全球行政区划查询-Geoapify
专用API
【更新时间: 2024.06.20】
Geoapify 全球行政区划查询 是一款非常实用的应用接口。其内部拥有极为丰富的国家行政区划信息,能够以极快的速度为用户精准地提供所需内容,无论是查询还是调用相关数据都十分便捷高效。
|
浏览次数
150
采购人数
4
试用次数
2
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
试用
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 定价
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是Geoapify的全球行政区划查询?
是一个提供全球范围内行政区划边界数据的服务。这个API允许用户获取关于各种行政区划的信息,如国家、省/州、市区、街区等。
Geoapify的全球行政区划查询有哪些核心功能?
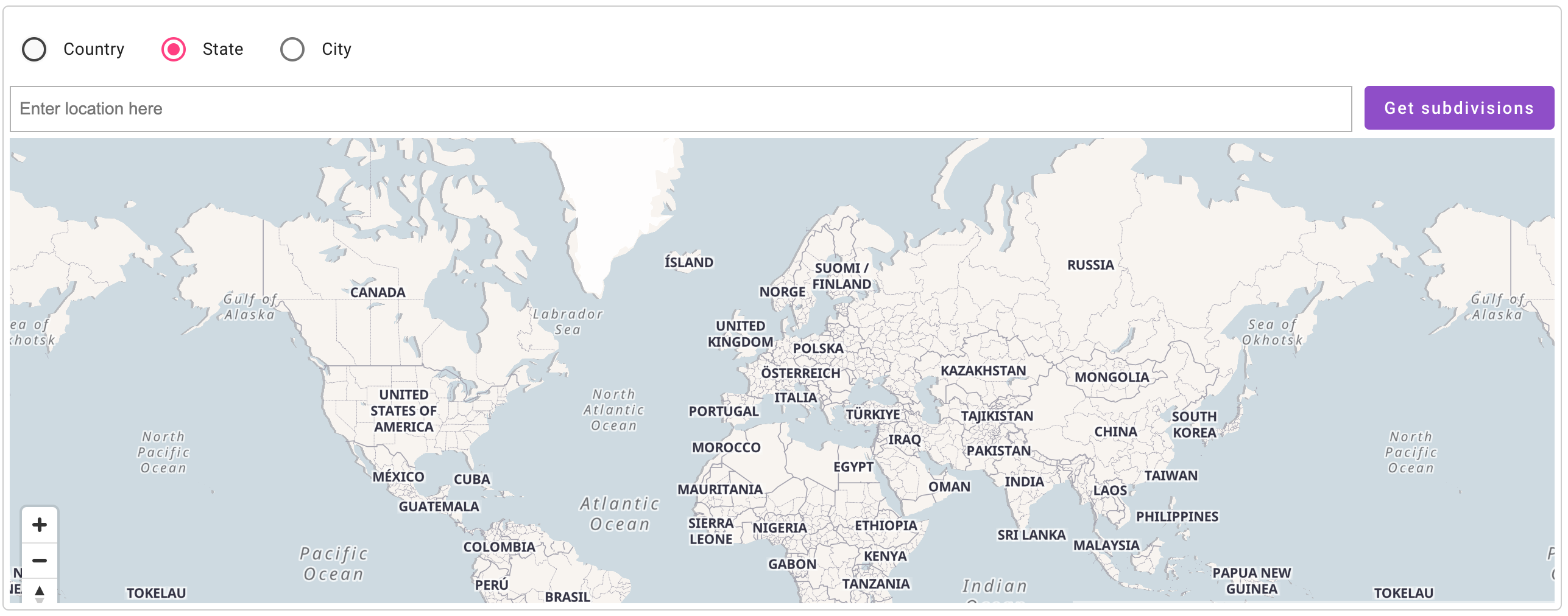
1.Part Of - 该位置所属的边界API 端点允许查询指定位置所属的所有边界。例如,获取城市或坐标的县、州和国家/地区。 |
2.Consists Of - 位置的细分获取属于指定位置的所有边界。选择级别和边界类型。例如,获取一个国家的所有州或县、一个城市的区或街区。 |
3.多种边界类型API支持多种边界类型-行政、政治、邮政编码、低排放区和其他边界。 |
4.多样化几何精度API允许通过选择返回几何的精度来优化响应大小。此外,您还可以使用Place Details API查询边界细节并获取原始几何图形、人口数据等。 |
5.GeoJSON作为结果API返回GeoJSON对象作为结果,可以通过客户端地图库(MapLibre GL、Leaflet、OpenLayers)进行本地可视化。 |
Geoapify的全球行政区划查询的核心优势是什么?
1.全球覆盖:
覆盖全球所有国家和地区的行政区划数据,确保用户可以获取全球范围内的地理信息。
2.高精度和更新频率:
提供高精度的边界数据,并定期更新,确保数据的准确性和时效性。
3.易于集成:
提供简单易用的API接口和详细的文档,方便开发者快速集成到自己的应用或服务中。
4.灵活的查询参数:
支持多种查询参数,如根据名称、代码、地理位置等进行查询,满足不同的使用场景和需求。
5.强大的数据支持:
背靠强大的数据支持和技术团队,确保用户获得高质量的地理信息服务。
6.可扩展性:
适用于多种应用场景,如地理信息系统(GIS)、城市规划、市场分析、物流配送等,具有广泛的适用性和扩展性。
在哪些场景会用到Geoapify的全球行政区划查询?
1.城市规划:帮助政府和规划部门进行行政区划的规划和管理。
2.市场分析:企业可以利用行政区划数据进行市场分析和定位。
3.物流配送:帮助物流公司优化配送路径和区域管理。
4.地理信息系统(GIS):提供基础的地理信息数据支持,帮助构建各种GIS应用。
5.预测与分析:通过分析位置数据,医疗保健领域的 GIS 为观察当前趋势和预测未来趋势提供了大量新机会。




