
- 身份验证和授权:通过 API 管理用户身份验证和授权,实现安全的访问控制。




介绍
为了开始您在 Netlify 上的第一个项目,我们将部署一个演示网站。这是一个实例。在本教程结束时,您将完成以下步骤以帮助您熟悉 Netlify 工作流程:
- 从 GitHub 中的示例存储库克隆项目代码,并在 Netlify UI 中创建新站点
- 利用 Netlify 中的持续部署来启动生成站点资产的自动构建过程
- 在 Netlify 将站点资产上传到内容分发网络 (CDN) 并使您的演示站点可用后,访问您的演示项目的 URL
- 更改示例代码并探索一些关键的 Netlify 功能
本教程的示例项目使用Astro前端框架。如果您不熟悉它,那完全没问题。理解该框架对于完成本教程来说并不是必需的。
#开发环境前提条件
以下是您需要进行以下设置才能遵循每个部分中的步骤:
- 像Visual Studio Code这样的代码编辑器。
- 您的系统上安装了Git 。
- 具有 Git 提供程序的帐户:GitHub、GitLab或Azure DevOps。 本教程仅包含针对 GitHub 的说明,但你可以改用其他受支持的 Git 提供程序之一。
- 系统上安装了Node.js 14.15.0 或更高版本。安装 Node.js 也会安装npm。
- 在您的系统上安装Netlify CLI,用于在本地开发环境中测试 Netlify 功能。
#将项目部署到 Netlify
开始在 Netlify 上部署的一种方法是使用“部署到 Netlify”按钮添加站点。
-
选择部署到 Netlify 按钮。
您将被引导至 Netlify 应用程序以创建新站点。您应该会看到以下页面,要求您连接到 GitHub。

-
选择“连接到 GitHub”进行身份验证。如果您还没有 Netlify 用户帐户,您将在此过程中获得一个。
-
选择“保存并部署”。除了在 Netlify 上创建新站点外,此过程还会将演示项目存储库克隆到你的 GitHub 帐户,以便你以后可以进行自己的更改。
您将被重定向到Netlify UI 中的部署详细信息页面。
您可以通过选择HEAD导航到 GitHub 上的新存储库来检查存储库是否已成功创建。部署完成后,克隆的项目将在此新存储库中可用。

-
当站点部署成功时,您应该会获得一个可以访问该网站的生产 URL。选择“打开生产部署”进行检查。

以下是示例网站主页的内容:

- 您可以选择通过在 Netlify UI 中更改网站名称来自定义 URL,网址为 。
现在我们已经在 Netlify 上部署了一个站点并生成了一个公共 URL,让我们对代码进行一些更改以定制站点并了解一些有用的功能。





我们希望网络获胜
Netlify 是开发人员喜爱的构建高性能、动态网站、电子商务商店和网络应用程序的平台。
通过将广泛的技术、服务和 API 生态系统整合到一个工作流程中,Netlify 可以提高团队生产力的新水平,同时节省时间和金钱。
我们对Jamstack 的押注 很快就要成真了。网络正在迅速从单一应用程序转变为分离应用程序,网络开发人员正以前所未有的强大力量向前迈进。Netlify 就是为迎合这一趋势而构建的,在短短几年内,我们已经吸引了数百万开发人员和企业,并且每天在全球范围内构建和服务数百万个网络项目。
有趣的事实:估计有 16% 的互联网用户每月会访问 Netlify 上的网站或网络应用程序。
公司的优秀程度取决于团队
Netlify 是一个多元化的团队,汇聚了来自世界各地的优秀人才。我们约 44% 的员工是女性或非二元性别者,团队成员的国籍大约是我们成员的一半!
在 Netlify,我们拥有一种分布式文化,而不仅仅是“远程友好”。简而言之,我们努力成为一个可以在家工作的工作场所,并有平等的机会影响整个组织的决策和文化。我们在远程优先的环境中解决复杂问题,同时非常关心我们所做的事情并享受乐趣。
合作伙伴
分配
Netlify 是一家分布式公司。我们远程工作,有时将世界各地的团队成员聚集在一起,并在旧金山总部办公。我们已构建 Netlify 来支持这一点,我们为拥有分布式文化而感到自豪。

职业
我们是一支团结一致的团队,由干劲十足、专注于使命的人组成。我们在快速发展的同时,还通过谨慎地吸纳热情而富有同理心的人来培育我们的文化。
我们有很多空缺职位。也就是说,我们招聘的是人,而不是角色。我们将共同努力,找到最适合您的人选,为您带来最大的快乐,为您取得成功奠定基础,同时确保这是我们继续努力创建更好的网络所需要的。为了我们所有人。