通过 HTTP 工作并返回 GeoJSON 对象
步骤 1. 注册并获取 API 密钥
您需要一个 API 密钥才能使用 API。在MyProject Geoapify上注册并获取 API 密钥。
步骤 2. 生成并调用 HTTP GET 请求
生成包含输入数据的 HTTP Get 请求并进行调用。使用我们的Playground和文档了解 Boundaries API 请求/响应结构。
可以使用纬度、经度坐标或由Geocoding API或Places API返回的地点ID参数来调用 Boundaries API 。
以下是“由……组成” API 请求的示例:
JavaScript
fetch("https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY")
.then(resp => resp.json())
.then((boundariesGeoJSON) => {
console.log(boundariesGeoJSON);
});Angular
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({ selector: "app", templateUrl: "app.component.html" })
export class AppComponent implements OnInit {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY")
.subscribe(boundariesGeoJSON => {
console.log(boundariesGeoJSON);
})
}
};Node.js-fetch
const fetch = require('node-fetch'); // run "npm install node-fetch" to install
fetch('https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY')
.then(resp => resp.json())
.then((boundariesGeoJSON) => {
console.log(boundariesGeoJSON);
});cURL
curl -XGET "https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY"



关于我们
在 Geoapify,我们致力于让每个人都能使用位置智能技术。我们的使命是为企业和个人提供所需的工具和数据,以便他们做出明智的基于位置的决策。
地图 API 和位置解决方案
我们提供一套全面的 API,可帮助您开发定制地图和位置感知应用程序,以满足您的特定需求。我们的 API 旨在提供灵活性和功能性,让您可以轻松地将位置智能集成到您的项目中。主要功能包括:
- 地图图块:提供高质量、可定制的地图图块,可轻松集成到您的应用程序中。
- 地理编码 API:使用我们精确的地理编码服务将地址转换为地理坐标,反之亦然。
- 路线 API:为用户提供驾驶、步行、骑自行车和公共交通的最佳路线。
- 地点 API:搜索特定位置周围或特定区域内的兴趣点 (POI)。
- 等值线 API:生成旅行时间或距离多边形,以可视化特定参数内可访问的区域。
交钥匙解决方案的定制服务
Geoapify 的定制服务专注于开发个性化的交钥匙解决方案,以应对独特的业务挑战。无论您有特定的任务还是需要专家指导,我们都会帮助您创建有效的基于位置的解决方案。
我们相信位置智能的变革力量。它通过提供战略位置决策所需的基本数据和工具,为企业开辟了新的机会。此外,将精美的交互式地图集成到您的网站可以增强其吸引力,吸引新用户和客户。




通过 HTTP 工作并返回 GeoJSON 对象
步骤 1. 注册并获取 API 密钥
您需要一个 API 密钥才能使用 API。在MyProject Geoapify上注册并获取 API 密钥。
步骤 2. 生成并调用 HTTP GET 请求
生成包含输入数据的 HTTP Get 请求并进行调用。使用我们的Playground和文档了解 Boundaries API 请求/响应结构。
可以使用纬度、经度坐标或由Geocoding API或Places API返回的地点ID参数来调用 Boundaries API 。
以下是“由……组成” API 请求的示例:
JavaScript
fetch("https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY")
.then(resp => resp.json())
.then((boundariesGeoJSON) => {
console.log(boundariesGeoJSON);
});Angular
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({ selector: "app", templateUrl: "app.component.html" })
export class AppComponent implements OnInit {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY")
.subscribe(boundariesGeoJSON => {
console.log(boundariesGeoJSON);
})
}
};Node.js-fetch
const fetch = require('node-fetch'); // run "npm install node-fetch" to install
fetch('https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY')
.then(resp => resp.json())
.then((boundariesGeoJSON) => {
console.log(boundariesGeoJSON);
});cURL
curl -XGET "https://api.geoapify.com/v1/boundaries/consists-of?id=51ecbccfa440182740598d7dd2e49a134840f00101f901dcf3000000000000&geometry=geometry_1000&apiKey=YOUR_API_KEY"





关于我们
在 Geoapify,我们致力于让每个人都能使用位置智能技术。我们的使命是为企业和个人提供所需的工具和数据,以便他们做出明智的基于位置的决策。
地图 API 和位置解决方案
我们提供一套全面的 API,可帮助您开发定制地图和位置感知应用程序,以满足您的特定需求。我们的 API 旨在提供灵活性和功能性,让您可以轻松地将位置智能集成到您的项目中。主要功能包括:
- 地图图块:提供高质量、可定制的地图图块,可轻松集成到您的应用程序中。
- 地理编码 API:使用我们精确的地理编码服务将地址转换为地理坐标,反之亦然。
- 路线 API:为用户提供驾驶、步行、骑自行车和公共交通的最佳路线。
- 地点 API:搜索特定位置周围或特定区域内的兴趣点 (POI)。
- 等值线 API:生成旅行时间或距离多边形,以可视化特定参数内可访问的区域。
交钥匙解决方案的定制服务
Geoapify 的定制服务专注于开发个性化的交钥匙解决方案,以应对独特的业务挑战。无论您有特定的任务还是需要专家指导,我们都会帮助您创建有效的基于位置的解决方案。
我们相信位置智能的变革力量。它通过提供战略位置决策所需的基本数据和工具,为企业开辟了新的机会。此外,将精美的交互式地图集成到您的网站可以增强其吸引力,吸引新用户和客户。