介绍
为了开始您在 Netlify 上的第一个项目,我们将部署一个演示网站。这是一个实例。在本教程结束时,您将完成以下步骤以帮助您熟悉 Netlify 工作流程:
- 从 GitHub 中的示例存储库克隆项目代码,并在 Netlify UI 中创建新站点
- 利用 Netlify 中的持续部署来启动生成站点资产的自动构建过程
- 在 Netlify 将站点资产上传到内容分发网络 (CDN) 并使您的演示站点可用后,访问您的演示项目的 URL
- 更改示例代码并探索一些关键的 Netlify 功能
本教程的示例项目使用Astro前端框架。如果您不熟悉它,那完全没问题。理解该框架对于完成本教程来说并不是必需的。
#开发环境前提条件
以下是您需要进行以下设置才能遵循每个部分中的步骤:
- 像Visual Studio Code这样的代码编辑器。
- 您的系统上安装了Git 。
- 具有 Git 提供程序的帐户:GitHub、GitLab或Azure DevOps。 本教程仅包含针对 GitHub 的说明,但你可以改用其他受支持的 Git 提供程序之一。
- 系统上安装了Node.js 14.15.0 或更高版本。安装 Node.js 也会安装npm。
- 在您的系统上安装Netlify CLI,用于在本地开发环境中测试 Netlify 功能。
#将项目部署到 Netlify
开始在 Netlify 上部署的一种方法是使用“部署到 Netlify”按钮添加站点。
-
选择部署到 Netlify 按钮。
您将被引导至 Netlify 应用程序以创建新站点。您应该会看到以下页面,要求您连接到 GitHub。

-
选择“连接到 GitHub”进行身份验证。如果您还没有 Netlify 用户帐户,您将在此过程中获得一个。
-
选择“保存并部署”。除了在 Netlify 上创建新站点外,此过程还会将演示项目存储库克隆到你的 GitHub 帐户,以便你以后可以进行自己的更改。
您将被重定向到Netlify UI 中的部署详细信息页面。
您可以通过选择HEAD导航到 GitHub 上的新存储库来检查存储库是否已成功创建。部署完成后,克隆的项目将在此新存储库中可用。

-
当站点部署成功时,您应该会获得一个可以访问该网站的生产 URL。选择“打开生产部署”进行检查。

以下是示例网站主页的内容:

- 您可以选择通过在 Netlify UI 中更改网站名称来自定义 URL,网址为 。
现在我们已经在 Netlify 上部署了一个站点并生成了一个公共 URL,让我们对代码进行一些更改以定制站点并了解一些有用的功能。







我们希望网络获胜
Netlify 是开发人员喜爱的构建高性能、动态网站、电子商务商店和网络应用程序的平台。
通过将广泛的技术、服务和 API 生态系统整合到一个工作流程中,Netlify 可以提高团队生产力的新水平,同时节省时间和金钱。
我们对Jamstack 的押注 很快就要成真了。网络正在迅速从单一应用程序转变为分离应用程序,网络开发人员正以前所未有的强大力量向前迈进。Netlify 就是为迎合这一趋势而构建的,在短短几年内,我们已经吸引了数百万开发人员和企业,并且每天在全球范围内构建和服务数百万个网络项目。
有趣的事实:估计有 16% 的互联网用户每月会访问 Netlify 上的网站或网络应用程序。
公司的优秀程度取决于团队
Netlify 是一个多元化的团队,汇聚了来自世界各地的优秀人才。我们约 44% 的员工是女性或非二元性别者,团队成员的国籍大约是我们成员的一半!
在 Netlify,我们拥有一种分布式文化,而不仅仅是“远程友好”。简而言之,我们努力成为一个可以在家工作的工作场所,并有平等的机会影响整个组织的决策和文化。我们在远程优先的环境中解决复杂问题,同时非常关心我们所做的事情并享受乐趣。
合作伙伴
分配
Netlify 是一家分布式公司。我们远程工作,有时将世界各地的团队成员聚集在一起,并在旧金山总部办公。我们已构建 Netlify 来支持这一点,我们为拥有分布式文化而感到自豪。

职业
我们是一支团结一致的团队,由干劲十足、专注于使命的人组成。我们在快速发展的同时,还通过谨慎地吸纳热情而富有同理心的人来培育我们的文化。
我们有很多空缺职位。也就是说,我们招聘的是人,而不是角色。我们将共同努力,找到最适合您的人选,为您带来最大的快乐,为您取得成功奠定基础,同时确保这是我们继续努力创建更好的网络所需要的。为了我们所有人。